iOS 7中的extendedLayout
2015-08-05 10:24
483 查看
参考文章:
http://stackoverflow.com/questions/18798792/explaining-difference-between-automaticallyadjustsscrollviewinsets-extendedlayo http://redth.codes/ios7-full-screen-layout/
iOS 7以后在ViewController里面引进了一系列属性用于管理页面布局。
下面是Apple官方提供的文档解释,看过之后还是觉得太过于抽象,于是用代码来实验吧。
A Boolean value indicating whether or not the extended layout includes opaque bars.
A Boolean value that indicates whether the view controller should automatically adjust its scroll view insets.
The extended edges to use for the layout.
edgesForExtendedLayout
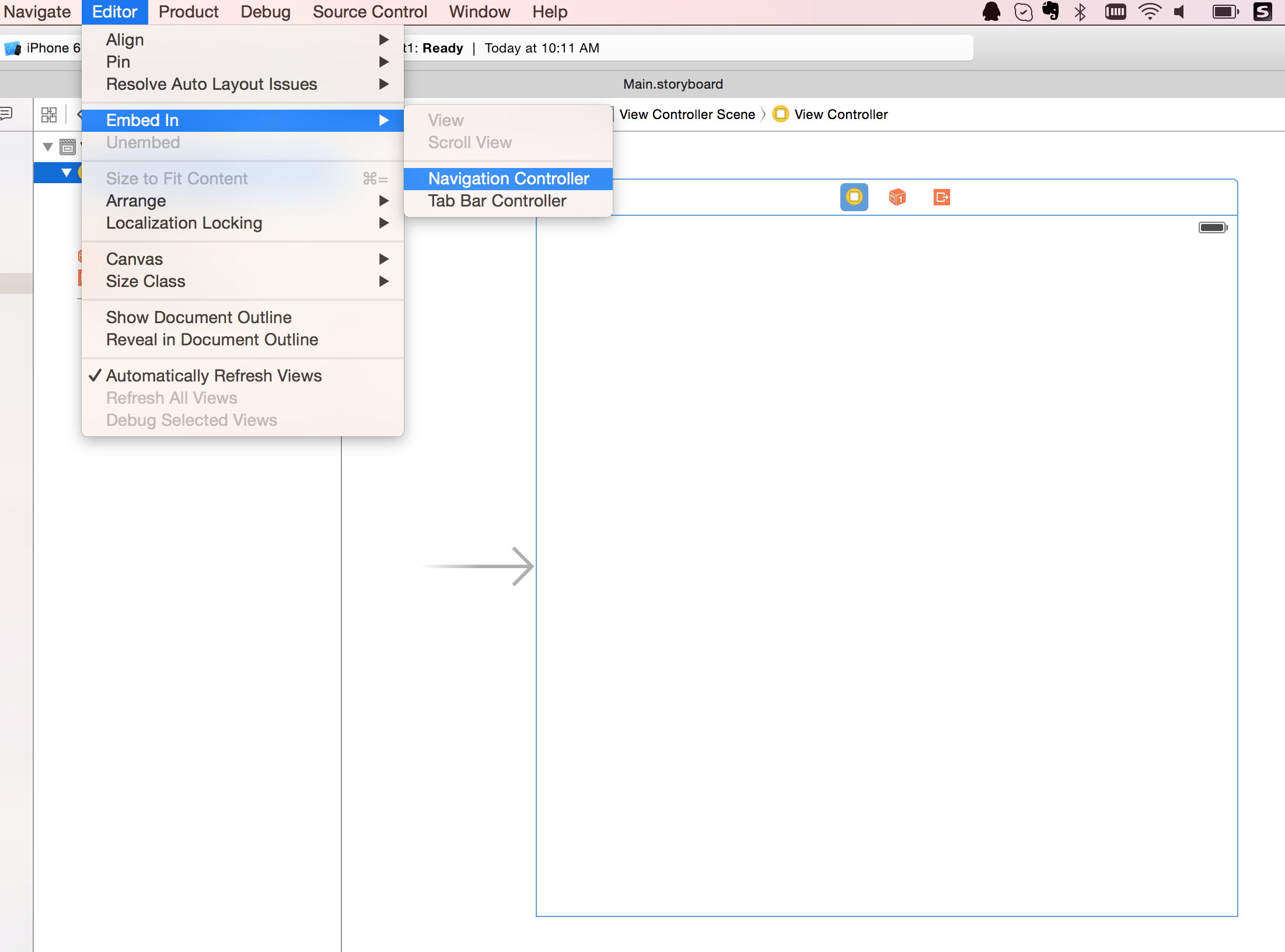
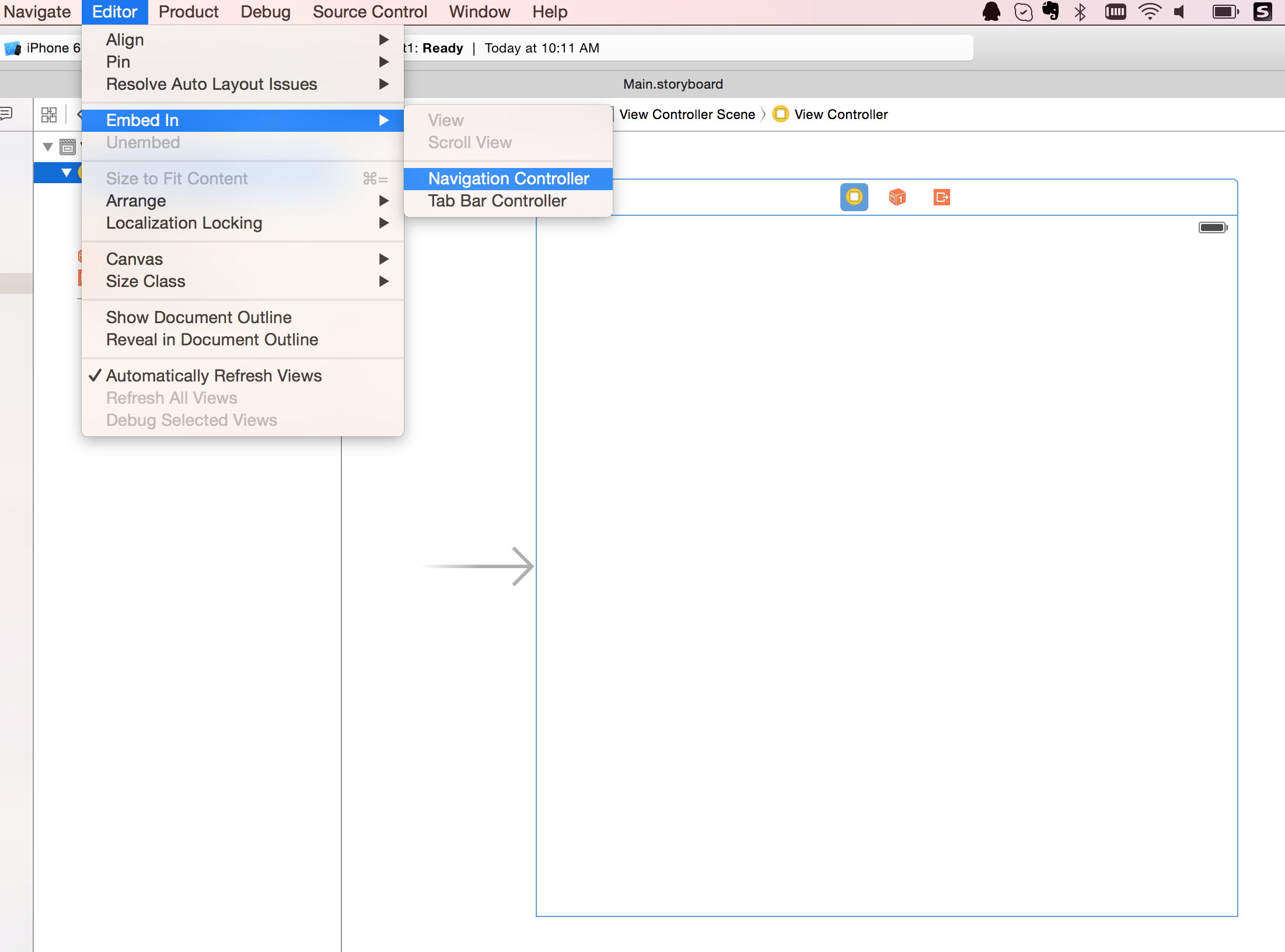
新建单个页面的项目,然后加上UINavigationController

把背景设置成红色,界面效果如下:

所以可以看到在iOS7后,View的布局是默认全屏的,Navigation Bar默认是半透明的,于是在Navigation Bar下面可以看到红色的背景。
将edgesForExtendedLayout设置成UIRectEdgeNone,表明View是不要扩展到整个屏幕的。页面效果如下:

UIRectEdge是个枚举类型,其他的值通过字面意思也是非常容易理解的。
这个属性用于如果页面是ScrollView或者UITableView,通常我们希望ScrollView或者UITableView内容显示是在UINavigation Bar下面。
通过设置edgesForExtendedLayout = UIRectEdgeNone或者self.navigationController.navigationBar.translucent = NO;可以让view的布局从UINavigation
Bar下面开始,不过一个副作用就是当页面滑动的时候,view是没有办法占据全屏的。
automaticallyAdjustsScrollViewInsets就可以很好的完成这个需求。

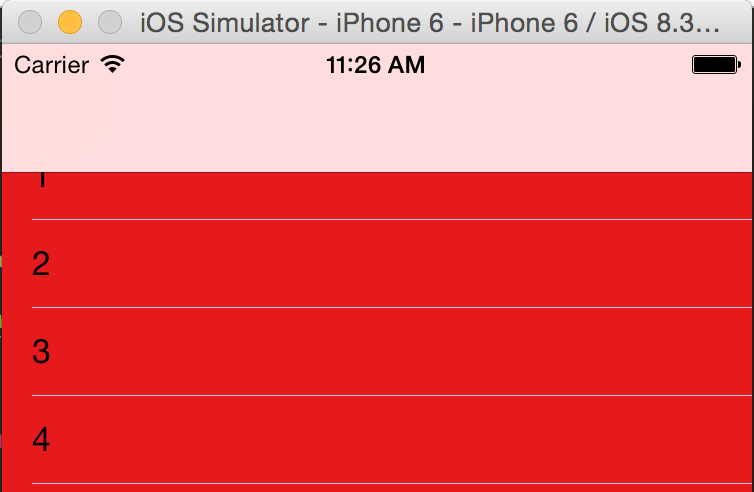
这时UITableView会被UINavigation Bar遮挡住。

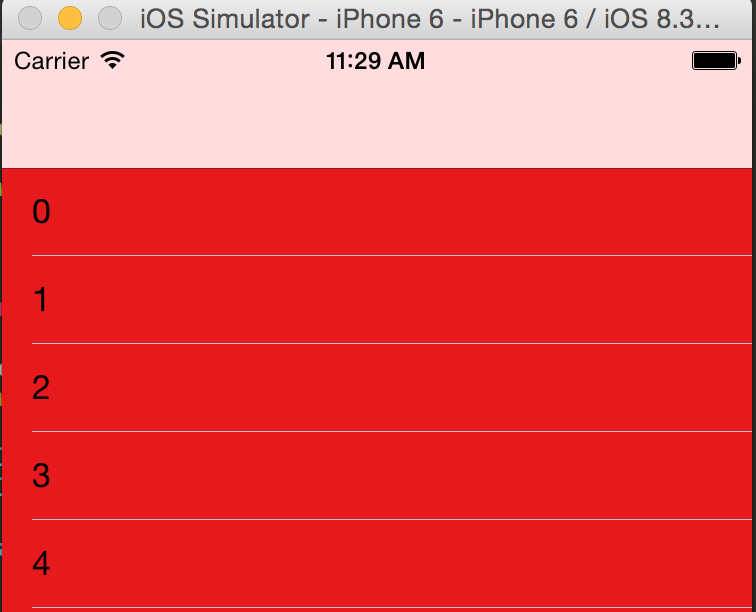
这时可以看到UITableView的内容会从UINavigation Bar下面开始,并且这个页面的View还是占据整个屏幕的,所以这一个属性完全搞定!
http://stackoverflow.com/questions/18798792/explaining-difference-between-automaticallyadjustsscrollviewinsets-extendedlayo http://redth.codes/ios7-full-screen-layout/
iOS 7以后在ViewController里面引进了一系列属性用于管理页面布局。
下面是Apple官方提供的文档解释,看过之后还是觉得太过于抽象,于是用代码来实验吧。
extendedLayoutIncludesOpaqueBars
A Boolean value indicating whether or not the extended layout includes opaque bars.
automaticallyAdjustsScrollViewInsets
A Boolean value that indicates whether the view controller should automatically adjust its scroll view insets.edgesForExtendedLayoutProperty
The extended edges to use for the layout.
edgesForExtendedLayout
新建单个页面的项目,然后加上UINavigationController

把背景设置成红色,界面效果如下:

所以可以看到在iOS7后,View的布局是默认全屏的,Navigation Bar默认是半透明的,于是在Navigation Bar下面可以看到红色的背景。
- (void)viewDidLoad {
[super viewDidLoad];
self.edgesForExtendedLayout = UIRectEdgeNone;
}将edgesForExtendedLayout设置成UIRectEdgeNone,表明View是不要扩展到整个屏幕的。页面效果如下:

UIRectEdge是个枚举类型,其他的值通过字面意思也是非常容易理解的。
typedef enum : NSUInteger {
UIRectEdgeNone = 0,
UIRectEdgeTop = 1 << 0,
UIRectEdgeLeft = 1 << 1,
UIRectEdgeBottom = 1 << 2,
UIRectEdgeRight = 1 << 3,
UIRectEdgeAll = UIRectEdgeTop | UIRectEdgeLeft | UIRectEdgeBottom | UIRectEdgeRight
} UIRectEdge;automaticallyAdjustsScrollViewInsets
这个属性用于如果页面是ScrollView或者UITableView,通常我们希望ScrollView或者UITableView内容显示是在UINavigation Bar下面。通过设置edgesForExtendedLayout = UIRectEdgeNone或者self.navigationController.navigationBar.translucent = NO;可以让view的布局从UINavigation
Bar下面开始,不过一个副作用就是当页面滑动的时候,view是没有办法占据全屏的。
automaticallyAdjustsScrollViewInsets就可以很好的完成这个需求。
self.automaticallyAdjustsScrollViewInsets = NO;

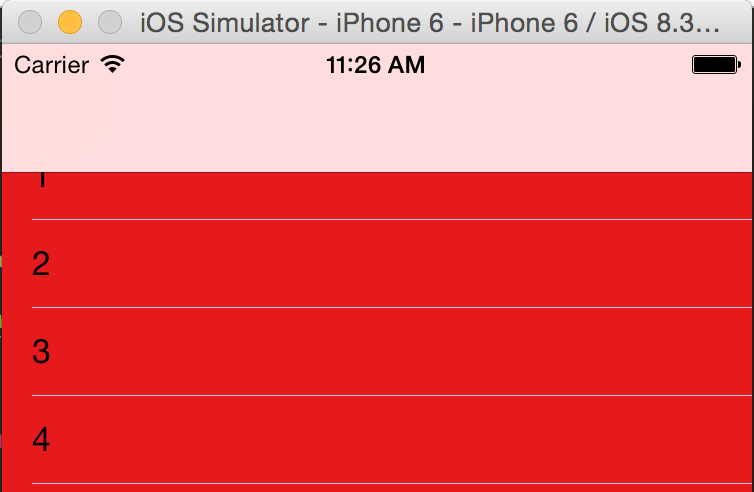
这时UITableView会被UINavigation Bar遮挡住。
self.automaticallyAdjustsScrollViewInsets = YES;

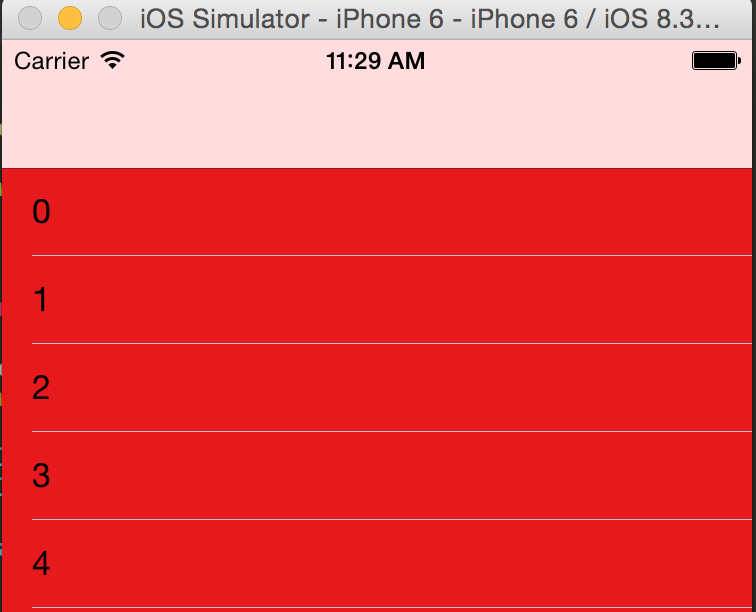
这时可以看到UITableView的内容会从UINavigation Bar下面开始,并且这个页面的View还是占据整个屏幕的,所以这一个属性完全搞定!
相关文章推荐
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- Android布局的小窍门?
- Web布局连载——两栏固定布局(五)
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- 样式表CSS布局经验
- css网页布局中注意的几个问题小结
- DL.DT.DD实现左右的布局简单例子第1/2页
- 使用CSS框架布局的缺点和优点小结
- div+CSS网页布局的意义与副作用原因小结第1/2页
- CSS顶级技巧大放送,div+css布局必知
- 用div实现像table一样的布局方法
- 精彩的Bootstrap案例分享 重点在注释!(选项卡、栅格布局)
- android自定义RadioGroup可以添加多种布局的实现方法
- js判断客户端是iOS还是Android等移动终端的方法
- IOS开发环境windows化攻略
