iOS 9应用开发教程之多行读写文本ios9文本视图
2015-08-12 00:00
537 查看
摘要: iOS 9应用开发教程之多行读写文本ios9文本视图

图2.23 写日志
【示例2-9】以下将使用文本视图实现QQ中写说说并发表的功能。具体的操作步骤如下:
(1)创建一个Single View Application模板类型的项目,命名为UITextView。
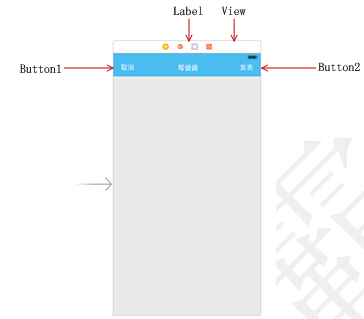
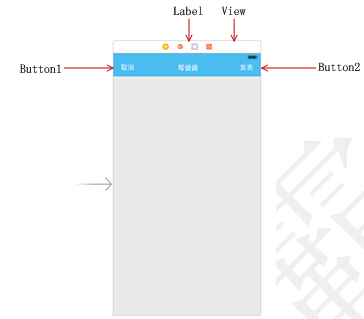
(2)打开Main.storyboard文件,对主视图进行设计,效果如图2.24所示。
需要添加的视图以及对它们的设置如表2-6所示。
表2-6 对视图对象的设置


图2.24 主视图的效果
(3)打开ViewController.swift文件,编写代码,此代码实现的功能是写说说并发表的功能。代码如下:
import UIKit
class ViewController: UIViewController,UITextViewDelegate {
let wtv=UITextView(frame: CGRectMake(0, 97, 375, 232))
let rtv=UITextView(frame: CGRectMake(0, 372, 375, 232))
let label=UILabel(frame: CGRectMake(3, 105, 123, 21))
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.view.addSubview(wtv) //添加文本视图
label.text="说点什么吧..." //设置标签的文本内容
label.enabled=false //禁用标签
label.backgroundColor=UIColor.clearColor()
wtv.delegate=self //设置文本视图的委托
self.view.addSubview(label)
self.view.addSubview(rtv)
rtv.backgroundColor=UIColor.clearColor()
rtv.editable=false //禁用文本视图
rtv.hidden=true //隐藏文本视图
}
//监听文字改变的消息
func textViewDidChange(textView: UITextView) {
//判断文本视图的内容是否为空
if(wtv.text==""){
label.text="说点什么吧..."
}else{
label.hidden=true
}
}
//隐藏键盘
@IBAction func cancel(sender: AnyObject) {
wtv.resignFirstResponder()
}
//发表说说,隐藏键盘
@IBAction func issue(sender: AnyObject) {
rtv.hidden=false
rtv.text=wtv.text //设置文本视图的文本内容
wtv.resignFirstResponder()
}
……
}
运行程序后,会看到如图2.25所示的效果。当开发者轻拍文本视图后,会自动弹出键盘,如图2.26所示。

图2.25 运行效果 图2.26 运行效果
当开发者在文本视图中输入内容后,字符串“说点什么吧…”就会自动消失,如图2.27所示。当轻拍发表按钮后,在文本视图中写入的内容就会显示在另一个文本视图中,并且键盘消失,如图2.28所示。

图2.27 运行效果 图2.28 运行效果
本文选自:iOS 9应用开发基础教程大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
iOS 9应用开发教程之多行读写文本ios9文本视图
多行读写文本——ios9文本视图
文本视图也是输入控件,与文本框不同的是,文本视图可以让用户输入多行,如图2.23所示。在此图中字符串“说点什么吧”这一区域就是使用文本视图实现的,用户可以在此区域中写大量的文本内容。一般文本框视图使用UITextView实现。
图2.23 写日志
【示例2-9】以下将使用文本视图实现QQ中写说说并发表的功能。具体的操作步骤如下:
(1)创建一个Single View Application模板类型的项目,命名为UITextView。
(2)打开Main.storyboard文件,对主视图进行设计,效果如图2.24所示。
需要添加的视图以及对它们的设置如表2-6所示。
表2-6 对视图对象的设置


图2.24 主视图的效果
(3)打开ViewController.swift文件,编写代码,此代码实现的功能是写说说并发表的功能。代码如下:
import UIKit
class ViewController: UIViewController,UITextViewDelegate {
let wtv=UITextView(frame: CGRectMake(0, 97, 375, 232))
let rtv=UITextView(frame: CGRectMake(0, 372, 375, 232))
let label=UILabel(frame: CGRectMake(3, 105, 123, 21))
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.view.addSubview(wtv) //添加文本视图
label.text="说点什么吧..." //设置标签的文本内容
label.enabled=false //禁用标签
label.backgroundColor=UIColor.clearColor()
wtv.delegate=self //设置文本视图的委托
self.view.addSubview(label)
self.view.addSubview(rtv)
rtv.backgroundColor=UIColor.clearColor()
rtv.editable=false //禁用文本视图
rtv.hidden=true //隐藏文本视图
}
//监听文字改变的消息
func textViewDidChange(textView: UITextView) {
//判断文本视图的内容是否为空
if(wtv.text==""){
label.text="说点什么吧..."
}else{
label.hidden=true
}
}
//隐藏键盘
@IBAction func cancel(sender: AnyObject) {
wtv.resignFirstResponder()
}
//发表说说,隐藏键盘
@IBAction func issue(sender: AnyObject) {
rtv.hidden=false
rtv.text=wtv.text //设置文本视图的文本内容
wtv.resignFirstResponder()
}
……
}
运行程序后,会看到如图2.25所示的效果。当开发者轻拍文本视图后,会自动弹出键盘,如图2.26所示。

图2.25 运行效果 图2.26 运行效果
当开发者在文本视图中输入内容后,字符串“说点什么吧…”就会自动消失,如图2.27所示。当轻拍发表按钮后,在文本视图中写入的内容就会显示在另一个文本视图中,并且键盘消失,如图2.28所示。

图2.27 运行效果 图2.28 运行效果
本文选自:iOS 9应用开发基础教程大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
相关文章推荐
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- js判断客户端是iOS还是Android等移动终端的方法
- IOS开发环境windows化攻略
- .net平台推送ios消息的实现方法
- 探讨Android与iOS,我们将何去何从?
- Android、iOS和Windows Phone中的推送技术详解
- IOS 改变键盘颜色代码
- Android和IOS的浏览器中检测是否安装某个客户端的方法
- javascript实现阻止iOS APP中的链接打开Safari浏览器
- iOS开发之路--微博OAuth授权_取得用户授权的accessToken
- ios通过按钮点击异步加载图片
- 加载带有手势识别器的XIB文件需注意哪些问题
- 仅需几行代码实现方便易用的状态栏指示器
- ios中图像进行压缩方法汇总
