定制Eclipse IDE之插件篇(一)
2015-08-02 01:27
567 查看
上文回顾:定制Eclipse IDE之功能篇(二)
在这篇文章中,我会将我定制eclipse用到的其他插件罗列出来。
一、汉化插件
Eclipse本身是英文显示的,我们能够通过插件汉化。
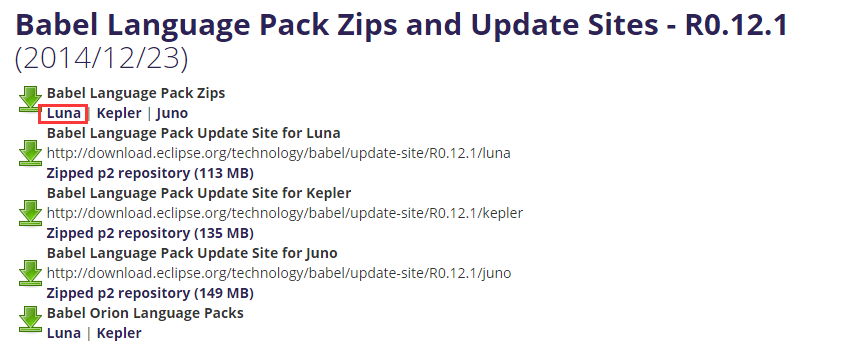
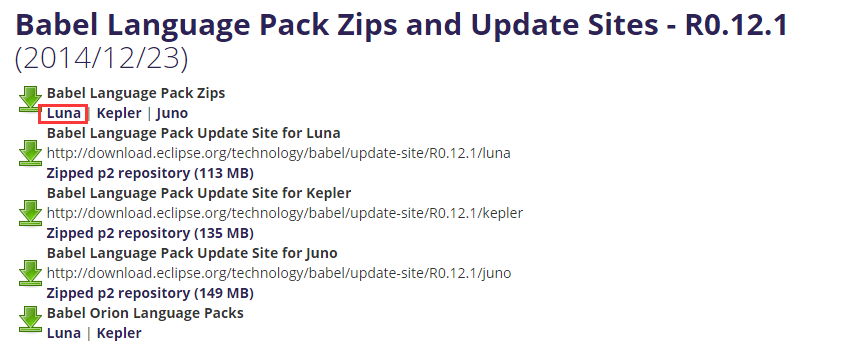
1. 选择对应的Eclipse版本。 下载地址:http://www.eclipse.org/babel/downloads.php

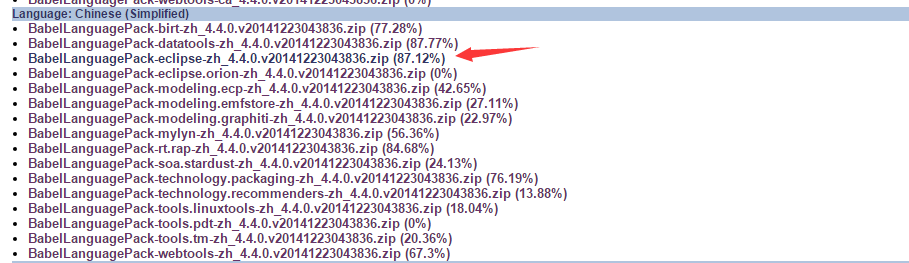
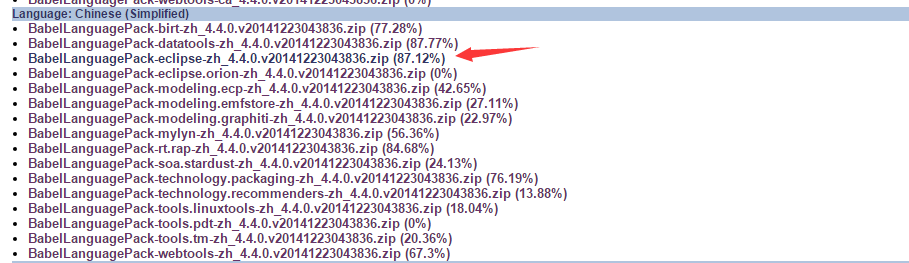
2. 选择需要下载的语言

3.解压后直接拷贝到Eclipse的dropins目录即可。
二、打开文件夹位置插件
点击工程或工程文件时候,可以直接打开目录位置。
下载地址:https://github.com/samsonw/OpenExplorer/downloads

.png)
PS:我把工具栏的图标换了。
三、SVN插件
在window的Eclipse我内置svn插件(mac不需要),这个插件还是挺好用的。
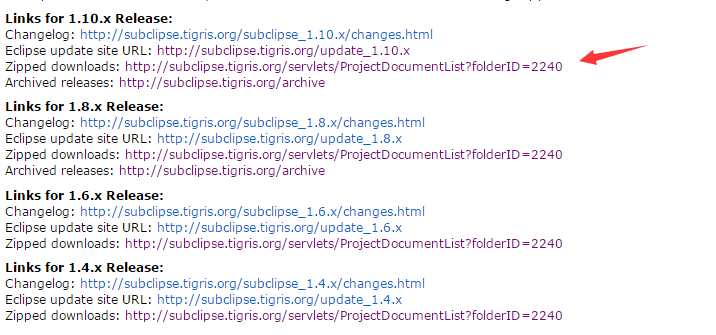
1. 下载插件包,下载地址:http://subclipse.tigris.org/servlets/ProjectProcess?pageID=p4wYuA

.png)
2. 解压后,将这features和plugins直接拷贝在eclipse目录下。

.png)
四、jscompress插件
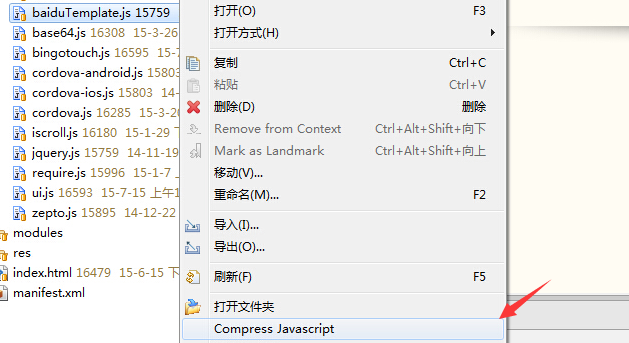
这个插件用来压缩javascript、css文件,右键菜单即可压缩。
1. 我是直接下源代码自己导出插件的,而那源代码路径我找不到了,所以我把我下载的放上来。
下载地址:http://files.cnblogs.com/files/lovesong/me.oncereply.jscompressor.zip
.png)

五、Tomcat插件
由于功能的要求,需要工程可以放在服务器里跑起来,我选择了一个tomcat。因为我不是用Eclipse j2ee版,所以是没有内置sever的。我在github找到一个简易的tomcat插件的源代码,可以满足我的需求。
1. 下载源代码, 下载地址:https://github.com/utluiz/com.sysdeo.eclipse.tomcat
2. 将工程导入eclipse,直接运行eclipse 程序。

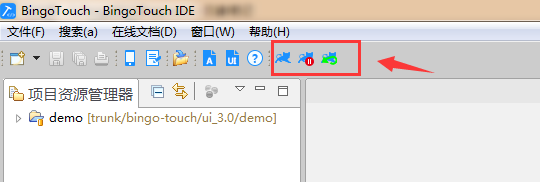
.png)
就会发现在工具栏上有三个图标,这三个图标原来不是这样的,被我修改了。
3. 内置一个tomcat7(不要用户自己设置,因为你做一次,所有用户都不用做了)
在org.eclipse.ui.startup拓展里执行(只需执行一次):
这里说一个技巧,如果你一开始并不知道怎么设置一些插件的属性(不仅仅只对这个tomcat插件),你可以先手动设置,然后在workspace看生成了什么配置文件,一般是prefs文件。
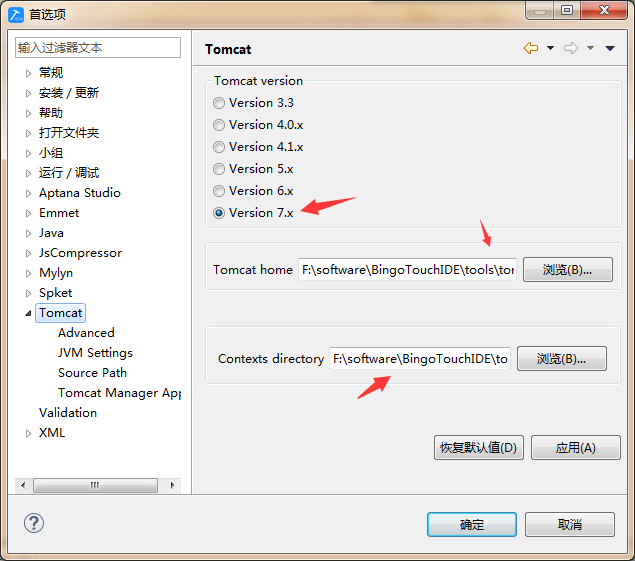
.png)

com.sysdeo.eclipse.tomcat.prefs的内容就是:
其实就是帮忙配了下面东西,注意界面被我修改过,已和原来插件不一样了。


六、Emmet插件
前身是大名鼎鼎的Zen coding,使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,非常炫酷的插件。
例如在HTML输入:
然后按Tab,就可以生成:
当然还有更多用法,就不在这里班门弄斧了。
下载源码,然后自己导出插件。 下载地址:https://github.com/emmetio/emmet-eclipse
由于篇幅有些长,插件篇未完待续。
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
本文地址 :/article/5232744.html
在这篇文章中,我会将我定制eclipse用到的其他插件罗列出来。
一、汉化插件
Eclipse本身是英文显示的,我们能够通过插件汉化。
1. 选择对应的Eclipse版本。 下载地址:http://www.eclipse.org/babel/downloads.php

2. 选择需要下载的语言

3.解压后直接拷贝到Eclipse的dropins目录即可。
二、打开文件夹位置插件
点击工程或工程文件时候,可以直接打开目录位置。
下载地址:https://github.com/samsonw/OpenExplorer/downloads

.png)
PS:我把工具栏的图标换了。
三、SVN插件
在window的Eclipse我内置svn插件(mac不需要),这个插件还是挺好用的。
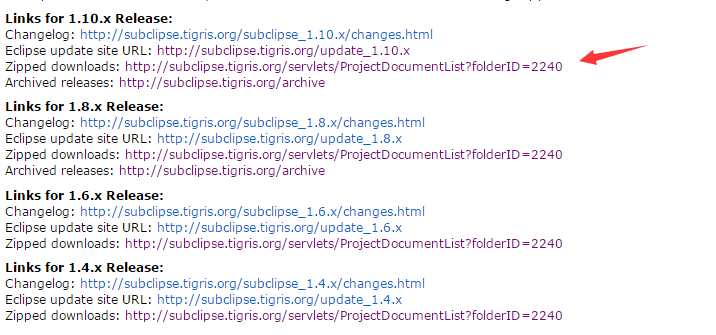
1. 下载插件包,下载地址:http://subclipse.tigris.org/servlets/ProjectProcess?pageID=p4wYuA

.png)
2. 解压后,将这features和plugins直接拷贝在eclipse目录下。

.png)
四、jscompress插件
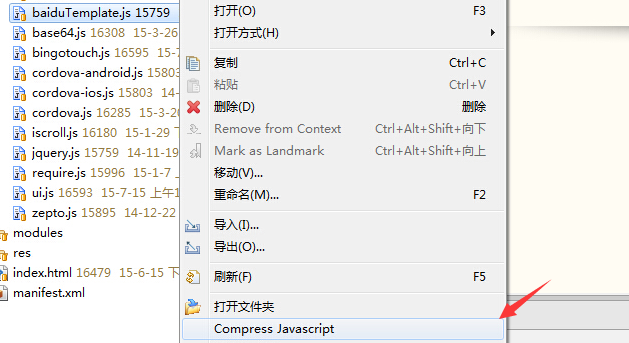
这个插件用来压缩javascript、css文件,右键菜单即可压缩。
1. 我是直接下源代码自己导出插件的,而那源代码路径我找不到了,所以我把我下载的放上来。
下载地址:http://files.cnblogs.com/files/lovesong/me.oncereply.jscompressor.zip
.png)

五、Tomcat插件
由于功能的要求,需要工程可以放在服务器里跑起来,我选择了一个tomcat。因为我不是用Eclipse j2ee版,所以是没有内置sever的。我在github找到一个简易的tomcat插件的源代码,可以满足我的需求。
1. 下载源代码, 下载地址:https://github.com/utluiz/com.sysdeo.eclipse.tomcat
2. 将工程导入eclipse,直接运行eclipse 程序。

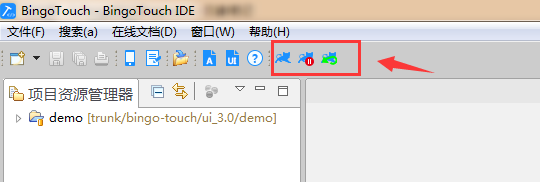
.png)
就会发现在工具栏上有三个图标,这三个图标原来不是这样的,被我修改了。
3. 内置一个tomcat7(不要用户自己设置,因为你做一次,所有用户都不用做了)
在org.eclipse.ui.startup拓展里执行(只需执行一次):
Preferences tpf = TomcatLauncherPlugin.getDefault().getPluginPreferences();
tpf.setValue("tomcatDir", tomcatDir);
tpf.setValue("computeSourcePath", computeSourcePath);
tpf.setValue("tomcatConfigFile", tomcatConfigFile);
tpf.setValue("contextsDir", contextsDir);
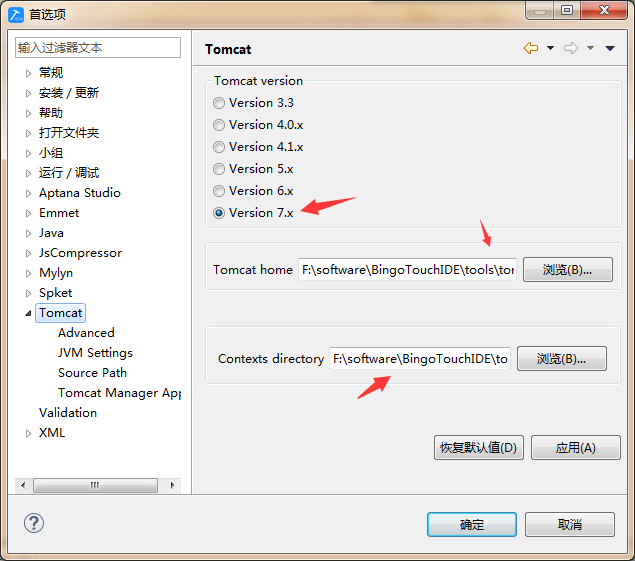
tpf.setValue("tomcatVersion", tomcatVersion);这里说一个技巧,如果你一开始并不知道怎么设置一些插件的属性(不仅仅只对这个tomcat插件),你可以先手动设置,然后在workspace看生成了什么配置文件,一般是prefs文件。
.png)

com.sysdeo.eclipse.tomcat.prefs的内容就是:
computeSourcePath=true contextsDir=F\:\\software\\BingoTouchIDE\\tools\\tomcat\\conf\\Catalina\\localhost eclipse.preferences.version=1 tomcatConfigFile=F\:\\software\\BingoTouchIDE\\tools\\tomcat\\conf\\server.xml tomcatDir=F\:\\software\\BingoTouchIDE\\tools\\tomcat tomcatVersion=tomcatV7
其实就是帮忙配了下面东西,注意界面被我修改过,已和原来插件不一样了。


六、Emmet插件
前身是大名鼎鼎的Zen coding,使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,非常炫酷的插件。
例如在HTML输入:
div#page>div.logo+ul#navigation>li*5>a
然后按Tab,就可以生成:
<div id="page"> <div class="logo"></div> <ul id="navigation"> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div>
当然还有更多用法,就不在这里班门弄斧了。
下载源码,然后自己导出插件。 下载地址:https://github.com/emmetio/emmet-eclipse
由于篇幅有些长,插件篇未完待续。
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
本文地址 :/article/5232744.html
相关文章推荐
- Java nio Netty实现基本的收发包
- java基础之用linkedlist存储一副牌,完成洗牌功能
- ubuntu 下安装jdk 和配置java环境变量
- spring事物传播属性
- java文件(文件夹)操作
- JAVA集合框架的总结(集合嵌套)
- JAVA中的数据类型和变量
- 01_JNI是什么,为什么使用,怎么用JNI,Cygwin环境变量配置,NDK案例(使用Java调用C代码),javah命令使用
- 01_JNI是什么,为什么使用,怎么用JNI,Cygwin环境变量配置,NDK案例(使用Java调用C代码),javah命令使用
- Ubuntu 12.04 LTS 安装JDK
- java代理模式
- Java:对象的强、软、弱和虚引用
- Java Decompiler Eclipse 安装
- Windows下Eclipse 安装 android maven插件教程
- 设计模式——观察者模式(二)
- spring2.5 注解依赖注入由于jdk1.8产生的问题
- Spring MVC 3 表单中文提交post请求和get请求乱码问题的解决方法
- java基本数据类型转换成byte[]数组
- Java 动态生成 复杂 .doc文件
- java中int,char,string三种类型的相互转换
