JavaScript学习总结(六)数据类型和JSON格式
2015-09-22 23:01
609 查看
转自:http://segmentfault.com/a/1190000000668072
1、对象:对象在js中表示为
2、数组:数组在js中是中括号
经过对象、数组2种结构就可以组合成复杂的数据结构了。
除以上6种外,再无其他,没有像js一样的undefined、NAN
对象是一套无序的名/值对,一个对象以左边分支开始,以右边分支结束

一个值可以是用双引号括起来的字符串,或者是一个数值,一个

在
在编程语言中,只要有了数组(array)和对象(object)就能够储存一切数据了。
数组和对象的另一个区别是,数组的数据没有"名称"(name),对象的数据有"名称"(name)。
对一个值使用
数值、布尔值、对象和字符串值都有
多数情况下,调用
在不知道要转换的值是不是
● 如果值有
● 如果值是
● 如果值是
什么是JSON
JSON:JavaScript 对象表示法(
Java
Script
Object
Notation)。
JSON的形式是用大括号
“{}”包围起来的项目列表,每一个项目间用逗号(,)分隔,而项目就是用冒号(:)分隔的属性名和属性值。这是典型的字典表示形式,也再次表明javascript里的对象就是字典结构。不管多么复杂的对象,都可以用一句
JSON代码来创建并赋值。在
JSON中,名称/值对 包括字段名称(在双引号中),后面写一个冒号,然后是值
JSON 结构
JSON有两种结构json简单说就是
javascript中的对象和数组,所以这两种结构就是对象和数组两种结构,通过这两种结构可以表示各种复杂的结构
1、对象:对象在js中表示为
“{}”括起来的内容,数据结构为 {key:value,key:value,...}的键值对的结构,在面向对象的语言中,key为对象的属性,value为对应的属性值,所以很容易理解,取值方法为 对象.key获取属性值,这个属性值的类型可以是 数字、字符串、数组、对象几种。
2、数组:数组在js中是中括号
“[]”括起来的内容,数据结构为
["java","javascript","vb",...],取值方式和所有语言中一样,使用索引获取,字段值的类型可以是 数字、字符串、数组、对象几种。
经过对象、数组2种结构就可以组合成复杂的数据结构了。
JSON 语法规则
JSON语法是
JavaScript对象表示法语法的子集。
数据在名称/值对中 数据由逗号分隔 花括号保存对象 方括号保存数组
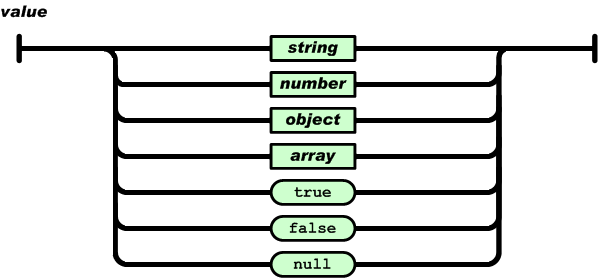
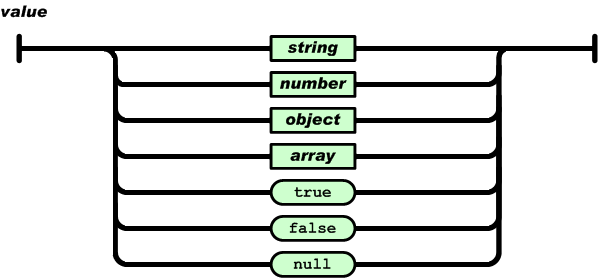
JSON值可以是:
数字(整数或浮点数) 字符串(在双引号中) 逻辑值(true 或 false) 数组(在方括号中) 对象(在花括号中) null
除以上6种外,再无其他,没有像js一样的undefined、NAN
1) 并列的数据之间用逗号(", ")分隔。
2) 映射用冒号(": ")表示。
3) 并列数据的集合(数组)用方括号("[]")表示。
4) 映射的集合(对象)用大括号("{}")表示。对象是一套无序的名/值对,一个对象以左边分支开始,以右边分支结束

一个值可以是用双引号括起来的字符串,或者是一个数值,一个
true or false,一个数组或者一个对象

JSON与对象字面量
在编程语言中,字面量是一种表示值的记法。JSON规定键-值对中的
键必须用双引号! 引号。例如:
{"first name" : "Mike"};在
JSON字符串中,不能使用函数或者正则表达式字面量
数据类型:
从结构上看,所有的数据(data)最终都可以分解成三种类型:第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"北京"这个单独的词。 第二种类型是序列(sequence),也就是若干个相关的数据按照一定顺序并列在一起,又叫做数组(array)或列表(List),比如"北京,上海"。 第三种类型是映射(mapping),也就是一个名/值对(Name/value),即数据有一个名称,还有一个与之相对应的值,这又称作散列(hash)或字典(dictionary),比如"首都:北京"。
在编程语言中,只要有了数组(array)和对象(object)就能够储存一切数据了。
数组和对象的另一个区别是,数组的数据没有"名称"(name),对象的数据有"名称"(name)。
JavaScript中有5种简单数据类型(也称为基本数据类型):
Undefined、
Null、
Boolean、
Number和
String。还有1种复杂数据类型——
Object,
Object本质上是由一组无序的名值对组成的。
对一个值使用
typeof操作符可能返回下列某个字符串:
"undefined"——如果这个值未定义; "boolean"——如果这个值是布尔值; "string"——如果这个值是字符串; "number"——如果这个值是数值; "object"——如果这个值是对象或null; "function"——如果这个值是函数;
Undefined类型:
`Undefined`类型只有一个值,在使用var声明变量但未对其加以初始化时, 这个变量的值就是undefined
Null类型
Null类型是第二个只有一个值的数据类型,这个特殊的值是null。从逻辑角度来看,null值表示一个空对象指针,而这也正是使用typeof操作符检测null时会返回"object"的原因,例如:var car = null; alert(typeof car); // "object"
Number类型
这种类型用来表示整数和浮点数值,还有一种特殊的数值,即NaN(非数值 Not a Number)。这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误了)。String类型
String类型用于表示由零或多个16位
Unicode字符组成的字符序列,即字符串。字符串可以由单引号(')或双引号(")表示。
数值、布尔值、对象和字符串值都有
toString()方法。但
null和
undefined值没有这个方法。
多数情况下,调用
toString()方法不必传递参数。但是,在调用数值的
toString()方法时,可以传递一个参数:输出数值的基数。
var num = 10; alert(num.toString()); //"10" alert(num.toString(2)); //"1010" alert(num.toString(8)); //"12" alert(num.toString(10)); //"10" alert(num.toString(16)); //"a"
在不知道要转换的值是不是
null或
undefined的情况下,还可以使用转型函数
String(),这个函数能够将任何类型的值转换为字符串。
String()函数遵循下列转换规则:
● 如果值有
toString()方法,则调用该方法(没有参数)并返回相应的结果
● 如果值是
null,则返回"
null"
● 如果值是
undefined,则返回"
undefined"
Object类型
对象其实就是一组数据和功能的集合。对象可以通过执行new操作符后跟要创建的对象类型的名称来创建。而创建
Object类型的实例并为其添加属性和(或)方法,就可以创建自定义对象。
var o = new Object();
typeof 操作符
<script type="text/javascript">
var s = "Nicholas";
var b =true;
var c = 21;
var u;
var n = null;
var o = {};
var obj = new Object;//最好写出new object()形式
alert(typeof s);//string
alert(typeof b);//boolean
alert(typeof c);//number
alert(typeof u);//undefined
alert(typeof n);//object
alert(typeof o);//object
alert(typeof obj);//object
</script>Json在线解析
Json在线解析:http://json.tongxiehui.net/相关文章推荐
- [转]原生js的String类扩展
- JavaScript 深度克隆
- JavaScript学习总结(五)原型和原型链详解
- Javascript学习过程(二)
- JavaScript函数的多种定义方法
- javascript对象的一点理解
- Javascript高级程序设计第17章(错误处理与调试)
- FSWD_2_JavaScript
- 与我一起extjs5(09--其定义菜单2)
- 关于js中的闭包
- 前端开发必须掌握的七个JavaScript技巧
- jetty JSP support not configured
- JavaScript学习总结(四)function函数部分
- JavaScript返回上一页并自动刷新
- ExtJs4得知(五岁以下儿童)主要的Ext分类
- JavaScript学习总结(三)BOM和DOM详解
- JS立即执行函数
- 用Canvas+Javascript FileAPI 实现一个跨平台的图片剪切、滤镜处理、上传下载工具
- js字符串函数
- JavaScript学习总结(二)数组和对象部分
