Java EE HTML5 WebSocket 示例
2015-08-15 13:52
597 查看
在本教程中,我们将借助于Java EE的WebSocket(服务器端)实现一个HTML5的WebSocket连接。
换句话说,浏览器能够与服务器建立连接,通过已建立的通信信道来发送和接收数据而不需要由HTTP协议引入额外其他的开销来实现。
在本教程中我们将在Java EE环境下实现一个简单的websockect服务器端来和客户端进行数据交互。
本教程需要以下环境:
Ubuntu 12.04
JDK 1.7.0.21
Glassfish 4.0
注: Java EE 7中才引入了WebSocket。
WebSocketTest.java
1. 介绍
HTML5给Web浏览器带来了全双工TCP连接websocket标准服务器的能力。换句话说,浏览器能够与服务器建立连接,通过已建立的通信信道来发送和接收数据而不需要由HTTP协议引入额外其他的开销来实现。
在本教程中我们将在Java EE环境下实现一个简单的websockect服务器端来和客户端进行数据交互。
本教程需要以下环境:
Ubuntu 12.04
JDK 1.7.0.21
Glassfish 4.0
注: Java EE 7中才引入了WebSocket。
2. WebSocket服务器端
让我们定义一个 Java EE websocket服务器端:WebSocketTest.java
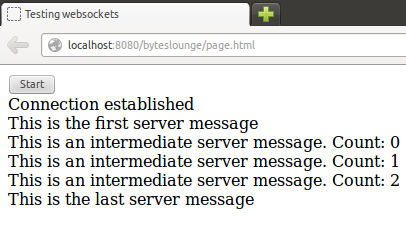
| 4. 测试 现在我们可以访问测试页面对我们的应用进行测试: http://localhost:8080/byteslounge/page.html 正如所期望的,我们将看到 Connection established 消息: http://localhost:8080/byteslounge/page.html  现在只要我们一按按钮,就会通过此websocket发送初始化报文给服务器,而且接下来会收到发自服务器的测试消息: 服务器发送、客户端接收的消息  | |
5. WebSockets 握手客户端和服务器端TCP连接建立在HTTP协议握手发生之后。通过HTTP流量调试,很容易观察到握手。客户端一创建一个 WebSocket实例,就会出现如下请求和服务器端响应:注意: 我们只录入了WebSocket握手所用到的HTTP头。 请求: GET /byteslounge/websocket HTTP/1.1 Connection: Upgrade Upgrade: websocket Sec-WebSocket-Key: wVlUJ/tu9g6EBZEh51iDvQ== 响应: HTTP/1.1 101 Web Socket Protocol Handshake Upgrade: websocket Sec-WebSocket-Accept: 2TNh+0h5gTX019lci6mnvS66PSY= 注意:进行连接需要将通过Upgrade and Upgrade将协议升级到支持websocket HTTP头的Websocket协议。服务器响应表明请求被接受,协议将转换到WebSocket协议(HTTP状态码101): HTTP/1.1 101 Web Socket Protocol Handshake |
相关文章推荐
- java对世界各个时区(TimeZone)的通用转换处理方法(转载)
- java-注解annotation
- java-模拟tomcat服务器
- java-用HttpURLConnection发送Http请求.
- java-WEB中的监听器Lisener
- Android IPC进程间通讯机制
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- 介绍一款信息管理系统的开源框架---jeecg
- 聚类算法之kmeans算法java版本
- java实现 PageRank算法
- PropertyChangeListener简单理解
- 插入排序
- 冒泡排序
- 堆排序
- 快速排序
- 二叉查找树
- [原创]java局域网聊天系统
