使用BootStrap进行响应式布局案例
2015-09-29 00:03
549 查看
(1)首先下载BootStrap,把bootstrap.min.css拷贝到项目中。
(2)新建style.css,实现代码如下:
(3)新建index.html文件,实现代码如下:
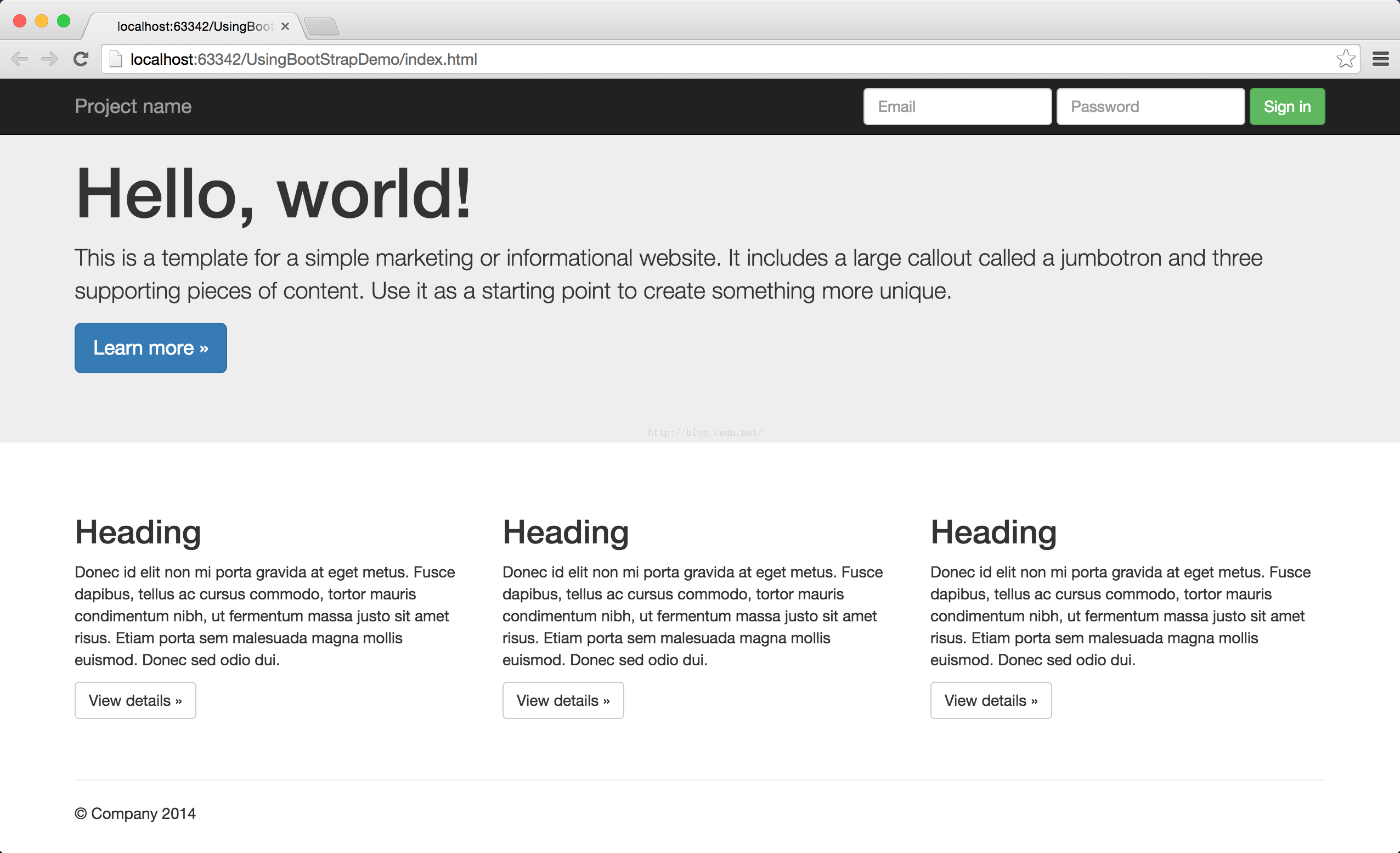
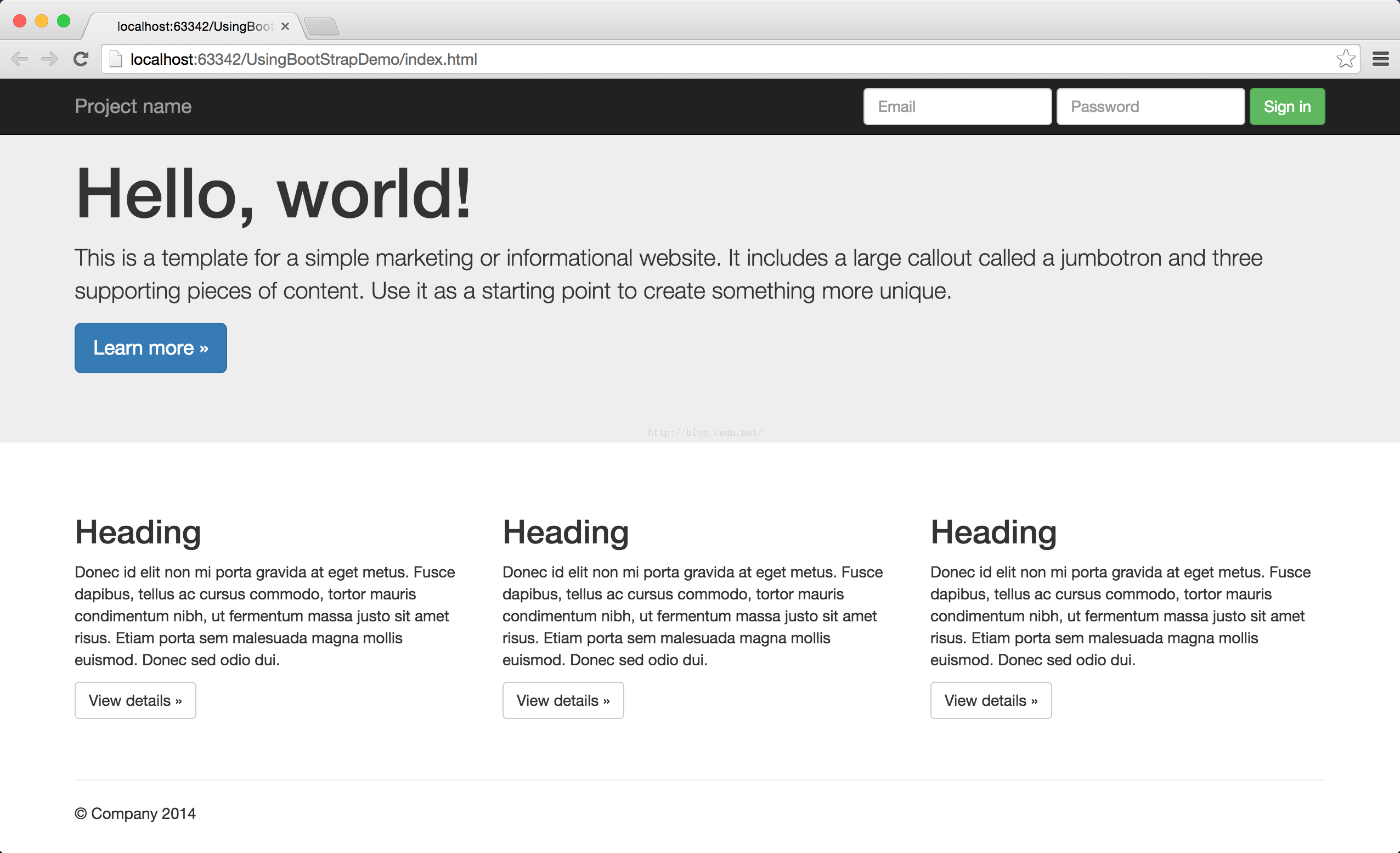
(4)最后的实现效果如下:这是模仿BootStrap中的某一个模板设计出来的。可见BootStrap使用起来非常方便。

。
github主页:https://github.com/chenyufeng1991 。欢迎大家访问!
(2)新建style.css,实现代码如下:
.row{
margin-bottom: 20px;
}
.row .row{
margin-top: 10px;
margin-bottom: 0px;
}
[class*="col-"]{
padding-top: 15px;
padding-bottom: 15px;
/*background-color: #eee;*/
/*background-color: rgba(86,61,124,.15);*/
/*border: 1px solid #dddddd;*/
/*border: 1px solid rgba(86, 61, 214,.2);*/
}(3)新建index.html文件,实现代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link href="bootstrap.min.css" type="text/css" rel="stylesheet"> <link href="style.css" type="text/css" rel="stylesheet"> </head> <!--<div>--> <!--导航栏--> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project name</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <form class="navbar-form navbar-right" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Email"> </div> <div class="form-group"> <input type="text" class="form-control" placeholder="Password"> </div> <button type="submit" class="btn btn-success">Sign in</button> </form> </div> <!-- /.navbar-collapse --> </div> <!-- /.container-fluid --> </nav> <!--巨幕--> <div class="jumbotron"> <div class="container"> <h1>Hello, world!</h1> <p>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.</p> <p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a></p> </div> </div> <!--三列--> <div class="container"> <div class="row"> <div class="col-md-4"> <h2>Heading</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p> <input class="btn btn-default" type="button" value="View details »"> </div> <div class="col-md-4"> <h2>Heading</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p> <input class="btn btn-default" type="button" value="View details »"> </div> <div class="col-md-4"> <h2>Heading</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p> <input class="btn btn-default" type="button" value="View details »"> </div> </div> </div> <!--页脚--> <!--注意:<hr>是分割线--> <div class="container"> <hr> <footer>© Company 2014</footer> </div> </body> </html>
(4)最后的实现效果如下:这是模仿BootStrap中的某一个模板设计出来的。可见BootStrap使用起来非常方便。

。
github主页:https://github.com/chenyufeng1991 。欢迎大家访问!
相关文章推荐
- Bootstrap相关案例、教程、设计器
- 了解BootStrap
- 让IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解决方法
- bootStrap实现tab页切换
- ASP.NET MVC使用Bootstrap系列(1)——开始使用Bootstrap
- bootstrap自定义模态框的正确方式
- Bootstrap小练习---布局组件
- Bootstrap小练习------插件系列
- ASP.NET MVC使用Bootstrap系列(1)——开始使用Bootstrap
- 解决easyui和bootstrap兼容问题
- 【今日推荐】10大流行的 Metro UI 风格的 Bootstrap 主题和模板
- bootstrap栅格布局
- bootstrap 全局 CSS 样式
- bootstrap.css和esayUi.css样式冲突的解决
- 从 Bootstrap 2.x 版本升级到 3.0 版本
- BootStrap - FileUpload美化样式
- Bootstrap JavaScript 插件概览
- bootstrap3 文件上传插件fileinput中文说明文档
- ASP.NET MVC Bootstrap极速开发框架
- bootstrap初接触
