网络字体/图标字体初体验
2015-07-21 17:23
603 查看
这几天在学习字体图标的相关知识!感觉还挺有收获的!
什么是图标字体(icon font)?其实就是在网页上看到一个小icon,看着挺漂亮的,你以为它是一张小图片,但其实它是一个文本(反正我是这么理解的)。什么?举个栗子? -- 好吧,比如:

这些小“图标”不仅好看,而且很有意义,大多数情况下一看就知道是什么意思,上图中是几大互联网公司的logo(twitter、facebook、dribbble(不太熟悉)、google)。可能一眼看去,会觉得这些东西肯定是用ps制作的小图片吧,但是,这其实是文本来的,或许很多人会感觉有点神奇!twitter那只“鸟”也是用文本做的?我可以很负责的告诉你,是的,这是真的!(效果请看:codepen.io/hinducows/pen/yJeIk),这种“图标”我们称之为“图标字体”。
这究竟是怎么做到的呢?又为什么要这样做呢?
先来回答一下第二个问题,为什么要这样做?
响应式设计我想很多人都不会陌生了,因为现在的终端设备太多了,各种移动设备,ipad\iphone、各种安卓设备...太多了!但是,这些设备由于不是出自同一厂商(也不可能出自同一厂商),所以他们的尺寸规格屏幕大小都完全不同,然而,做为it从业人员却不得不更多的兼顾他们(老板也是这么要求的)。所谓响应式设计就是,不管你屏幕大小怎样,我都能匹配你,你变大我也变大,你变小我也跟着变小(感觉像孙悟空和二郞神打架一样!),那么这个时时候,图标字体就发挥它极其重要的做用了。大家都知道如果这些icon用图片来展示的话,那么响应起来就会很费劲,而且很多时候当你把图片拉大时,会失真,非常影响美观!
如果是使用图标字体,会非常方便,你只需要通过设置font-size就可以做到变大变小,并且还不会失真。妈妈再也不用担心图片失真了~ 我想光这点就已经很值得拥有了吧?
知道为什么了,那么我们就来看看要怎么实现吧?
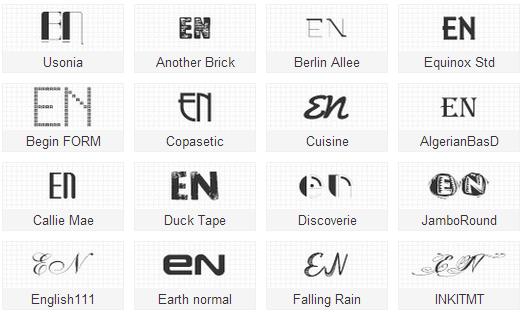
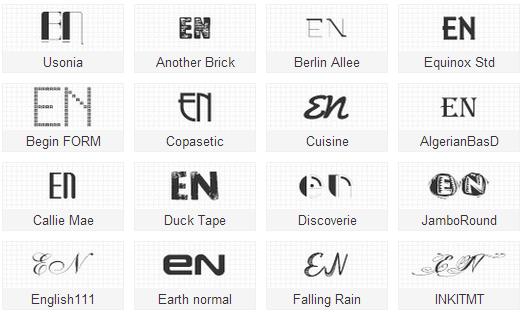
首先需要了解的就是网络字体,那么什么是网络字体呢?做为一名前端工程师如果看到“@font-face”应该不会陌生吧?是的,这是css3中非常常见的一个模块,它的主要功能就是把自定义的字体嵌入到你的网页中,也是为美化和丰富自己网页,这样便可使自己的网页上的文本不局限于"黑体"、"宋体" 之类的系统字体了~ 你可以制作出这样

抑或是这样的字体

看到这里,或许很多人已经有个疑惑了!自定义字体即我是css3的模块,那也就是说低版本ie浏览器就无法兼容咯?我也曾经有过类似的疑问,没错,在我们这个神圣的国度,依然无法忽略ie8-的用户,甚至ie6用户还占着很大的比例。幸运的是,据资料显示@font-face的功能早在ie4就已经支持了,是不是有点不可思议?但这确实是真的,ie4我没有验证过,但是,ie6是我亲自尝试过的,的确是支持的,这是前端工程师的福音!如果需要,可以放心的使用~
讲了这么多废话,好像我们还是没有讲到今天的重点—图标字体!是的,以上都还不是重点,但是却是不可或缺的因素!不过,好事往往都需要付出很多的努力,图标字体也不是你说用说用就能用的,首先,需要制作字体。具体制作方法这里不具体介绍,可以查阅 “前端观察”的一篇文章:css3 icon font 完全指南,跟着里面学习制件即可,自己制作可以根据自己的项目需要自定义,减少很多冗余~ 但是却对技术能力要求较高,需要会一些制图软件如 ps\illustrator,以及一些字体制作软件的应用,如:FontLab,而且很多字体制作软件是收费的。不过,幸运是的 神飞同学为我们整理出来很多免费的字体库,look : icon font大搜罗,顿时感觉雪中送炭一般!
即如此,那我们还等什么呢?赶快打开你们的ide码码吧~
文章从本人面试空间移植过来:http://wenzhang.baidu.com/page/view?key=b0cf7e729674f140-1426452479
什么是图标字体(icon font)?其实就是在网页上看到一个小icon,看着挺漂亮的,你以为它是一张小图片,但其实它是一个文本(反正我是这么理解的)。什么?举个栗子? -- 好吧,比如:

这些小“图标”不仅好看,而且很有意义,大多数情况下一看就知道是什么意思,上图中是几大互联网公司的logo(twitter、facebook、dribbble(不太熟悉)、google)。可能一眼看去,会觉得这些东西肯定是用ps制作的小图片吧,但是,这其实是文本来的,或许很多人会感觉有点神奇!twitter那只“鸟”也是用文本做的?我可以很负责的告诉你,是的,这是真的!(效果请看:codepen.io/hinducows/pen/yJeIk),这种“图标”我们称之为“图标字体”。
这究竟是怎么做到的呢?又为什么要这样做呢?
先来回答一下第二个问题,为什么要这样做?
响应式设计我想很多人都不会陌生了,因为现在的终端设备太多了,各种移动设备,ipad\iphone、各种安卓设备...太多了!但是,这些设备由于不是出自同一厂商(也不可能出自同一厂商),所以他们的尺寸规格屏幕大小都完全不同,然而,做为it从业人员却不得不更多的兼顾他们(老板也是这么要求的)。所谓响应式设计就是,不管你屏幕大小怎样,我都能匹配你,你变大我也变大,你变小我也跟着变小(感觉像孙悟空和二郞神打架一样!),那么这个时时候,图标字体就发挥它极其重要的做用了。大家都知道如果这些icon用图片来展示的话,那么响应起来就会很费劲,而且很多时候当你把图片拉大时,会失真,非常影响美观!
如果是使用图标字体,会非常方便,你只需要通过设置font-size就可以做到变大变小,并且还不会失真。妈妈再也不用担心图片失真了~ 我想光这点就已经很值得拥有了吧?
知道为什么了,那么我们就来看看要怎么实现吧?
首先需要了解的就是网络字体,那么什么是网络字体呢?做为一名前端工程师如果看到“@font-face”应该不会陌生吧?是的,这是css3中非常常见的一个模块,它的主要功能就是把自定义的字体嵌入到你的网页中,也是为美化和丰富自己网页,这样便可使自己的网页上的文本不局限于"黑体"、"宋体" 之类的系统字体了~ 你可以制作出这样

抑或是这样的字体

看到这里,或许很多人已经有个疑惑了!自定义字体即我是css3的模块,那也就是说低版本ie浏览器就无法兼容咯?我也曾经有过类似的疑问,没错,在我们这个神圣的国度,依然无法忽略ie8-的用户,甚至ie6用户还占着很大的比例。幸运的是,据资料显示@font-face的功能早在ie4就已经支持了,是不是有点不可思议?但这确实是真的,ie4我没有验证过,但是,ie6是我亲自尝试过的,的确是支持的,这是前端工程师的福音!如果需要,可以放心的使用~
讲了这么多废话,好像我们还是没有讲到今天的重点—图标字体!是的,以上都还不是重点,但是却是不可或缺的因素!不过,好事往往都需要付出很多的努力,图标字体也不是你说用说用就能用的,首先,需要制作字体。具体制作方法这里不具体介绍,可以查阅 “前端观察”的一篇文章:css3 icon font 完全指南,跟着里面学习制件即可,自己制作可以根据自己的项目需要自定义,减少很多冗余~ 但是却对技术能力要求较高,需要会一些制图软件如 ps\illustrator,以及一些字体制作软件的应用,如:FontLab,而且很多字体制作软件是收费的。不过,幸运是的 神飞同学为我们整理出来很多免费的字体库,look : icon font大搜罗,顿时感觉雪中送炭一般!
即如此,那我们还等什么呢?赶快打开你们的ide码码吧~
文章从本人面试空间移植过来:http://wenzhang.baidu.com/page/view?key=b0cf7e729674f140-1426452479
相关文章推荐
- 隧道和网络虚拟化:NVGRE vs VXLAN
- ./configure: error: the HTTP rewrite module requires the PCRE library
- linux脚本检测本机与指定IP段网络是否畅通
- httpd 命令解释
- PC-网络教程之宽带小型组网方案
- BAT-使用BAT方法判断网络启动EXE(快捷方式)
- Android 网络通信框架Volley简介(Google IO 2013)
- iOS:关于获取网络类型和运营商信息
- TCP/IP学习(四)TCP缓冲区大小及限制
- ERROR (ConnectionError): HTTPConnectionPool (Caused by <class 'socket.error'>: [Errno 111] Connecti
- 深入理解HTTP Session
- 日志转载:HTTPS那些事(二)SSL证书
- http协议与https协议
- [IOS&SOCKET]SOCKET切换网络,SOCKET链路不通
- [NOI2007]社交网络
- curl命令设置自定义的HTTP头
- **Android_开源框架_AndroidUniversalImageLoader网络图片加载**
- 模拟iOS网络环境
- Android网络架构之———OkHttp+Volley+Gson
- python通过http请求发送soap报文进行webservice接口调用
