HTML5画矩形
2015-10-28 22:16
567 查看
HTML5画矩形
1、源码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5画矩形</title>
<script>
function draw(id)
{
var canvas = document.getElementById("canvas");
if(canvas == null)
{
return false;
}
var context = canvas.getContext("2d");
context.fillStyle = "#FF00000";
context.fillRect(0,0,500,600);
for(var i=0;i<10;i++)
{
context.beginPath();
context.arc(i*25,i*25,i*10,0,Math.PI*2,true);
context.closePath();
context.fillStyle = "#00FF00";
context.fill();
}
}
</script>
</head>
<body onLoad="draw('canvas')">
<canvas id="canvas" width="500px" height="600px"></canvas>
</body>
</html>
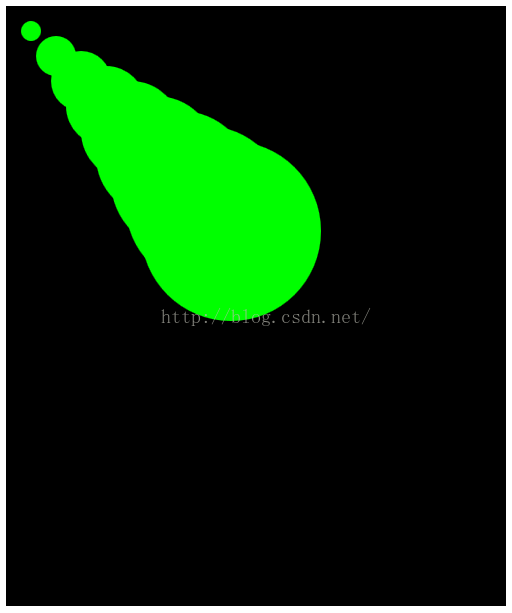
2、结果

1、源码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5画矩形</title>
<script>
function draw(id)
{
var canvas = document.getElementById("canvas");
if(canvas == null)
{
return false;
}
var context = canvas.getContext("2d");
context.fillStyle = "#FF00000";
context.fillRect(0,0,500,600);
for(var i=0;i<10;i++)
{
context.beginPath();
context.arc(i*25,i*25,i*10,0,Math.PI*2,true);
context.closePath();
context.fillStyle = "#00FF00";
context.fill();
}
}
</script>
</head>
<body onLoad="draw('canvas')">
<canvas id="canvas" width="500px" height="600px"></canvas>
</body>
</html>
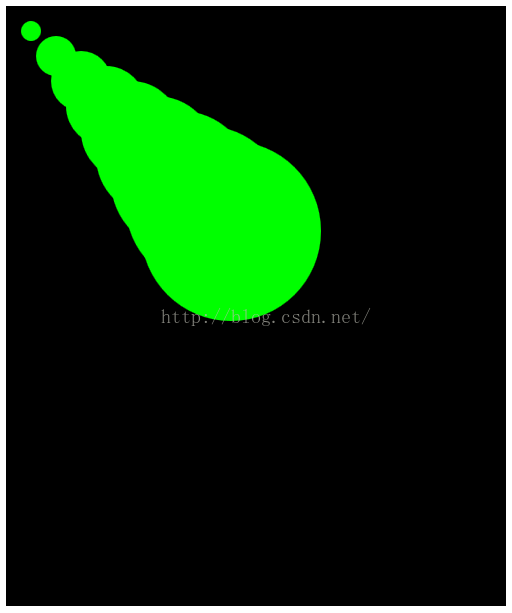
2、结果

相关文章推荐
- HTML5 中的可缩放矢量图形(SVG)
- 常见的2种HTML5错误语法
- HTML5 drag & drop 拖拽与拖放简介
- HTML5 placeholder在低版本浏览器的解决方法
- 使用HTML5中postMessage知识点解决Ajax中POST跨域问题
- 基于HTML5 Canvas的刮奖(刮刮卡)小控件(Scratch card based on HTML5 Canvas)
- html5 canvas标签
- 盒子模型
- html5笔记
- HTML5用audio标签做一个最简单的音频播放器
- H5表单元素详解
- html5的postmessage实现js前端跨域访问及调用解决方案
- 文章标题
- 自由HTML5串行来到《HTML5具体解释Web开发的例子》连载(三)DOCTYPE和字符集
- HTML5+CSS3学习(三)头部和元数据
- HTML5+CSS3学习(二)HTML5 语法规范
- html5 图片上传,支持图片预览、压缩、及进度显示,兼容IE6+及标准浏览器
- HTML5 视频直播(一)
- HTML5+CSS3学习(-)创建HTML5
- H5规范
