公众号支付-场景介绍(转自官方文档)
2015-10-16 16:23
375 查看
商户已有H5商城网站,用户通过消息或扫描二维码在微信内打开网页时,可以调用微信支付完成下单购买的流程。
步骤(1):如图7.1,商户下发图文消息或者通过自定义菜单吸引用户点击进入商户网页。
步骤(2):如图7.2,进入商户网页,用户选择购买,完成选购流程。


图7.1商户自定义消息界面 图7.2商户网页下单
步骤(3):如图7.3,调起微信支付控件,用户开始输入支付密码。
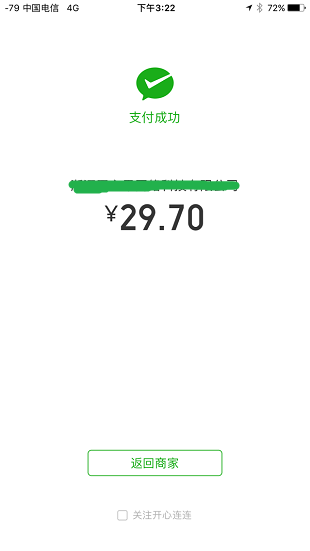
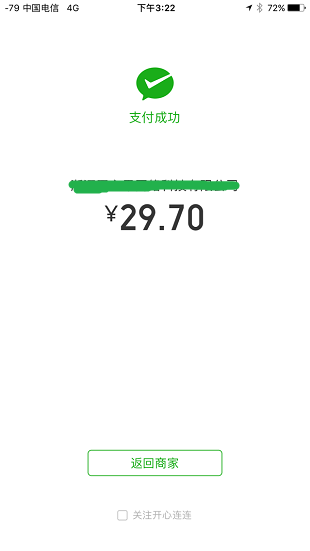
步骤(4):如图7.4,密码验证通过,支付成功。商户后台得到支付成功的通知。


图7.3用户确认支付,输入密码 图7.4用户支付成功提示
步骤(5):如图7.5,返回商户页面,显示购买成功。该页面由商户自定义。
步骤(6):如图7.6,公众号下发消息,提示发货成功。该步骤可选。


图7.5返回商户页面提示 图7.6用户收到发货微信通知
注意:商户也可以把商品网页的链接生成二维码,用户扫一扫打开后即可完成购买支付。
交互细节:
以下是支付场景的交互细节,请认真阅读,设计商户页面的逻辑:
(1)用户打开商户网页选购商品,发起支付,在网页通过JavaScript调用getBrandWCPayRequest接口,发起微信支付请求,用户进入支付流程。
(2)用户成功支付点击完成按钮后,商户的前端会收到JavaScript的返回值。商户可直接跳转到支付成功的静态页面进行展示。
(3)商户后台收到来自微信开放平台的支付成功回调通知,标志该笔订单支付成功。
注:
(2)和(3)的触发不保证遵循严格的时序。JS API返回值作为触发商户网页跳转的标志,但商户后台应该只在收到微信后台的支付成功回调通知后,才做真正的支付成功的处理。
步骤(1):如图7.1,商户下发图文消息或者通过自定义菜单吸引用户点击进入商户网页。
步骤(2):如图7.2,进入商户网页,用户选择购买,完成选购流程。


图7.1商户自定义消息界面 图7.2商户网页下单
步骤(3):如图7.3,调起微信支付控件,用户开始输入支付密码。
步骤(4):如图7.4,密码验证通过,支付成功。商户后台得到支付成功的通知。


图7.3用户确认支付,输入密码 图7.4用户支付成功提示
步骤(5):如图7.5,返回商户页面,显示购买成功。该页面由商户自定义。
步骤(6):如图7.6,公众号下发消息,提示发货成功。该步骤可选。


图7.5返回商户页面提示 图7.6用户收到发货微信通知
注意:商户也可以把商品网页的链接生成二维码,用户扫一扫打开后即可完成购买支付。
交互细节:
以下是支付场景的交互细节,请认真阅读,设计商户页面的逻辑:
(1)用户打开商户网页选购商品,发起支付,在网页通过JavaScript调用getBrandWCPayRequest接口,发起微信支付请求,用户进入支付流程。
(2)用户成功支付点击完成按钮后,商户的前端会收到JavaScript的返回值。商户可直接跳转到支付成功的静态页面进行展示。
(3)商户后台收到来自微信开放平台的支付成功回调通知,标志该笔订单支付成功。
注:
(2)和(3)的触发不保证遵循严格的时序。JS API返回值作为触发商户网页跳转的标志,但商户后台应该只在收到微信后台的支付成功回调通知后,才做真正的支付成功的处理。
相关文章推荐
- 微信支付接口开发(前言)
- 微信连WIFI
- 基于微信硬件公众平台的智能控制开发流程
- 使用ngrok 将本地项目发布到公网,用于微信公众平台通过80端口访问本机
- Android模仿微信语音聊天功能-IT蓝豹
- 新版支付宝能否革了微信的命
- 微信支付出现支付请求参数错误,请核实再试或交易出错,请稍后再试的可能原因
- 微信Android资源混淆打包工具,如何让应用安装包立减1M
- 微渠道发展 BAE交通运输平台和java呼声,微信mysql数据库开发实例 --图文开发教程
- 微信API(还能发邮件,短信,IM聊天)
- 浙江工商学院电信学院微信平台
- 小程序反应大问题
- 给初学者提供的PHP文件上传小程序
- 微信模板开发及开发流程
- 微信公众号接入JS SDK问题小结
- 微信公众号运营辅助工具汇总
- 微信公众平台昵称乱码emoji表情过滤
- 微信JS SDK Demo
- 微信分享实现及成功回调注意事项(一)
- 微信支付-返回签名错误
