混合应用开发 Hello Html5 (一)
2015-08-13 00:00
525 查看
摘要: 使用Android、Html5和Cordova进行移动设备应用开发(Hybrid Apps)
本文是混合应用开发入门教程,如果您不懂原生应用开发,那么请尝试混合模式的应用开发。本教程将使用Android、Html5和Cordova进行样例讲解。
一,创建开发环境并下载开发包:
关于Android开发环境搭建请自行上网查询,本教程不作讲解。
使用的相关开发包:
Android 4.4.2
Sencha Touch 2.4.x
Cordova 3.4.0
二,创建混合应用
1,创建Android Project如下图所示,默认点击下一步直至完成创建。

2,在项目中加入cordova-3.4.0.jar。

3,在res文件夹下创建名为xml文件夹,接着在xml文件夹下创建名为config.xml文件,config.xml文件内容如下:
4,修改MainActivity.java文件,代码如下:

5,在assets文件夹下创建名为www的文件夹,创建名为index.html文件。index.html文件内容如下:
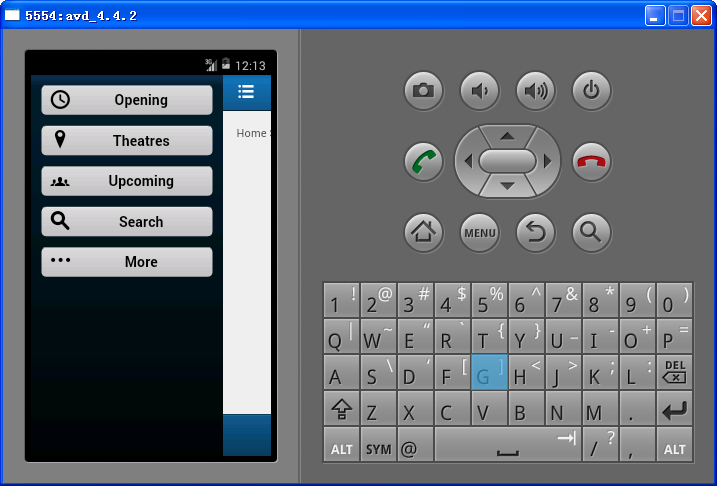
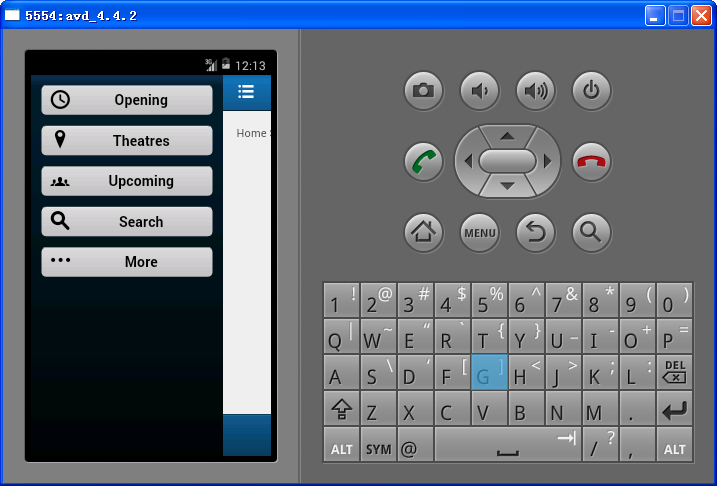
6,运行该项目,进行测试。到此一个混合应用就创建完毕。如果你熟悉Jquery mobile或者Sencha touth等html5框架,你可以丰富一下界面。效果图如下。

三,丰富UI界面
这里不讲述Sencha touch如何使用,有时间会单独出Sencha touch教程。


四,手机运行效果


五,源码及安装包地址:https://git.oschina.net/czpae86/Hybrid-Apps.git
本文是混合应用开发入门教程,如果您不懂原生应用开发,那么请尝试混合模式的应用开发。本教程将使用Android、Html5和Cordova进行样例讲解。
一,创建开发环境并下载开发包:
关于Android开发环境搭建请自行上网查询,本教程不作讲解。
使用的相关开发包:
Android 4.4.2
Sencha Touch 2.4.x
Cordova 3.4.0
二,创建混合应用
1,创建Android Project如下图所示,默认点击下一步直至完成创建。

2,在项目中加入cordova-3.4.0.jar。

3,在res文件夹下创建名为xml文件夹,接着在xml文件夹下创建名为config.xml文件,config.xml文件内容如下:
<?xml version="1.0" encoding="UTF-8"?> <widget xmlns = "http://www.w3.org/ns/widgets" id = "io.cordova.helloCordova" version = "2.0.0"> <name>Hello Cordova</name> <description> A sample Apache Cordova application that responds to the deviceready event. </description> <author href="http://cordova.io" email="dev@cordova.apache.org"> Apache Cordova Team </author> <access origin="*"/> <!-- <content src="http://mysite.com/myapp.html" /> for external pages --> <content src="index.html" /> <preference name="loglevel" value="DEBUG" /> <!-- <preference name="splashscreen" value="resourceName" /> <preference name="backgroundColor" value="0xFFF" /> <preference name="loadUrlTimeoutValue" value="20000" /> <preference name="InAppBrowserStorageEnabled" value="true" /> <preference name="disallowOverscroll" value="true" /> --> <!-- This is required for native Android hooks --> <feature name="App"> <param name="android-package" value="org.apache.cordova.App" /> </feature> </widget>
4,修改MainActivity.java文件,代码如下:

package code.android.hybrid;
import org.apache.cordova.Config;
import org.apache.cordova.CordovaActivity;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
/**
*
* @author 蔡治平
* @since 2015-08-12
*
*/
public class MainActivity extends CordovaActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.init();
// Load your application
super.loadUrl(Config.getStartUrl());
}
}5,在assets文件夹下创建名为www的文件夹,创建名为index.html文件。index.html文件内容如下:
<!DOCTYPE html> <html> <head> <title>DEMO</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" > <meta name="apple-mobile-web-app-capable" content="yes" > <meta name="apple-touch-fullscreen" content="yes" > </head> <body> <h1>Hello Html5!!!</h1> </body> </html>
6,运行该项目,进行测试。到此一个混合应用就创建完毕。如果你熟悉Jquery mobile或者Sencha touth等html5框架,你可以丰富一下界面。效果图如下。

三,丰富UI界面
这里不讲述Sencha touch如何使用,有时间会单独出Sencha touch教程。


四,手机运行效果


五,源码及安装包地址:https://git.oschina.net/czpae86/Hybrid-Apps.git
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
