HTML 表
2015-07-27 12:02
225 查看
表格:
<table></table> 插入一个表格 <tr></tr> 代表一行 其中插入<td></td>单元格


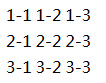
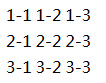
这里是无边框的
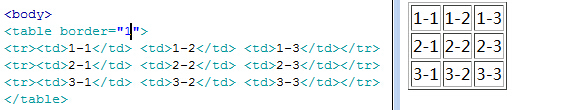
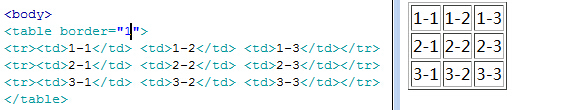
加入边框 border="1"

如果想打通横排 colspan="" ,竖排rowspan="" 写打通排的个数

__________________________________________________分割线__________________________________________________________
form标签:
<form id=""(不可重) name=""(可以重) method="post/get"(默认为post,提交的方式,get在地址栏里方式有长度限制,别人通过解码可以看见内容。post长度不限,内容 放在报头里面提交,看不到) action="提到服务端的地址提交给谁来处理">
</form>
1.文本输入类
文本框:<input type="text" name="" id="" value="">
密码框:<input type="password" name="" id="" value="">
文本区域:多行 <textarea name="" id="" cols=""(字符多少) rows=""(几行高) ></textarea>
看不见的文本框:隐藏域 <input type="hidden" name="" id="" value="">
__________________________________________________分割线__________________________________________________________
按钮:
提交按钮 <input type="submit" name="zhuce" id="zhuce" value="注册" /> 点注册之后就转到form内的提到服务器的地址
重置按钮,还原到初始值 <input type="reset" name="huanyuan" id="huanyuan" value="重置" />
普通按钮,<input type="button" name="anniu" id="anniu" value="普通按钮" /> 写程序进行其它的控制
图片按钮:<input type="image" src="图片地址"> 也是提交的
__________________________________________________分割线__________________________________________________________
选择按钮
单选按钮:
<input type="radio" name="sex" value="true" id="sex_0" /> 男,name值用来分组的 value值看不见,提交给程序用的
<input type="radio" name="sex" value="false" id="sex_1" checked="checked"/>女 checked是设置了默认初始值是女
这里单选按钮是就是让 name一样,然后只能选一个.
多选按钮:
<input type="checkbox" name="duoxuan" value="复选框" id="duoxuan_0" cheacked="checked"/>
__________________________________________________分割线__________________________________________________________
Frameset框架集
我们用Frameset这破玩意来分割页面,比如说前一阵子很火的猫扑(www.mop.com),mop的大部分页面就是可以用Frameset做出来,但是人家的更先进.
既然我们要分割页面,那么我们就要用<Frameset></Frameset>来代替<Body></Body>
然后里面加<frame />来添加分隔出来的页面内容

这样分起来页面就被分为上下各50%的两个页面,不是很好看,
所以我们要在<frameset>里面写东西 里面有 rows 和cols两个分割方法 rows横切,cols纵切
rows="100,*" 意思是 横着切上面100px,下面的所有 我们看下 rows="100,*" cols="100,*"

也不是很好看 我们就用 纵切 左边导航 右边显示.

首先设置一个空页面做导航 里面写超链接
,再写一个空页面用来显示.
2.html
把两个 frame要显示的来源地址写入 src=""里面
那么问题就来了,如何点3.html的连接 让内容在2.html显示出来
首先在<frame src=要显示的地方设置一个名字,<frame src="2.html" name="frm2" />
然后在3.html里面 加入一个载入用的target指向 这个name的地方
<a href="http://www.baidu.com" target="frm2">百度</a> <br />

运行,一个简单的分割框架就出来了


__________________________________________________分割线__________________________________________________________
iframe小窗口
一堆页面信息里面我们想加入一个小广告或者神马哒,出了用div我们还可以用iframe 在body里面放
在原来的html页面的内容套个小窗口,用来显示其他页面的内容
<iframe src="页面地址" width="" height="" >frameborder="0"去边线,scrolling="no"不出现滚动条
</iframe>
如果设置高和宽为0,则不显示,但是在后台存在这么一个页面,熊猫烧香病毒就属于这种。
<table></table> 插入一个表格 <tr></tr> 代表一行 其中插入<td></td>单元格


这里是无边框的
加入边框 border="1"

如果想打通横排 colspan="" ,竖排rowspan="" 写打通排的个数

__________________________________________________分割线__________________________________________________________
form标签:
<form id=""(不可重) name=""(可以重) method="post/get"(默认为post,提交的方式,get在地址栏里方式有长度限制,别人通过解码可以看见内容。post长度不限,内容 放在报头里面提交,看不到) action="提到服务端的地址提交给谁来处理">
</form>
1.文本输入类
文本框:<input type="text" name="" id="" value="">
密码框:<input type="password" name="" id="" value="">
文本区域:多行 <textarea name="" id="" cols=""(字符多少) rows=""(几行高) ></textarea>
看不见的文本框:隐藏域 <input type="hidden" name="" id="" value="">
__________________________________________________分割线__________________________________________________________
按钮:
提交按钮 <input type="submit" name="zhuce" id="zhuce" value="注册" /> 点注册之后就转到form内的提到服务器的地址
重置按钮,还原到初始值 <input type="reset" name="huanyuan" id="huanyuan" value="重置" />
普通按钮,<input type="button" name="anniu" id="anniu" value="普通按钮" /> 写程序进行其它的控制
图片按钮:<input type="image" src="图片地址"> 也是提交的
__________________________________________________分割线__________________________________________________________
选择按钮
单选按钮:
<input type="radio" name="sex" value="true" id="sex_0" /> 男,name值用来分组的 value值看不见,提交给程序用的
<input type="radio" name="sex" value="false" id="sex_1" checked="checked"/>女 checked是设置了默认初始值是女
这里单选按钮是就是让 name一样,然后只能选一个.
多选按钮:
<input type="checkbox" name="duoxuan" value="复选框" id="duoxuan_0" cheacked="checked"/>
__________________________________________________分割线__________________________________________________________
Frameset框架集
我们用Frameset这破玩意来分割页面,比如说前一阵子很火的猫扑(www.mop.com),mop的大部分页面就是可以用Frameset做出来,但是人家的更先进.
既然我们要分割页面,那么我们就要用<Frameset></Frameset>来代替<Body></Body>
然后里面加<frame />来添加分隔出来的页面内容

这样分起来页面就被分为上下各50%的两个页面,不是很好看,
所以我们要在<frameset>里面写东西 里面有 rows 和cols两个分割方法 rows横切,cols纵切
rows="100,*" 意思是 横着切上面100px,下面的所有 我们看下 rows="100,*" cols="100,*"

也不是很好看 我们就用 纵切 左边导航 右边显示.

首先设置一个空页面做导航 里面写超链接
3.html <a href="http://www.baidu.com" >百度</a> <br /> <a href="http://www.163.com" >网易</a> <br /> <a href="http://www.cnblogs.com/">博客园</a> <br /> <a href="http://www.w3school.com.cn/" >w3school</a>
,再写一个空页面用来显示.
2.html
把两个 frame要显示的来源地址写入 src=""里面
<frameset cols="100,*"> <frame src="3.html" /> //导航连接 <frame src="2.html" /> //显示页面 </frameset><noframes></noframes>
那么问题就来了,如何点3.html的连接 让内容在2.html显示出来
首先在<frame src=要显示的地方设置一个名字,<frame src="2.html" name="frm2" />
然后在3.html里面 加入一个载入用的target指向 这个name的地方
<a href="http://www.baidu.com" target="frm2">百度</a> <br />

运行,一个简单的分割框架就出来了


__________________________________________________分割线__________________________________________________________
iframe小窗口
一堆页面信息里面我们想加入一个小广告或者神马哒,出了用div我们还可以用iframe 在body里面放
在原来的html页面的内容套个小窗口,用来显示其他页面的内容
<iframe src="页面地址" width="" height="" >frameborder="0"去边线,scrolling="no"不出现滚动条
</iframe>
如果设置高和宽为0,则不显示,但是在后台存在这么一个页面,熊猫烧香病毒就属于这种。
相关文章推荐
- 加载本地Html文件
- XHTML详解
- HTML图片热区map area的用法
- html常用meta整理
- TestNG监听器实现失败自动截图、重跑、自定义html结果文件功能
- html随笔
- 利用 Html 元标记控制搜索引擎蜘蛛
- 【HTML】设置NotePad++不打开上次关闭的文件
- 使用MathJax在HTML中显示LaTeX
- HTML position元素
- HTMl中Meta标签详解以及meta property=og标签含义
- 001--html
- html基本标签
- 常用正则表达式大全!(例如:匹配中文、匹配html)
- HTML <map> 设置图热点
- 语义元素
- favicon.ico 的作用(收藏夹的图标文件)
- HTML<a>标签的target属性
- HTML--Note6--form
- html的文本元素总结
