【C++】sublime
2015-09-06 17:39
218 查看
源地址:http://segmentfault.com/a/1190000000728768
虽然cocos2d-x官方在不遗余力地推进Cocos Code IDE的发展,但基于Eclipse架构的它注定无论如何都不会像Sublime用起来那么爽,反应那么快,用Sublime写代码时敲击键盘就好像是用针在戳气球,每一下都能得到纳秒级的实时响应,你会觉得电脑是完全在你掌控之下的,那感觉非常爽。Sublime之所以流行这么多年,占据代码编辑器市场老大地位不可撼动,就是狠好地贯彻了“天下武功,唯快不破”的真理。用Sublime写代码就是快,就是爽,谁用谁知道。
而Cocos Code IDE呢?因为基于Java、基于Eclipse、又加入了太多的代码提示,总感觉写代码的时候有一种慢半拍的感觉,敲击键盘就好像是在拍皮球,总要等那么一下才行。这对于早年间一直在用vim、后来一直在用Sublime的的我来说,是完全不适应的。就好比一个骑了多年1000cc大排量摩托的人,突然转去开一辆百公里加速6.5秒的SUV,不管别人怎么说6.5秒的加速足够快了,对我来说就是慢,就是响应不行、操控不行、转向不行、各种不行。
于是果断转回Sublime来写cocos2d-x代码,Cocos Code IDE就只用来运行程序和调试,一个文件都不打开。这样有另外一个好处就是IDE里的日志窗口可以搞的狠大,不用担心侵占代码编辑器的空间,哈哈,因为根本就不用代码编辑器。
这样的方式狠爽,但是现在问题来了,挖掘机技术哪家……不对,是Sublime下写Lua哪个插件强?答案是4个,其中1个是系统自带。
1、Sublime自带的Lua。自动检查语法错误、常用语法snippet,这是必备插件:

2、FormatLua。使用Option+L快捷键自动格式化Lua代码,作者是中国人Deng, Lifeng,必须赞一个。FormatLua插件不太完善,也有多次格式化会让文件末尾的空行不断增长的小bug,但瑕不掩瑜,团队协作开发时还是狠有必要装一个的,毕竟谁都不喜欢看别人写出来的烂代码。
唯一问题是作者格式化出来的缩进是4个空格,我们团队喜欢用2个,所以要打开Sublime的插件目录,稍微改一下它的源代码文件

3、QuickXDev,这个插件要重点说。本来这个插件是quick-cocos2d-x做的,但是因为cocos2d-x + Lua并没有官方的插件,所以就只能凑合着用人家quick团队做的东西了。好在2.x版本的quick和3.x版本的cocos2d-x Lua API并没有狠大的差别,所以用起来没什么大问题。




唯一需要注意的是,QuickXDev最近升级了3.x版本,而3.x版本的quick在API方面的变动就太大了,变得几乎不能用作cocos2d-x + Lua的参考API了,所以安装QuickXDev插件后要去Sublime插件目录里把QuickXDev目录下的内容都删掉,手动下载QuickXDev
2.2.5版本的压缩包解压到QuickXDev目录下,强制只用2.x版本的插件才行
4、DashDoc。这个插件不仅限于写cocos2d-x + Lua,它用来在Sublime里Ctrl+H一键跳转至Dash文档。得益于Sublime的超快响应、Dash软件本身的高质量、以及Mac系统本身的狠好支持,Sublime和Dash之间的配合简直天衣无缝。比如你的光标目前在Sprite单词下,只要一按Ctrl+H,瞬间就会跳到Dash中的Sprite类文档中。
要让DashDoc支持cocos2d-x,需要小改一下它的配置文件,打开Sublime菜单,找到Lua的定义,把cocos2dx也写进去,就行了:


工欲善其事必先利其器,看一个程序员是不是把自己的电脑管理的狠好、平时使用的软件是什么品位的、是不是把自己的开发环境整理的井井有条、写代码的效率是不是最优化,也是侧面衡量这个程序员水平的重要参考。
BTW:虽然我主要用Sublime来写代码,但Cocos Code IDE和Dash两样依然缺一不可。Cocos Code IDE除了运行和调试,还能让我不看文档就学到一些API在Lua里的特殊写法,比如
Code IDE对于新手是非常友好的,一旦度过了新手期,就可以考虑抛开转而去用Sublime了。Dash用来查cocos2d-x的C++ API,毕竟cocos2d-x是一个连
作为一个前端,有一款好的开发利器是必不可少的,editplus、notepad++都是不错的工具,体积轻巧,启动迅速(dw太浮肿了)。最近,又有一款新的编辑器诞生,席卷前端界,惹得无数喜爱,不少前端er纷纷抛弃用了数年的“伙伴”,投入了她的怀抱——Sublime Text2。Sublime Text2是一款跨平台的编辑器,再也不用为换平台而找不到合适的、熟悉的编辑器担忧了。目前,还是beta版中,不过功能已经很强大了,更新也很快,目前最新是bulid2181。ST2不是免费的,但可以永久免费使用,只是在保存的时候,偶尔会弹出要你购买注册的对话框,仅此而已。官网地址:http://www.sublimetext.com/2。
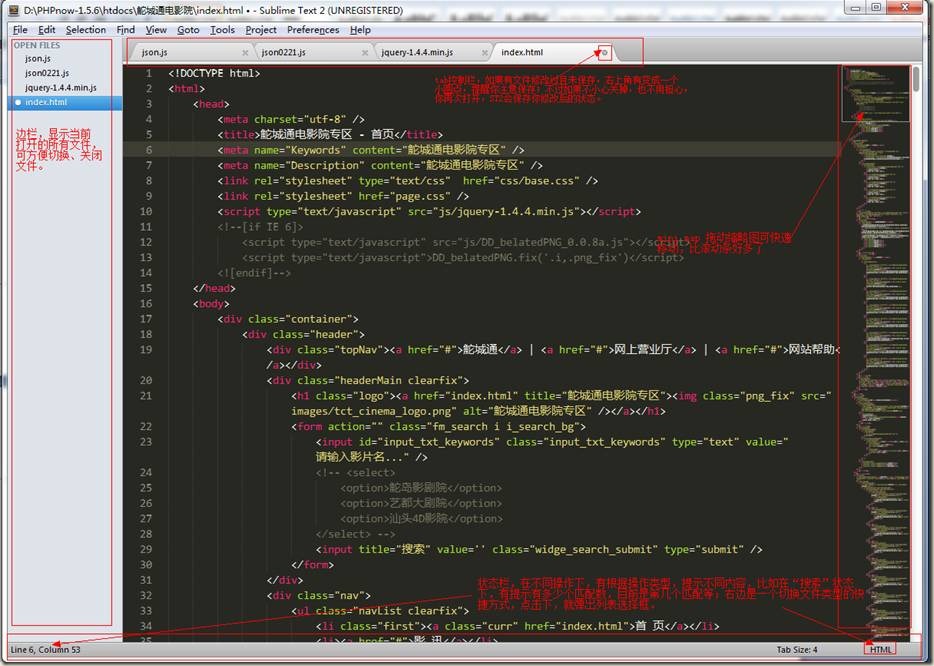
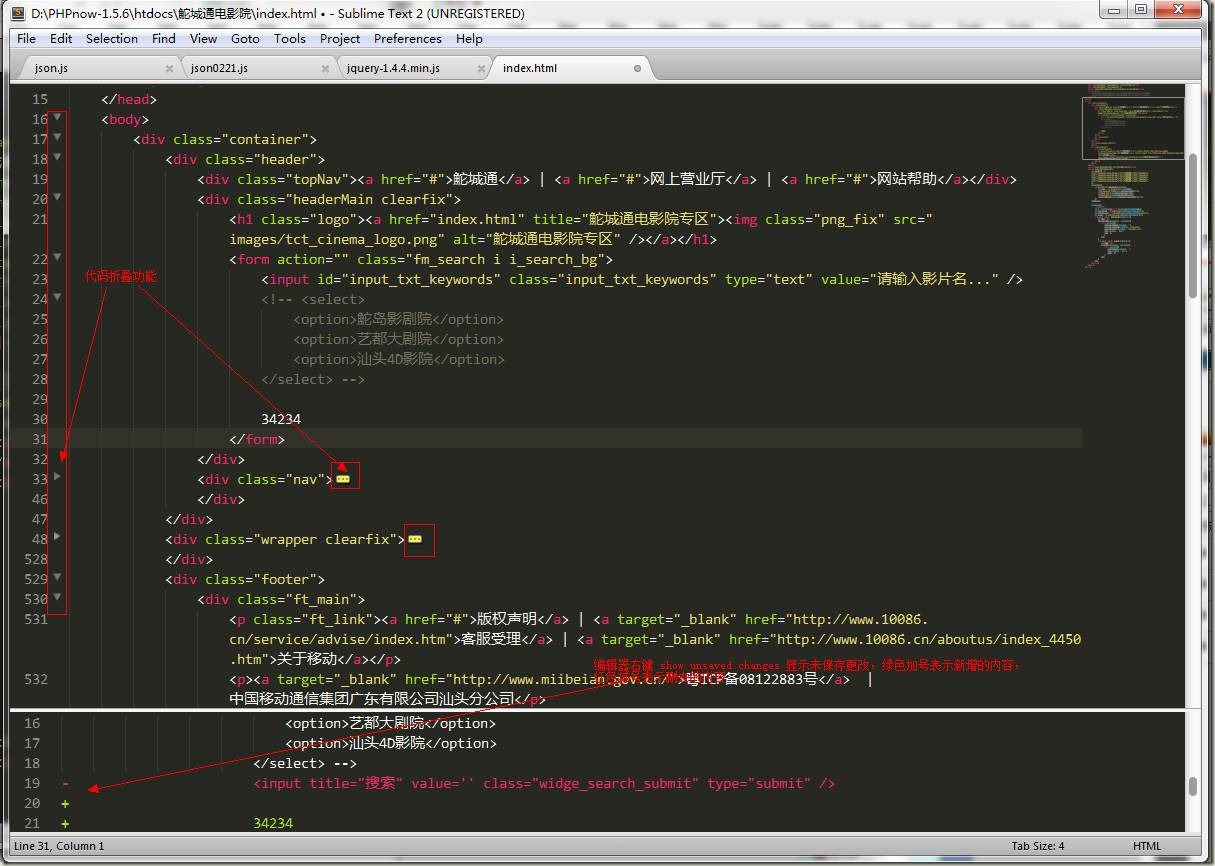
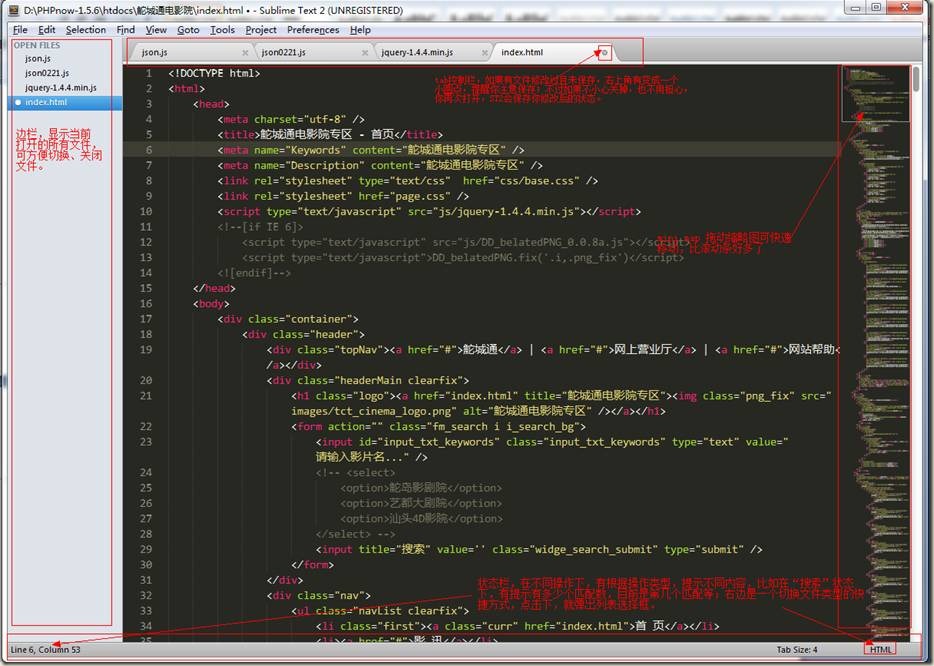
先看下ST2的界面:

l 从上到下:标题栏↓菜单栏↓tab控制栏↓编辑区↓状态栏;
l 从做到右:分别是边栏(可关闭)→编辑区→MiniMap
菜单栏
各种命令,各种设置。
Tab栏
很多编辑器都有的,如果文件编辑过未保存,右上角有个小圆点提示保存,如果未保存关了也不用害怕,ST2很贴心,会帮我们自动保存。
编辑区
这是我们主要的工作区域,ST2支持代码自动缩进,代码折叠功能。
介绍几个常见的功能:
l 自动完成:自动完成的快捷键是Tab,如果在html文件中,输入cl按下tab,即可自动补全为class=””;加上zencoding后,更是如虎添翼,后面再讲到
l 多列编辑:按住ctrl点击鼠标,会出现多个闪烁的光标,这时可同时修改多处

或者按住鼠标中键拖拽,

l 代码注释功能:ctrl+/、ctrl+shift+/分别未行注释和块注释,再按一下就能去掉注释,ST2能够自动识别是html、css还是js文件,给出不同类型的注释。
l 行操作:ctrl+alt+↑、ctrl+alt+↓向上或者向下交换两行,ctrl+enter,光标后插入空行,ctrl+d选择相似,可以参考后面的快捷键列表。
l 右键功能:

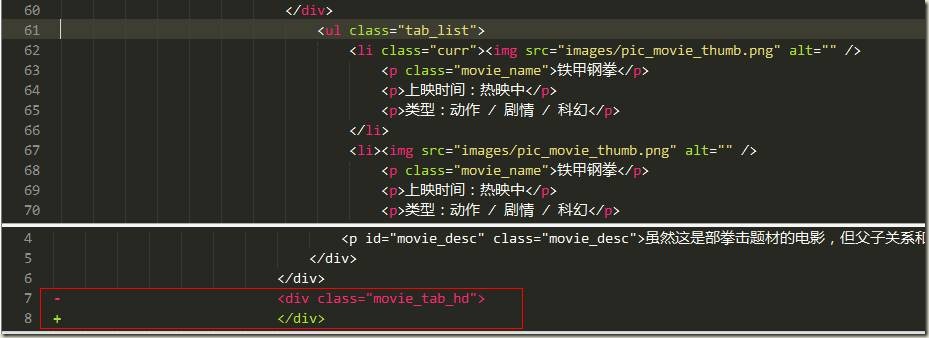
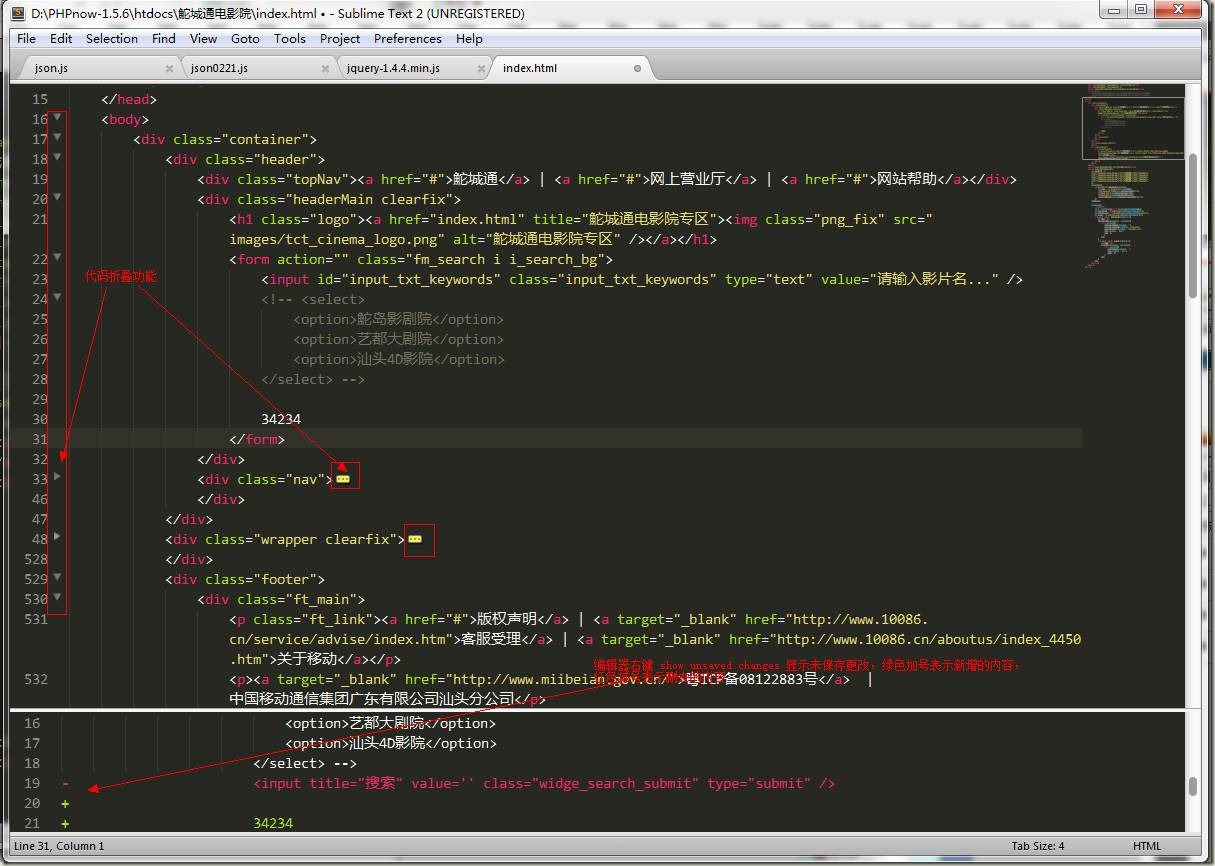
前3个,大家都知道,第4个,show unsaved changes,显示未保存的修改,红色减号表示删去的内容,绿色加号表示新增的内容

Open Containing Folder…,打开包含此文件的文件夹,这个很方便找到相关的文件
Copy File Path,复制文件路径,方便我们复制路径到浏览器中查看
Auto-Format Tags on Selection 格式化选中的文档,方便我们更清晰的查看代码结构,虽然ST2有自动缩进功能,但是当我们粘贴进一段没有格式化过的代码,就需要这个能了,这个功能要安装了Tag这个插件才会出现。
l 人性化设计:ST2虽然还是beta版中,但是有很多设计细节还是值得称赞的,比如点击一个标签或者括弧,会在起始处显示下划点线,方便看清代码结果,每一层嵌套代码间都有竖线,起到视觉辅助的作用。





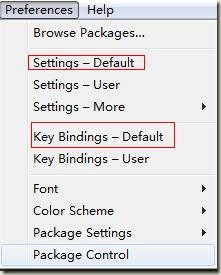
一般我们修改设置的话,最好复制出来在user里修改,以免以后升级default被覆盖掉。
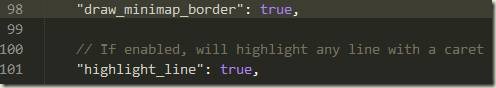
l Settings:在此文件里,可以修改很多东西,比如主题,字体,字号,是否显示行号、自动缩进、自动完成。很多都默认选中了,我另外修改了两个地方:

98行——显示缩略图边框
101行——光标当前行高亮显示
有助于我们快速找到光标位置。
l Key Bindings:快捷键设置,ST2的快捷键很多,改的时候注意不要覆盖了。因为快捷键众多,所以有下面这种组合快捷键,先按下ctrl+k,松开k,再按下j就可以展开全部代码了。

l 主要快捷键列表
Ctrl+L 选择整行(按住-继续选择下行)
Ctrl+KK 从光标处删除至行尾
Ctrl+Shift+K 删除整行
Ctrl+Shift+D 复制光标所在整行,插入在该行之前
Ctrl+J 合并行(已选择需要合并的多行时)
Ctrl+KU 改为大写
Ctrl+KL 改为小写
Ctrl+D 选词 (按住-继续选择下个相同的字符串)
Ctrl+M 光标移动至括号内开始或结束的位置
Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号)
Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)
Ctrl+Shift+/ 注释已选择内容
Ctrl+Z 撤销
Ctrl+Y 恢复撤销
Ctrl+M 光标跳至对应的括号
Alt+. 闭合当前标签
Ctrl+Shift+A 选择光标位置父标签对儿
Ctrl+Shift+[ 折叠代码
Ctrl+Shift+] 展开代码
Ctrl+KT 折叠属性
Ctrl+K0 展开所有
Ctrl+U 软撤销
Ctrl+T 词互换
Tab 缩进 自动完成
Shift+Tab 去除缩进
Ctrl+Shift+↑ 与上行互换
Ctrl+Shift+↓ 与下行互换
Ctrl+K Backspace 从光标处删除至行首
Ctrl+Enter 光标后插入行
Ctrl+Shift+Enter 光标前插入行
Ctrl+F2 设置书签
F2 下一个书签
Shift+F2 上一个书签
回车即可。
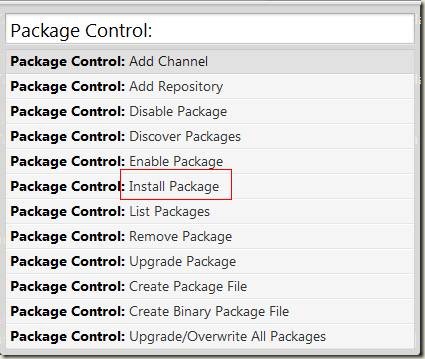
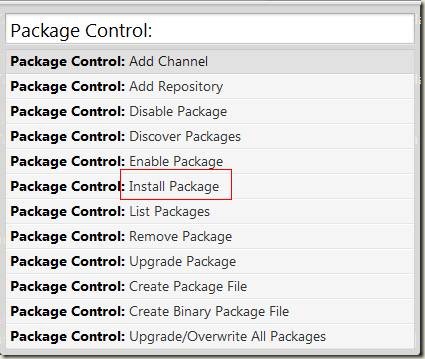
点击Preferences→Package Control,显示以下弹窗:
n Disable Package :禁用插件
n enable Package :启用插件
n Install Package :安装插件
n List Package :查看已安装插件列表
n Remove Package :移除插件
n Upgrade Package :升级插件

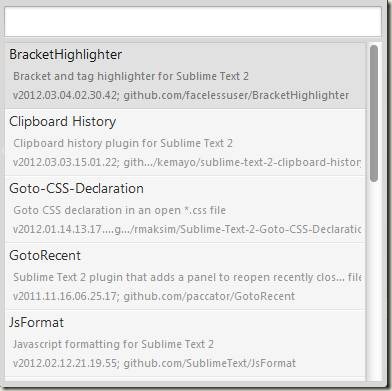
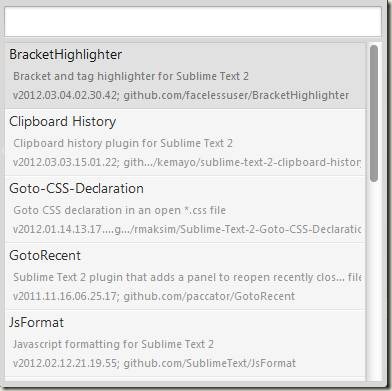
已安装插件列表:

l ZenCoding:前端必备,快速开发HTML/CSS

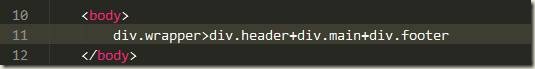
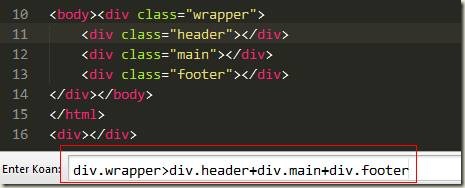
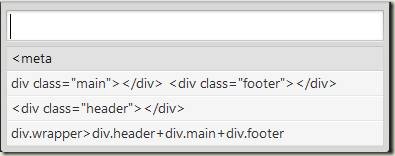
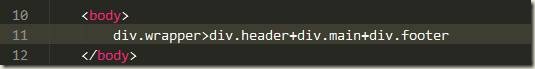
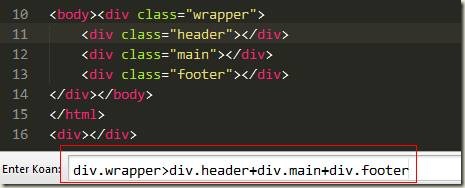
输入 div.wrapper>div.header+div.main+div.footer 按下Tab,立刻变成

或者按下ctrl+alt+enter,激发zencoding控制台,可看到整个动态的过程。

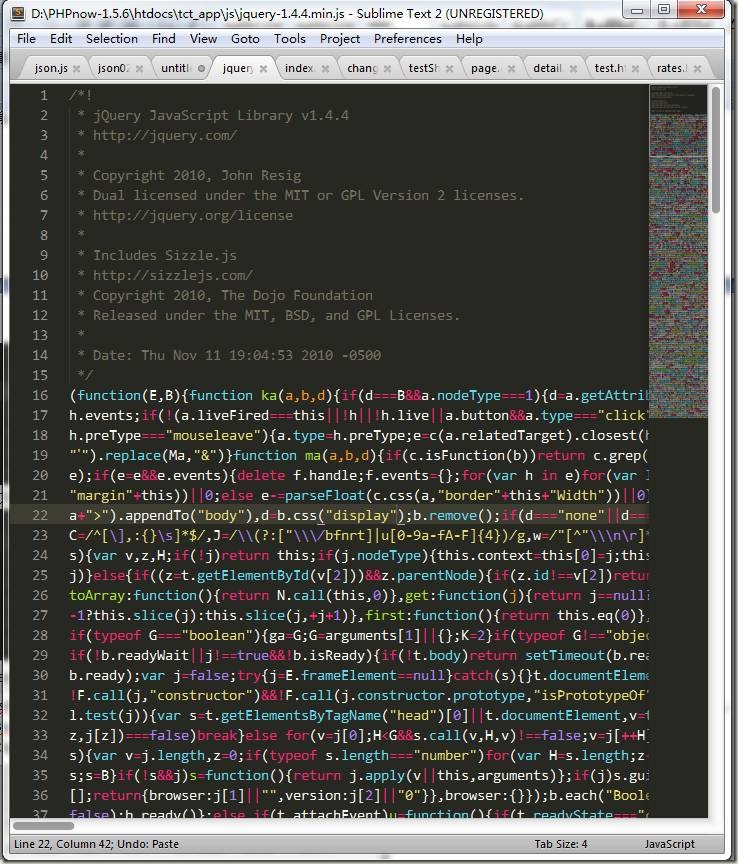
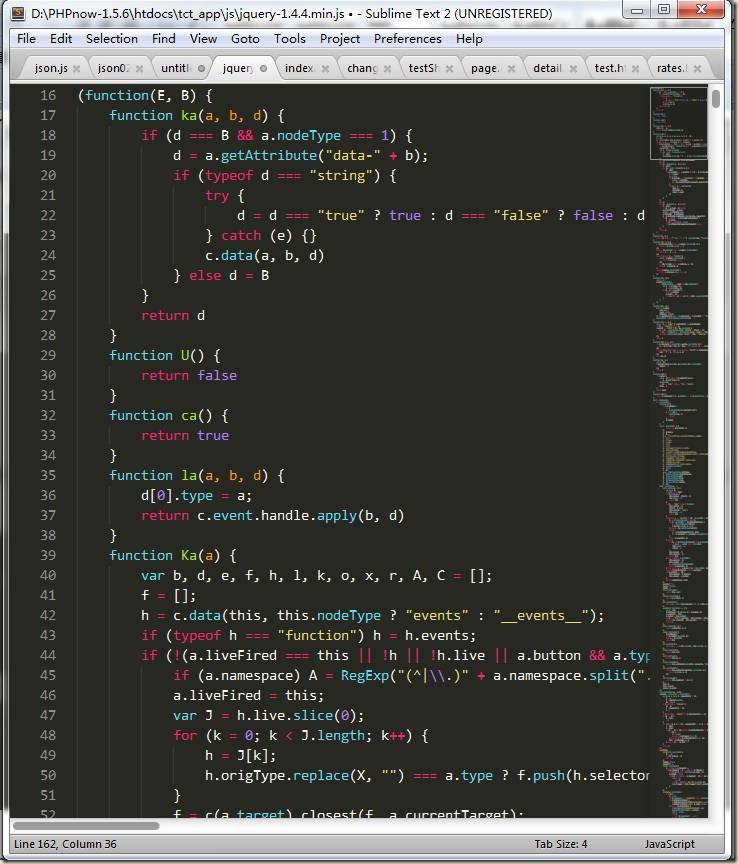
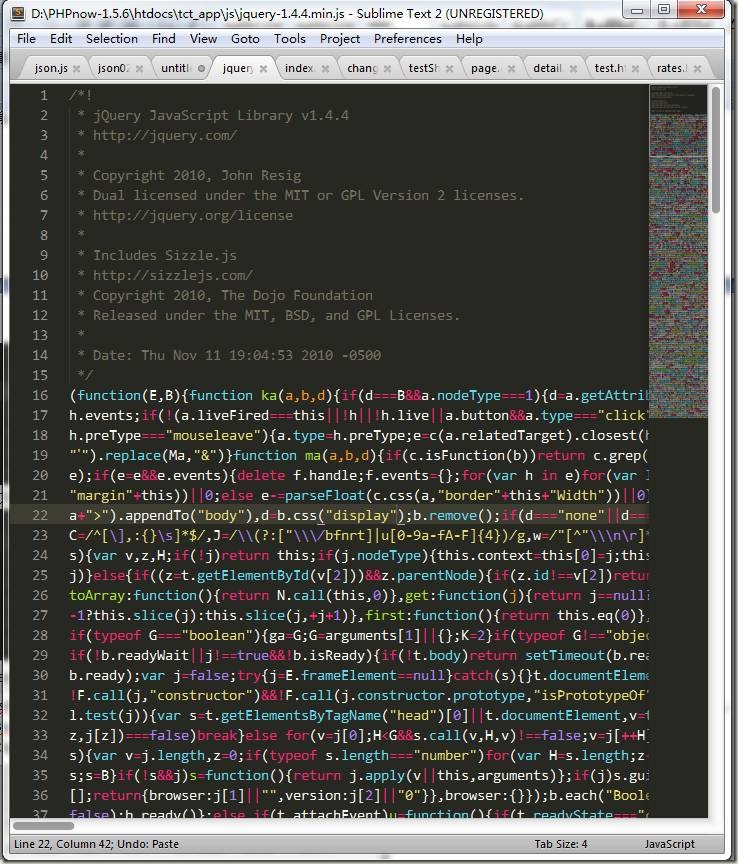
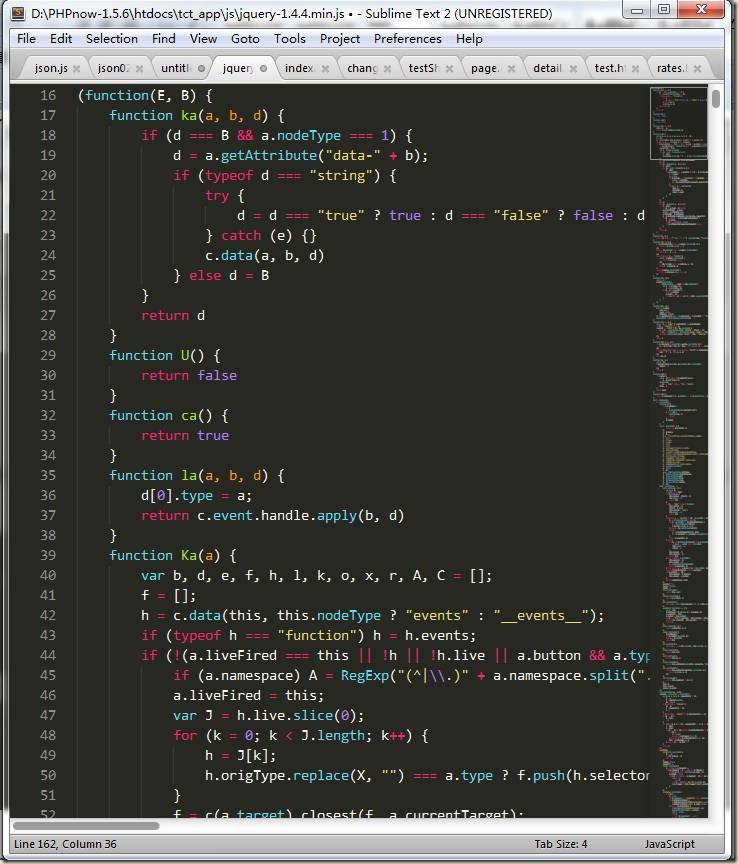
l JsFormat,格式化js代码,这个插件很有用,我们有时在网上看到某些效果,想查看是怎么实现的,但是代码被压缩过,很难阅读,不用怕,用ST2打开,按下ctrl+alt+5(这是我设置的快捷键),即可让代码还原,莫非是武林中失传已久的“还我靓靓拳”。


l Tag 格式化标签,让乱七八糟的代码,瞬间整齐清晰。
l BracketHighlighter,括弧高亮显示
l Clipboard History,剪切板历史,可以保存多个复制信息,按下ctrl+alt+v,可以选择历史剪切板

l Goto-CSS-Declaration,跳转到css文件该class的声明处,方便修改查看,如图下所示,注意对应的css文件要同时打开才行。


l GotoRecent,打开最近的文件,系统有这个功能,但只能看最近8个,有点不爽,按ctrl+e,选择即可。
l SCSS,支持scss的语法高亮,里面附带了好多CSS Snippet,无论现用或者改造成,都可节省不少时间。

还有很多插件,jquery语法提示,jsHint等等。
虽然cocos2d-x官方在不遗余力地推进Cocos Code IDE的发展,但基于Eclipse架构的它注定无论如何都不会像Sublime用起来那么爽,反应那么快,用Sublime写代码时敲击键盘就好像是用针在戳气球,每一下都能得到纳秒级的实时响应,你会觉得电脑是完全在你掌控之下的,那感觉非常爽。Sublime之所以流行这么多年,占据代码编辑器市场老大地位不可撼动,就是狠好地贯彻了“天下武功,唯快不破”的真理。用Sublime写代码就是快,就是爽,谁用谁知道。
而Cocos Code IDE呢?因为基于Java、基于Eclipse、又加入了太多的代码提示,总感觉写代码的时候有一种慢半拍的感觉,敲击键盘就好像是在拍皮球,总要等那么一下才行。这对于早年间一直在用vim、后来一直在用Sublime的的我来说,是完全不适应的。就好比一个骑了多年1000cc大排量摩托的人,突然转去开一辆百公里加速6.5秒的SUV,不管别人怎么说6.5秒的加速足够快了,对我来说就是慢,就是响应不行、操控不行、转向不行、各种不行。
于是果断转回Sublime来写cocos2d-x代码,Cocos Code IDE就只用来运行程序和调试,一个文件都不打开。这样有另外一个好处就是IDE里的日志窗口可以搞的狠大,不用担心侵占代码编辑器的空间,哈哈,因为根本就不用代码编辑器。
这样的方式狠爽,但是现在问题来了,挖掘机技术哪家……不对,是Sublime下写Lua哪个插件强?答案是4个,其中1个是系统自带。
1、Sublime自带的Lua。自动检查语法错误、常用语法snippet,这是必备插件:

2、FormatLua。使用Option+L快捷键自动格式化Lua代码,作者是中国人Deng, Lifeng,必须赞一个。FormatLua插件不太完善,也有多次格式化会让文件末尾的空行不断增长的小bug,但瑕不掩瑜,团队协作开发时还是狠有必要装一个的,毕竟谁都不喜欢看别人写出来的烂代码。
唯一问题是作者格式化出来的缩进是4个空格,我们团队喜欢用2个,所以要打开Sublime的插件目录,稍微改一下它的源代码文件
~/Library/Application\ Support/Sublime\ Text\ 2/Packages/FormatLua/formatter.lua,把4个空格改成2个就行了:

3、QuickXDev,这个插件要重点说。本来这个插件是quick-cocos2d-x做的,但是因为cocos2d-x + Lua并没有官方的插件,所以就只能凑合着用人家quick团队做的东西了。好在2.x版本的quick和3.x版本的cocos2d-x Lua API并没有狠大的差别,所以用起来没什么大问题。




唯一需要注意的是,QuickXDev最近升级了3.x版本,而3.x版本的quick在API方面的变动就太大了,变得几乎不能用作cocos2d-x + Lua的参考API了,所以安装QuickXDev插件后要去Sublime插件目录里把QuickXDev目录下的内容都删掉,手动下载QuickXDev
2.2.5版本的压缩包解压到QuickXDev目录下,强制只用2.x版本的插件才行
4、DashDoc。这个插件不仅限于写cocos2d-x + Lua,它用来在Sublime里Ctrl+H一键跳转至Dash文档。得益于Sublime的超快响应、Dash软件本身的高质量、以及Mac系统本身的狠好支持,Sublime和Dash之间的配合简直天衣无缝。比如你的光标目前在Sprite单词下,只要一按Ctrl+H,瞬间就会跳到Dash中的Sprite类文档中。
要让DashDoc支持cocos2d-x,需要小改一下它的配置文件,打开Sublime菜单,找到Lua的定义,把cocos2dx也写进去,就行了:


工欲善其事必先利其器,看一个程序员是不是把自己的电脑管理的狠好、平时使用的软件是什么品位的、是不是把自己的开发环境整理的井井有条、写代码的效率是不是最优化,也是侧面衡量这个程序员水平的重要参考。
BTW:虽然我主要用Sublime来写代码,但Cocos Code IDE和Dash两样依然缺一不可。Cocos Code IDE除了运行和调试,还能让我不看文档就学到一些API在Lua里的特殊写法,比如
registerScriptHandler这类跟C++不一样的API,虽然这类特殊的API不多,但第一次用的时候因为没经验就是不知道该怎么写,cocos2d-x的官方文档里也没说明(官方文档有多烂我就不说了),所以Cocos
Code IDE对于新手是非常友好的,一旦度过了新手期,就可以考虑抛开转而去用Sublime了。Dash用来查cocos2d-x的C++ API,毕竟cocos2d-x是一个连
background和
backGround都不统一的奇葩框架,所以经常地查各种API是非常必要的。
作为一个前端,有一款好的开发利器是必不可少的,editplus、notepad++都是不错的工具,体积轻巧,启动迅速(dw太浮肿了)。最近,又有一款新的编辑器诞生,席卷前端界,惹得无数喜爱,不少前端er纷纷抛弃用了数年的“伙伴”,投入了她的怀抱——Sublime Text2。Sublime Text2是一款跨平台的编辑器,再也不用为换平台而找不到合适的、熟悉的编辑器担忧了。目前,还是beta版中,不过功能已经很强大了,更新也很快,目前最新是bulid2181。ST2不是免费的,但可以永久免费使用,只是在保存的时候,偶尔会弹出要你购买注册的对话框,仅此而已。官网地址:http://www.sublimetext.com/2。
二、 功能
Sublime Text2 是一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制,用她来写代码,绝对是一种享受。
界面
先看下ST2的界面:
l 从上到下:标题栏↓菜单栏↓tab控制栏↓编辑区↓状态栏;
l 从做到右:分别是边栏(可关闭)→编辑区→MiniMap
菜单栏
各种命令,各种设置。
Tab栏
很多编辑器都有的,如果文件编辑过未保存,右上角有个小圆点提示保存,如果未保存关了也不用害怕,ST2很贴心,会帮我们自动保存。
编辑区
这是我们主要的工作区域,ST2支持代码自动缩进,代码折叠功能。
介绍几个常见的功能:
l 自动完成:自动完成的快捷键是Tab,如果在html文件中,输入cl按下tab,即可自动补全为class=””;加上zencoding后,更是如虎添翼,后面再讲到
l 多列编辑:按住ctrl点击鼠标,会出现多个闪烁的光标,这时可同时修改多处

或者按住鼠标中键拖拽,

l 代码注释功能:ctrl+/、ctrl+shift+/分别未行注释和块注释,再按一下就能去掉注释,ST2能够自动识别是html、css还是js文件,给出不同类型的注释。
l 行操作:ctrl+alt+↑、ctrl+alt+↓向上或者向下交换两行,ctrl+enter,光标后插入空行,ctrl+d选择相似,可以参考后面的快捷键列表。
l 右键功能:

前3个,大家都知道,第4个,show unsaved changes,显示未保存的修改,红色减号表示删去的内容,绿色加号表示新增的内容

Open Containing Folder…,打开包含此文件的文件夹,这个很方便找到相关的文件
Copy File Path,复制文件路径,方便我们复制路径到浏览器中查看
Auto-Format Tags on Selection 格式化选中的文档,方便我们更清晰的查看代码结构,虽然ST2有自动缩进功能,但是当我们粘贴进一段没有格式化过的代码,就需要这个能了,这个功能要安装了Tag这个插件才会出现。
l 人性化设计:ST2虽然还是beta版中,但是有很多设计细节还是值得称赞的,比如点击一个标签或者括弧,会在起始处显示下划点线,方便看清代码结果,每一层嵌套代码间都有竖线,起到视觉辅助的作用。




三、 设置
Sublime text2 在bulid2181后,对【设置】进行了合并,现在只有两个选项,分别是系统设置和快捷键设置。
一般我们修改设置的话,最好复制出来在user里修改,以免以后升级default被覆盖掉。
l Settings:在此文件里,可以修改很多东西,比如主题,字体,字号,是否显示行号、自动缩进、自动完成。很多都默认选中了,我另外修改了两个地方:

98行——显示缩略图边框
101行——光标当前行高亮显示
有助于我们快速找到光标位置。
l Key Bindings:快捷键设置,ST2的快捷键很多,改的时候注意不要覆盖了。因为快捷键众多,所以有下面这种组合快捷键,先按下ctrl+k,松开k,再按下j就可以展开全部代码了。

l 主要快捷键列表
Ctrl+L 选择整行(按住-继续选择下行)
Ctrl+KK 从光标处删除至行尾
Ctrl+Shift+K 删除整行
Ctrl+Shift+D 复制光标所在整行,插入在该行之前
Ctrl+J 合并行(已选择需要合并的多行时)
Ctrl+KU 改为大写
Ctrl+KL 改为小写
Ctrl+D 选词 (按住-继续选择下个相同的字符串)
Ctrl+M 光标移动至括号内开始或结束的位置
Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号)
Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)
Ctrl+Shift+/ 注释已选择内容
Ctrl+Z 撤销
Ctrl+Y 恢复撤销
Ctrl+M 光标跳至对应的括号
Alt+. 闭合当前标签
Ctrl+Shift+A 选择光标位置父标签对儿
Ctrl+Shift+[ 折叠代码
Ctrl+Shift+] 展开代码
Ctrl+KT 折叠属性
Ctrl+K0 展开所有
Ctrl+U 软撤销
Ctrl+T 词互换
Tab 缩进 自动完成
Shift+Tab 去除缩进
Ctrl+Shift+↑ 与上行互换
Ctrl+Shift+↓ 与下行互换
Ctrl+K Backspace 从光标处删除至行首
Ctrl+Enter 光标后插入行
Ctrl+Shift+Enter 光标前插入行
Ctrl+F2 设置书签
F2 下一个书签
Shift+F2 上一个书签
四、 扩展
ST2是支持插件扩展的,首先,我们需要安装Package Contro,ctrl+`调出命令行工具,输入import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())回车即可。
点击Preferences→Package Control,显示以下弹窗:
n Disable Package :禁用插件
n enable Package :启用插件
n Install Package :安装插件
n List Package :查看已安装插件列表
n Remove Package :移除插件
n Upgrade Package :升级插件

插件推荐:
已安装插件列表:
l ZenCoding:前端必备,快速开发HTML/CSS

输入 div.wrapper>div.header+div.main+div.footer 按下Tab,立刻变成

或者按下ctrl+alt+enter,激发zencoding控制台,可看到整个动态的过程。

l JsFormat,格式化js代码,这个插件很有用,我们有时在网上看到某些效果,想查看是怎么实现的,但是代码被压缩过,很难阅读,不用怕,用ST2打开,按下ctrl+alt+5(这是我设置的快捷键),即可让代码还原,莫非是武林中失传已久的“还我靓靓拳”。


l Tag 格式化标签,让乱七八糟的代码,瞬间整齐清晰。
l BracketHighlighter,括弧高亮显示
l Clipboard History,剪切板历史,可以保存多个复制信息,按下ctrl+alt+v,可以选择历史剪切板

l Goto-CSS-Declaration,跳转到css文件该class的声明处,方便修改查看,如图下所示,注意对应的css文件要同时打开才行。


l GotoRecent,打开最近的文件,系统有这个功能,但只能看最近8个,有点不爽,按ctrl+e,选择即可。
l SCSS,支持scss的语法高亮,里面附带了好多CSS Snippet,无论现用或者改造成,都可节省不少时间。

还有很多插件,jquery语法提示,jsHint等等。
五、 结语
总而言之,Sublime Text2是一款不错的代码编写工具,有好看的ui,人性化的细节设计,全面的功能和扩展机制,如果你还没用过,请试一下,不会让你失望的。如果说有什么缺点的话,ST2目前对ANSI、GBK的汉字显示不正常,(使用utf8编码就没问题,package control里有一个gbk插件),希望ST2以后能完美支持中文。相关文章推荐
- 堆与栈的区别
- c++的vector使用:c++面试题:从cin读入一组词并把它们存入一个vector对象,然后设法把所有词都改写为大写字母
- C++中,虚函数,引用指针,拷贝复制等知识点总结
- 《C++ Primer 第五版》第1周:C++基础入门(第1章至第3章)
- C++入门经典 笔记 (第二十章)使用特殊的类、函数和指针
- 【C++】重载
- C语言判断给定的字符串是否为合法的ip地址
- WinPhone8.1 C++/CX引用C#的DLL陷阱
- C++中const 详解
- C语言点餐系统
- C语言字符串操作常用库函数
- C语言字符串操作常用库函数
- C语言实现strtok与strtok_r
- C++中删除string对象中的某个字符
- C++ STL/functional
- c++ 成员指针函数 实现委托----跨平台实现(复杂)
- Item 22:数据成员应声明为私有 Effective C++笔记
- c++builder XE8 线程 Thread
- C++ 牛人博客(不断更新中...)
- C/C++题目总结【来自牛客网】
