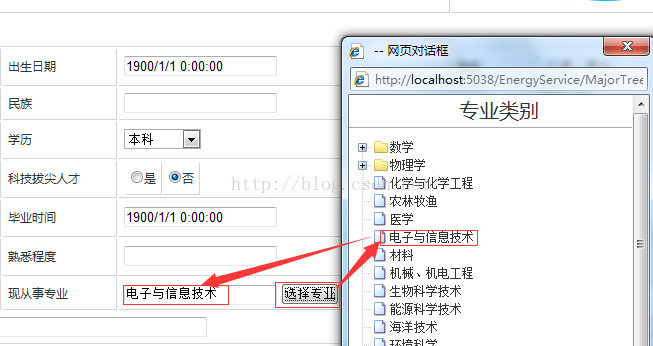
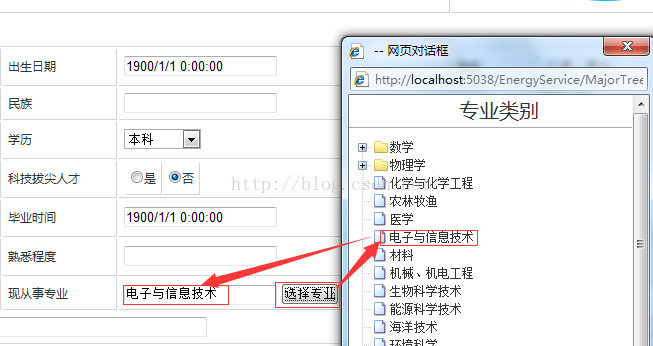
asp.net 中点击按钮弹出模式对话框,选择值后返回到页面中(window.showModalDialog实现)
2015-07-13 17:53
891 查看
<td>现从事专业</td>
<td>
<asp:TextBox ID="tbMajor" runat="server" ReadOnly="true"></asp:TextBox>
<input type="hidden" id="hidV" runat="server" />
<input type="button" value="选择专业" onclick="OpenWin(300, 400);" />
</td>
<script type="text/javascript">
function OpenWin(width, height) {
var me;
// 把父页面窗口对象当作参数传递到对话框中,以便对话框操纵父页自动刷新。
me = window;
// 显示对话框。
var a = window.showModalDialog("MajorTree.aspx", me, 'dialogWidth=' + width + 'px;dialogHeight=' + height + 'px;help:no;status=no,toolbar=no,menubar=no,scrollbars=no,location=no');
if (typeof (a) != "undefined")
var str = new Array();
str = a.split("|");
var text = str[1];
var textv = str[0];
//返回值赋给TextBox
window.document.getElementById("tbMajor").value = text;
window.document.getElementById("hidV").value = textv;
}
</script>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MajorTree.aspx.cs" Inherits="ProvincePlat.EnergyService.MajorTree" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="../Css/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
<script src="../Js/jquery-1.7.2.min.js"></script>
<script src="../Js/jquery.ztree.core-3.5.min.js"></script>
<link href="../Css/master.css" rel="stylesheet" />
<link href="../Css/GridView.css" rel="stylesheet" />
<!-- 防止重新打开页面形式的对话框 -->
<base target="_self" />
<script type="text/javascript">
var zNodes;
var zTree;
//setting异步加载的设置
var setting = {
async: {
enable: true, //表示异步加载生效
url: "../Ajax/MajorData.aspx", // 异步加载时访问的页面
autoParam: ["id"], // 异步加载时自动提交的父节点属性的参数
otherParam: ["ajaxMethod", 'AnsyData'], //ajax请求时提交的参数
type: 'post',
dataType: 'json'
},
checkable: true,
showIcon: true,
showLine: true, // zTree显示连接线
data: { //用pId来标识父子节点的关系
simpleData: {
enable: true
}
},
expandSpeed: "", // 设置 zTree 节点展开、折叠的动画速度,默认为"fast",""表示无动画
callback: { // 回调函数
onClick: zTreeOnClick, // 单击鼠标事件
asyncSuccess: zTreeOnAsyncSuccess //异步加载成功事件
}
};
$(document).ready(function () {
InitMajor();
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
//初始化加载节点
function InitMajor() {
$.ajax({
url: '../Ajax/MajorData.aspx',
type: 'post',
dataType: 'json',
async: false,
data: { 'ajaxMethod': 'FirstAnsyData' },
success: function (data) {
zNodes = data;
}
});
};
//单击时获取zTree节点的Id,和value的值
function zTreeOnClick(event, treeId, treeNode, clickFlag) {
var treeValue = treeNode.id + "," + treeNode.name;
//单击给文本框赋值
var Id = treeNode.pId;
var v = "";
if (Id == '' || Id == undefined || Id == null) {
v = treeNode.name;
}
else {
v = treeNode.name;
}
//这里获取到目录树点击后的值
window.returnValue = treeNode.id + "|" + treeNode.name;
window.close();
};
function zTreeOnAsyncSuccess(event, treeId, treeNode, msg) {
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div style="text-align: center;" class="midtitle">
专业类别
</div>
<div class="midtitle">
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
</form>
</body>
</html>

===========================================================================如果觉得对您有帮助,微信扫一扫支持一下:

<td>
<asp:TextBox ID="tbMajor" runat="server" ReadOnly="true"></asp:TextBox>
<input type="hidden" id="hidV" runat="server" />
<input type="button" value="选择专业" onclick="OpenWin(300, 400);" />
</td>
<script type="text/javascript">
function OpenWin(width, height) {
var me;
// 把父页面窗口对象当作参数传递到对话框中,以便对话框操纵父页自动刷新。
me = window;
// 显示对话框。
var a = window.showModalDialog("MajorTree.aspx", me, 'dialogWidth=' + width + 'px;dialogHeight=' + height + 'px;help:no;status=no,toolbar=no,menubar=no,scrollbars=no,location=no');
if (typeof (a) != "undefined")
var str = new Array();
str = a.split("|");
var text = str[1];
var textv = str[0];
//返回值赋给TextBox
window.document.getElementById("tbMajor").value = text;
window.document.getElementById("hidV").value = textv;
}
</script>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MajorTree.aspx.cs" Inherits="ProvincePlat.EnergyService.MajorTree" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="../Css/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
<script src="../Js/jquery-1.7.2.min.js"></script>
<script src="../Js/jquery.ztree.core-3.5.min.js"></script>
<link href="../Css/master.css" rel="stylesheet" />
<link href="../Css/GridView.css" rel="stylesheet" />
<!-- 防止重新打开页面形式的对话框 -->
<base target="_self" />
<script type="text/javascript">
var zNodes;
var zTree;
//setting异步加载的设置
var setting = {
async: {
enable: true, //表示异步加载生效
url: "../Ajax/MajorData.aspx", // 异步加载时访问的页面
autoParam: ["id"], // 异步加载时自动提交的父节点属性的参数
otherParam: ["ajaxMethod", 'AnsyData'], //ajax请求时提交的参数
type: 'post',
dataType: 'json'
},
checkable: true,
showIcon: true,
showLine: true, // zTree显示连接线
data: { //用pId来标识父子节点的关系
simpleData: {
enable: true
}
},
expandSpeed: "", // 设置 zTree 节点展开、折叠的动画速度,默认为"fast",""表示无动画
callback: { // 回调函数
onClick: zTreeOnClick, // 单击鼠标事件
asyncSuccess: zTreeOnAsyncSuccess //异步加载成功事件
}
};
$(document).ready(function () {
InitMajor();
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
//初始化加载节点
function InitMajor() {
$.ajax({
url: '../Ajax/MajorData.aspx',
type: 'post',
dataType: 'json',
async: false,
data: { 'ajaxMethod': 'FirstAnsyData' },
success: function (data) {
zNodes = data;
}
});
};
//单击时获取zTree节点的Id,和value的值
function zTreeOnClick(event, treeId, treeNode, clickFlag) {
var treeValue = treeNode.id + "," + treeNode.name;
//单击给文本框赋值
var Id = treeNode.pId;
var v = "";
if (Id == '' || Id == undefined || Id == null) {
v = treeNode.name;
}
else {
v = treeNode.name;
}
//这里获取到目录树点击后的值
window.returnValue = treeNode.id + "|" + treeNode.name;
window.close();
};
function zTreeOnAsyncSuccess(event, treeId, treeNode, msg) {
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div style="text-align: center;" class="midtitle">
专业类别
</div>
<div class="midtitle">
<ul id="treeDemo" class="ztree"></ul>
</div>
</div>
</form>
</body>
</html>

===========================================================================如果觉得对您有帮助,微信扫一扫支持一下:

相关文章推荐
- asp.net ToString()格式汇总
- ASP.NET Excel数据导入数据库---2
- Manual Jasper Reports Deployment on JasperReports Server Distilled
- Asp.Net 导入Excel表格
- asp.net treeview遍历递归获取当前节点所有子级(含子级的子级)
- 【翻译】了解ASP.NET MVC的HTML助手
- ASP.NET AJAX
- ASP.NET MVC 路由进阶(之一)
- ASP.NET支持多语言<转>
- 超级简单:ASP.NET Localization (本地化,多语言)
- ASP.NET PipeLine #Reprinted#
- DEV-aspxgridview中的editform中上传的方法
- 如何在ASP.NET中获得客户端IP地址
- ASP.NET MVC程序中动态修改form的Action值
- ASP.NET MVC3 电影示例
- ASP.NET MVC3 电影示例
- ASP的2种开发模式
- ASP.NET MVC 中实现真实世界中的 OAuth 身份认证
- 使用ASP.NET web API创建REST服务(二)
- ASP.NET Web API与Rest web api(一)
