Cocos2d-JS项目之三:使用合图
2015-07-28 20:58
851 查看
studio里使用合图感觉和spriteBatchNode差不多,但有不同,合图只起到在加载资源时减少IO的作用,起不到批渲染的作用。其实想想,studio本来就是用来拼UI界面的,一个上点规模的UI界面里都有N个层、layout、各种widget,树状关系,不在一个层里,是没办法批渲染的。
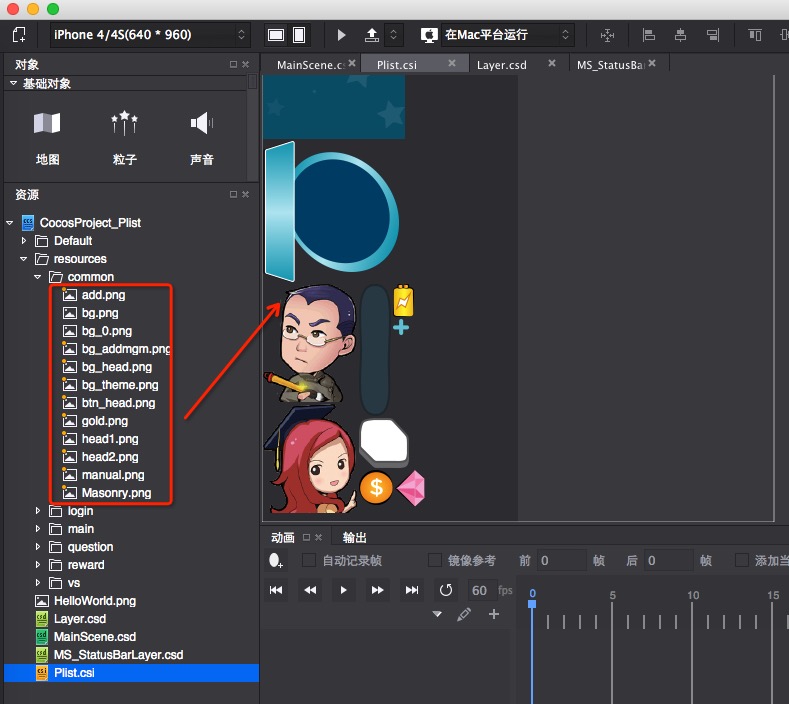
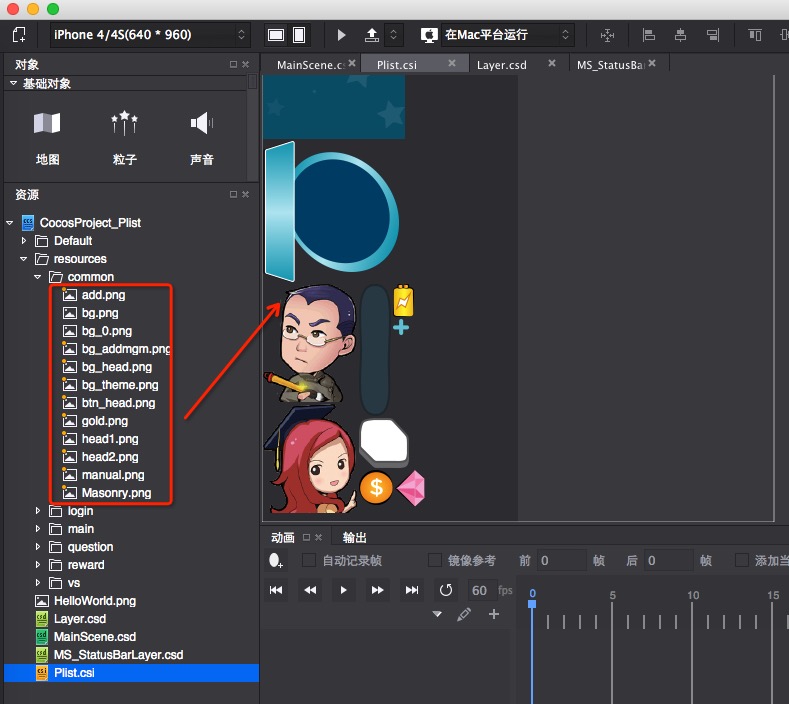
1、把资源图片加到studio里,新建一个合图文件,然后把需要合并的小图拖到合图文件里。在studio项目里,被拖到合图文件里的小图的左上角会有个黄点。

2、合图文件的属性设置里,间隙设置大于0,避免有时候会出现小图有黑边的情况,其他属性看着设置吧,然后保存、导出,在项目的res目录下,就会出现一个PNG文件和一个plist文件。
3、在其他需要设置纹理的UI里,点击,在右边的属性栏里,找到图片资源属性,可以直接从左边把小图拖过去使用。
4、发布项目,在项目的res目录下发现,虽然有些UI文件使用了小图,但是并没有小图被导出来,studio已经识别出我们的UI使用的图片资源会从 合图导出的PNG和plist文件里 获取。
5、resource.js文件里,要预加载合图文件导出的 .png 文件和 .plist 文件。搞定。
6、代码如果有些精灵也想使用大图里的小图的话,方法如下:
第三行那里 fileName 的值,要带上一个相对 res 目录的路径,不确定的话,就查看一下合图文件导出的plist文件,里面描述了每一张小图的名字、rect、旋转等各种信息。
源引:http://www.cnblogs.com/zouzf/p/4524680.html
1、把资源图片加到studio里,新建一个合图文件,然后把需要合并的小图拖到合图文件里。在studio项目里,被拖到合图文件里的小图的左上角会有个黄点。

2、合图文件的属性设置里,间隙设置大于0,避免有时候会出现小图有黑边的情况,其他属性看着设置吧,然后保存、导出,在项目的res目录下,就会出现一个PNG文件和一个plist文件。
3、在其他需要设置纹理的UI里,点击,在右边的属性栏里,找到图片资源属性,可以直接从左边把小图拖过去使用。
4、发布项目,在项目的res目录下发现,虽然有些UI文件使用了小图,但是并没有小图被导出来,studio已经识别出我们的UI使用的图片资源会从 合图导出的PNG和plist文件里 获取。
5、resource.js文件里,要预加载合图文件导出的 .png 文件和 .plist 文件。搞定。
6、代码如果有些精灵也想使用大图里的小图的话,方法如下:
1 var spriteFrameCache = cc.spriteFrameCache; 2 spriteFrameCache.addSpriteFrames(res.Plist_plist, res.Plist_png); 3 var fileName = "resources/common/head1.png"; 4 var sprite = new cc.Sprite(spriteFrameCache.getSpriteFrame(fileName)); 5 sprite.setPosition(100, 300); 6 this.addChild(sprite);
第三行那里 fileName 的值,要带上一个相对 res 目录的路径,不确定的话,就查看一下合图文件导出的plist文件,里面描述了每一张小图的名字、rect、旋转等各种信息。
源引:http://www.cnblogs.com/zouzf/p/4524680.html
相关文章推荐
- Cocos2d-JS项目之二:cocostudio基础控件的使用
- 【Cocos2d-js教程】cocos2d-js 富文本 RichText
- cocos2d-x 3.x变动 - CCTime 的修改
- [cocos2dx]事件分发机制--lua源码(二)
- 【Cocos2d-x】CCAction
- cocos2d-x 精灵换图片
- Cocos2d-x制作旋转的button
- cocos2dx 更改sprite色相 饱和度 亮度
- Cocos2d-x中,addObserver如何传递消息
- cocos2d 工程移植到iOS碰到的一些问题解决方案
- cocos2d-x 架构 之内存管理
- cocos2d-x 帧动画
- cocos2dx3.2 Label 自动换行,各种label创建方式,描边,阴影,发光等;
- cocos2dx基础篇(23)——进度条CCProgressTimer - 夏天的风 - 51CTO技术博客
- cocos2dx接入shareSDK分享
- vs2013+cocos2d-x-2.2.3组态
- Cocos2d-x 3.1 内存管理机制
- Cocos2d-x中,使用NotificationCenter在Layer之间传输数据
- cocos2dx进度条笔记
- 【Cocos2d-x】cocos2d-x的拷贝机制
