[置顶] Qt放大镜代码设计
2015-10-09 11:22
393 查看
放大镜代码设计
一、起因
看到自己手机T1上面的那个搜索app的图标是个放大镜,但是锤子科技把它真正做成了也具有放大镜的功能。
由于自己刚学Qt,所以也想在电脑上试一下做一个放大镜的小玩意。但是思路有限,对Qt掌握也不是非常好,就很的简单做了一个,提供些思路给有需要的人,但是,做的还不够精细,不够好,希望以后随着对Qt的掌握程度的加深后,会重新做一个更好的。
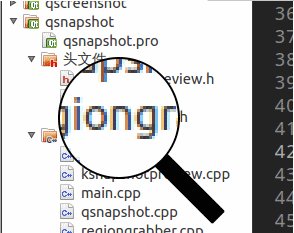
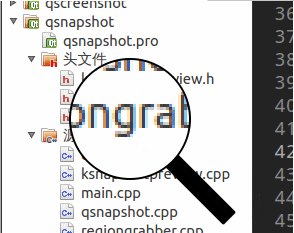
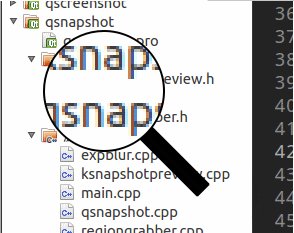
看看做完之后的效果对比图。

二、代码实现
1、实现思路
由于正在看Qt截屏例子的代码,所以先实现截取整个屏幕成pixmap,然后获得鼠标位置坐标,截取pixmap中鼠标位置的40x40的像素,然后放大3倍,截取的区域设置成画刷,在鼠标位置处120x120矩形中画出一个椭圆,其实就是一个圆。这样就ok了,点击左键退出应用。大概的思路就是这样,下面来看代码怎么实现吧。2、代码实现思路
在构造函数中实现下面代码setWindowFlags(Qt::FramelessWindowHint);//无边框 setAttribute(Qt::WA_TranslucentBackground);//背景透明 setMouseTracking(true);//跟踪鼠标 //pixmap = QPixmap::grabWindow(QApplication::desktop()->winId());//这个是Qt4中截取全屏的代码 QScreen *screen = QGuiApplication::primaryScreen();//这两行是Qt5中截取全屏的代码 pixmap = screen->grabWindow(0);//Qt4中的QPixmap::grabWindow(...)这个函数已经弃用了 resize(pixmap.size()); setCursor(Qt::OpenHandCursor);//设置鼠标形状为手的形状 updateTimer = new QTimer(this);//定时器 updateTimer->setInterval(5); connect(updateTimer,SIGNAL(timeout()),this,SLOT(slotUpdate())); updateTimer->start();
在painter中添加以下代码
painter.setRenderHints(QPainter::Antialiasing | QPainter::HighQualityAntialiasing);//设置反走样 int x = QCursor::pos().x();//获得鼠标位置x坐标 int y = QCursor::pos().y();//获得鼠标位置Y坐标 QPen pen(Qt::black, 2);//设置画笔 painter.setPen(pen); painter.save();//先画放大镜的那个把儿 painter.setBrush(QBrush(QColor(0,0,0))); painter.translate(x,y); painter.rotate(45); painter.drawRect(60,-8,80,16); painter.restore(); QTransform tr; tr.translate(x-60,y-60); tr.scale(3.0,3.0); QPixmap pix = pixmap.copy(x-20,y-20,40,40);//截取以鼠标位置为中心的40x40的矩形 QBrush brush(pix);//设置画刷 brush.setTransform(tr);//画刷的矩阵转化会和painter叠加混合在一起,这个要也别注意 painter.setBrush(brush); painter.drawEllipse(x-60,y-60,120,120);//画出我们想要的放大部分
上面的代码不是完整的,但是核心程度占到95%了。希望打击自己动手去实现一下,一定很有意思。
三、效果
看看我们做完之后的效果吧

四、求阙
构造函数上来就截整个屏幕,所以如果屏幕是在播放视频的话,其实放大镜的放大效果只是针对那个瞬间屏幕中所需要的区域的放大,并不会随着视频的播放,放大镜中的内容也跟着变化。这个放大只是对某一区域的整体性放大,并不是像真正的放大镜那样类似鱼眼放大,就是中间放大最大,边缘放大缩小,这可能需要什么球面算法吧,我也不懂。
相关文章推荐
- qt 中文显示问题.(用printf 输出QString 内容)
- Qt学习
- Qt5版本的例子去哪儿了?
- Qt之中文显示(QMessageBox、QLineEdit右键菜单等)
- qt+zint实现打印一维条形码
- qt+vs 系统找不到指定的路径
- 【QT】QT4.8.6静态编译
- PyQt5程序
- Qt 改变图片亮度算法
- qt 事件机制
- 自学QT之任务栏预览视图按钮
- qt5不能输入中文问题
- Pyqt4 最小化与最大化按钮显示
- Qt之操作系统环境
- QT在子线程中使用QAxWidget需要初始化COM的问题
- Qt之日志输出窗口
- Qt之日志输出文件
- Qt之Windows开发移植问题汇总
- Pyqt4 实现Drag与Drop文件
- Qt之打包发布(NSIS详解)
