iOS 加载本地html文件详细操作
2015-10-22 17:14
288 查看
在iOS中,如何应用webView加载本地html的css、images文件。开始以为把前端项目直接拖入xcode项目用web请求的方法就ok了。试了一下,才发现不是那么回事。因为html里有一个路径的问题( link href= ""),在xcode中, xcode不能找到像 url("../images/photo.png")这种路径。所以应该在xcode中调整下html文件访问本页面图片和css样式文件的路径。下面我就介绍一下不丢失css,images文件的注意细节:
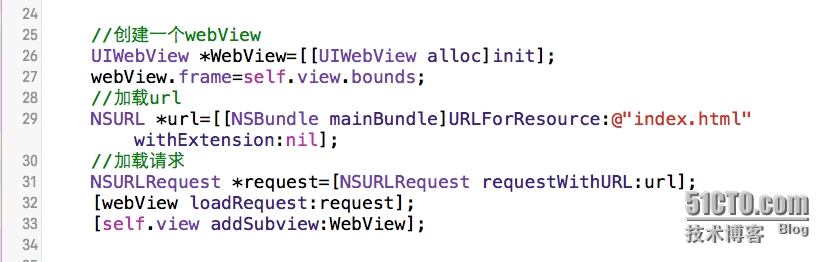
webView的加载,如果是纯文本,有内部样式的话,简单的加载请求就可以了。如下:

这种加载简单直接,易操作。
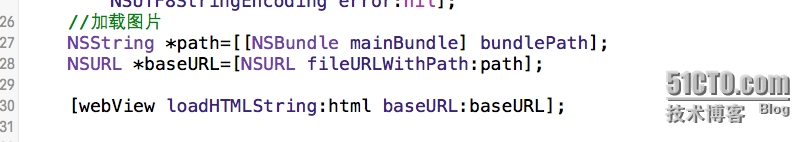
如果需要加载images,css文件 需要把xcode的项目请求路径的位置告诉webView.代码如下:

这样html文件再加载过程中就可以找到自已的图片和css。要注意的就是,因为baseURL的:baseURL
操作以经把项目根目录统一在项目下。加载index.html中的image, css的话。就不再需要路径(直接填写图片名, css文件名)。这样的html 就可以正常显示html的完整内容了。
本文出自 “Web前端iOS” 博客,请务必保留此出处http://mengle.blog.51cto.com/10803421/1705299
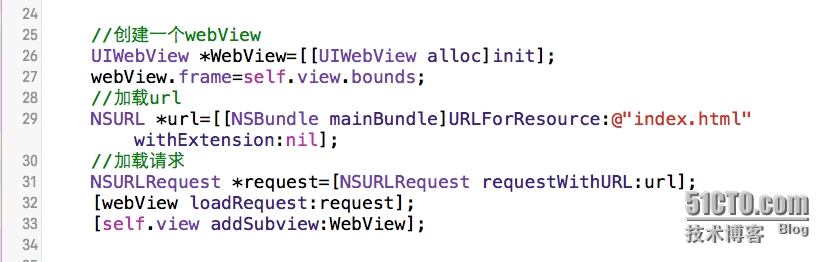
webView的加载,如果是纯文本,有内部样式的话,简单的加载请求就可以了。如下:

这种加载简单直接,易操作。
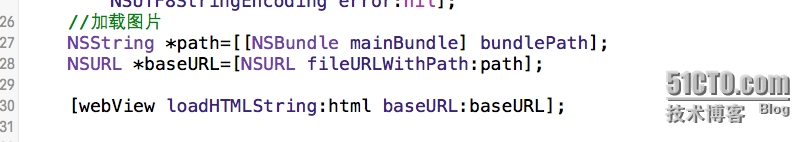
如果需要加载images,css文件 需要把xcode的项目请求路径的位置告诉webView.代码如下:

这样html文件再加载过程中就可以找到自已的图片和css。要注意的就是,因为baseURL的:baseURL
操作以经把项目根目录统一在项目下。加载index.html中的image, css的话。就不再需要路径(直接填写图片名, css文件名)。这样的html 就可以正常显示html的完整内容了。
本文出自 “Web前端iOS” 博客,请务必保留此出处http://mengle.blog.51cto.com/10803421/1705299
相关文章推荐
- iOS内购丢单处理及实现
- ios日期格式转换
- 国际化
- Core Animation 的隐式动画
- IOS中setSeparatorInsets无效
- IOS多线程开发其实很简单
- iOS 支付宝 下载路径
- iOS开发在项目中添加文件夹的步骤
- ios开发系列-准备工作
- iOS开发本地缓存(数据离线缓存、读取、释放)
- ios NSUserDefaults存储数据(偏好设置)
- iOS9适配系列教程
- wxhl iOS bj 49 张浩 学习心得文章连载 第15章
- iOS验证邮箱, 手机号, 密码, 账户名 --- 正则表达式
- iOS scheme
- IOS--错误集锦--切换wifi后模拟器不能联网的问题
- iOS开发-代码规范总结
- iOS 如何学习新技术
- iOS真机调试
- Xcode6 iOS7模拟器和Xcode7 iOS8模拟器离线下载
