windows下搭建Ruby+Sass环境
2015-09-01 10:50
190 查看
我的操作系统是windows8、64位操作系统。
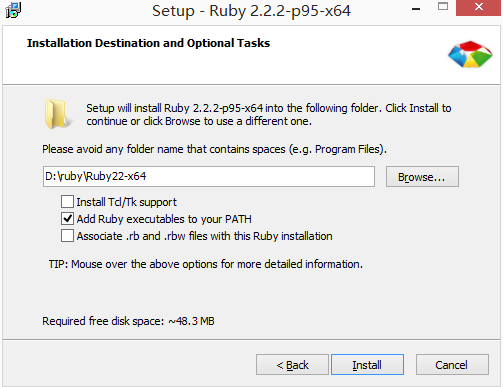
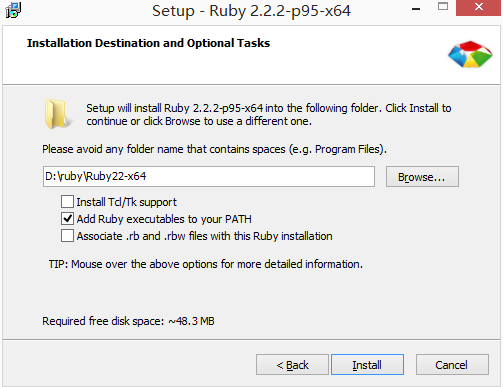
根据操作系统,选择相应的安装包,在此选择Ruby 2.2.2 (x64)

2.配置环境变量:

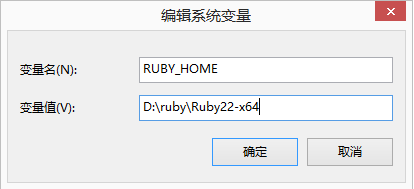
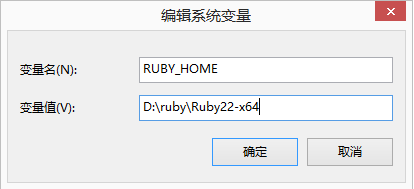
RUBY_HOME:D:\ruby\Ruby22-x64
以当前安装的ruby目录为主

在path里面后面添加 %RUBY_HOME%\bin;
3.查看是否安装成功
打开cdm命令行面板,输入gem -v ,如果显示出了版本号,则说明安装成功。
输入 gem install sass,安装sass
3.在安装过程中 可能会遇到报错:

解决方法:
在命令行内输入以下命令:

再次输入命令gem install sass,就可以安装成功。

sass安装:http://www.w3cplus.com/sassguide/install.html
2.保存完文件后,找到sass文件的目录,在命令行内输入
sass demo1.scss demo1.css
3.之后就会在与demo1.scss同目录下生成demo1.css文件,最后文件内会有
demo1.scss、demo1.css、demo1.css.map、.sass-cache文件。
4.打开demo1.css就可以看到编译之后的结果了。

sass demo1.scss demo1.css
2.对单文件进行监听,如果之前的文件有改变,那么此次编译就会在上次的基础上做改动。
sass –watch style.scss:style.css

下载Ruby
从ruby官网下载RubyInstallers地址是:http://rubyinstaller.org/downloads/根据操作系统,选择相应的安装包,在此选择Ruby 2.2.2 (x64)
安装Ruby
1.一路点击next,完成安装,其中在这一步,要对第二项打勾。否则就算再之后配置了环境变量,有可能会发现,再重新开机,当你在命令行输入ruby -v,命令行会提示你这不是一个命令,解决办法就是再到环境变量处,对当时设置的环境变量再点击确定,再打开命令行,就可以成功运行ruby -v了。但是当每次开机后,都需要这样重复做才可以。
2.配置环境变量:

RUBY_HOME:D:\ruby\Ruby22-x64
以当前安装的ruby目录为主

在path里面后面添加 %RUBY_HOME%\bin;
3.查看是否安装成功
打开cdm命令行面板,输入gem -v ,如果显示出了版本号,则说明安装成功。
安装sass
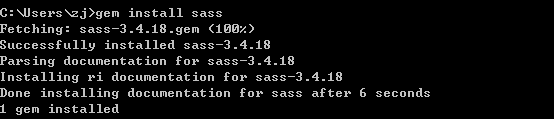
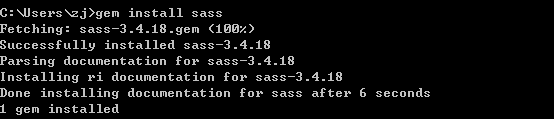
当Ruby安装完成后,win+r+cmd,打开命令面板输入 gem install sass,安装sass
3.在安装过程中 可能会遇到报错:

解决方法:
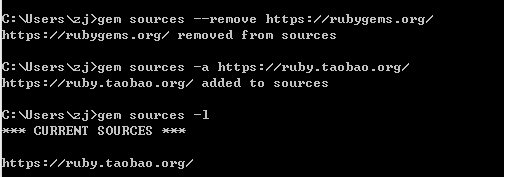
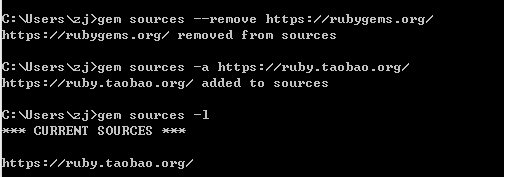
在命令行内输入以下命令:
$ gem sources --remove https://rubygems.org/ $ gem sources -a https://ruby.taobao.org/ $ gem sources -l *** CURRENT SOURCES *** https://ruby.taobao.org # 请确保只有 ruby.taobao.org

再次输入命令gem install sass,就可以安装成功。

相关安装链接:
Ruby(windows下)下载链接:http://rubyinstaller.org/downloads/sass安装:http://www.w3cplus.com/sassguide/install.html
编写sass文件步骤:
1.编写好一个sass文件$myColor: #ccc;
#page{
color:$myColor;
}2.保存完文件后,找到sass文件的目录,在命令行内输入
sass demo1.scss demo1.css
3.之后就会在与demo1.scss同目录下生成demo1.css文件,最后文件内会有
demo1.scss、demo1.css、demo1.css.map、.sass-cache文件。
4.打开demo1.css就可以看到编译之后的结果了。
#page {
color: #ccc; }
/*# sourceMappingURL=demo1.css.map */
编译
1.单文件转换命令sass demo1.scss demo1.css
2.对单文件进行监听,如果之前的文件有改变,那么此次编译就会在上次的基础上做改动。
sass –watch style.scss:style.css

相关文章推荐
- 从源码安装Mysql/Percona 5.5
- SASS编译
- SASS调试
- 在 AppImage、Flathub 和 Snapcraft 平台上搜索 Linux 应用
- 红宝石(Ruby)史话
- 解决vc中unable to connect to the MKS:Internal error问题
- 杰奇一些安装详细说明文件,比官方更细
- 无线网卡安装DIY
- 网卡安装常见问题精解
- DB2数据库的安装
- CentOS下DB2数据库安装过程详解
- Ruby简明教程之循环语句介绍
- ruby 一些简单的例子
- ghost安装系统软件硬盘安装器 安装ghost图文教程
- Ruby 之 class 中的 private、 protected、public
- Ruby中操作文件的方法介绍
- Ruby中的集合编写指南
- CentOS 6.3下编译安装Ruby 2.0笔记
