IE6、7中SELECT标签高度的兼容性修复
2015-07-20 10:23
573 查看
【解决】IE6、7中SELECT标签高度的兼容性修复

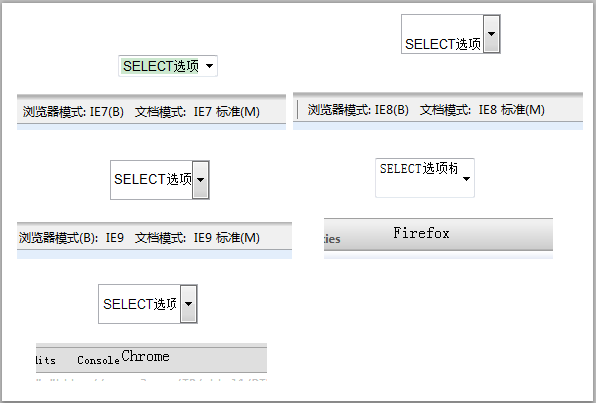
(设置select高度为40px时在各浏览器中显示效果)
问题描述:
‘众所周知’,在IE6、7中用height来设定SELECT标签高度是徒劳和无效的。但在IE高版本及FF,chrome等浏览器中是“支持"的。
”支持“为什么要打引号?即使是在支持height的浏览器中,设定后的显示效果竟然也有很大差异。[注:line-height的设定对select标签在各浏览器中也是无效的]
[注:各版本浏览器对select标签宽度width的设定都是有效和一致的,已经过测试]
解决方案:
话说有一个方案可以”很容易“解决IE67的SELECT高度问题:设置font-size大小能直接影响高度。[这个方案也不知谁想出来的,30px的高度得设置字体为20px大小,你傻呀,这种方案要的有啥用,不仅失美观而且还掉水准]
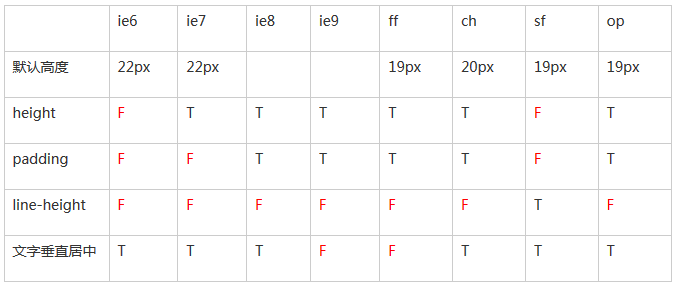
一、如果不用兼容IE6,7的话,直接设置select的padding值即可解决高度问题。以下是select标签在各浏览器中的默认高度,根据默认高度,设置padding为相应值,以使select达到所需高度。

(select默认高度)
二、如果要兼容IE6,7,那就需要使用另一种方案了(select需要被多嵌套两层标签,一层用来遮挡select的默认边框[在IE6、7中设置border:0px也是无效的,高版本可用],另一层用来模拟”高度改变后的“select边框):
<style type="text/css">
4000
.standard_select{ /*边框*/
display:inline-block;
border:solid 1px #E3E9EF;
border-top-color:#ABADB3;
padding:5px; /*调整此处改变select高度*/
}
.select_shelter{ /*遮挡默认边框*/
display:inline-block;
width:100px;
*width:98px;
height:20px;
overflow:hidden;
}
.select_shelter select{
*margin:-2px;
padding:1px;
border:0px;
width:100px; /*select的宽度*/
}
</style>
<span class="standard_select"><!--边框-->
<span class="select_shelter"><!--遮挡默认边框-->
<select>
<option value="papername" selected="selected">SELECT选项标签</option>
<option value="state">选项二</option>
<option value="state">选项三</option>
<option value="state">选项四</option>
<option value="state">选项五</option>
<option value="state">选项六</option>
</select>
</span>
</span>
相关文章推荐
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 通过Mootools 1.2来操纵HTML DOM元素
- 表格标签table深入了解
- WEB标准网页布局中尽量不要使用的HTML标签
- Flash 与 html 的一些实用技巧
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- C#自写的一个HTML解析类(类似XElement语法)
- Lua编程示例(一):select、debug、可变参数、table操作、error
- 没有文件大小限制并免费的PDF到HTML转换工具
- SQL学习笔记三 select语句的各种形式小结
- 一条select语句引起的瓶颈问题思考
- SQL Select语句完整的执行顺序
- mysql SELECT语句去除某个字段的重复信息
- 点击按钮后 文本框变为Select下拉列表框
- css实现气泡框效果(实例加图解)
- html链接与文本标签们
- html活用软字符连接符
