session保存至mongodb
2015-09-10 13:01
706 查看
session保存至mongodb
要素1. mongodb
2. node
使用api
1.mongoose
2.connect-mongo
首先安装mongodb
下载地址 https://www.mongodb.org/
下载并安装完成后,
1.在C盘上新建这样一个路径C:\data\db
2.打开cmd
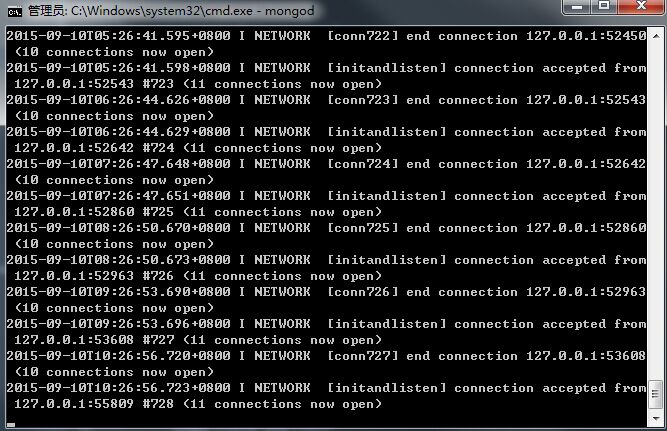
3.运行mongod

//看到这样的画面表示mongodb已经成功运行,保持这个cmd,不要关掉
//注意! 如果mongodb异常关闭的时候,再次运行mongod命令会报错,这时候需要到C:\data\db 下面把 mongod.lock文件删除
安装nodejs
下载地址 http://nodejs.org/
下载完成后正常安装,安装完成后系统环境变量里面就会自动添加node和npm
使用webStorm新建一个项目工程,file->new project->node.js Express App

// 这是偷懒的方法 新手可以一步步看其他教程新建一个node express的工程
使用npm下载connect-mongo
可以使用webStorm的Terminal 或者 用cmd找到项目目录 运行
npm install connect-mongo
//如果下载太慢,可以使用淘宝镜像cnpm 方法自己百度
用同样的方法下载mongoose和express-session
npm install mongoose
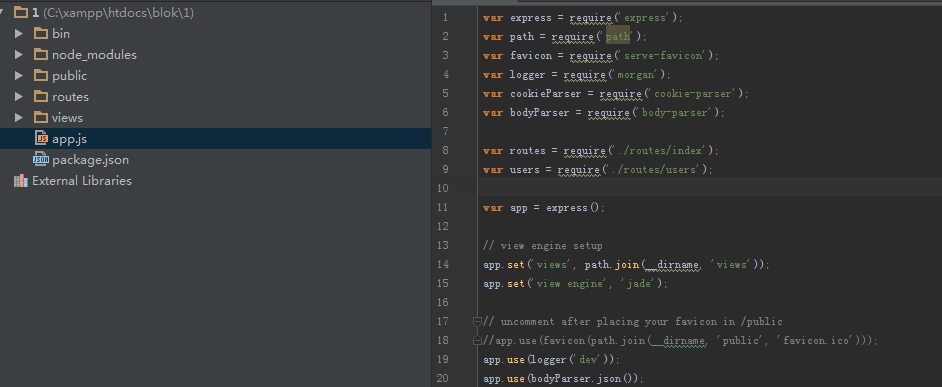
修改app.js
1.添加 connect-mongo 和mongoose
var mongoose = require("mongoose");
var mongoStore = require("connect-mongo")(session);2.连接mongodb
mongoose.connect("mongodb://localhost/test");
var db = mongoose.connection;
db.on("error",console.error.bind(console, 'connection error:'));
db.once("open",function(cb){
console.log("connect mongodb success!")
});3.调用mongoStore
var store = new mongoStore({
mongooseConnection:db,
ttl:7*24*60*60
});
app.use(session({ resave: true,
saveUninitialized: true,
secret: 'uwotm8',
store:store
}));修改完成后的app.js
var http = require('http');
var express = require('express');
var routes = require('./routes');
var user = require('./routes/users');
var path = require('path');
var mongoose = require("mongoose");
var favicon = require('serve-favicon');
var logger = require('morgan');
var methodOverride = require('method-override');
var session = require('express-session');
var bodyParser = require('body-parser');
var multer = require('multer');
var errorHandler = require('errorhandler');
var mongoStore = require("connect-mongo")(session);
var app = express();
mongoose.connect("mongodb://localhost/test");
var db = mongoose.connection;
db.on("error",console.error.bind(console, 'connection error:'));
db.once("open",function(cb){
console.log("connect success!")
});
var store = new mongoStore({
mongooseConnection:db,
ttl:7*24*60*60
});
// 适用开发和生产环境
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
//app.use(favicon(__dirname + '/public/favicon.ico'));
app.use(logger('dev'));
app.use(methodOverride());
app.use(session({ resave: true,
saveUninitialized: true,
secret: 'uwotm8',
store:store
}));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.use(multer());
app.use(express.static(path.join(__dirname, 'public')));
app.get('/', routes.index);
app.post("/session",routes.session);
//app.get('/users', user.list);
// 错误处理中间件应当在路由加载之后才能加载
if ('development' == app.get('env')) {
app.use(errorHandler());
}
var server = http.createServer(app);
server.listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});修改index.js
exports.index = function(req,res){
res.render("index",{session:req.session.name})
};
exports.session = function(req,res){
console.log(req.body);
req.session.name = req.body.name;
res.redirect("/")
};修改index.jade
extends layout block content if session h1= session form(action= a4e0 "/session" method="post") input(type="text" name="name") button(type="submit") 提交
运行
node app.js
打开localhost:3000

输入任意字符点击提交
//这里我输入hello world
会看到这样界面

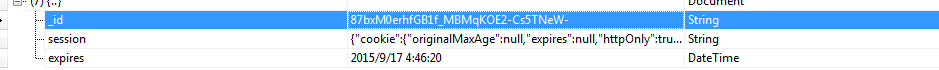
查看mongodb,看到有一个sessions的数组文件,
里面有相关的session信息

关于session的销毁这里就先不多说了,调用
req.session.destroy()
即可
//这个演示用的node是0.12.2,express 4.8 ,mongodb 3.0
相关文章推荐
- 分享微信开发Html5轻游戏中的几个坑
- 如何在 Fedora 上安装 MongoDB 服务器
- PHP添加yaf xhprof mongodb 同理
- mongodb安装
- 如何在 Ubuntu 上安装 MongoDB
- kindeditor 批量上传 上传失败 thinkphp swfupload session
- 杰奇登录后的东西都是在session里面的
- 如何安装SQL Server 2008 Management Studio Express
- ASP中SESSION无法保存问题的解决办法
- perl操作MongoDB报错undefined symbol: HeUTF8解决方法
- Oracle中的Connect/session和process的区别及关系介绍
- Windows系统下Node.js的简单入门教程
- 在Node.js应用中使用Redis的方法简介
- 在Ubuntu系统上安装Ghost博客平台的教程
- Node.js编程中客户端Session的使用详解
- 使用Raygun对Node.js应用进行错误处理的方法
- 在Mac OS下使用Node.js的简单教程
