【SpringMVC整合MyBatis】案例驱动-集合类型参数绑定
2015-08-11 11:42
627 查看
集合类型绑定
1.数组绑定
1.1需求
商品批量删除,用户在页面选择多个商品,批量删除。
1.2表现层实现
关键:将页面选择(多选)的商品id,传到controller方法的形参,方法形参使用数组接收页面请求的多个商品id。
controller方法定义:
itemsServiceimpl:
页面定义:(加"批量删除按钮和CheckBox多选框"以及查询和删除按钮的JS方法)
测试:
选择了3,4,6商品,如图

结果如图


id传值成功,但是由于items拥有外键,删除方法暂时不能使用
2.list绑定
2.1需求
通常在需要批量提交数据时,将提交的数据绑定到list<pojo>中,比如:成绩录入(录入多门课成绩,批量提交),
本例子需求:批量商品修改,在页面输入多个商品信息,将多个商品信息提交到controller方法中。
2.2表现层实现
controller方法定义:
1、进入批量商品修改页面(页面样式参考商品列表实现)
2、批量修改商品提交
使用List接收页面提交的批量数据,通过包装pojo接收,在包装pojo中定义list<pojo>属性
Controller定义:
页面定义(editItemsQuery.jsp):
测试,首先打开批量修改界面,如图

看看编辑处的源码:
我们点击批量修改,可以看到


list数据传输测试成功!
3.map绑定
也通过在包装pojo中定义map类型属性。
在包装类中定义Map对象,并添加get/set方法,action使用包装对象接收。
包装类中定义Map对象如下:
页面定义如下:
Contrller方法定义如下:
其他类型的我们可以自己简单的测试一下
转载请注明出处:http://blog.csdn.net/acmman/article/details/47417917
1.数组绑定
1.1需求
商品批量删除,用户在页面选择多个商品,批量删除。
1.2表现层实现
关键:将页面选择(多选)的商品id,传到controller方法的形参,方法形参使用数组接收页面请求的多个商品id。
controller方法定义:
//批量删除商品的信息
//批量删除商品的信息
@RequestMapping("/deleteItems")
public String deleteItems(int[] items_id)throws Exception{
//调用Service批量删除商品
itemsService.detleteItemsById(items_id);
return "success";
}itemsServiceimpl:
@Override
public void detleteItemsById(int[] id) throws Exception {
for (int i = 0; i < id.length; i++) {
System.out.println("id["+i+"]="+id[i]);
//由于items拥有外键,删除方法暂时不能使用
//itemsMapper.deleteByPrimaryKey(id[i]);
}
}页面定义:(加"批量删除按钮和CheckBox多选框"以及查询和删除按钮的JS方法)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>查询商品列表</title>
<script type="text/javascript">
function deleteItems(){
//提交form
document.itemsForm.action="${pageContext.request.contextPath }/items/deleteItems.action";
document.itemsForm.submit();
}
function queryItems(){
//提交form
document.itemsForm.action="${pageContext.request.contextPath }/items/queryItems.action";
document.itemsForm.submit();
}
</script>
</head>
<body>
<form name="itemsForm" action="${pageContext.request.contextPath }/items/queryItems.action" method="post">
查询条件:
<table width="100%" border=1>
<tr>
<td>商品名称:<input name="itemsCustom.name"/></td>
<td><input type="button" value="查询" onclick="queryItems()"/>
<input type="button" value="批量删除" onclick="deleteItems()"/>
</td>
</tr>
</table>
商品列表:
<table width="100%" border=1>
<tr>
<td>选择</td>
<td>商品名称</td>
<td>商品价格</td>
<td>生产日期</td>
<td>商品描述</td>
<td>操作</td>
</tr>
<c:forEach items="${itemsList }" var="item">
<tr>
<td><input type="checkbox" name="items_id" value="${item.id}"/></td>
<td>${item.name }</td>
<td>${item.price }</td>
<td><fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/></td>
<td>${item.detail }</td>
<td><a href="${pageContext.request.contextPath }/items/editItems.action?id=${item.id}">修改</a></td>
</tr>
</c:forEach>
</table>
</form>
</body>
</html>测试:
选择了3,4,6商品,如图

结果如图


id传值成功,但是由于items拥有外键,删除方法暂时不能使用
2.list绑定
2.1需求
通常在需要批量提交数据时,将提交的数据绑定到list<pojo>中,比如:成绩录入(录入多门课成绩,批量提交),
本例子需求:批量商品修改,在页面输入多个商品信息,将多个商品信息提交到controller方法中。
2.2表现层实现
controller方法定义:
1、进入批量商品修改页面(页面样式参考商品列表实现)
2、批量修改商品提交
使用List接收页面提交的批量数据,通过包装pojo接收,在包装pojo中定义list<pojo>属性
package cn.edu.hpu.ssm.po;
import java.util.List;
//商品查询包装对象
public class ItemsQueryVo {
//商品信息包装
private Items items;
//为了系统可拓展性,对原始生成的PO进行拓展
private ItemsCustom itemsCustom;
//批量商品信息
private List<ItemsCustom> itemsList;
//get和set方法省略
}Controller定义:
//批量修改商品的页面,将商品信息查询出来,在页面中可以商品信息
@RequestMapping("/editItemsQuery")
public ModelAndView editItemsQuery(HttpServletRequest request,ItemsQueryVo itemsQueryVo)throws Exception{
//调用Service查找数据库,查询商品列表,这里使用静态数据模拟
List<ItemsCustom> itemsList=itemsService.findItemsList(itemsQueryVo);
//返回ModelAndView
ModelAndView modelAndView=new ModelAndView();
//相当于request的setAttribut,在jsp页面中通过这个来取数据
modelAndView.addObject("itemsList",itemsList);
modelAndView.setViewName("items/editItemsQuery");
return modelAndView;
}
//批量修改商品的提交
//通过ItemsQueryVo接受批量提交的商品信息,将商品信息存储到ItemsQueryVo中itemsList属性中
@RequestMapping("/editItemsAllSubmit")
public String editItemsAllSubmit(ItemsQueryVo itemsQueryVo)throws Exception{
//暂且不执行更新,我们只是测试list数据的传输
System.out.println("传进来的list的大小="+itemsQueryVo.getItemsList().size());
return "success";
}页面定义(editItemsQuery.jsp):
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>查询商品列表</title>
<script type="text/javascript">
function editItemsAllSubmit(){
//提交form
document.itemsForm.action="${pageContext.request.contextPath }/items/editItemsAllSubmit.action";
document.itemsForm.submit();
}
function queryItems(){
//提交form
document.itemsForm.action="${pageContext.request.contextPath }/items/queryItems.action";
document.itemsForm.submit();
}
</script>
</head>
<body>
<form name="itemsForm" action="${pageContext.request.contextPath }/items/queryItems.action" method="post">
查询条件:
<table width="100%" border=1>
<tr>
<td>商品名称:<input name="itemsCustom.name"/></td>
<td><input type="button" value="查询" onclick="queryItems()"/>
<input type="button" value="批量修改提交" onclick="editItemsAllSubmit()"/>
</td>
</tr>
</table>
商品列表:
<table width="100%" border=1>
<tr>
<td>商品名称</td>
<td>商品价格</td>
<td>生产日期</td>
<td>商品描述</td>
<td>操作</td>
</tr>
<c:forEach items="${itemsList }" var="item" varStatus="status">
<tr>
<td><input name="itemsList[${status.index }].name" value="${item.name }"/></td>
<td><input name="itemsList[${status.index }].price" value="${item.price }"/></td>
<td><input name="itemsList[${status.index }].createtime" value="<fmt:formatDate value="${item.createtime}" pattern="yyyy-MM-dd HH:mm:ss"/>"/></td>
<td><input name="itemsList[${status.index }].detail" value="${item.detail }"/></td>
</tr>
</c:forEach>
</table>
</form>
</body>
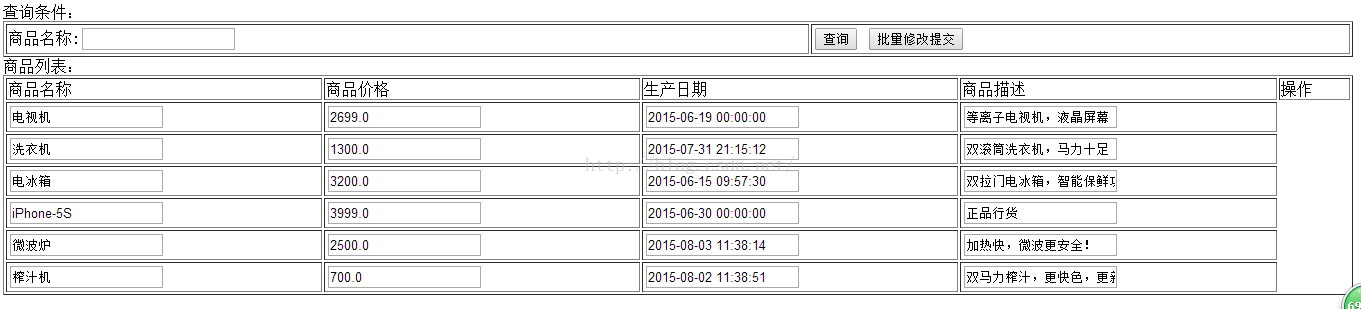
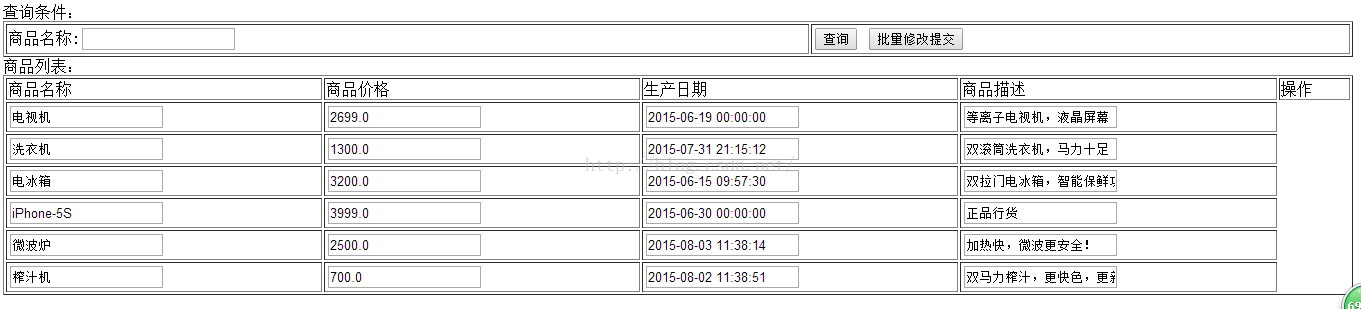
</html>测试,首先打开批量修改界面,如图

看看编辑处的源码:
<tr> <td><input name="itemsList[0].name" value="电视机"/></td> <td><input name="itemsList[0].price" value="2699.0"/></td> <td><input name="itemsList[0].createtime" value="2015-06-19 00:00:00"/></td> <td><input name="itemsList[0].detail" value="等离子电视机,液晶屏幕"/></td> </tr> <tr> <td><input name="itemsList[1].name" value="洗衣机"/></td> <td><input name="itemsList[1].price" value="1300.0"/></td> <td><input name="itemsList[1].createtime" value="2015-07-31 21:15:12"/></td> <td><input name="itemsList[1].detail" value="双滚筒洗衣机,马力十足"/></td> </tr> <tr> <td><input name="itemsList[2].name" value="电冰箱"/></td> <td><input name="itemsList[2].price" value="3200.0"/></td> <td><input name="itemsList[2].createtime" value="2015-06-15 09:57:30"/></td> <td><input name="itemsList[2].detail" value="双拉门电冰箱,智能保鲜功能"/></td> </tr> <tr> <td><input name="itemsList[3].name" value="iPhone-5S"/></td> <td><input name="itemsList[3].price" value="3999.0"/></td> <td><input name="itemsList[3].createtime" value="2015-06-30 00:00:00"/></td> <td><input name="itemsList[3].detail" value="正品行货"/></td> </tr> <tr> <td><input name="itemsList[4].name" value="微波炉"/></td> <td><input name="itemsList[4].price" value="2500.0"/></td> <td><input name="itemsList[4].createtime" value="2015-08-03 11:38:14"/></td> <td><input name="itemsList[4].detail" value="加热快,微波更安全!"/></td> </tr> <tr> <td><input name="itemsList[5].name" value="榨汁机"/></td> <td><input name="itemsList[5].price" value="700.0"/></td> <td><input name="itemsList[5].createtime" value="2015-08-02 11:38:51"/></td> <td><input name="itemsList[5].detail" value="双马力榨汁,更快色,更新鲜"/></td> </tr>
我们点击批量修改,可以看到


list数据传输测试成功!
3.map绑定
也通过在包装pojo中定义map类型属性。
在包装类中定义Map对象,并添加get/set方法,action使用包装对象接收。
包装类中定义Map对象如下:
Public class QueryVo {
private Map<String, Object> itemInfo = new HashMap<String, Object>();
//get/set方法..
}页面定义如下:
<tr> <td>学生信息:</td> <td> 姓名:<inputtype="text"name="itemInfo['name']"/> 年龄:<inputtype="text"name="itemInfo['price']"/> .. .. .. </td> </tr>
Contrller方法定义如下:
public String useraddsubmit(Model model,QueryVo queryVo)throws Exception{
System.out.println(queryVo.getStudentinfo());
}其他类型的我们可以自己简单的测试一下
转载请注明出处:http://blog.csdn.net/acmman/article/details/47417917
相关文章推荐
- javafx DropShadow
- java文件和目录
- 一次聊天引发的思考--java并发包
- 【SpringMVC整合MyBatis】案例驱动-包装类型pojo参数绑定
- java中length属性,length()方法和size()的方法的区别
- Java容器
- JAVA学习之《JAVA核心技术》 学习笔记
- 基于OSGi和Spring开发Web应用
- [leetcode-102]Binary Tree Level Order Traversal(java)
- Eclipse安装EGit插件需要注意
- Java static修饰属性(类变量)、static修饰方法(类方法)
- 基于Java的socket对文件的传输
- JAVA并发编程之 CyclicBarrier
- 关于分页
- javafx checkbox
- Java语言基础组成(一)
- JAVA编程之static、final修饰符
- javafx image button
- 对Spring框架思想中依赖注入的理解
- 多线程2(java基础)
