[html5] (Notification) 桌面通知
2015-08-27 16:32
621 查看
前几天要做一个桌面通知的功能,翻查以前做的笔记,发现

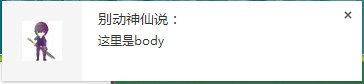
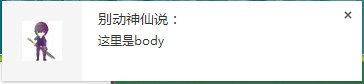
title:"别动神仙说:" body:"这里是body" icon:"http://q4.qlogo.cn/g?b=qq&k=icUjVAN5Ja7BCDQ1ICl8Svw&s=40" tag:"1"// 通知框ID,相同id可替换,而不是出现新的通知框lang:""// 语言 dir:"auto"// 文字方向
onshow: null // 显示通知框时调用 onclick: null // 点击通知框时调用 onclose: null // 点击通知框关闭按钮时调用 onerror: null
例如实现通知弹出一段时间后自动关闭
Notification.permission 有三种状态

一般在Notification.permission === 'default'时,用户通过点击等操作调用
使用回调
Notification.close() 通知框关闭
from :http://www.thinksaas.cn/group/topic/347544/
webkitNotifications这个已经不能用了,baidu了下,基本都是介绍
webkitNotifications的,后来在SOF上找到答案,现在chrome支持的是
Notification,估计是W3C标准化了。api也变了,mark之。
Notification
Properties

title:"别动神仙说:" body:"这里是body" icon:"http://q4.qlogo.cn/g?b=qq&k=icUjVAN5Ja7BCDQ1ICl8Svw&s=40" tag:"1"// 通知框ID,相同id可替换,而不是出现新的通知框lang:""// 语言 dir:"auto"// 文字方向
new Notification('别动神仙说:', {
body: '这里是body',
icon: 'http://q4.qlogo.cn/g?b=qq&k=icUjVAN5Ja7BCDQ1ICl8Svw&s=40',
tag: 1
});onshow: null // 显示通知框时调用 onclick: null // 点击通知框时调用 onclose: null // 点击通知框关闭按钮时调用 onerror: null
例如实现通知弹出一段时间后自动关闭
var notification = new Notification('标题');
notification.onshow = function () {
setTimeout(function () {
notification.close();
}, 3000);
}Notification.permission 有三种状态
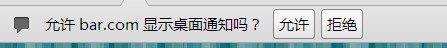
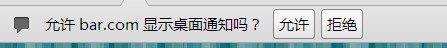
default:未设置过为这个状态,通过Notification.requestPermission()可以询问用户是否允许通知
granted:用户点击允许后的状态
denied: 用户点击拒绝后的状态,通知框不可用
Methods
Notification.requestPermission()
一般在Notification.permission === 'default'时,用户通过点击等操作调用
document.onclick = function() {
Notification.requestPermission()
}使用回调
Notification.requestPermission(function (permission) {
// 可在确认后直接弹出
if (permission === 'granted') {
var notification = new Notification('弹窗');
}
});Notification.close() 通知框关闭
function notify() {
if (!("Notification"in window)) {
alert("This browser does not support desktop notification");
return;
}
if (Notification.permission ==="granted") {
var notification = new Notification("Hi there!");
}
else if (Notification.permission === 'default') {
Notification.requestPermission(function (permission) {
if (permission ==="granted") {
var notification = new Notification("Hi there!");
}
});
}
}References:
https://developer.mozilla.org/en-US/docs/Web/API/Notification.tagfrom :http://www.thinksaas.cn/group/topic/347544/
相关文章推荐
- HTML5桌面通知:notification api
- HTML5 AJAX跨域请求
- HTML5之自定义标签(之前都没用过这么6的技术)
- 浅淡HTML5移动Web开发
- html5 canvas 详细使用教程
- HTML5做的音频播放器,可以动态的更换音频文件的内容
- CDH5.4.5离线分布式安装,角色及目录参考
- 《HTML5从入门到精通》中文学习教程
- 使用CSS修改HTML5 input placeholder颜色
- HTML5 从0开始 写连连看 第一集. 背景图 表格绘制
- HTML5 CSS3:诱人的3D旋转木马效果相册实例
- html5调用摄像头
- HTML5 学习记录——2
- H5危险的文件上传对话框
- HTML5 meta最全使用手册
- HTML5语言的28个新特性学习
- html5中页面拨打电话的方式
- HTML5 缓存: cache manifest
- html5小趣味知识点系列(一)required
- html5小趣味知识点系列(一)contentEditable
