HTML-002-弹出对话框
2015-07-20 01:15
633 查看
日常的网页编程中,弹出对话框经常会以各种形式出现,例如:信息提示框、确认框、新增、修改信息等对话框均是其不同的表现形式。
此文以弹出信息新增对话框进行简要演示,经请参阅!
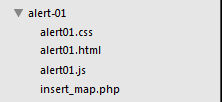
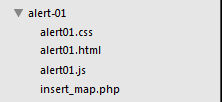
以下为其对应的结构目录:

alert01.html 文件对应源码如下所示:
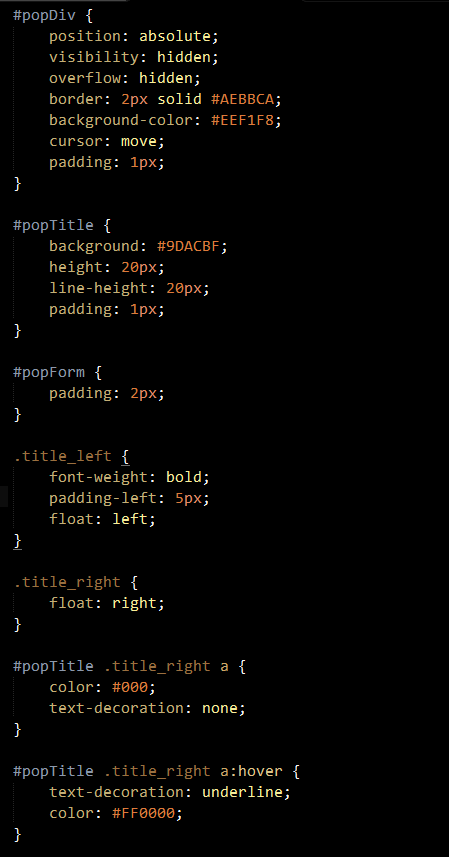
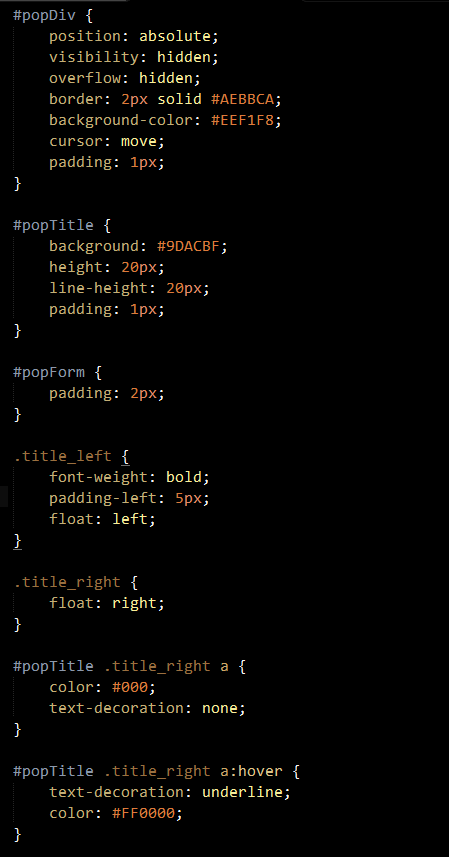
alert01.css 文件对应源码如下所示:

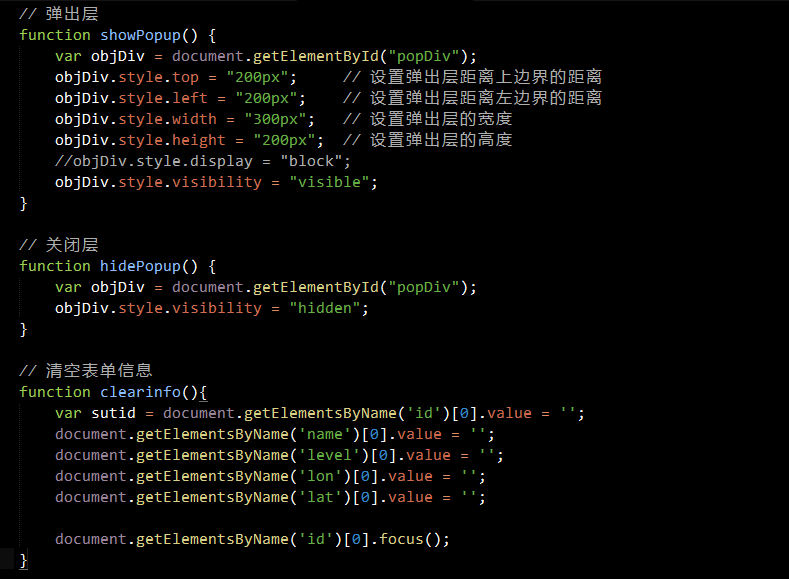
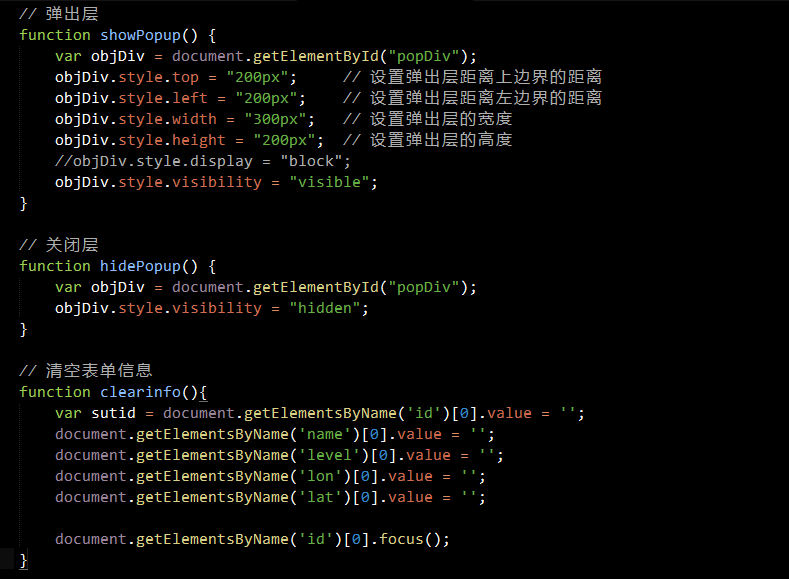
alert01.js 文件对应源码如下所示:

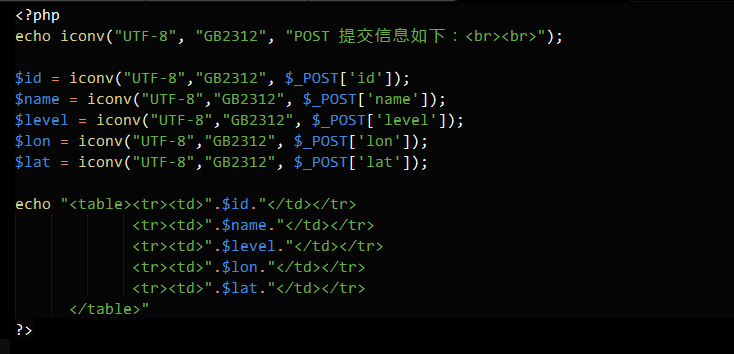
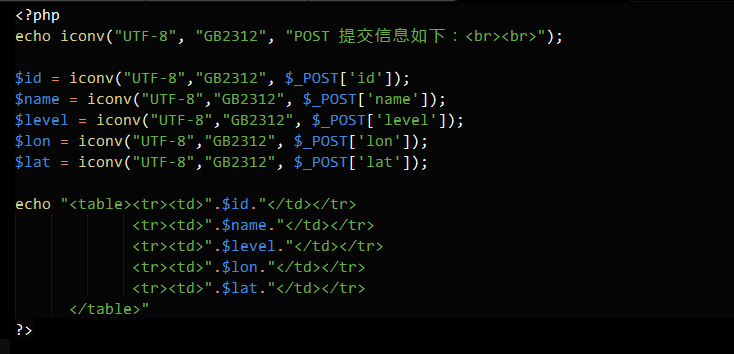
insert_map.php 文件对应源码如下所示:

访问链接对应的网址(实际网址依据本地服务配置会有相应的变化)为:http://localhost//webapps/alert-01/alert01.html
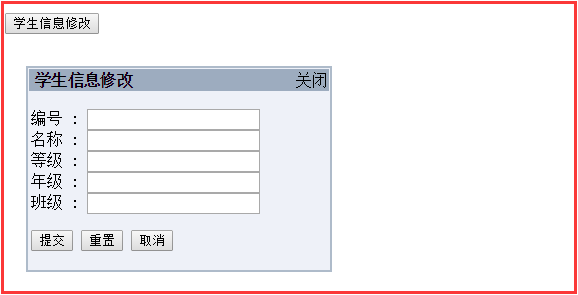
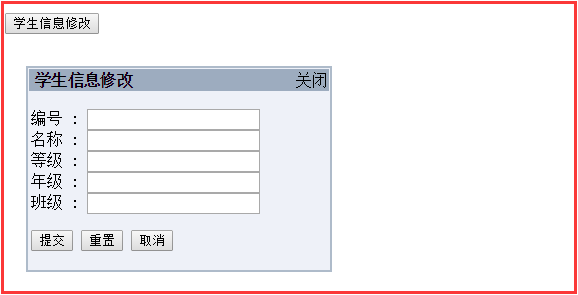
页面显示如下图所示:

至此, HTML-002-弹出对话框 顺利完结,希望此文能够给初学 HTML 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢! ^_^
此文以弹出信息新增对话框进行简要演示,经请参阅!
以下为其对应的结构目录:

alert01.html 文件对应源码如下所示:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JAVASCRIPT弹出框-01</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="alert01.css">
<script type="text/javascript" src= "alert01.js"></script>
</head>
<body>
<div id="popDiv">
<div id="popTitle"> <!-- 标题div -->
<span class="title_left">学生信息修改</span>
<span class="title_right">
<a href="#" onclick="hidePopup();">关闭</a>
</span>
</div>
<div id="popForm"> <!-- 表单div -->
<form action="insert_map.php" method="post">
<p id="info">
编号 : <input type="text" name="id" /> </br>
名称 : <input type="text" name="name" /> </br>
等级 : <input type="text" name="level" /></br>
年级 : <input type="text" name="lon" /> </br>
班级 : <input type="text" name="lat" /> </br>
</p>
<input type="submit" value="提交" />
<input type="reset" value="重置" onclick="clearinfo()"/>
<input type="reset" value="取消" onclick="hidePopup()" />
</form>
</div>
</div>
<p>
<input name="" type="button" onclick="showPopup()" value="学生信息修改" />
</p>
<script type="text/javascript">
/*-------------------------鼠标左键拖动---------------------*/
/*--------当不需要实现此功能时,可以将这一部分代码删除------------*/
var objDiv = document.getElementById("popDiv");
// 判断浏览器类型
var isIE = document.all ? true : false;
// 当鼠标左键按下后执行此函数
document.onmousedown = function(evnt) {
var evnt = evnt ? evnt : event;
if (evnt.button == (document.all ? 1 : 0)) {
// mouseD为鼠标左键状态标志,为true时表示左键被按下
mouseD = true;
}
}
objDiv.onmousedown = function(evnt) {
objDrag = this; // objDrag为拖动的对象
var evnt = evnt ? evnt : event;
if (evnt.button == (document.all ? 1 : 0)) {
mx = evnt.clientX;
my = evnt.clientY;
objDiv.style.left = objDiv.offsetLeft + "px";
objDiv.style.top = objDiv.offsetTop + "px";
if (isIE) {
objDiv.setCapture();
//objDiv.filters.alpha.opacity = 50; // 当鼠标按下后透明度改变
} else {
window.captureEvents(Event.MOUSEMOVE); // 捕获鼠标拖动事件
//objDiv.style.opacity = 0.5; // 当鼠标按下后透明度改变
}
}
}
document.onmouseup = function() {
mouseD = false;//左键松开
objDrag = "";
if (isIE) {
objDiv.releaseCapture();
//objDiv.filters.alpha.opacity = 100; //当鼠标左键松开后透明度改变
} else {
window.releaseEvents(objDiv.MOUSEMOVE); //释放鼠标拖动事件
//objDiv.style.opacity = 1; //当鼠标左键松开后透明度改变
}
}
document.onmousemove = function(evnt) {
var evnt = evnt ? evnt : event;
if (mouseD == true && objDrag) {
var mrx = evnt.clientX - mx;
var mry = evnt.clientY - my;
objDiv.style.left = parseInt(objDiv.style.left) + mrx + "px";
objDiv.style.top = parseInt(objDiv.style.top) + mry + "px";
mx = evnt.clientX;
my = evnt.clientY;
}
}
</script>
</body>
</html>alert01.css 文件对应源码如下所示:

alert01.js 文件对应源码如下所示:

insert_map.php 文件对应源码如下所示:

访问链接对应的网址(实际网址依据本地服务配置会有相应的变化)为:http://localhost//webapps/alert-01/alert01.html
页面显示如下图所示:

至此, HTML-002-弹出对话框 顺利完结,希望此文能够给初学 HTML 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢! ^_^
相关文章推荐
- 表单的验证
- HTML-001-日期组件 layDate 演示
- html转义字符
- html基本命令
- HTML文档基础
- 陈力:传智播客古代 珍宝币 泡泡龙游戏开发第三讲:html符号实体、超链接
- 陈力:传智播客古代 珍宝币 泡泡龙游戏开发第二讲html运行原理及结构
- 关于置换和非置换元素
- HTML——表格table标签,tr或者td
- 在编写html里因为有中文而出现网页乱码
- Html Table 合并单元格
- Html Table 合并单元格
- Web学习之HTML
- HTML页面加载和解析流程详细介绍
- HTML标签练习
- html
- HTML <frameset><frame><iframe>标签
- 浅谈HTML中的块级元素和内联元素
- Html 5知识总结
- html img Src base64 图片显示
