iOS 的TextView的常规用法
2015-09-23 10:05
489 查看
一、新建一个textView
二、键盘操作
三、隐藏键盘的几种方式
个人还是认为最方便的是在键盘上加上一个ToolBar,在上面加上一个按钮来隐藏键盘
①在键盘上加上隐藏按钮
最终效果

还有几种也可隐藏键盘的方式
②用回车键,前提是你的textView中不需要用到回车键
③触摸空白处隐藏键盘
四、使键盘不挡住输入框
在view中添加一个子view,设置此子view的tag值为1000,在此view上添加一个textView和一个发送按钮,如下图;我们要达到textView的键盘弹出时,整个View往上平移,键盘消失,view往下平移的效果,模拟发送短信的界面。

设置textView圆角
①、在viewWillAppear中添加键盘监听事件
②、完成①selector中键盘弹出keyboardDidShow:和消失keyboardDidHidden方法
在.m文件#import后面添加
键盘出现
键盘消失
//初始化 UITextView *textView = [[[UITextView alloc] init] autorelease]; //设置代理 需在interface中声明 UITextViewDelegate textView.delegate = self; //字体大小 textView.font = [UIFont systemFontOfSize:16]; //添加滚动区域 textView.contentInset = UIEdgeInsetsMake(-11, -6, 0, 0); //是否可以滚动 textView.scrollEnabled = NO; //获得焦点 [textView becomeFirstResponder]; [self.view addSubview:textView];
二、键盘操作
//返回键的类型 textView.returnKeyType = UIReturnKeyDefault; //键盘类型 textView.keyboardType = UIKeyboardTypeDefault;
三、隐藏键盘的几种方式
个人还是认为最方便的是在键盘上加上一个ToolBar,在上面加上一个按钮来隐藏键盘
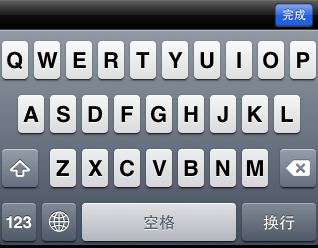
①在键盘上加上隐藏按钮
//定义一个toolBar
UIToolbar * topView = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, 320, 30)];
//设置style
[topView setBarStyle:UIBarStyleBlack];
//定义两个flexibleSpace的button,放在toolBar上,这样完成按钮就会在最右边
UIBarButtonItem * button1 =[[UIBarButtonItem alloc]initWithBarButtonSystemItem: UIBarButtonSystemItemFlexibleSpace target:self action:nil];
UIBarButtonItem * button2 = [[UIBarButtonItem alloc]initWithBarButtonSystemItem: UIBarButtonSystemItemFlexibleSpace target:self action:nil];
//定义完成按钮
UIBarButtonItem * doneButton = [[UIBarButtonItem alloc]initWithTitle:@"完成" style:UIBarButtonItemStyleDone target:self action:@selector(resignKeyboard)];
//在toolBar上加上这些按钮
NSArray * buttonsArray = [NSArray arrayWithObjects:button1,button2,doneButton,nil];
[topView setItems:buttonsArray];
[textView setInputAccessoryView:topView];
//隐藏键盘
- (void)resignKeyboard {
[textView resignFirstResponder];
}
// Do any additional setup after loading the view, typically from a nib.最终效果

还有几种也可隐藏键盘的方式
②用回车键,前提是你的textView中不需要用到回车键
-(BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text { if ([text isEqualToString:@"\n"]) { [textView resignFirstResponder]; return NO; } return YES; }③触摸空白处隐藏键盘
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { //隐藏键盘 [textView resignFirstResponder]; }四、使键盘不挡住输入框
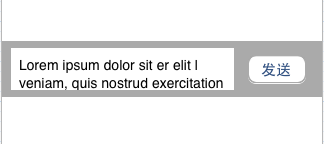
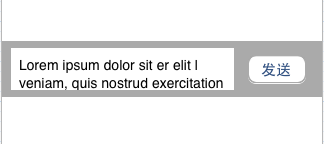
在view中添加一个子view,设置此子view的tag值为1000,在此view上添加一个textView和一个发送按钮,如下图;我们要达到textView的键盘弹出时,整个View往上平移,键盘消失,view往下平移的效果,模拟发送短信的界面。

设置textView圆角
//设置textView圆角 [self.textView.layer setCornerRadius:10];
①、在viewWillAppear中添加键盘监听事件
//添加键盘的监听事件 //注册通知,监听键盘弹出事件 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardDidShow:) name:UIKeyboardDidShowNotification object:nil]; //注册通知,监听键盘消失事件 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardDidHidden) name:UIKeyboardDidHideNotification object:nil];
②、完成①selector中键盘弹出keyboardDidShow:和消失keyboardDidHidden方法
在.m文件#import后面添加
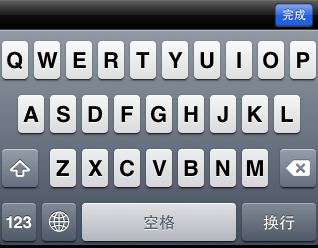
键盘出现
// 键盘弹出时
-(void)keyboardDidShow:(NSNotification *)notification {
//获取键盘高度
NSValue *keyboardObject = [[notification userInfo] objectForKey:UIKeyboardFrameEndUserInfoKey]; CGRect keyboardRect; [keyboardObject getValue:&keyboardRect];
//调整放置有textView的view的位置
//设置动画
[UIView beginAnimations:nil context:nil];
//定义动画时间
[UIView setAnimationDuration:kAnimationDuration];
//设置view的frame,往上平移
[(UIView *)[self.view viewWithTag:1000] setFrame:CGRectMake(0, self.view.frame.size.height-keyboardRect.size.height-kViewHeight, 320, kViewHeight)];
[UIView commitAnimations];
}键盘消失
//键盘消失时
-(void)keyboardDidHidden {
//定义动画
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:kAnimationDuration];
//设置view的frame,往下平移
[(UIView *)[self.view viewWithTag:1000] setFrame:CGRectMake(0, self.view.frame.size.height-kViewHeight, 320, kViewHeight)];
[UIView commitAnimations];
}
相关文章推荐
- iOS学习笔记29-__block 与 __weak的区别理解
- 高仿百度传课应用客户端源码iOS版
- iOS高仿城觅应用客户端项目(开发思路和代码)
- iOS高仿城觅应用客户端项目(开发思路和代码)
- iOS笔记-去除tableview无用分割线的做法
- ShareSDK适配iOS 9系统
- IOS设备设计完整指南(转载)
- iOS多线程编程之NSThread的使用
- ios xcode开发工具快捷键
- iOS 代码实践总结
- iOS9适配
- iOS音乐播放器详解(MusicPlayer1.0)
- iOS开发 status bar 改成白色 (iOS9)
- ios下的语音开发——科大讯飞使用
- iOS 9 升级过程汇中白苹果 iPhone或iPad 解决方案
- iOS 9 升级过程汇中白苹果 iPhone或iPad 解决方案
- iOS开发:创建真机调试证书(非常好)
- iOS项目开发实战——屏幕适配、单位点和分辨率
- initWithCoder, initWithNibName, viewDidLoad的区别
- iOS高仿城觅应用客户端项目(开发思路和代码)
