Angularjs-filter(过滤器)
2015-10-26 09:58
861 查看
点击查看AngularJS系列目录
转载请注明出处:http://www.cnblogs.com/leosx/
过滤器filter是用来格式化显示表达式的值给用户看的。我们可以在模板(template)、控制器(controller)、服务(service)中使用;并且你可以很容易的就自定义属于自己的过滤器了。了解更多,点击
例如:
过滤器也可以用在其它过滤器的结果上,对其它过滤器过滤后的结果再次进行过滤。
过滤器也可以拥有参数,语法如下:
例如:
来一个从数组中查找符合条件的数据的过滤器的示例:
文件一:index.html
文件二:script.js
效果图:

过滤器方法应该是一个纯正的函数(纯正的function),也就意味着过滤器是没有状态的,而且也是幂等的。
过滤器的名称必须是有效的Angular表达式(
下面的例子中的过滤器用来反转一个字符串,并且有一个参数,用来决定是否转为大写!
第一个文件:index.html
第二个文件:script.js
效果图:

然而,如果你确实需要写一个状态过滤器,你必须标记过滤器为
第一个文件:index.html
第二个文件:script.js
效果图:

转载请注明出处:http://www.cnblogs.com/leosx/
过滤器filter是用来格式化显示表达式的值给用户看的。我们可以在模板(template)、控制器(controller)、服务(service)中使用;并且你可以很容易的就自定义属于自己的过滤器了。了解更多,点击
filterProvider
在视图模板(template)中使用过滤器
过滤器可以通过以下语法在视图模板的表达式中进行使用:{{ expression | filter }}例如:
{{ 12 | currency }} 通过使用currency过滤器来将数字12给格式化为
$12.00.
过滤器也可以用在其它过滤器的结果上,对其它过滤器过滤后的结果再次进行过滤。
{{ expression | filter1 | filter2 | ... }}过滤器也可以拥有参数,语法如下:
{{ expression | filter:argument1:argument2:... }}例如:
{{ 1234 | number:2 }} 是使用number过滤器将数字1234给过滤为显示小数点儿后两位。过滤后的结果是:
1,234.00.
在控制器(controller)、服务(service)、指令(directive)中使用过滤器
要想在控制器、服务、指令中使用过滤器。首先要将过滤器给注入到controller/service/directive中去;例如:通过注入numberFilter过滤器,来使用数字过滤器。
来一个从数组中查找符合条件的数据的过滤器的示例:
文件一:index.html
<div ng-controller="FilterController as ctrl">
<div>
All entries:
<span ng-repeat="entry in ctrl.array">{{entry.name}} </span>
</div>
<div>
Entries that contain an "a":
<span ng-repeat="entry in ctrl.filteredArray">{{entry.name}} </span>
</div>
</div>文件二:script.js
angular.module('FilterInControllerModule', []).
controller('FilterController', ['filterFilter', function(filterFilter) {
this.array = [
{name: 'Tobias'},
{name: 'Jeff'},
{name: 'Brian'},
{name: 'Igor'},
{name: 'James'},
{name: 'Brad'}
];
this.filteredArray = filterFilter(this.array, 'a');
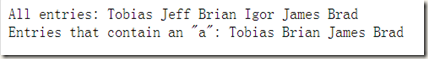
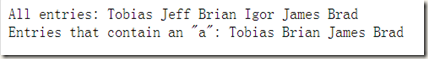
}]);效果图:

自定义过滤器
编写自定义过滤器是非常easy的哈!只用在你的模块(module)上注册一下顾虑器的工厂函数就行了。它的实现,其实是使用了filterProvider.这个工厂函数会返回一个新的过滤器函数,并且它的第一个参数是输入值。任何过滤器的参数都是使用附加的方式传输过来的。
过滤器方法应该是一个纯正的函数(纯正的function),也就意味着过滤器是没有状态的,而且也是幂等的。
过滤器的名称必须是有效的Angular表达式(
Expressions)标识,例如:
uppercase和
orderBy.过滤器名称中不能有特殊字符(下划线可以).
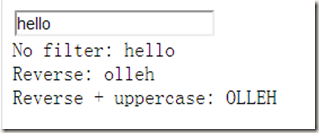
下面的例子中的过滤器用来反转一个字符串,并且有一个参数,用来决定是否转为大写!
第一个文件:index.html
<div ng-controller="MyController">
<input ng-model="greeting" type="text"><br>
No filter: {{greeting}}<br>
Reverse: {{greeting|reverse}}<br>
Reverse + uppercase: {{greeting|reverse:true}}<br>
</div>第二个文件:script.js
angular.module('myReverseFilterApp', [])
.filter('reverse', function() {
return function(input, uppercase) {
input = input || '';
var out = "";
for (var i = 0; i < input.length; i++) {
out = input.charAt(i) + out;
}
// conditional based on optional argument
if (uppercase) {
out = out.toUpperCase();
}
return out;
};
})
.controller('MyController', ['$scope', function($scope) {
$scope.greeting = 'hello';
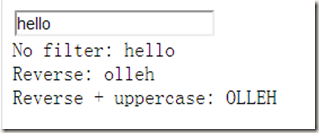
}]);效果图:

状态过滤器
我们强烈鼓励编写过滤器是有状态的,因为这些代码是不能被Angular进行优化的,所以常常会造成性能问题。许多有状态的过滤器也可以通过在model(模型)中放一个隐藏的数据,并且把这个model变成filter的参数传递进去来达到转化为无状态的过滤器的目的。然而,如果你确实需要写一个状态过滤器,你必须标记过滤器为
$stateful, 这意味着它会在每个
$digest(消化)阶段内执行一次或者多次。
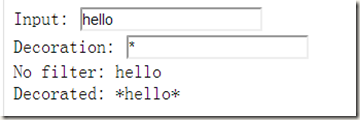
第一个文件:index.html
<div ng-controller="MyController">
Input: <input ng-model="greeting" type="text"><br>
Decoration: <input ng-model="decoration.symbol" type="text"><br>
No filter: {{greeting}}<br>
Decorated: {{greeting | decorate}}<br>
</div>第二个文件:script.js
angular.module('myStatefulFilterApp', [])
.filter('decorate', ['decoration', function(decoration) {
function decorateFilter(input) {
return decoration.symbol + input + decoration.symbol;
}
decorateFilter.$stateful = true;
return decorateFilter;
}])
.controller('MyController', ['$scope', 'decoration', function($scope, decoration) {
$scope.greeting = 'hello';
$scope.decoration = decoration;
}])
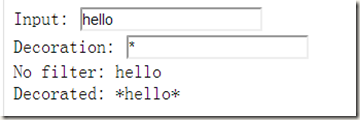
.value('decoration', {symbol: '*'});效果图:

相关文章推荐
- angular.bind使用心得
- [Angular 2] Passing data to components with @Input
- [Angular 2] Adding a data model
- [Angular 2] Using ng-model for two-way binding
- [Angular 2] ngFor
- ng-cloak解决angularJS中的闪烁
- angular.bind使用心得
- angularjs中常用的工具方法
- Angular引入百分比过滤器
- AngularJS 表单提交后显示验证信息与失焦后显示验证信息
- AngularJs angular.bind、angular.bootstrap、angular.copy
- AngularJS入门教程:日期格式化
- angularjs使用ng-switch不用包含在html元素中
- angularjs使用ng-repeat不用包含在html元素中
- AngularJS: 使用Scope时的6个陷阱
- angularjs学习总结 详细教程(转载)
- AngularJs轻松入门
- AngularJs轻松入门
- AngularJs轻松入门
- AngularJS几个常用指令
