一只蹩脚的Smelly Cat
2015-09-27 11:25
477 查看
[审核哥哥 不要再误删了 什么藏静空, 吉责名步, 城濑新美, 答桥喂久, 隆泽罗拉,这真没有!]
Smelly cat, smelly cat
What are they feeding you?

原来这只猫的动作都是用图片合成的,以前还以为是动画.
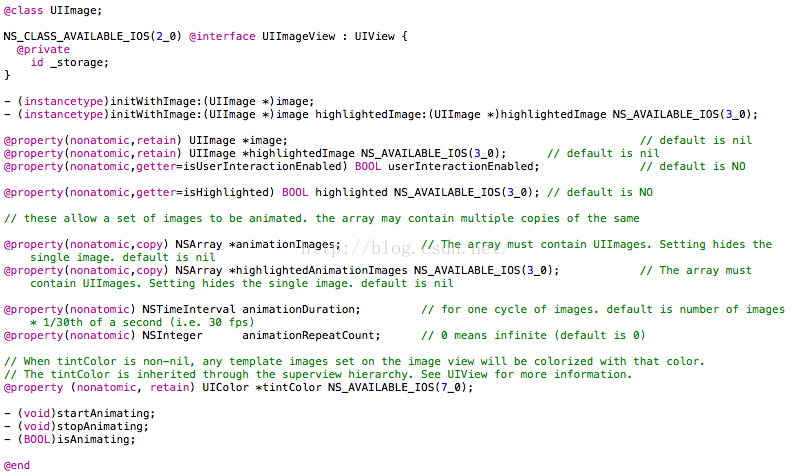
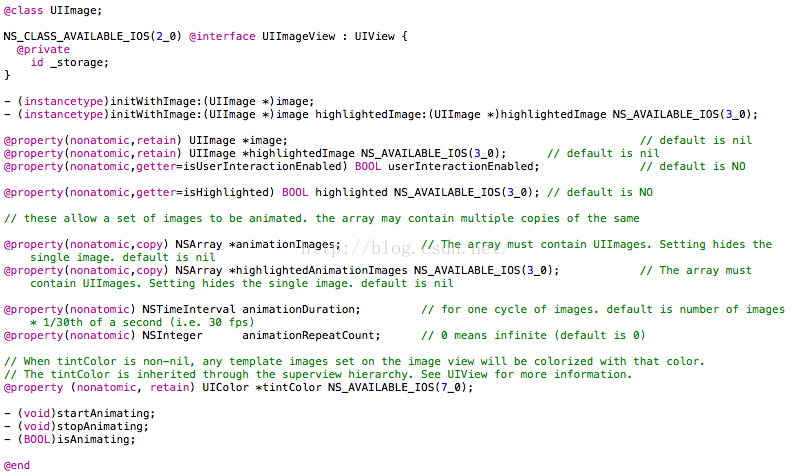
一切都在UIImage类里面.

我们把动作图片加入到由图片控件(绑定IBoutlet属性)所持有的 animationImages 容器中,然后通过 调用startAnimation方法即可完成图片的动态播放
但是这还不够,我们发现动画播放不断的重复,在此场景里面明显不适合,不仅让我想起了INS里面的动画播放就是不断的重复播放.
我们再看这个类的定义, animationRepeatCount,这个属性不就是控制播放次数的嘛.
然而播放的动作过快,或者过慢咋整呢,这应该是一个时间问题,恩, 类中还有一个 animationDuration属性,就是他了.
self.imageview.animationImages = images; //存放图片的容器
self.imageview.animationDuration = 81 * 0.05; //控制播放时间
self.imageview.animationRepeatCount = 1; //播放次数
[self.imageview startAnimating]; //开始播放方法
到此核心功能就实现了,下面就修修补补的方面了
========================
碎碎念部分:
1. 图片获取, 由于图片很大,所以不能使用UIImage *image = [UIImage imageNamed: imagename];
这种方式获取图片, 因为imageNamed方法会在内存中留下缓存,虽然它很快,但是不适合大图片的获取.
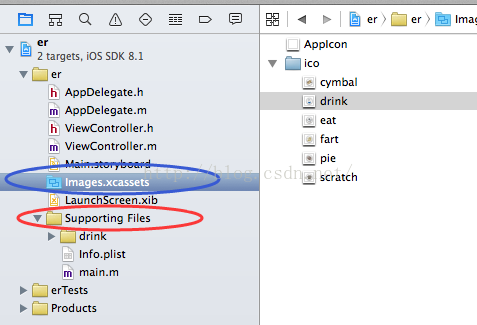
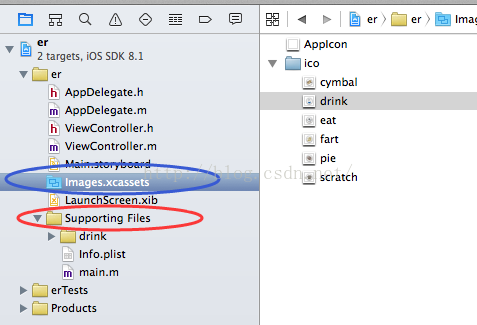
当然还是使用路径方式获取最好了,但是路径获取文件,那么文件就不能放到Images.xcasset下,而是放到Supporting files下.
而且,放到images.xcasses下图片会打包成一个压缩文件,不能通过路径找到具体的图片,supporting下就可以.

图片读取:
for(int index = 0; index < count; index++){
NSString *imagename = [NSString stringWithFormat: @"%@_%02d", imagN, index]; //这里占位符用的很巧妙
NSString * path = [[NSBundle mainBundle] pathForResource: imagename ofType:@"jpg"];
UIImage * image = [UIImage imageWithContentsOfFile: path];
[images addObject: image]; //将图片加入数组
}
2. 每点击一次动作按钮, 就会将一堆图片加载到内存中,所以还需要在动作完成后释放.
[self performSelector: @selector(clearnImage) withObject: nil afterDelay: 5];
// [self.imageview performSelector: @selector(setAnimationImages:) withObject: nil afterDelay: 5];
- (void) clearnImage{
self.imageview.animationImages = nil;
}
3. 当一个动作还没完成之前,若点击另一动作,那么动画被打断,这不是我们想要的,没问题,类文件中还有一个方法
if(self.imageview.isAnimating){
return;
} 判断下是否有动画发生就行了.
4. 还有一个问题,就是当我们把图片放到supporting 目录下时候,面板上的 默认的初始化图片必须带后缀, 只有images.xcasses 下的图片可以不带后缀
5. performSelector: @selector(clearnImage) withObject: nil afterDelay: 5
这个延时调用函数的方法, withObject: 后面的参数 是被调用方法的参数.
=============================
通过这个学习,虽然具体学到的东西不多,但是学会了,查找学习的方法.
通过查看类定义,非常清楚的懂得了整个控件运作的过程,以后在遇到新控件时,通过解读相应的定义文件,就可以大致了解他的特性,功能等等...
非常方便今后的自学.
=========================
-(void)controllWithCount: (NSInteger) count andImagename: (NSString *) imagN{
if(self.imageview.isAnimating){
return;
}
NSMutableArray *images = [NSMutableArray array];
for(int index = 0; index < count; index++){
NSString *imagename = [NSString stringWithFormat: @"%@_%02d", imagN, index];
NSString * path = [[NSBundle mainBundle] pathForResource: imagename ofType:@"jpg"];
// UIImage *image = [UIImage imageNamed: imagename];
UIImage * image = [UIImage imageWithContentsOfFile: path];
[images addObject: image];
}
self.imageview.animationImages = images;
self.imageview.animationDuration = 81 * 0.05;
self.imageview.animationRepeatCount = 1;
[self.imageview startAnimating];
// [self performSelector: @selector(clearnImage) withObject: nil afterDelay: 5];
[self.imageview performSelector: @selector(setAnimationImages:) withObject: nil afterDelay: 5];
}
Smelly cat, smelly cat
What are they feeding you?

原来这只猫的动作都是用图片合成的,以前还以为是动画.
一切都在UIImage类里面.

我们把动作图片加入到由图片控件(绑定IBoutlet属性)所持有的 animationImages 容器中,然后通过 调用startAnimation方法即可完成图片的动态播放
但是这还不够,我们发现动画播放不断的重复,在此场景里面明显不适合,不仅让我想起了INS里面的动画播放就是不断的重复播放.
我们再看这个类的定义, animationRepeatCount,这个属性不就是控制播放次数的嘛.
然而播放的动作过快,或者过慢咋整呢,这应该是一个时间问题,恩, 类中还有一个 animationDuration属性,就是他了.
self.imageview.animationImages = images; //存放图片的容器
self.imageview.animationDuration = 81 * 0.05; //控制播放时间
self.imageview.animationRepeatCount = 1; //播放次数
[self.imageview startAnimating]; //开始播放方法
到此核心功能就实现了,下面就修修补补的方面了
========================
碎碎念部分:
1. 图片获取, 由于图片很大,所以不能使用UIImage *image = [UIImage imageNamed: imagename];
这种方式获取图片, 因为imageNamed方法会在内存中留下缓存,虽然它很快,但是不适合大图片的获取.
当然还是使用路径方式获取最好了,但是路径获取文件,那么文件就不能放到Images.xcasset下,而是放到Supporting files下.
而且,放到images.xcasses下图片会打包成一个压缩文件,不能通过路径找到具体的图片,supporting下就可以.

图片读取:
for(int index = 0; index < count; index++){
NSString *imagename = [NSString stringWithFormat: @"%@_%02d", imagN, index]; //这里占位符用的很巧妙
NSString * path = [[NSBundle mainBundle] pathForResource: imagename ofType:@"jpg"];
UIImage * image = [UIImage imageWithContentsOfFile: path];
[images addObject: image]; //将图片加入数组
}
2. 每点击一次动作按钮, 就会将一堆图片加载到内存中,所以还需要在动作完成后释放.
[self performSelector: @selector(clearnImage) withObject: nil afterDelay: 5];
// [self.imageview performSelector: @selector(setAnimationImages:) withObject: nil afterDelay: 5];
- (void) clearnImage{
self.imageview.animationImages = nil;
}
3. 当一个动作还没完成之前,若点击另一动作,那么动画被打断,这不是我们想要的,没问题,类文件中还有一个方法
if(self.imageview.isAnimating){
return;
} 判断下是否有动画发生就行了.
4. 还有一个问题,就是当我们把图片放到supporting 目录下时候,面板上的 默认的初始化图片必须带后缀, 只有images.xcasses 下的图片可以不带后缀
5. performSelector: @selector(clearnImage) withObject: nil afterDelay: 5
这个延时调用函数的方法, withObject: 后面的参数 是被调用方法的参数.
=============================
通过这个学习,虽然具体学到的东西不多,但是学会了,查找学习的方法.
通过查看类定义,非常清楚的懂得了整个控件运作的过程,以后在遇到新控件时,通过解读相应的定义文件,就可以大致了解他的特性,功能等等...
非常方便今后的自学.
=========================
-(void)controllWithCount: (NSInteger) count andImagename: (NSString *) imagN{
if(self.imageview.isAnimating){
return;
}
NSMutableArray *images = [NSMutableArray array];
for(int index = 0; index < count; index++){
NSString *imagename = [NSString stringWithFormat: @"%@_%02d", imagN, index];
NSString * path = [[NSBundle mainBundle] pathForResource: imagename ofType:@"jpg"];
// UIImage *image = [UIImage imageNamed: imagename];
UIImage * image = [UIImage imageWithContentsOfFile: path];
[images addObject: image];
}
self.imageview.animationImages = images;
self.imageview.animationDuration = 81 * 0.05;
self.imageview.animationRepeatCount = 1;
[self.imageview startAnimating];
// [self performSelector: @selector(clearnImage) withObject: nil afterDelay: 5];
[self.imageview performSelector: @selector(setAnimationImages:) withObject: nil afterDelay: 5];
}
相关文章推荐
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- php使用Image Magick将PDF文件转换为JPG文件的方法
- JavaScript与Image加载事件(onload)、加载状态(complete)
- Track Image Loading效果代码分析
- JQuery中模拟image的ajaxPrefilter与ajaxTransport处理
- js判断客户端是iOS还是Android等移动终端的方法
- IOS开发环境windows化攻略
- .net平台推送ios消息的实现方法
- codeigniter中view通过循环显示数组数据的方法
- js的image onload事件使用遇到的问题
- javascript从image转换为base64位编码的String
- MVVM模式中ViewModel和View、Model有什么区别?
- android开发教程之view组件添加边框示例
- Android动态添加View的问题解决方法
