【HTML学习】第四章 更丰富的内容标记方法
2015-07-28 16:11
441 查看
4.1 以前的表现式元素与助手
旧式的字体样式化元素和强调语义的标签比较——<i>:原来是斜体,现在用于“另一种语音”形式的文本。
<b>:原来是粗体,现在用于“文本补偿”文本。
<em>:原来是强调,现在是指“重音强调”。
<strong>:原来是强烈强调,现在表示“特别重要”。
HTML5中已经变形为媒体独立语义的四个元素:
<small>:原来用于较小字体的文本,现在用于“旁注”。
<hr>:原来是一条水平线,现在用于“段落级的主题分隔”。
<s>原来是删除线,现在用于表示“不再相关或不准确”的内容。
<u>:原来是下划线文本,现在用于发音不清、或虽显式渲染但非正文注释的文本。
4.1.1 赋予<i>
和<b>
元素新的语义含义
在 HTML 4.01 中,<i>标签呈现斜体的文本。然而,在 HTML5 中没有必要这么做,可以使用样式表来格式化
<i>元素中的文本。
根据 HTML 5 的规范,
<b>标签应该做为最后的选择,只有在没有其他标记比较合适时才使用它。HTML 5 规范声明:标题应该用
<h1> - <h6>标签表示,被强调的文本应该用 标签表示,重要的文本应该用
<strong>标签表示,被标记的或者高亮显示的文本应该用
<mark>标签表示。
其他相关标签
<!DOCTYPE html> <html> <body> <em>Emphasized text</em><br> <strong>Strong text</strong><br> <dfn>Definition term</dfn><br> <code>A piece of computer code</code><br> <samp>Sample output from a computer program</samp><br> <kbd>Keyboard input</kbd><br> <var>Variable</var> </body> </html>
Emphasized text
Strong text
Definition term
A piece of computer code
Sample output from a computer program
Keyboard input
Variable
<em>标签是一个短语标签,用来呈现为被强调的文本。
<strong>标签是一个短语标签,用来定义计算机程序的样本重要的文本。
提示:我们并不反对使用这个标签,但是如果您只是为了达到某种视觉效果而使用这个标签的话,我们建议您使用 CSS ,这样可能会取得更丰富的效果。
4.1.2 <small>
元素
<small>元素用于表示旁注,相当于内联的
<aside>元素——其内容不是页面的主要焦点。如一个页面脚标中的版权声明、免责声明,或许可信息。也可以将它用于属性。不要将其用于块级(段落、列表等),因为则会被认为是主要内容。
<small>文本并不需要小于周围的文字,如果想要更小的文字,请使用CSS。
4.1.3 <hr>
元素
在 HTML5 中,<hr>定义内容中的主题变化,并显示为一条水平线。在 HTML 4.01 中,所有的布局属性都 已废弃。在 HTML5 中不再支持这些属性。请使用 CSS 来为
<hr>元素定义样式。
4.1.4 <s>
元素以及<del>
和<ins>
元素
HTML5 重定义了 <s>元素,现在是被用来定义那些不再正确的文本。
<del>和
<ins>是分句元素或流元素中比较独特的元素,所以它们可以出现在
<p>元素的内部或包含
<p>元素。不要del的开标签在一个块级元素中,而闭标签在另一个元素中。
<del>和
<ins>一起使用,描述文档中的更新和修正。浏览器通常会在已删除文本上添加一条删除线,在新插入文本下添加一条下划线。
<del>和
<ins>都有两个可选的属性,cite属性用于添加一个页面的URL,以给出更多信息。
<del cite="/edits/r102.html">
detetime属性用于记录编辑的日期和时间,其格式是:
年-月-日 T 小时:分钟:秒 时区
4.1.5 <u>
元素
HTML5 中冲定义了 <u>元素,它定义与常规文本风格不同的文本,像拼写错误的单词或者汉语中的专有名词。
请尽量避免使用
<u>为文本加下划线,用户会把它混淆为一个超链接,HTML5 规范建议开发者尽量使用其他元素替代
<u>元素。
4.2 带有<a>
元素的块级链接
在 HTML 4.01 中,<a>标签既可以是超链接,也可以是锚。在 HTML5 中,
<a>标签是超链接,但是假如没有 href 属性,它仅仅是超链接的一个占位符。
4.3 其他HTML4略有变化的元素
4.3.1 <ol>
元素及其新(旧)属性
type属性指定列表的样式。start属性能让我们设置有序列表的第一个计数器,便于一个列表分割成几个
<ol>元素,而相应的value属性能够对
<li>设置一个值,使我们能够手工设置一个或多个列表项的序号。
reversed是一个全新的属性,并能让我们创建递减列表。
4.3.2 <dl>
元素
在 HTML 4.01 中,<dl>标签定义一个定义列表。
在 HTML5 中,
<dl>标签定义一个描述列表。
4.3.3 <cite>
元素
在 HTML5 中,<cite>标签定义作品的标题。
在 HTML 4.01 中,
<cite>标签定义一个引用。
4.4 新的语义化元素
4.4.1 <mark>
元素
这一新元素是用来表示你想特别加亮或需要吸引注意力的文本,但并不改变该文本的重要性或强调。4.4.2 Ruby注释:<ruby>
、<rt>
和<rp>
<ruby>标签定义 ruby 注释(中文注音或字符)。
<rt>标签定义字符(中文注音或字符)的解释或发音。
<rp>标签在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。
将
<ruby>标签与
<rt>和
<rp>标签一起使用:
<ruby>元素由一个或多个需要解释/发音的字符和一个提供该信息的
<rt>元素组成,还包括可选的
<rp>元素,定义当浏览器不支持 “ruby” 元素时显示的内容。
使用
<rt>,只要记住封装在
<rt>中的简单字符,是它前面复杂文本的
<ruby>注释即可。而添加
<rp>元素,在不支持的浏览器中,ruby文本的显示使用了HTML降级的备用文本。
4.4.3 <time>
元素
<time>标签定义公历的时间(24 小时制)或日期,时间和时区偏移是可选的。该元素能够以机器可读的方式对日期和时间进行编码,这样,举例说,用户代理能够把生日提醒或排定的事件添加到用户日程表中,搜索引擎也能够生成更智能的搜索结果。
4.5 扩展HTML5
4.5.1 <data>
元素
<data>元素用于表现其内容,并在其value属性中包含该内容的机器可读形式。使用微数据和潜在的微格式是一种很好的方式,这让我们能够将脚本数据与人类可读的等效数据关联在一起。其唯一的限制是
<data>必须有value属性,该属性必须是元素内容的一种表现形式。
The Karman Line is <data value="100km">62 miles</data> above the Earth's sea level...
4.5.2 自定义的data属性(data-*)
你可能需要在HTML中存储一些让JavaScript使用的值。HTML5引入了自定义的data属性(data-)。“data-*”的名字由全局属性“data-”加上你要使用的名字所组成。例如响应式图像,在这些地方默认会用一些小图像进行显式,然后用JavaScript在大屏幕设备上替换成大图像。我们可以用data-*直接将这种大图像直接存储在
<img>元素中:
<img src="picture.small.jpg" data-fullsrc="picture.large.jpg">
然后脚本可以在相应的设备上将它更新为:
<img src="picture.large.jpg" data-smlsrc="picture.small.jpg">
4.5.3 微格式
微格式是以机器可读的语义对HTML进行扩展的一种简单方式,其设计宗旨首先是人类可读,机器可读次之。4.5.4 微格式的轻量级介绍
用于许可信息的”rel-license”添加许可信息是十分常见的活动,而且我们可以对Creative Commons或其他许可添加一个链接就足够了,读者通常必须阅读这种许可信息才能理解有关内容的许可。
如果这种信息是机器可读的,将会对搜索具有特定许可内容的用户有所帮助。通过对相应链接添加一个rel=”lincense”这样的rel-license微格式,便可完成这一工作。
<small>This article is licensed under a <a rel="license" href="http://creativecommons.org/lincenses/by-nc-sa/2.0/">Creative Commons Attribution Non-commercial Share-alike (By-<abbr>NC</abbr>--<abbr>SA</abbr>) license</a></small>
这种基本的微格式已经成为HTML5的一部分而作为一种链接类型,可将其作为一种rel=”“类型的值添加到
<a>、
<link>或
<area>元素上。
2. 使用XHTML Friends Networks(XFN)
这是一种指定你与他人关系的方式——对指向他们主页的链接中使用这种rel属性。该属性主要有三种值:
rel=”contact”:你知道如何取得联系的人
rel=”me”:让你能够声明自己的网站,包括你在社交网的账号
rel=”author”:指向当前文章作者的链接
<p>Oli Studholme -<a rel="me" href="https://twitter.com/boblet">follow me on Twitter (@boblet)</a></p>
一个理解XFN的社交网站应用程序便能够确认@boblet是我,检查出我在Twitter上的朋友们,检查这些人是否已经注册,然后让我能够一个单击就可以关注他们——太容易了。
3. 用于联系信息的hCard
几乎每个网站都有包含联系信息的About页面:
<p>By Oli Studholme - <a href="http://oli.jp">http://oli.jp</a>,or <a href="http://twitter.com/boblet">follow me on Twitter (@boblet)</a>.</p>
如果这种数据是机器可读的,我们便能够使用工具来导入它。下面的代码添加了hCard微格式:
<p class="vcard">By <span class="fn">Oli studholme</span> - <a class="url" href="http://oli.jp/">http://oli.jp</a>, or <a class=url" href="http://twitter.com/boblet">follow me on Twitter (@<span class="nickname">boblet</span>)</a>.</p>
我们添加的class如下:
vcard,放在容器元素
<p>上,他表明这里有微格式化的hCard数据。
fn,意指全名(fn——full name)
url,用于关联主页
nickname,昵称
使用HTML5的微格式
4.5.5 微数据:HTML5的语义点缀
微数据和微格式的主要区别是:微数据使用了新的全局属性,而不是“重载的”class属性
微数据是机器可解析的,无需所用词汇方面的知识。
虽然我们建议标记的值是页面内容的一部分,但页面内容更与微数据条目之间并不存在内在的联系。
对于书上的内容有点难理解,所以在网上找了些资料,发现下面的资料讲述的比书本上的内容要细致,特意摘了出来。我这里只对资料中未重点提及的实战内容进行补充——
4.5.7 微数据实战
微数据用途之一就是添加一些可以通过JavaScript进行操作的附加语义或数据,这与自定义data特性(data-*)所采取的方式是类似的。但是如果我们采用取自itemtype的词汇,或基于URL的itemprop名称,微数据会明显变得更加强大。尽管微数据不需要知道词汇表也是机器可读的,但是我们一旦使用了词汇表,其他人就能够知道我们所用属性的具体含义,实际上使用词汇表会使微数据成为内容的一种轻量级API。那么,我们在哪里可以找到这种词汇表呢?
1.使用schema.org词汇表
通过使用这些词汇,我们便能够以这些搜索引擎可以理解的方式传达出内容的语义信息。shema.org词汇表引起争议的一点是目前它只支持微数据。
对于HTML5微数据内容补充:
一、对于HTML微数据的定义
HTML5 微数据规范是一种标记内容以描述特定类型的信息,例如评论、人物信息或事件。每种信息都描述特定类型的项,例如人物、事件或评论。例如,事件可以包含 venue、starting time、name 和 category 属性。微数据使用 HTML 标记(常为
<span>或
<div>)中的简单属性为项和属性指定简要的描述性名称。
上面的释义过于学术化,我们可以将其搁置一边,先看个简单的关于微数据的例子。平时,我们要在页面上显示对一个人的描述,HTML代码可能如下:
<div> 我的名字是王富强,但大家叫我小强。我的个人首页是: <a href="http://www.example.com">www.example.com</a> 我住在上海市富贵新村。我是工程师,目前在财富科技公司上班。 </div>
而如果使用针对人物的微数据标记,则HTML会如下:
<div itemscope itemtype="http://data-vocabulary.org/Person"> 我的名字是<span itemprop="name">王富强</span>, 但大家叫我<span itemprop="nickname">小强</span>。 我的个人首页是: <a href="http://www.example.com" itemprop="url">www.example.com</a> 我住在上海市富贵新村。我是<span itemprop="title">工程师</span>, 目前在<span itemprop="affiliation">财富科技公司</span>上班。 </div>
您会发现,HTML代码量多了不少,还出现了很多自定义的属性,如itemscope, itemtype, itemprop等。这些属性就是方面机器识别的特定的标记。其含义等依次如下:
1.itemscope
定义一组名值对,称为项。
2.itemprop=”属性名”
添加一个数据项属性。这个属性名可以是个单词或是个URL,与元素包含的文本值相关:
对于大部分元素,属性名值就是元素标签里面的文本值(不是所有标签)。
对于有URL属性的元素,该值就是URL(如
<img src="">,
<a href="">,
<object data="">等)。
对于
<time>元素,该值就是
datetime=""属性。
对于
<meta> itemprop="" content="">, 该值就是
content=""属性。
3.itemref=””
允许微数据项通过指向特定ID(含有需要属性的元素)包含非后代属性。
4.itemtype=””
微数据定义的类型。其值为URL,扮演词汇表名称的作用。
5.itemid=”“
允许词汇表给微数据项定义一个全局标识符,例如书的ISBN数值,在同样元素上使用itemid作为数据项的itemscope和itemtype属性。
微数据语法
1.itemscope和itemprop先来个小例子:
<p itemscope>下周我要去<span itemprop="name">韩红刚</span>家拔萝卜</p>
<p>元素上的itemscope使其成为了一个微数据项,其子元素上itemprop属性的值name为词汇表中的一个关键属性。一个微数据项至少有一个验证的itemprop。
itemprop后面的名称可以是单词,也可以是URL,使用URL让这个名称全局唯一。如果使用单词的话,最好使用词汇表,这个单词在该词汇表中有定义,同样可以让名称唯一。
2.itemprop值
对于一些元素,itemprop值来自元素的属性,像是datetime属性或是content属性。还是拔萝卜的例子:
<p itemscope><time itemprop="date" datetime="2011-12-05">下周</time>我要去 <a itemprop="url" href="http://weibo.com/u/2499612703">韩红刚</a>家拔萝卜</p>
定义了两个itemprop下的属性值url和date,所包含的值就是一个url地址(不是元素内的文本值韩红刚)和一个特定格式的时间。
在微数据中,下面的元素以它们的URLs为值:
<a href=""> <area href=""> <audio src=""> <embed src=""> <iframe src=""> <img src=""> <link href=""> <object data=""> <source src=""> <video src="">
相反,以下HTML5元素URL包含属性不作为属性值使用:
<base href=""> <script src=""> <input src="">
上面两个例子,我们可以来个简单的整合,如下:
<p itemscope><time itemprop="date" datetime="2011-12-05">下周</time>我要去 <a itemprop="url" href="http://weibo.com/u/2499612703"><span itemprop="name">韩红刚</span></a>家拔萝卜</p>
将itemprop=”name”嵌入在链接之中了。
嵌套项
我们可以给包含itemprop的元素添加itemscope插入嵌套项。
<p itemscope><span itemprop="name">五月天</span>主唱是<span itemprop="members" itemscope><span itemprop="name">阿信</span>。</span></p>
定义了一个项,有两个关键字属性:name和members。该name是五月天,members则是嵌套项,包含了一个值为阿信的属性name。注意到members并无文本值。
像上面p标签这种父辈元素没有任何一个微数据项的微数据项称为“顶级微数据项”。微数据API返回的是顶级数据项及其对应的属性,以及其中嵌套的子数据项。
多属性
先看例子:
<span itemprop="members" itemscope>前S˙H˙E 的成员是 <span itemprop="name">任家萱</span>, <span itemprop="name">田馥甄</span>和 <span itemprop="name">陈嘉桦</span>.</span>
项目可以包含不同值的多个属性。例如上例name属性定义了3个值:任家萱、田馥甄和陈嘉桦。
同一个元素同样也可以有多个属性关键名称(用空格分隔),例如下面这个例子:
<p itemscope><span itemprop="name call">志玲姐</span> 是个美女。</p>
“志玲姐”即是名字,又是称谓。
通过itemref页面内引用
还是先看个例子吧:
<p itemscope itemref="band-members">后天我要去看<span itemprop="name"> S˙H˙E</span>的演唱会,好兴奋哈!</p> …… <span id="band-members" itemprop="members" itemscope>S˙H˙E 的成员是 <span itemprop="name">任家萱</span>, <span itemprop="name">田馥甄</span>和 <span itemprop="name">陈嘉桦</span>.</span>
上面的定义通过引用ID band-members包含了members项的三个成员名称属性,每个都是不一样的值。
使用meta添加内容
如果你想添加的文本并不是页面内容的一部分,你可以在元素上使用content属性:
<meta itemprop="" content="">
举个小例子:
<p itemscope><span itemprop="name" itemscope> 钟欣桐<meta itemprop="likes" content="twins成员"> </span>摄影爱好者陈老师的粉丝。</p>
不过,有些遗憾的是,某些浏览器会自动把
<meta>元素移动到head标签中。比较靠谱的做法是使用itemref做页面内引用,这样即使浏览器移除了,一些工具啥的还是能够识别出微数据。具体做法如下:
<p itemscope><span itemprop="name" itemscope itemref="meta-likes"> 钟欣桐<meta id="meta-likes" itemprop="likes" content="twins成员"> </span>摄影爱好者陈老师的粉丝。</p>
项类型(itemtype)及全局唯一名字
通过itemtype,我们可以给微数据项指定一种类型,这个属性需要使用在含itemscope的元素上。itemtype的值是个URL地址,代表了微数据使用的词汇。请注意,这个地址只能是文本字符串,用来唯一标示词汇表,同时,该地址不一定非要指向真是的网页地址(当然,指向最好了)。这样我们就可以使用词汇表中的name名称作为itemprop名称做些定义了。
例如,下面这个例子:
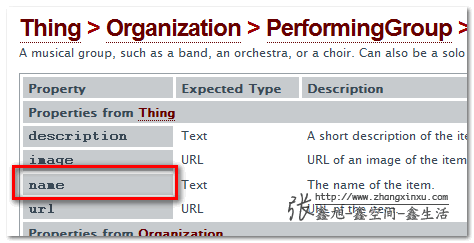
<p itemscope itemtype="http://schema.org/MusicGroup">后天我要去看<span itemprop="name"> S˙H˙E</span>的演唱会,好兴奋哈!</p>
http://schema.org/MusicGroup词汇表中有个名为”name”的关键名称,如下截图:

用itemid全局标识
有时,某些项需要唯一的标识进行标识。例如书的ISBN数值,我们可以借助itemid属性,如下例子:
<p itemscope itemtype="http://vocab.example.com/book" itemid="urn:isbn:0321687299"> <!-- 书信息… --> </p>
三、微数据干什么用?
说了这么多,你可能会有疑问或不耐烦了:微数据这玩意,貌似蛮复杂,头疼的,看上去鸟用都没有,唉,还是按ctrl+w去微博转转吧~~为了打消这种疑虑,有必要中间插播介绍了微数据的真正体。我们可能都知道,给元素添加额外的语义东西,可以使用自定义
data属性(
data-*)。 但是,自定义data属性只是纯粹的属性,而微数据有特定的规范,有特定属性名称的词汇表,且更多是服务于现实世界,在这方面是很强大的。
说得太空太虚了吧?确实,过于学术化的说法往往不易让人理解。通俗讲,微数据就是在保证页面内容显示良好的情况下清晰而准确地勾勒出了数据的骨架与精髓,可以通过工具、API等进行方便强大的数据交互。
我们都知道,现在流行的数据交换格式是什么?没错,就是JSON。从某种意义上来讲,微数据的本质就是JSON,哦?没看出来,不急,举个例子就会知道了。
如下HTML下的微数据代码:
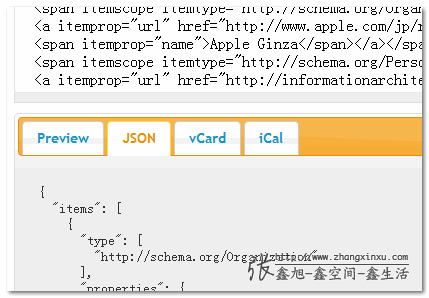
<section> <h3><a href="http://atnd.org/events/5181" title="WDE-ex Vol11『iPad のウェブデザイン:私たちがみつけたこと 』 : ATND">WDE-ex Vol.11 — Designing for iPad: Our experience so far</a></h3> <p>On <time datetime="2010-07-21T19:00:00+09:00">July 21st 19:00 </time>-<time datetime="2010-07-21T20:00:00+09:00">20:00</time> at <span itemscope itemtype="http://schema.org/Organization"> <a itemprop="url" href="http://www.apple.com/jp/retail/ginza/map/"> <span itemprop="name">Apple Ginza</span></a></span>, <span itemscope itemtype="http://schema.org/Person"> <a itemprop="url" href="http://informationarchitects.jp/" title="iA"> <span itemprop="name">Oliver Reichenstein</span>, CEO of iA</a> </span>, will share the lessons they've learned while creating three iPad apps and one iPad website.</p> </section>
日本,英文不懂没关系,机器也不懂,但是它懂微数据,你也一样。上面微数据的数据本质是什么?很乱,不是吗?但是,如果我们只关注微数据的部分:itemscope, itemprop等,你会发现什么?
我们使用Live Microdata对上面的HTML代码跑一下,会得到下面的JSON数据:
{
"items": [
{
"type": [
"http://schema.org/Organization"
],
"properties": {
"url": [
"http://www.apple.com/jp/retail/ginza/map/"
],
"name": [
"Apple Ginza"
]
}
},
{
"type": [
"http://schema.org/Person"
],
"properties": {
"url": [
"http://informationarchitects.jp/"
],
"name": [
"Oliver Reichenstein"
]
}
}
]
}
我想,您应该大致明白机器为何可以识别微数据了。由于微数据的这种数据本质特性,在web应用中,我们做一些数据交互的时候,事情就会变得奇妙而轻松。例如,你访问一个你中意的女孩子的个人主页的时候,如果使用微数据,就可以自动把她的一些信息啊联系方式啊什么的放到你的通讯录中,是不是很赞!或是在你的日历表中添加一些需要完成的事件等等。很多真实世界的应用与web应用有了更为轻松强大的结合。
四、浏览器支持
Browser SupportChrome 不支持
Safari 不支持
Firefox 进行中…
Opera 最快版本12.00-1033
Internet Explorer 不支持
虽然浏览器目前对微数据的支持基本上就是大鸭蛋,但是,由于搜索引擎还有一些三方工具都鸟他,微数据目前还是很有应用价值的。例如Bing, Google, 以及Yahoo使用schema.org词汇表定义的微数据显示搜索结果(特定格式的搜索结果,即将展示)。
五、丰富网页摘要应用
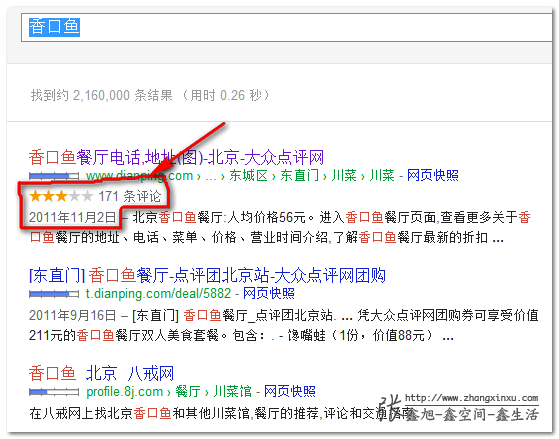
先看国内应用微数据的实例。我们打开谷哥哥,输入“香口鱼”,轻轻地回车,稍等片刻,得到下面截图:

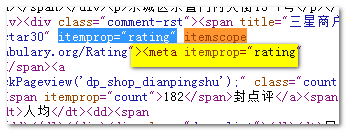
我们对比可以发现,大众点评网搜索显示的样子跟下面的芸芸结果不一样,有评分显示,评论数,日期等。怎么回事?莫非点评给Google塞了很多票子。非也,我们点击链接进入该页面,右键查看源代码,就会发现如下代码:

上面截图各种标注的部分就是本文多次出现了微数据特有的关键属性,名称等。也就是说,点评的搜索结果的显示之所以不同,是因为其应用了HTML5之微数据,使用的词汇表是相对简单的Google丰富网页摘要词汇表中的。
关于具体怎么使用,Google提供了详尽的使用示例(包括代码展示),而且是中文版的。就是上面这段末尾的链接。我想我没有必要重复详述。不过,有些同行可能就是单纯地感兴趣,不想跳来跳去,我还是依葫芦画瓢,做了个很简单的微格式应用例子。
您可以狠狠地点击这里:微数据示例之评论demo
4.6 小结
本章整体内容简单,但是最后一小块对于没有基础的我来说可能理解上有点困难(主要不知道如何运用以及用在哪里),但是从差了些资料后发现其实也挺简单的,都是目前挺新的技术。资料转载自:http://www.zhangxinxu.com/wordpress/2011/12/html5%E6%89%A9%E5%B1%95-%E5%BE%AE%E6%95%B0%E6%8D%AE-%E4%B8%B0%E5%AF%8C%E7%BD%91%E9%A1%B5%E6%91%98%E8%A6%81/
