Android内嵌html5添加原生微信分享的解决办法
2015-09-18 14:30
531 查看
有一段时间没有瞎折腾了。这周一刚上班萌主过来反映说:微信里面打开聚客宝,分享功能是可以的(这里是用微信自身的js-sdk实现的),但是在android应用里面打开点击就没反应了;接下来狡猾的丁丁在产品群里AT我说:偶们的产品设计不是一直都被技术给反压制住么?真是气死,呵呵。自己刚好有空又有兴趣,于是研究了下,没曾想竟也研究出来了。事后我对整个操作过程整理了下,方便他人也提升自己。
废话少扯,下面上干货。
我的思路是:在点击h5上的分享图标时,触发js事件,在这里面可以对当前设备的操作系统和浏览器类型做判断,然后执行不同的操作。如果是在android操作系统下并且是在微信浏览器的,就执行原本微信自带的js-sdk分享;如果是在android操作系统下但是不在微信浏览器的,就执行原生的微信分享。在js里面我们可以通过android与js之间的js交互接口,将js请求传递给android的代码中,这个请求至少需要传递分享的图文的链接地址、分享的缩略图的网址、分享窗口的标题、分享的内容四个参数,android那边接到请求后,获取到这四个参数,并执行弹出分享窗口的操作,我们在这个操作里面只管调用方法和对参数赋值,至于剩下的实现细节则交给微信去处理,我们不用关心。
一、在微信开放平台新建应用,获取AppId和AppSecret
1、创建应用
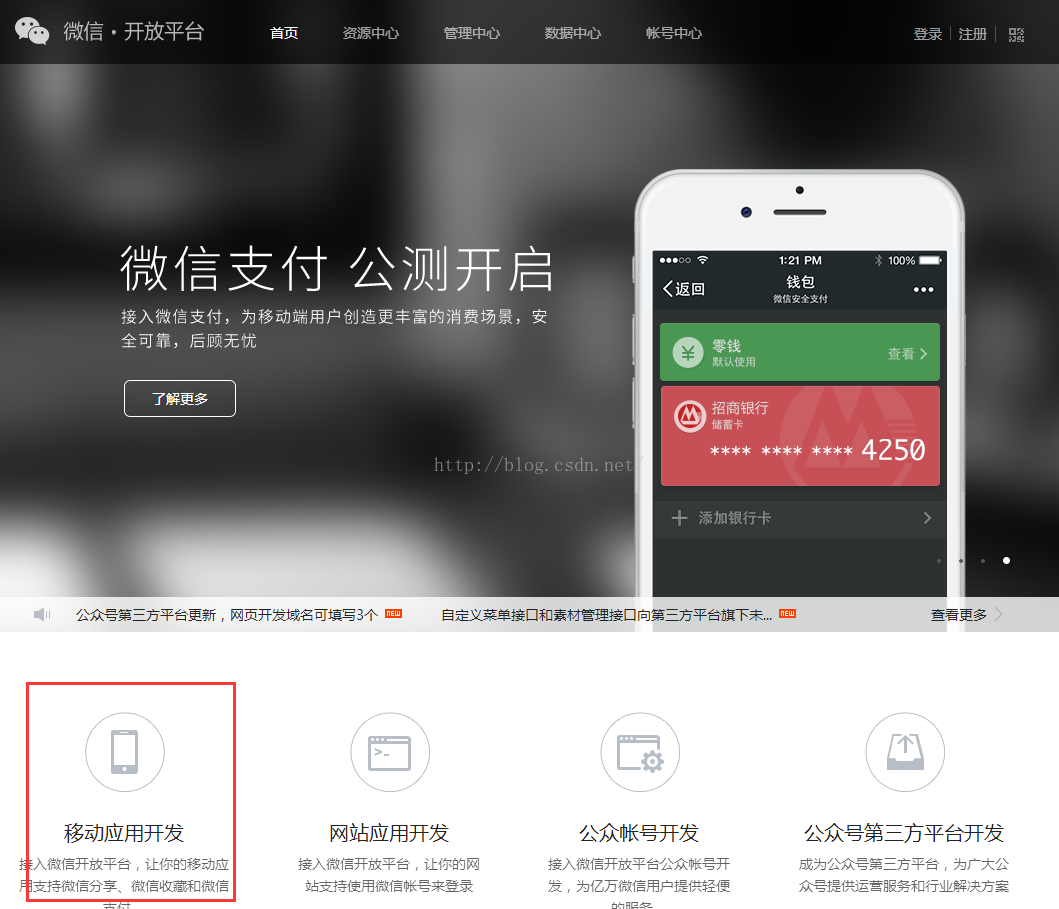
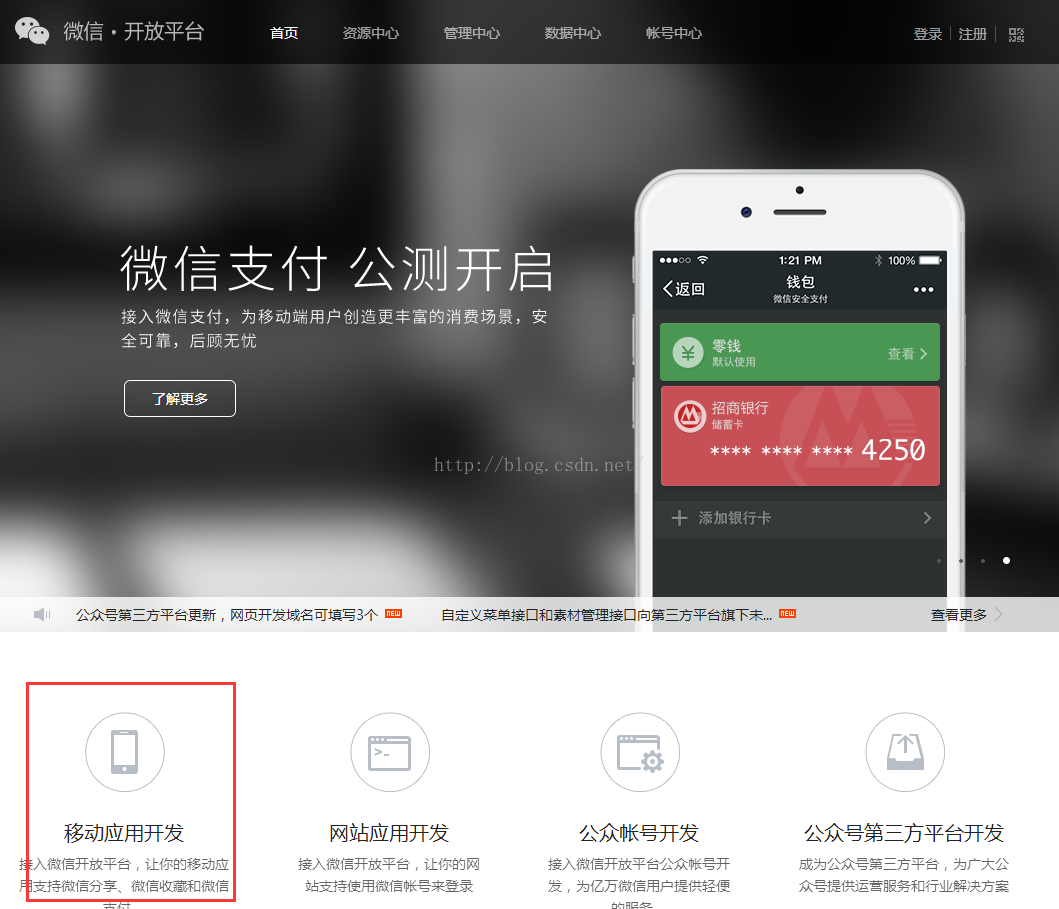
进入微信开放平台的官网(open.weixin.qq.com),选择首页左下角的“移动应用开发”;

进入移动应用开发页面后,选择“创建应用”操作;

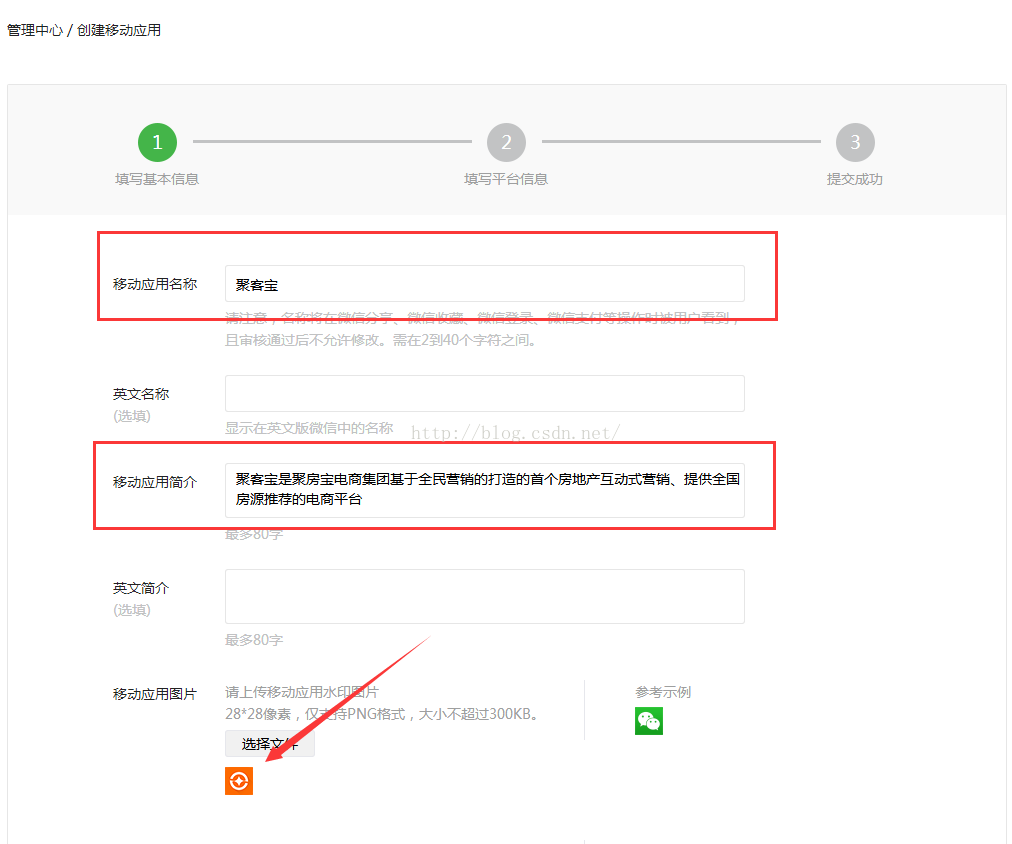
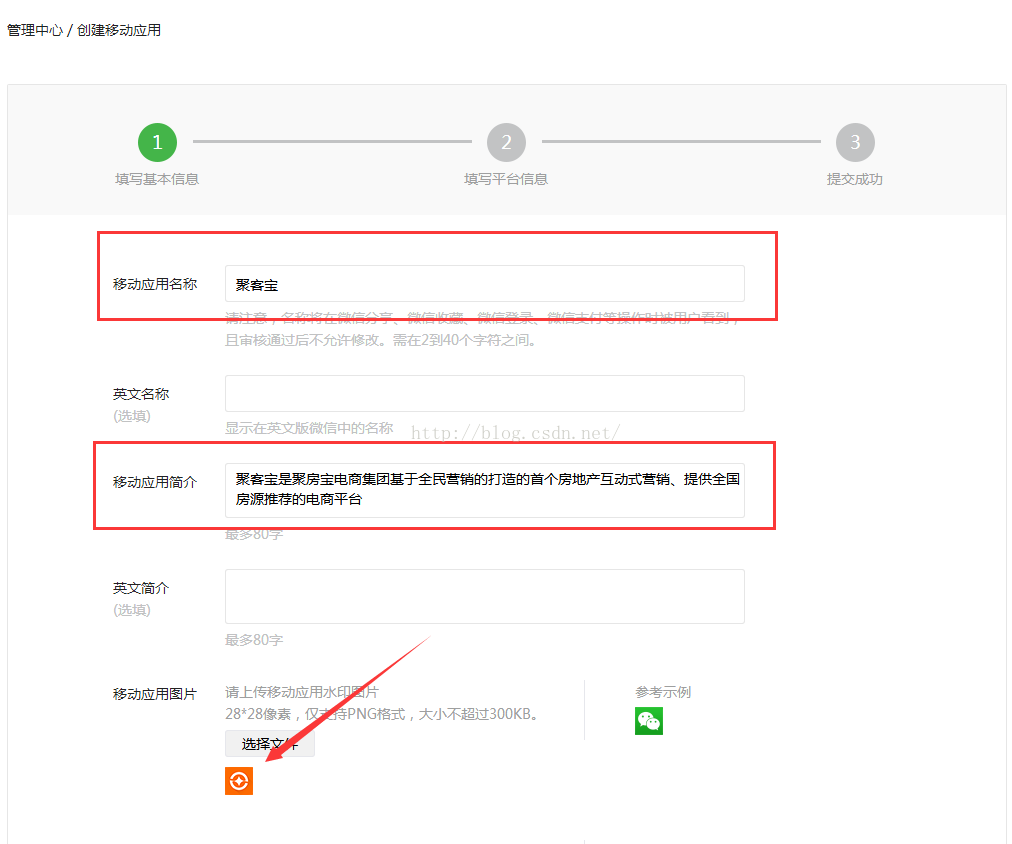
在创建应用页面,我们需要填写应用的信息,必填的包括移动应用名称(你的应用的名称,例如腾讯新闻,而且微信平台里面填写的这个应用不能和已有的重复。比如别人叫“腾讯新闻”的申请过了,即便你的应用也叫“腾讯新闻”,你也无法申请这个名字,还有一点这个名字是可以在微信分享的时候显示在左下角的,相当于是应用的标识)、移动应用简介(写一段简短的语句介绍你的应用,无实际意义但是必填)、移动应用的图片将准备的28*28和108*108的logo图片上传上去(这个小图片也是在分享的时候可以显示在左下角的);

2、填写平台信息
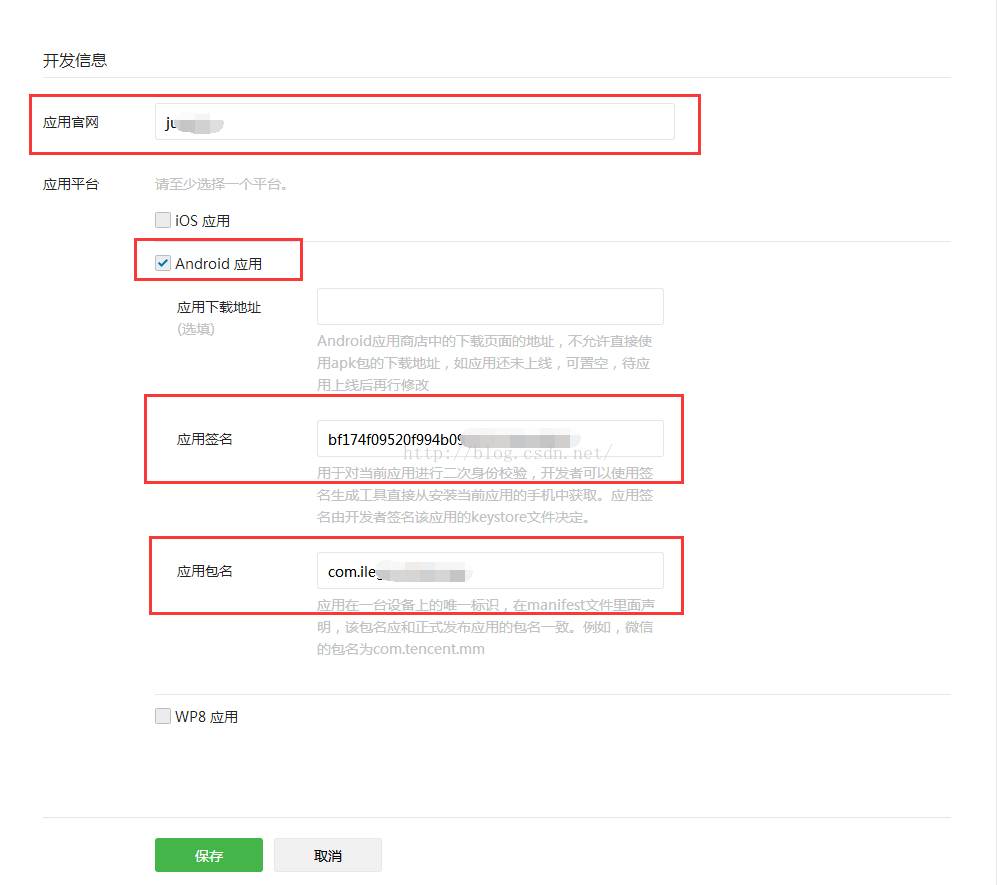
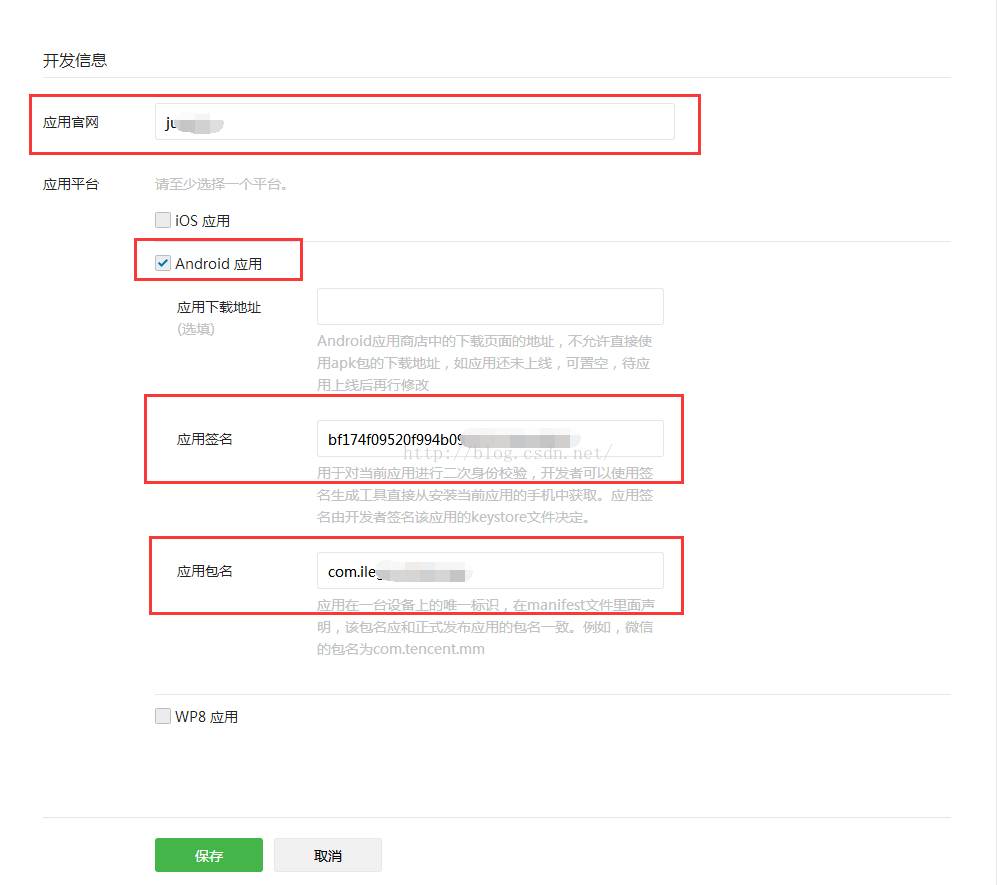
在填写平台信息页面,需要填写应用的官网(填写公司的网址即可)、应用平台(开发语言,这里我选android)、应用签名、应用包名。这里注意,应用签名和应用包名很重要!千万不要写错。

3、等待审核
提交完毕后就等待微信的审核了,页面提示的是7天内,实际我只等了1个小时就审核通过了(估计是微信的工作人员心情好~)

4、获取AppId和AppSecret
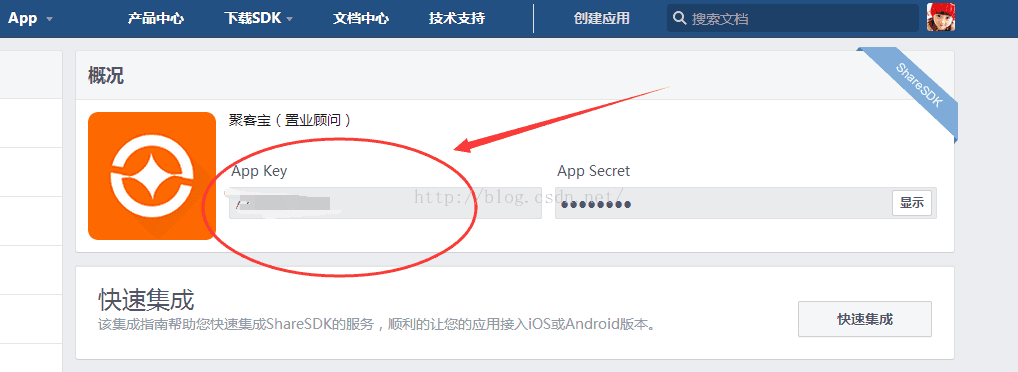
审核通过后,我们就能看到AppId和AppSecret了,这里我们保存下来,后面会用到。

二、在mob上新建应用,获取分享所需的sdk
mob.com是全球最大的移动开发服务平台,里面的sharesdk包含了全球大多数所有的应用分享功能,在使用时我们可以根据需要,灵活地选择我们所需要的平台。
1、创建账号和应用
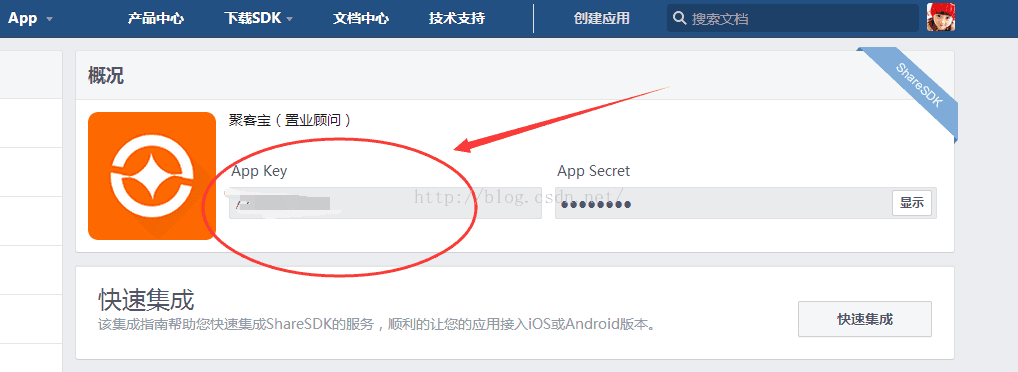
进入mob.com新建账号,创建应用,创建应用过程跟上面的一致且步骤简单,此处不再赘述。进去之后可以熟悉下里面的菜单。这里我们记录下生成的应用的AppKey,后面会用到。

2、获取sdk
在“下载sdk”--“社会化分享sdk”中选择android图标,点击“下载sdk”按钮,在下载页面我们可以选择我们所需要的分享平台和官方的demo。
三、代码集成
在mob官网获取sdk和demo后,可以参考说明文档,将代码嵌入进我们的应用代码中
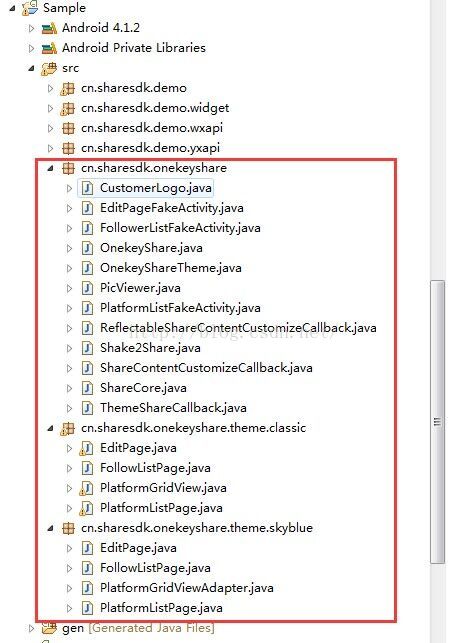
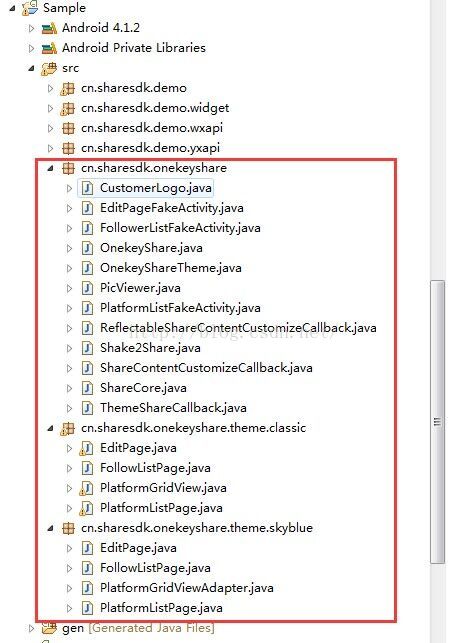
将由mob提供的QuickIntegrater.jar生成的代码复制到对应的文件夹下面(即下图红框部分的代码),另外添加配置信息到相关的配置文件、清单文件中,添加jar包支持

微信弹出分享窗口的核心代码如下:
[java] view
plaincopy
/**
* 弹出微信分享的窗口
* @param shareUrl 分享的图文链接的地址
* @param shareImageUrl 分享的缩略图的地址
* @param shareTitle 分享的窗口标题
* @param shareContent 分享的文字内容
*/
private void showShare(String shareUrl,String shareImageUrl,String shareTitle,String shareContent) {
ShareSDK.initSDK(this);
OnekeyShare oks = new OnekeyShare();
//关闭sso授权
oks.disableSSOWhenAuthorize();
// 分享时Notification的图标和文字 2.5.9以后的版本不调用此方法
//oks.setNotification(R.drawable.ic_launcher, getString(R.string.app_name));
// title标题,印象笔记、邮箱、信息、微信、人人网和QQ空间使用
//oks.setTitle(getString(R.string.share));
oks.setTitle(shareTitle);
// titleUrl是标题的网络链接,仅在人人网和QQ空间使用
oks.setTitleUrl(shareUrl);
// text是分享文本,所有平台都需要这个字段
oks.setText(shareContent);
// imagePath是图片的本地路径,Linked-In以外的平台都支持此参数
//oks.setImagePath("/sdcard/test.jpg");//确保SDcard下面存在此张图片
//oks.setImagePath(shareImageUrl);//当分享的图片是来自互联网的时候,这一行代码要注释掉,否则会被覆盖掉--yuxinwei
oks.setImageUrl(shareImageUrl);
// url仅在微信(包括好友和朋友圈)中使用
oks.setUrl(shareUrl);
// comment是我对这条分享的评论,仅在人人网和QQ空间使用
oks.setComment("");
// site是分享此内容的网站名称,仅在QQ空间使用
oks.setSite(getString(R.string.app_name));
// 启动分享GUI
oks.show(this);
}
另外需要将我们申请到的微信开放平台里面的AppId和AppSecret、mob里面新建的应用的AppKey配置到ShareSDK.xml中(这里为了保护隐私,代码中我的应用的key和secret我做了脱敏处理,仅作为示例)
[html] view
plaincopy
<ShareSDK AppKey = "725ba30XXXXX"/> <!-- 修改成你在mob后台注册的应用的appkey"-->
[html] view
plaincopy
<Wechat
Id="4"
SortId="4"
AppId="wxd39f588142bXXXXX"
AppSecret="c362a62161fc87b12a5d23477a2XXXXX"
BypassApproval="false"
Enable="true" />
<WechatMoments
Id="5"
SortId="5"
AppId="wxd39f588142bXXXXX"
AppSecret="c362a62161fc87b12a5d23477a2XXXXX"
BypassApproval="false"
Enable="true" />
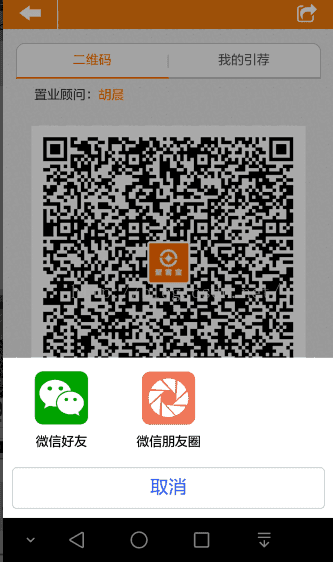
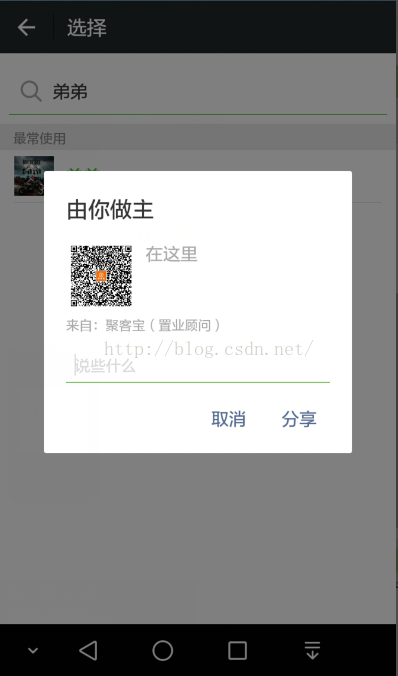
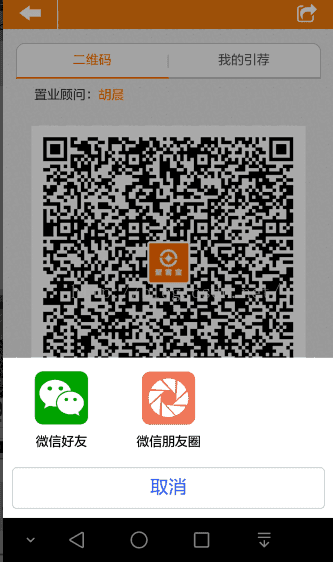
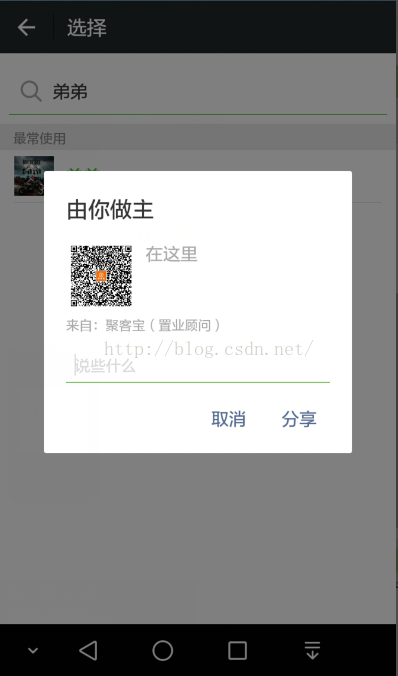
调试时候显示的效果基本如下图所示


到此,整个操作过程基本结束
剩下的就是不停地调试和测试了。
废话少扯,下面上干货。
我的思路是:在点击h5上的分享图标时,触发js事件,在这里面可以对当前设备的操作系统和浏览器类型做判断,然后执行不同的操作。如果是在android操作系统下并且是在微信浏览器的,就执行原本微信自带的js-sdk分享;如果是在android操作系统下但是不在微信浏览器的,就执行原生的微信分享。在js里面我们可以通过android与js之间的js交互接口,将js请求传递给android的代码中,这个请求至少需要传递分享的图文的链接地址、分享的缩略图的网址、分享窗口的标题、分享的内容四个参数,android那边接到请求后,获取到这四个参数,并执行弹出分享窗口的操作,我们在这个操作里面只管调用方法和对参数赋值,至于剩下的实现细节则交给微信去处理,我们不用关心。
一、在微信开放平台新建应用,获取AppId和AppSecret
1、创建应用
进入微信开放平台的官网(open.weixin.qq.com),选择首页左下角的“移动应用开发”;

进入移动应用开发页面后,选择“创建应用”操作;

在创建应用页面,我们需要填写应用的信息,必填的包括移动应用名称(你的应用的名称,例如腾讯新闻,而且微信平台里面填写的这个应用不能和已有的重复。比如别人叫“腾讯新闻”的申请过了,即便你的应用也叫“腾讯新闻”,你也无法申请这个名字,还有一点这个名字是可以在微信分享的时候显示在左下角的,相当于是应用的标识)、移动应用简介(写一段简短的语句介绍你的应用,无实际意义但是必填)、移动应用的图片将准备的28*28和108*108的logo图片上传上去(这个小图片也是在分享的时候可以显示在左下角的);

2、填写平台信息
在填写平台信息页面,需要填写应用的官网(填写公司的网址即可)、应用平台(开发语言,这里我选android)、应用签名、应用包名。这里注意,应用签名和应用包名很重要!千万不要写错。

3、等待审核
提交完毕后就等待微信的审核了,页面提示的是7天内,实际我只等了1个小时就审核通过了(估计是微信的工作人员心情好~)

4、获取AppId和AppSecret
审核通过后,我们就能看到AppId和AppSecret了,这里我们保存下来,后面会用到。

二、在mob上新建应用,获取分享所需的sdk
mob.com是全球最大的移动开发服务平台,里面的sharesdk包含了全球大多数所有的应用分享功能,在使用时我们可以根据需要,灵活地选择我们所需要的平台。
1、创建账号和应用
进入mob.com新建账号,创建应用,创建应用过程跟上面的一致且步骤简单,此处不再赘述。进去之后可以熟悉下里面的菜单。这里我们记录下生成的应用的AppKey,后面会用到。

2、获取sdk
在“下载sdk”--“社会化分享sdk”中选择android图标,点击“下载sdk”按钮,在下载页面我们可以选择我们所需要的分享平台和官方的demo。
三、代码集成
在mob官网获取sdk和demo后,可以参考说明文档,将代码嵌入进我们的应用代码中
将由mob提供的QuickIntegrater.jar生成的代码复制到对应的文件夹下面(即下图红框部分的代码),另外添加配置信息到相关的配置文件、清单文件中,添加jar包支持

微信弹出分享窗口的核心代码如下:
[java] view
plaincopy
/**
* 弹出微信分享的窗口
* @param shareUrl 分享的图文链接的地址
* @param shareImageUrl 分享的缩略图的地址
* @param shareTitle 分享的窗口标题
* @param shareContent 分享的文字内容
*/
private void showShare(String shareUrl,String shareImageUrl,String shareTitle,String shareContent) {
ShareSDK.initSDK(this);
OnekeyShare oks = new OnekeyShare();
//关闭sso授权
oks.disableSSOWhenAuthorize();
// 分享时Notification的图标和文字 2.5.9以后的版本不调用此方法
//oks.setNotification(R.drawable.ic_launcher, getString(R.string.app_name));
// title标题,印象笔记、邮箱、信息、微信、人人网和QQ空间使用
//oks.setTitle(getString(R.string.share));
oks.setTitle(shareTitle);
// titleUrl是标题的网络链接,仅在人人网和QQ空间使用
oks.setTitleUrl(shareUrl);
// text是分享文本,所有平台都需要这个字段
oks.setText(shareContent);
// imagePath是图片的本地路径,Linked-In以外的平台都支持此参数
//oks.setImagePath("/sdcard/test.jpg");//确保SDcard下面存在此张图片
//oks.setImagePath(shareImageUrl);//当分享的图片是来自互联网的时候,这一行代码要注释掉,否则会被覆盖掉--yuxinwei
oks.setImageUrl(shareImageUrl);
// url仅在微信(包括好友和朋友圈)中使用
oks.setUrl(shareUrl);
// comment是我对这条分享的评论,仅在人人网和QQ空间使用
oks.setComment("");
// site是分享此内容的网站名称,仅在QQ空间使用
oks.setSite(getString(R.string.app_name));
// 启动分享GUI
oks.show(this);
}
另外需要将我们申请到的微信开放平台里面的AppId和AppSecret、mob里面新建的应用的AppKey配置到ShareSDK.xml中(这里为了保护隐私,代码中我的应用的key和secret我做了脱敏处理,仅作为示例)
[html] view
plaincopy
<ShareSDK AppKey = "725ba30XXXXX"/> <!-- 修改成你在mob后台注册的应用的appkey"-->
[html] view
plaincopy
Id="4"
SortId="4"
AppId="wxd39f588142bXXXXX"
AppSecret="c362a62161fc87b12a5d23477a2XXXXX"
BypassApproval="false"
Enable="true" />
<WechatMoments
Id="5"
SortId="5"
AppId="wxd39f588142bXXXXX"
AppSecret="c362a62161fc87b12a5d23477a2XXXXX"
BypassApproval="false"
Enable="true" />
调试时候显示的效果基本如下图所示


到此,整个操作过程基本结束
剩下的就是不停地调试和测试了。
相关文章推荐
- 社交巨头三国杀:微信、WhatsApp、Line到底有啥区别?
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
