第三次作业——结对编程
2015-09-30 21:21
411 查看
成员:031302415 031302439
本次实践中我们是用php+mysql来实现所需功能的,其中使用到的软件有PowerDesigner和WampServer一. PowerDesigner使用过程
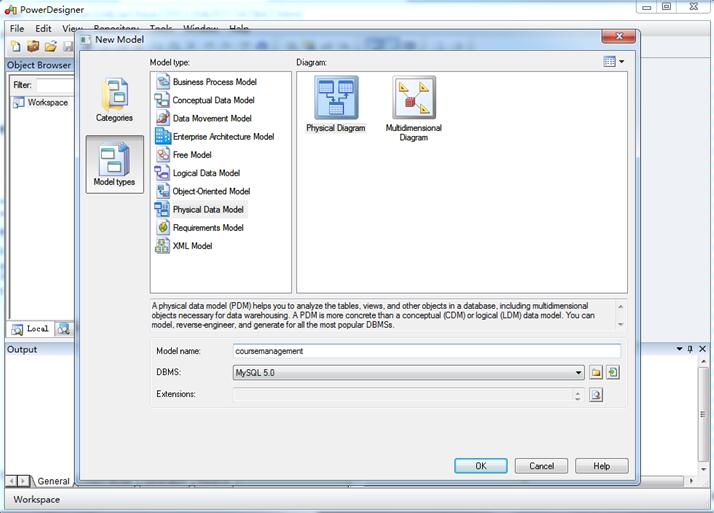
1. 运行程序,进入主界面,新建一个Model,设置DBMS属性。我们设置为MYSQL。
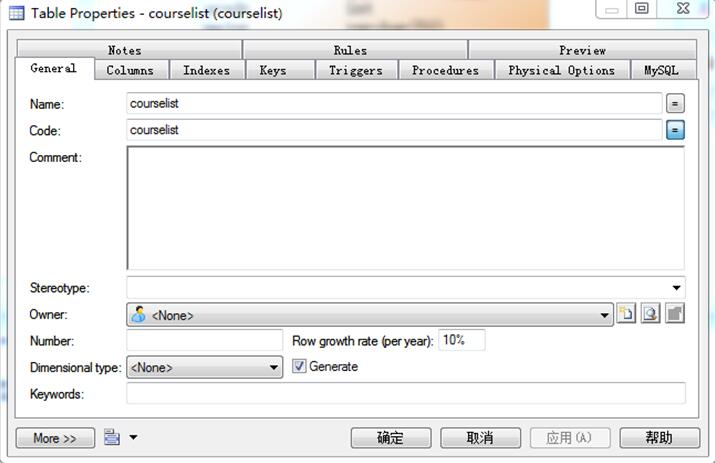
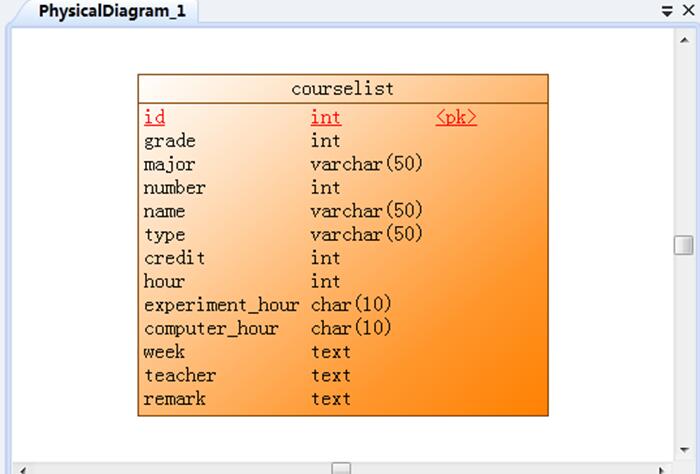
2. 用表格工具创建一个表格模板,双击设置表名及字段属性。


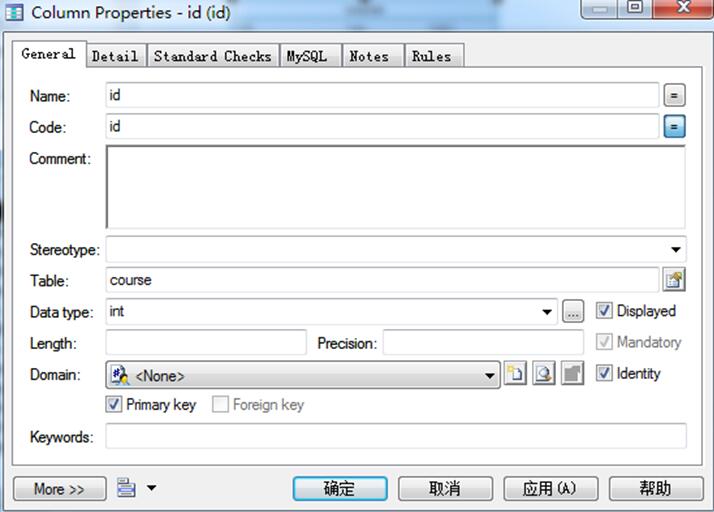
3. 课程的id是自增字段,需要设置属性。

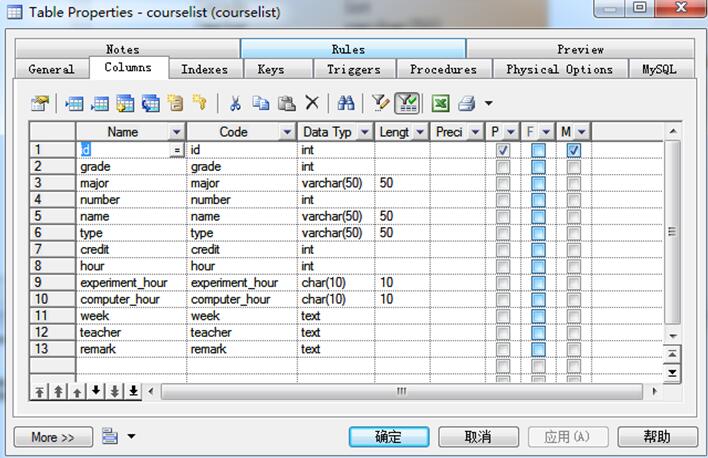
4. 本次我们的功能需求只要用到一张表,所以最终设计结果如下。

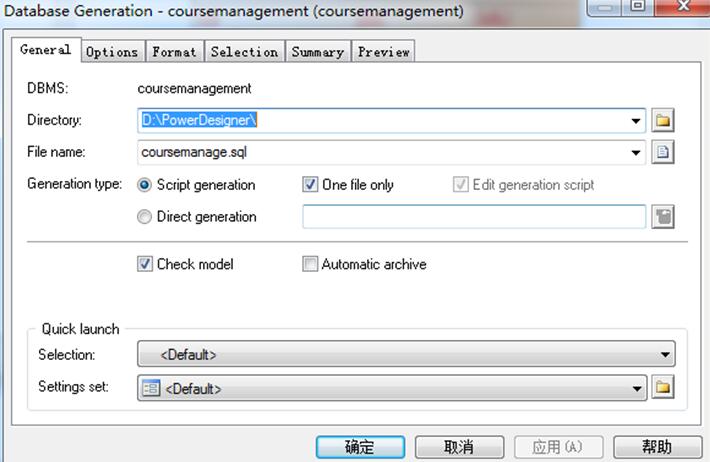
5. 将设计的表导出,执行操作:Database—Generate Database

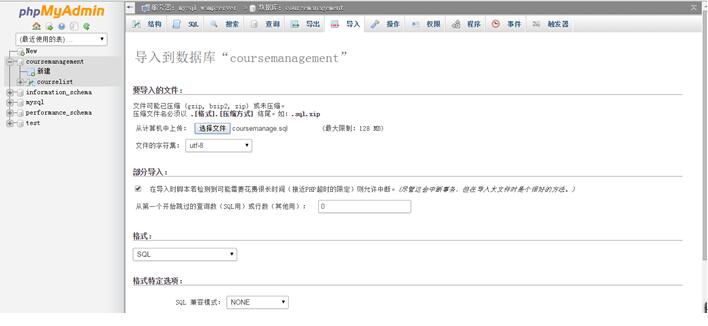
6. 由于WampServer是集成的数据库,所以表格是在phpMyAdmin中新建数据库然后手动导入表格的。


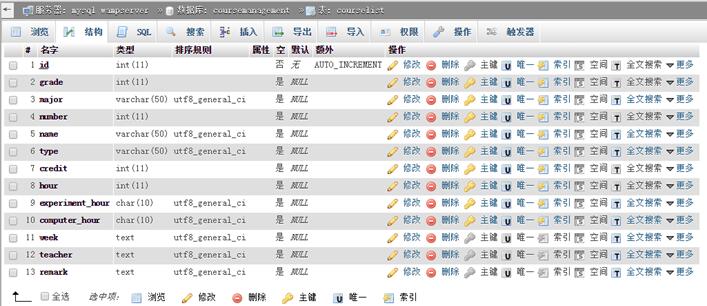
这样数据库便创建完成了。
二. 功能分析
选择课程信息Excel表格文件,将表格内容导入到数据库中,WEB端通过读取数据库的信息,将信息呈现给用户。三. 实现思路
考虑到时间性问题,我们选择了做WEB端,利用WampServer集成的数据库,方便Excel表格的导入和数据库的连接问题,最后实现WEB端的调用。四. 实现步骤
1.创建数据库,具体步骤已在前面说明。结果如下。2.使用开源包PHPExcel对表格进行导入数据库的操作。
3.用php+html实现WEB端对数据库的调用和显示。
具体使用过程如下:
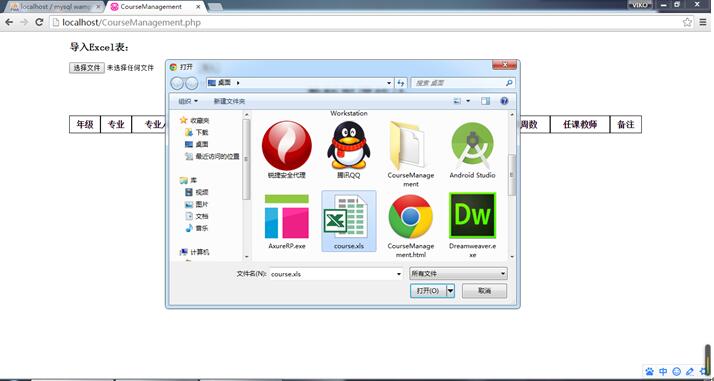
打开界面

点击选择文件按钮,选择Excel文件(代码中对是否有选择文件及选择的文件类型进行判断提醒用户,避免数据库出现错误)


点击确定后页面自动刷新显示课程信息

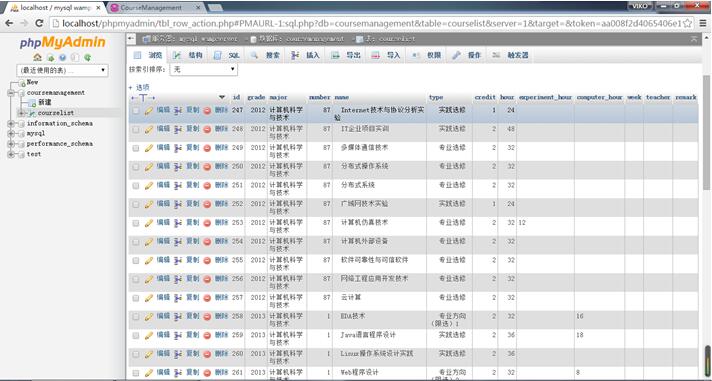
此时数据库也有了课程的信息

五. 数据库设计的考量
这次的要实现的功能相对单一,所以我们的数据库基本就是按照课程信息表而创建,基本属性设置为:id,grade,major,number,name,type,credit,hour,experiment_hour,computer_hour,week,teacher,remark。其中,根据需要性,我们自己新增了一个id属性,是个自增的字段,作为主键,作用是方便对数据库的增删改,提高代码的执行效率。六. PSP表格

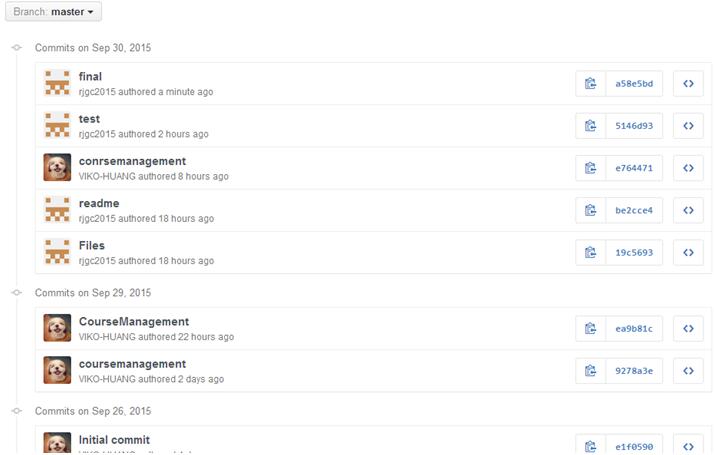
八. Github上的commit的日志

九. 结对照片


十. 小结
在这两次的结对实践中,我们在开发工具的使用和专业知识上有了许多新收获,其中包括对于AxureRP原型设计工具、PowerDesigner数据库设计和github代码托管的使用(github真是个好东西,这几次结对合作编码让我们真正体会到了它的便捷性),以及在本次的实践中对于php语言的学习与应用。除此之外,我们也了解到了团队合作的重要性,正如今天老师课上所说的,“现在已经不是一个人编码的时代,一个好软件,背后是一整个团队的努力”。事实也是这样,只有把每个人的优势都发挥出来,共同进步才是一个好团队。相关文章推荐
- ThinkPHP--聚合函数及having使用细节
- C++编译过程中的错误集锦集锦(持续更新)
- Java基础知识强化之IO流笔记14:递归之输出指定目录下所有java文件绝对路径的案例
- ThinkPHP--各种查询条件设置
- 【学习笔记】c++ 类 重载运算符
- java多线程总结
- 建立空间与代码的关联
- ThinkPHP--数据查询select及smarty配置
- 深入Java关键字instanceof
- ThinkPHP-3种实例化model方法
- C/C++中的转义字符 (普通转义字符、八进制转移字符及十六进制转义字符)
- 关于python的学习
- 轮船渡口管理 C++版
- 【原创】Eclipse中Android项目引用
- python实现读取命令行参数
- 应用spring mvc 在controller间跳转 重定向
- test9.13
- Github上传本地项目
- Java文件操作2
- Java文件操作1
