Spring MVC textbox example
2015-09-29 11:36
447 查看
spring的便签带来了什么新功能?
In Spring MVC, you can use
It will renders following HTML code
In this tutorial, we show you how to use Spring’s form tag “
File :
File :
File :
File :
File :
If the form is submitted, render the successful page and display the submitted textbox value.
File :

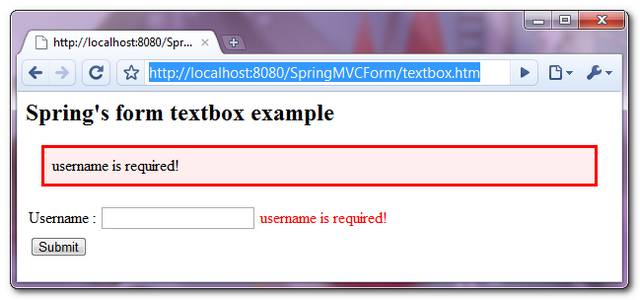
If the textbox value is empty while submitting the form, display and highlight the error message.

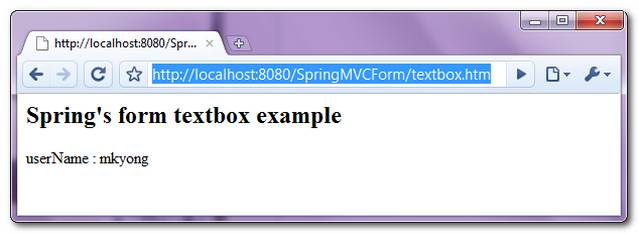
If the form is submitted successfully, just display the submitted textbox value.

In Spring MVC, you can use
<form:input />tag to render a HTML textbox field. For example,
<form:input path="userName" />
It will renders following HTML code
<input id="userName" name="userName" type="text" value=""/>
In this tutorial, we show you how to use Spring’s form tag “
input” to render a HTML textbox to store the “
userName“. Additionally, add an empty check validator to make sure the textbox value is not empty.
1. Controller
ASimpleFormControllerto handle the form value, and link the form value to the
Customerobject.
File : TextBoxController.java
package com.mkyong.customer.controller;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.validation.BindException;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.SimpleFormController;
import com.mkyong.customer.model.Customer;
public class TextBoxController extends SimpleFormController{
public TextBoxController(){
setCommandClass(Customer.class);
setCommandName("customerForm");
}
@Override
protected ModelAndView onSubmit(HttpServletRequest request,
HttpServletResponse response, Object command, BindException errors)
throws Exception {
Customer customer = (Customer)command;
return new ModelAndView("CustomerSuccess","customer",customer);
}
}2. Model
ACustomerobject to store the text box value.
File : Customer.java
package com.mkyong.customer.model;
public class Customer{
String userName;
//getter and setter methods
}3. Form Validator
Create a form validator class and use theValidationUtilsclass to make sure the “
userName” is not empty, Otherwise, get the “
required.userName” message from the corresponds resource bundle (properties file).
File : CustomerValidator.java
package com.mkyong.customer.validator;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
import com.mkyong.customer.model.Customer;
public class CustomerValidator implements Validator{
@Override
public boolean supports(Class clazz) {
//just validate the Customer instances
return Customer.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors, "userName",
"required.userName", "Field name is required.");
}
}File : message.properties
required.userName = username is required!
4. View
A JSP page to use the Spring’s form tag “input” to render a HTML textbox, and put some CSS styles to highlight the error message.
File : CustomerForm.jsp
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<html>
<head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
</head>
<body>
<h2>Spring's form textbox example</h2>
<form:form method="POST" commandName="customerForm">
<form:errors path="*" cssClass="errorblock" element="div" />
<table>
<tr>
<td>Username :</td>
<td><form:input path="userName" />
</td>
<td><form:errors path="userName" cssClass="error" />
</td>
</tr>
<tr>
<td colspan="3"><input type="submit" />
</td>
</tr>
</table>
</form:form>
</body>
</html>If the form is submitted, render the successful page and display the submitted textbox value.
File : CustomerSuccess.jsp
<html>
<body>
<h2>Spring's form textbox example</h2>
userName : ${customer.userName}
</body>
</html>5. Spring Bean Configuration
Link it all ~<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-2.5.xsd"> <bean class="org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" /> <bean class="com.mkyong.customer.controller.TextBoxController"> <property name="formView" value="CustomerForm" /> <property name="successView" value="CustomerSuccess" /> <!-- Map a validator --> <property name="validator"> <bean class="com.mkyong.customer.validator.CustomerValidator" /> </property> </bean> <!-- Register the Customer.properties --> <bean id="messageSource" class="org.springframework.context.support.ResourceBundleMessageSource"> <property name="basename" value="message" /> </bean> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix"> <value>/WEB-INF/pages/</value> </property> <property name="suffix"> <value>.jsp</value> </property> </bean> </beans>
6. Demo
Access the page – http://localhost:8080/SpringMVCForm/textbox.htm
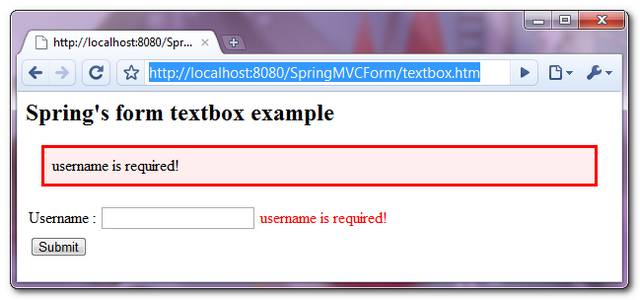
If the textbox value is empty while submitting the form, display and highlight the error message.

If the form is submitted successfully, just display the submitted textbox value.

相关文章推荐
- java 23种设计模式学习。
- Java知识点梳理内部类
- [Java][读书笔记]多线程编程
- java &&与||短路的详解
- 韩顺平 java 第25讲 异常
- Eclipse如何设置字体大小--【Eclipse】
- java生成验证码
- SpringMVC+Spring Data JPA+Shiro+EasyUI简单权限管理系统
- java.lang.Integer cannot be cast to java.lang.Double
- MyEclipse常用快捷键(逐步更新)
- springMVC之HelloWorld
- Java学习之路(一) JDK的安装
- 关于java线程的interrupt方法的使用总结
- 【Java EE 学习 50】【Spring学习第二天】【使用注解的DI实现】【spring中的继承】【动态代理伪hibernate实现】
- java判断字符串是否为空的方法总结
- spring注解方式,使用jax-ws配置webservice,适合小白。看不会你打死我!
- java 静态方法和实例方法的区别
- Java常见的异常总结
- spring使用手动装载依赖的bean
- springmvc和mybatis整合关键配置
