JavaScript权威设计--跨域,XMLHttpRequest(简要学习笔记十九)
2015-10-15 23:24
721 查看
1.跨域指的是什么?
2.Comet与Ajax
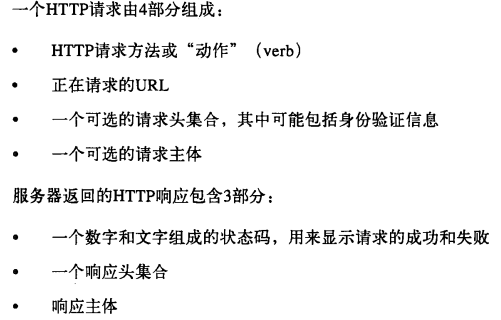
3.XMLHttpRequest
除了GET与POST之外,XMLHttpRequest规范也允许第一个参数为DELETE,HEAD,OPTIONS,PUT。
如果有请求头的话,需要设置它。
如:POST请求需要“Content-Type”头指定请求主题的MIME类型。

request.setRequestHeader("Content-Type","text/plain");
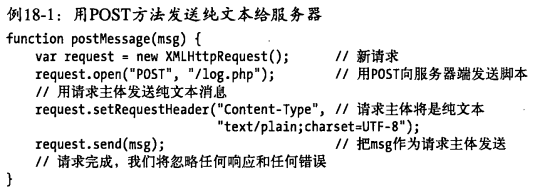
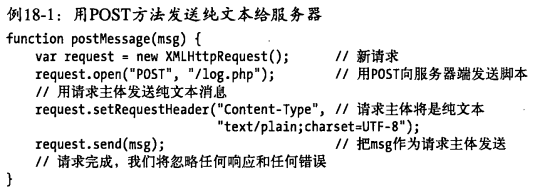
POST发送:


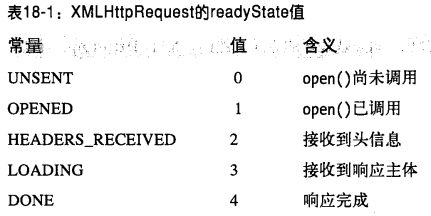
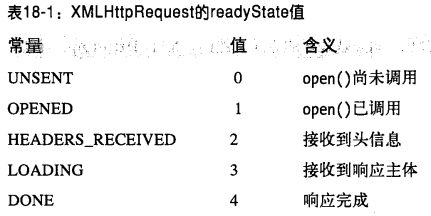
4.为了在响应准备就绪得到通知,必须监听XMLHttpRequest对象上的readystatechange事件。
readyState是一个整数,它指定了HTTP请求的状态。


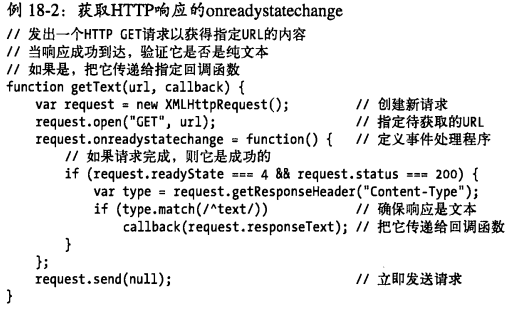
下面是一个异步响应。


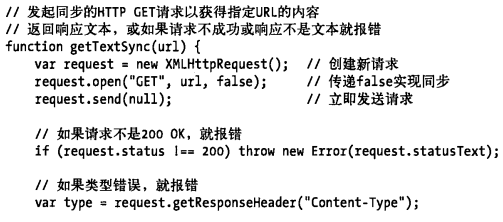
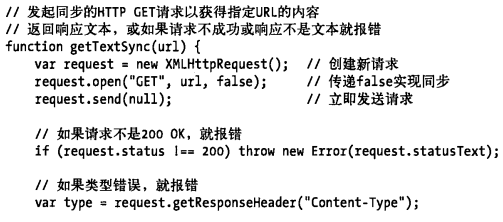
下面是一个同步响应:



5.<script>元素可以发起跨域请求。而XMLHttpRequest API不可以。
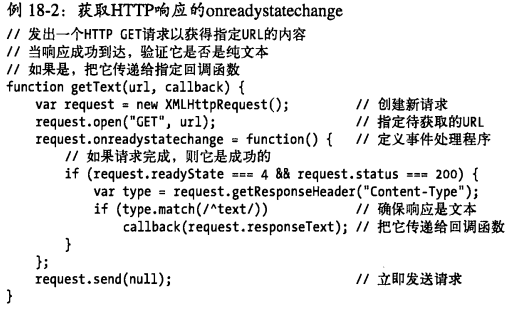
我们可以通过检查头文件类型来判断响应的数据类型。
6.multipart/form-data
当HTML表单同事包含文件上传元素和其他元素时,浏览器不能使用普通的表单编码,
必须使用“multipart/form-data”的特殊Content-Type来用POST方法提交表单。
7.文件上传
js:


8.HTTP进度事件
HTTP请求超时,触发timeout事件
HTTP请求中止,触发abort事件
HTTP太多重定向的网络错误会阻止请求完成,触发error事件
与progress事件相关的其他三个属性:
loaded:目前传输的字节数值
total:头传输的数据的整体长度
lengthCopmputable:如果知道内容长度,为true
例子:
9.CORS(跨域资源共享)
10.使用EventSource创建简单聊天客户端


2.Comet与Ajax
3.XMLHttpRequest
除了GET与POST之外,XMLHttpRequest规范也允许第一个参数为DELETE,HEAD,OPTIONS,PUT。
如果有请求头的话,需要设置它。
如:POST请求需要“Content-Type”头指定请求主题的MIME类型。

request.setRequestHeader("Content-Type","text/plain");
POST发送:


4.为了在响应准备就绪得到通知,必须监听XMLHttpRequest对象上的readystatechange事件。
readyState是一个整数,它指定了HTTP请求的状态。


下面是一个异步响应。


下面是一个同步响应:



5.<script>元素可以发起跨域请求。而XMLHttpRequest API不可以。
我们可以通过检查头文件类型来判断响应的数据类型。
var type=request.getResponseHeader("Content-Type");
if(type.indexOf("xml")!==-1 && request.responseXML){
callback(request.responseXML); //Document对象响应
}else if(type==="application/json"){
callback(JSON.parse(request.responseText)); //JSON响应
}6.multipart/form-data
当HTML表单同事包含文件上传元素和其他元素时,浏览器不能使用普通的表单编码,
必须使用“multipart/form-data”的特殊Content-Type来用POST方法提交表单。
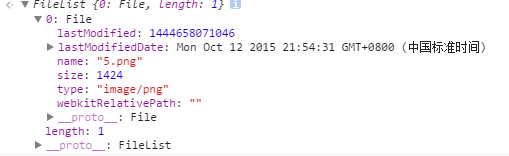
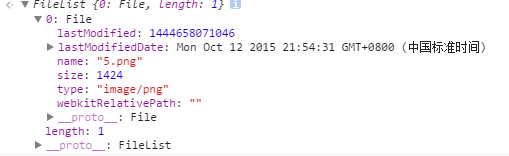
7.文件上传
js:
window.onload=function(){
var a=document.getElementById("dd");
a.addEventListener("change",function(){
alert(this.files) //返回一个FileList
},false)
}

8.HTTP进度事件
HTTP请求超时,触发timeout事件
HTTP请求中止,触发abort事件
HTTP太多重定向的网络错误会阻止请求完成,触发error事件
与progress事件相关的其他三个属性:
loaded:目前传输的字节数值
total:头传输的数据的整体长度
lengthCopmputable:如果知道内容长度,为true
例子:
request.onprogress=function(e){
if(e.lengthCopmputable){
progress.innerHTML=Math.round(100*e.loaded/e.total)+"%完毕!";
}
}9.CORS(跨域资源共享)
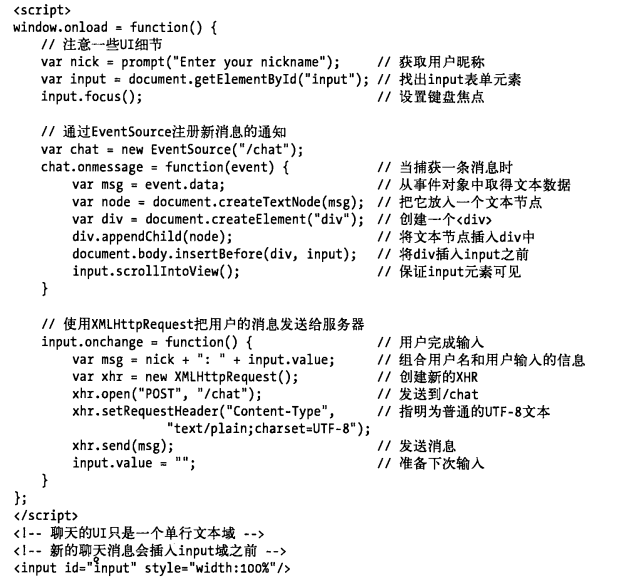
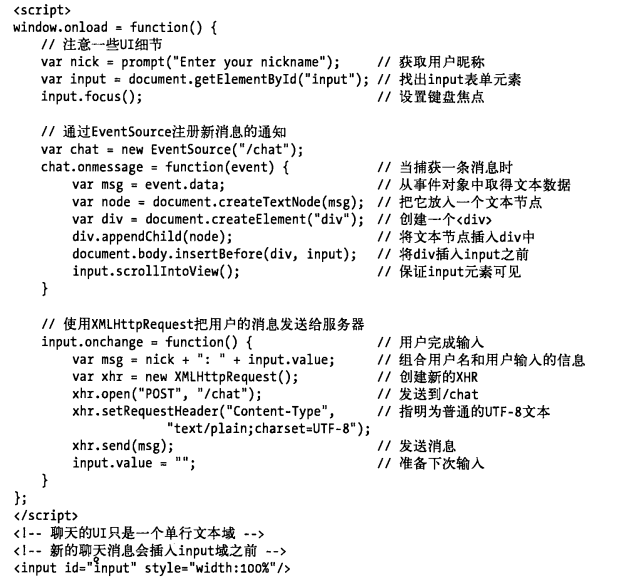
10.使用EventSource创建简单聊天客户端


相关文章推荐
- java Webservice(一)HttpClient使用(二)
- windows phone数据网络开发
- 常见HTTP状态码(200、301、302、500等)解说
- 创建动态网络图的几个工具
- Linux中网络字节序和主机字节序
- Vollery框架请求网络去除Header中的IF-MODIFIED-SINCE头标签
- HTTP协议
- 有趣iOS开展 - 网络请求
- [实验]10.16号实验内容(网络14)
- android asp.net HttpURLConnection通信 中文乱码
- [转]android访问网络:java.net.ConnectException: localhost/127.0.0.1:8888 - Connection refused
- java多线程以及java网络编程实现简单的聊天系统
- 网络安全工具nc(NetCat)
- 关于python2.7中无法导入http.server的问题
- EasyUI datagrid checkbox数据设定与取值(转自http://blog.csdn.net/baronyang/article/dnetails/9323463,感谢分享,谢谢)
- android 判断网络连接的工具类
- IOS网络笔记--ASIHTTP类库的使用(上传和下载)
- 《UNIX网络编程》思考1---有关socket的几个重要概念
- 题外:分类篇(音乐风格分类)基于BP神经网络
- ie可以访问http但是无法打开https问题
