iOS开发-XIB、Storyboard操作小技巧
2015-10-07 15:23
447 查看
SB push Tab时隐藏Tab
相信有很多人和我一样,开始使用 tabBar时苦恼过在
tabBar内置的
viewControllers里添加
navigationController的问题
苹果是希望我们使用
tabBar时是作为根视图的,当然如果你固执地将其作为 navigationController 的
rootViewController也是可以运行成功并达到自己的目的的,但是像不定时炸弹一样,会出现莫名其妙地程序运行即崩溃的问题,等出了问题再去改初始的视图框架是件很痛苦地事,别问我怎么知道的,我只想说,请不要忽略苹果给你的提示。。即便可以达到想要的效果。
所以要使用
navigationController来push 视图就只能将
TabBar的
viewControllers中想要做
push操作的视图控制器设置为
navigationController,直接做
push操作会带上
tabBar.
解决方式
storyboard:在你想要push的viewController的通用设置中将 Hide Bottom Bar On Push 一项勾选上既可
代码:
self.hidesBottomBarWhenPushed = YES;

PS:上图中
Extend Edges中的
Under Top Bars属性,在你的视图从nv
push过来时有一段距离的空白时,将此选项勾选去除一般可以解决
设置圆角
大家都爱圆角,button,弹出视图等, 不加圆角怎么看怎么像Demo有木有,但是每次都要写那几句代码真是够了,当然也可以封装了之后调用,这是其一,但在调试程序时想尽快看到效果时,可用直接在xib和xb的视图中设置。
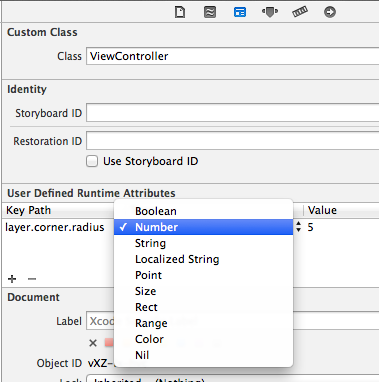
选中view,选中右边工作栏的class选项,在
User Defined Runtime Attributes区域添加自己想为view添加的属性既可,大家可以看到Type选项有很多种,所以,但凡是属性为Type中的某种的都可以通过这种方式来设置,
layer边框颜色也可以直接设置,而不用再纠结RGB的数值等,可以直接取色,这里相关的tips我就不一一列举,抛砖引玉

SB中单独的View
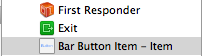
很多人以为storyboard将单独的view去除了,以至于在VC中希望添加单独的view时,总是要去建立单独的xib,或是代码书写。其实在SB的VC中添加View视图,布局完成后,将其拖动到
First Responder
Exit并列的位置,同样可以创建映射,为控件添加响应事件等,等同于以前xib中各个独立的视图,只是不能直观地看到这些视图的布局,如要查看布局状态,还得拖动到viewController的主窗口中进行查看

可视化坐标距离
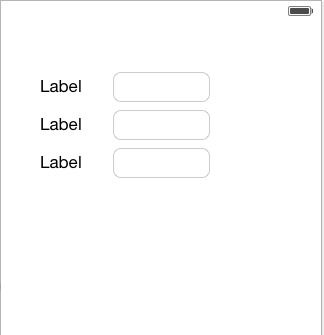
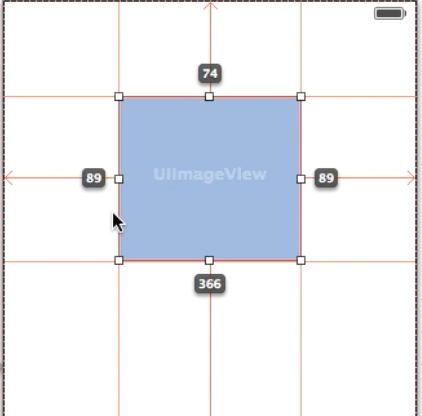
IB最烦人的问题就是对齐。用代码的时候我们可以明确地指定x,y坐标,但是换到IB的时候我们更多的时候是靠拖拽UIView来布局。比如需要三个间隔相同的label,除了用强大的肉眼来估测距离是否相等以外,难道只能乖乖分别选中三个label,记下它们的坐标然后打开计算器来做加减法么?显然不要那么笨,试试看选中一个label,然后按住option键并将鼠标移动到其他label上试试?你可以发现view之间的距离都以很容易理解的方式显示出来了。不仅是同层次的view,被选中view与其他层次的view之间的距离关系也可以同样显示。
选择之后效果与下文添加辅助线示例图类似
将多个view视图合并到一个视图层级
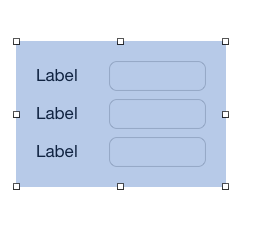
有时候添加了多个控件,而且千辛万苦终于调整好了对齐,间距
发现要将这些控件放在一个父类视图中方便操作,最直观地,拖动一个
view到面板上,选中这些控件,拖拽到这个
view上,悲剧就发生了,难道只能再次睁大双眼,一个个对齐,调整么

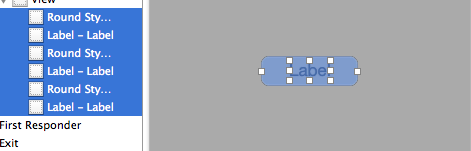
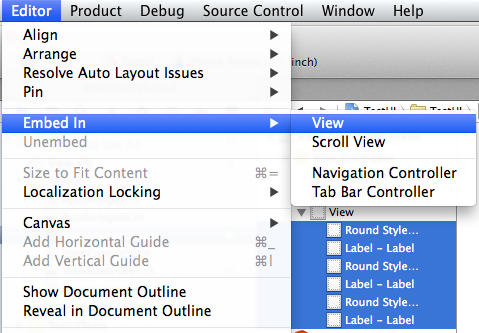
显然不用,选中这些控件,选择菜单栏上
Editor->Embed in->View/Scroll view

最终控件还是按照原来样式排练在一个view上

同样,要将其从父类view上移到另一个视图,选择上图中
Editor->Unembed就可以了
为视图添加辅助线
搞设计的一般都知道辅助线是多么重要,我们在为视图布局时也可以为视图添加辅助线,方便我们布局时更加准确添加:双击某个View,按下
shift+
Command+
-添加横向辅助线,
shift+
Command+
|添加纵向辅助线,添加的位置都是
左右/上下居中的
移动:光标移动到线上时会出现可拖动的按钮,按住
左右/上下拖动到想要的位置,拖动时可以看到辅助线线距离视图左右/上下的距离
删除:方式也很简单,与删除断点方式一样,快速拖动到视图看不见的地方即可删除

相关文章推荐
- iOS开发零基础教程之真机调试流程
- iOS开发- 处理空字符串
- autoresizesSubviews
- IOS开发——多线程
- 如何把设计图自动转换为iOS代码? 在线等,挺急的!
- iOS中使用正则表达式去掉HTML中的标签元素获得纯文本的方法
- IOS使用XMPP最新教程(四)获取好友列表 (通过花名册)
- AVAudioSession、AVAudioRecorder、AVAudioPlayer
- iOS--关于AFN和ASI的post登录请求
- IOS开发笔记-01按钮操作-12.frame&bounds&center属性
- iOS异常处理机制
- iOS封装的三个步骤
- IOS开发中的几种设计模式介绍(思想)
- ios NSString的一些知识
- IOS之Quartz
- iOS 获取屏幕分辨率大小错误的解决方法
- iOS: performXXX的几种方法总结:
- iOS中常见的项目文件
- iOS --- 关于block的常见使用方法
- 【IOS 开发学习总结-OC-35】★文件 I/O——NSPathUtilities.h管理路径+NSProcessInfo获取进程信息
