#笔记#圣思园 JavaWeb 第78讲——JSON库,异步调用
2015-08-16 15:36
686 查看
1.JavaScript Object Notation——JSON——JavaScript对象图
轻量级数据交换格式把对象转换成JSON格式,实现Java和JavaScript之间数据传递
object:JavaScript中,对象定义方式:
var s = { 'a' : 'b' , c : false } ;
s.a------------------------b
s.b------------------------false
array:JavaScript中,对象数组方式:
var s = [ ' a ' , ' b ' , ' c ' , false ] ;
value:
2.MIME Media Type MIME媒体类型——application/json
3.JSON 是 Ajax中的 X
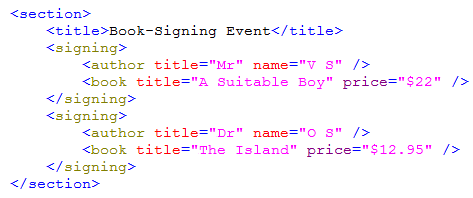
Ajax的意图是:异步的JavaScript和XML,JSON的出现改变了这一点XML格式数据如下:

转换成等价的JSON格式:

4.json.org库,使用Java语言操作JSON
new JSONObject , new JSONArraygetJSONObject , getSting , getBoolean , getInt
5.google-gson库
6.jQuery异步调用Servlet
如果异步调用成功,会将helloworld返回给客户端.使用POST方式
MyServlet.java

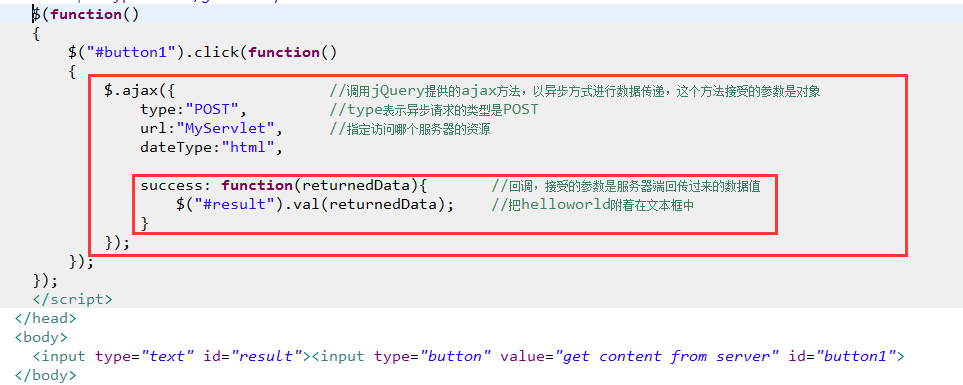
ajax.jsp

执行结果:

单击按钮,文本框出现helloworld
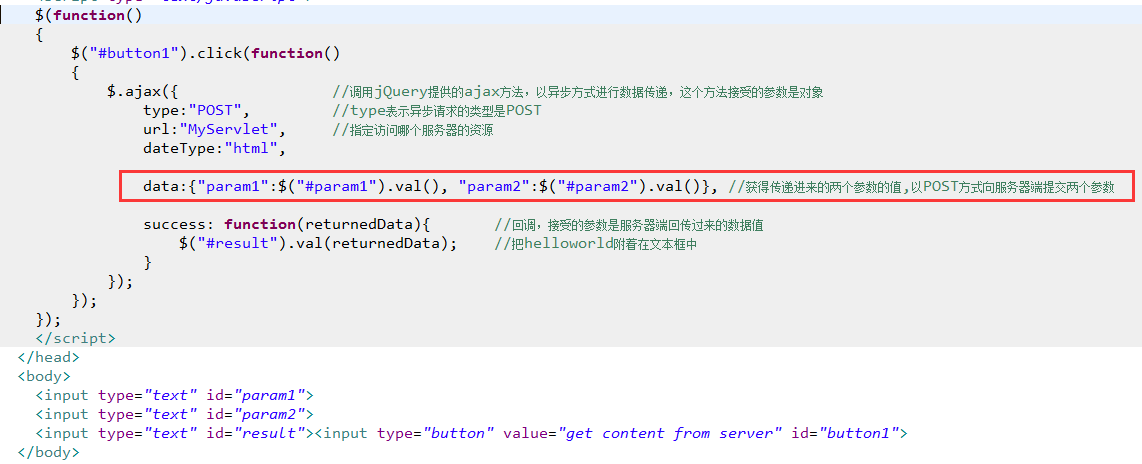
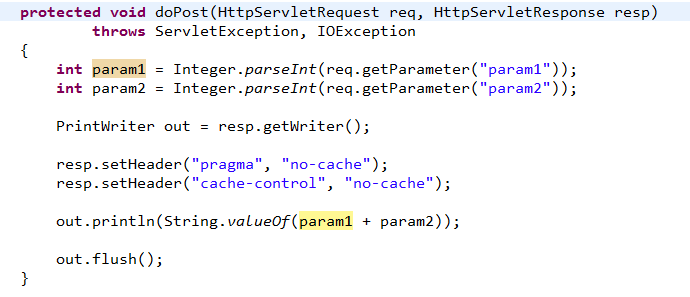
更改程序,传递两个参数,把两个参数的和显示在文本框
ajax.jsp

MyServlet.java

7.jQuery对xml的数据传递
通过选择下拉框,单击按钮,显示对应的数据使用servlet,在服务器端生成xml,在客户端,以jQuery方式,解析xml
新建类,Person.java,用于将对象的数据传递给客户端
新建类,XMLServlet.java,构造XML文档格式
新建xml.jsp,异步调用方式获取服务器端数据,

对json的数据传递,People.java、Address.java、GsonServlet.java、json.jsp
相关文章推荐
- JAVA 设计模式 - 原型模式
- JAVA 设计模式 - 建造者模式
- MAC JAVA_HOME配置
- 懒得笔记6 spring hibernate template
- Spring Web Flow 学习笔记(1)
- Java SE 7新特性:创建泛型实例时自动类型推断
- 提交java性能的注意点
- Java学习--(九)异常处理
- 工厂设计模式
- 配置JDK环境变量
- introduction to Java Programming 编程题5.3<回文整数>
- introduction to Java Programming 编程题5.4<反向显示一个整数>
- Introduction to Java Programming 编程题5.5<对三个数排序>
- Spring 学习笔记(四)——数据访问与事务
- JAVA反射机制练习题
- java基金会成立
- java对象赋值操作
- Mybatis+Spring3
- java特种兵 学习日志1
- java web程序中报错原因总结
