初学Html5的总结
2015-08-24 10:08
627 查看
最近看了一本HTML5+css3从入门到精髓,还没有看完,想要放弃看后面一些高级的用法部分,所以总结一下前面基础部分的东西。不然整本书就白看了。
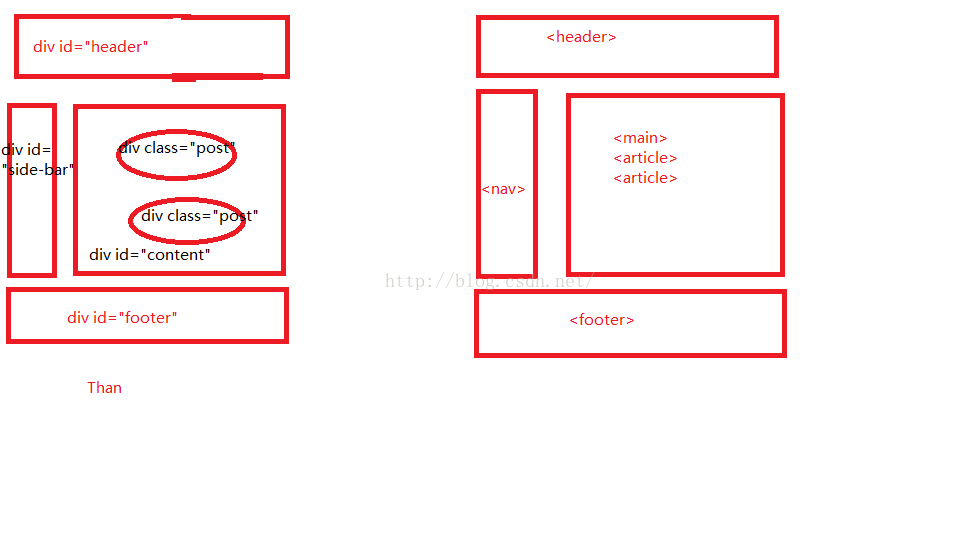
一张图用来做对比

从图可看出HTML5相对于以前的版本简洁明了,现在用代码说明其简洁性
<!DOCTYPE HTML>
<META CHARSET="UTF-8"/>
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY></BODY>
</HTML>
也可直接省略<head>和<title>部分。
2.新增的input类型
email类型的应用。
以往在输入email类型的时候都是要进行一大堆验证,现在新增了email类型之后可直接输入
<form action="demo_form.php" method="get">
请输入您的E-Mail地址:<input type="email"/>
</form>
与之相同的功能是url
number类型的应用(同理range)
他有四个属性max,min,step,value【step规定合法的数字间隔如step=2则合法的数字可为-2,0,2,4,6等】
日期检出器类型的应用
date
month
week
time
datetime
新增的autocomplete属性
<form
autocomplete="on">
please enter your favorite city:<input
type="text"
id="city"list="cityList">
<datalist
id="cityList"
style="display:none">
<option
value="beijing">beijing</option>
<option
value="shanghai">shanghai</option>
<option
value="songzi">songzi</option>
<option
value="changsha">changsha</option>
<option
value="huaihua">huaihua</option>
</datalist>
</form>
则可以得到点击文本框就会出现datalist数据
新增的placeholder属性
placeholder属性用于为input类型的输入框提供的一种属性。即当显示页面时会将想要显示的字段显示出来,而当输入框获得焦点时会消失。
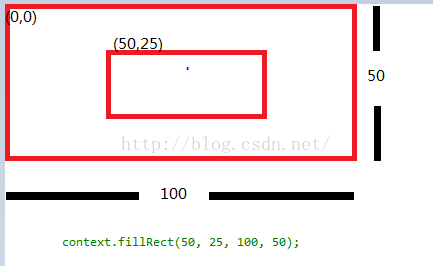
画布canvas
用图解释一下canvas的坐标

fillRect()和fillStyle()是绘制用颜色填充的区域
strokeStyle()和strokeRect()是绘制轮廓和线条
头晕,canvas下次再详说。
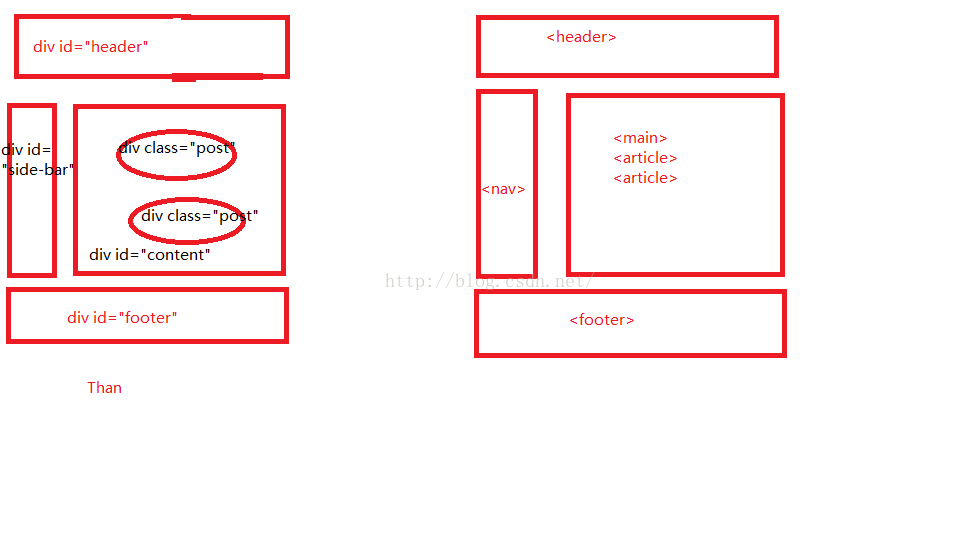
一张图用来做对比

从图可看出HTML5相对于以前的版本简洁明了,现在用代码说明其简洁性
<!DOCTYPE HTML>
<META CHARSET="UTF-8"/>
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY></BODY>
</HTML>
也可直接省略<head>和<title>部分。
2.新增的input类型
email类型的应用。
以往在输入email类型的时候都是要进行一大堆验证,现在新增了email类型之后可直接输入
<form action="demo_form.php" method="get">
请输入您的E-Mail地址:<input type="email"/>
</form>
与之相同的功能是url
number类型的应用(同理range)
他有四个属性max,min,step,value【step规定合法的数字间隔如step=2则合法的数字可为-2,0,2,4,6等】
日期检出器类型的应用
date
month
week
time
datetime
新增的autocomplete属性
<form
autocomplete="on">
please enter your favorite city:<input
type="text"
id="city"list="cityList">
<datalist
id="cityList"
style="display:none">
<option
value="beijing">beijing</option>
<option
value="shanghai">shanghai</option>
<option
value="songzi">songzi</option>
<option
value="changsha">changsha</option>
<option
value="huaihua">huaihua</option>
</datalist>
</form>
则可以得到点击文本框就会出现datalist数据
新增的placeholder属性
placeholder属性用于为input类型的输入框提供的一种属性。即当显示页面时会将想要显示的字段显示出来,而当输入框获得焦点时会消失。
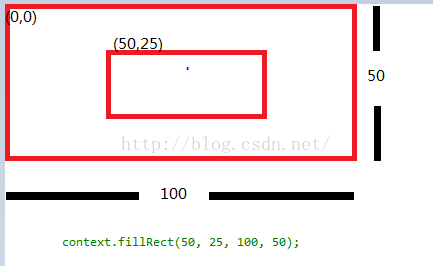
画布canvas
用图解释一下canvas的坐标

fillRect()和fillStyle()是绘制用颜色填充的区域
strokeStyle()和strokeRect()是绘制轮廓和线条
头晕,canvas下次再详说。
相关文章推荐
- HTML5 本地裁剪图片
- IE低版本下实现html5的placeholder(表单提示)功能
- html5,html5教程
- html5实现图片任意拖放及本地图片拖放预览特效解析
- HTML5基础知识汇总_(1)标签结构上的整改
- HTML5基础知识汇总_(1)标签结构上的整改
- 9秒学院-html5游戏开发入门教程
- HTML5相关图书推荐
- Web开发者不容错过的10个HTML5工具
- html5学习之路_002
- HTML5使用和实战分析HTML5 WebSocket API
- HTML5时钟代码
- HTML5 编辑 API 之 Range 对象(一)
- html5 canvas 详细使用教程
- 纯HTML5制作围住神经猫游戏-附源码下载
- 推荐几个不错的h5游戏引擎
- html5 postMessage解决跨域、跨窗口消息传递
- HTML5与HTML4的区别
- HTML5游戏引擎排行榜
- 主流HTML5游戏框架的分析和对比
