Html5下炫酷文字雨滴效果_简单实现
2015-10-17 00:41
671 查看
@yuHG在学习h5,需要做个炫酷文字效果,让我帮忙,我也快速学习下html知识,写个demo。
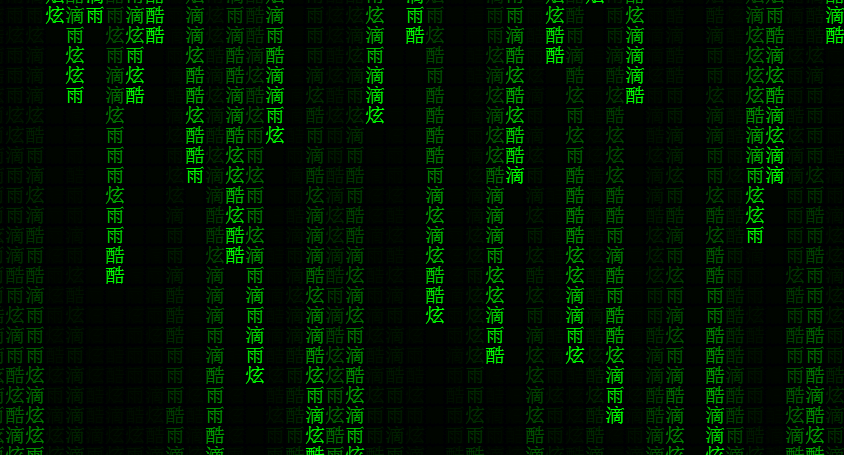
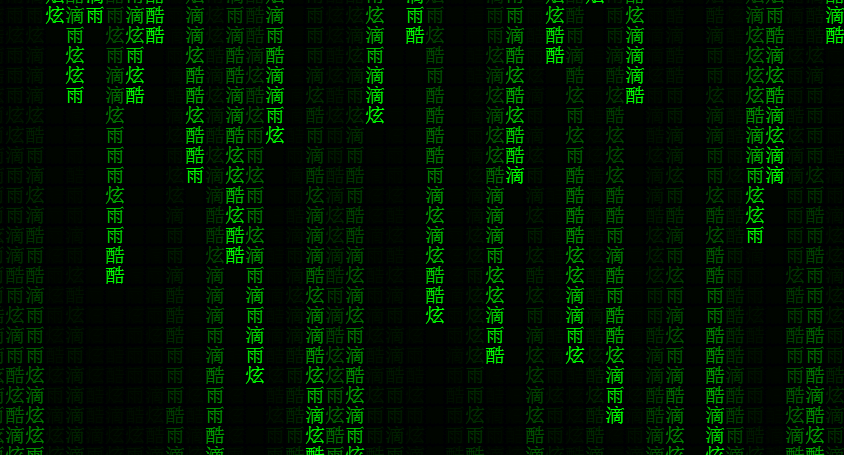
先看下效果:
动态图、源码地址:http://yunpan.cn/cFLDzQfk8yHi8 访问密码 e8e6

window尺寸
有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
对于 Internet Explorer 8、7、6、5:
document.documentElement.clientHeight
document.documentElement.clientWidth
或者
document.body.clientHeight
document.body.clientWidth
填充方法:
fillStyle:设置或返回用于填充绘画的颜色、渐变或模式。
fillRect:绘制”被填充”的矩形。
fillText:在画布上绘制”被填充的”文本。
Math数学函数
floor(x):对 x 进行下舍入。
setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式。该方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 该方法返回的 ID 值可用作 clearInterval() 方法的参数。
clearInterval():取消由 setInterval() 设置的 timeout。
文件:app.js
先看下效果:
动态图、源码地址:http://yunpan.cn/cFLDzQfk8yHi8 访问密码 e8e6

所用到的知识点
canvas<canvas>标签通过脚本(通常是
JavaScript)来绘制图形(比如图表和其他图像)。
<canvas>标签只是图形容器,必须使用脚本来绘制图形。
window尺寸
有三种方法能够确定浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
对于 Internet Explorer 8、7、6、5:
document.documentElement.clientHeight
document.documentElement.clientWidth
或者
document.body.clientHeight
document.body.clientWidth
填充方法:
fillStyle:设置或返回用于填充绘画的颜色、渐变或模式。
fillRect:绘制”被填充”的矩形。
fillText:在画布上绘制”被填充的”文本。
Math数学函数
floor(x):对 x 进行下舍入。
setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式。该方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 该方法返回的 ID 值可用作 clearInterval() 方法的参数。
clearInterval():取消由 setInterval() 设置的 timeout。
具体代码:
文件:index.html<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Html5下炫酷文字雨滴效果_简单实现</title> </head> <body bgcolor="#00008b"> <div id="test"></div> <br> <input onclick="operateAnimation(this)" id="operate" type="button" value="暂停" /> <br> <canvas id="c"></canvas> <script language="JavaScript" src="app.js"> </script> </body> </html>
文件:app.js
/**
* Created by Steve on 2015/2/8.
*/
var test = document.getElementById("test");
var str = "str";
var c = document.getElementById("c");
var ctx = c.getContext("2d");
/** 这里控制显示的宽度和高度,且涵盖所有浏览器 */
c.width = window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
c.height = window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
//c.width = 300;
//c.height = 300;
//ctx.fillStyle = "1cba9c";
//ctx.fillRect(0,0,100,100);
//ctx.fillStyle = "ecb69c";
//ctx.fillText("雨滴",10,90);
var chinese = "炫酷雨滴";
chinese = chinese.split("");
var fsize = 20;
columns = c.width / fsize;
var drops=[];
for(var x=0;x<columns;x++) {
drops[x] = 0;
}
function draw(){
ctx.fillStyle="rgba(0,0,0,0.09)";
ctx.fillRect(0,0, c.width, c.height);
ctx.fillStyle="#0f0";
ctx.font = fsize + "px arial";// arial is font.
for(var i=0;i<drops.length;i++){
var text = chinese[Math.floor(Math.random()*chinese.length)];
ctx.fillText(text,i*fsize,drops[i]*fsize);
drops[i]++;
if(drops[i]*fsize > c.height && Math.random() > 0.9){
drops[i] = 0;
}
str = drops[i]+",";
}
test.innerText = columns + " , i:" + str;// 测试数据
}
/// draw();
var intervalId = setInterval(draw,50);// 这里修改控制速度
// 测试效果开始/暂停
function operateAnimation(objBtn){
var operate = document.getElementById("operate");
if(objBtn.value == "开始"){
objBtn.value = "暂停";
intervalId = setInterval(draw,30);
}else{
objBtn.value = "开始";
clearInterval(intervalId);
}
return false;
}
相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- Android学习笔记(二九):嵌入浏览器
- Android java 与 javascript互访(相互调用)的方法例子
- Web布局连载——两栏固定布局(五)
- JavaScript演示排序算法
- javascript实现10进制转为N进制数
- [div+css]晒晒最新制作专题推广页模板
- HTML5中在客户端验证文件上传的大小
- 2019年开发人员应该学习的8个JavaScript框架
- HTML中的script标签研究
- 对一个分号引发的错误研究
- 异步流程控制:7 行代码学会 co 模块
- ES6 走马观花(ECMAScript2015 新特性)
- JavaScript拆分字符串时产生空字符的原因
- Canvas 在高清屏下绘制图片变模糊的解决方法
- 设计更快的网页(三):字体和 CSS 调整
