qt学习笔记(一)之Hello world
2015-07-09 14:50
381 查看
学习QT也一段时间了,今天又惊喜得到手了一本书。是时候开始记录下自己的qt学习之路了,好久没写博客了~~学习的点点滴滴还是非常重要的。
环境:Qt SDK 1.1.3 Qt版本是4.7.3
目前我对qt也不是很了解,部分细节之后会陆续介绍。
每个程序的开始都是Hello world,这里我们也不例外
启动Qt Creator后的主界面如下
1、

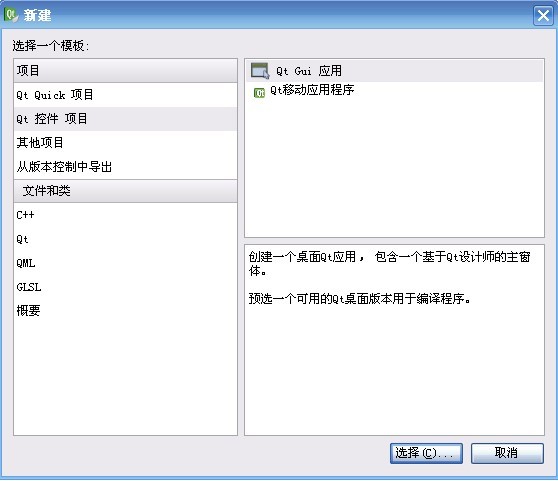
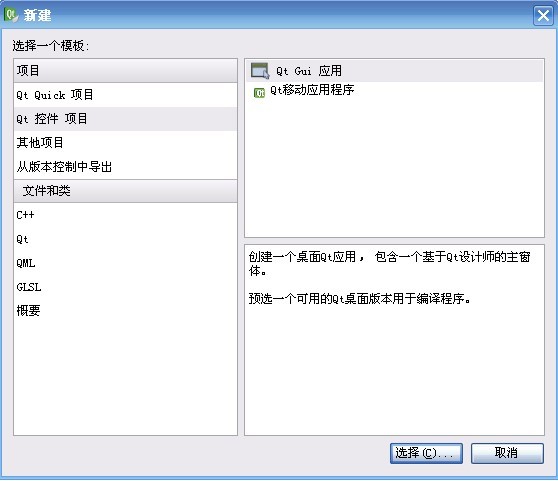
2、我们选择文件里面的新建文件或工程。下一步是命名工程名,这里注意一下,qt的工程路径是不能有中文的。

3、接下来我们可以设置类信息,我们可以创建基于某个基类的C++类,我们还可以选择创建界面,系统会创建一个*.ui的文件。我们还可以创建一个空的Qt项目,然后添加一个main.cpp,下面的程序 我是创建一个空的Qt项目。
4、我们再main.cpp里输入一下代码
[cpp] view
plaincopy
#include <QtGui>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget *pwidget = new QWidget; //create a new widget
QLabel label(pwidget); //label's parent is pwidget
// QLabel *label = new QLabel(pwidget);
label.setText(QObject::tr("Hello world")); //set the label text
pwidget->show(); //show the pwidget
return a.exec();
}
5、程序执行后的效果图

6、我们来分析下上面的程序
第一行是包含头文件。 我经常是直接包含QtGui。 我们可以打开QtGui 发现里面包含了很多模块的头文件。QtGui 定义了图形用户界面类
还有一个比较重要的头文件是QtCore,这是Qt4的基本模块,定义了其他模块使用的Qt核心的非GUI类
[cpp] view
plaincopy
QApplication a(argc, argv);
创建一个QApplication对象并将用户在控制台输入的参数传递给该应用程序对象。使用Qt设计的任何GUI程序,必须包含一个QApplication对象。
[cpp] view
plaincopy
QWidget *pwidget = new QWidget;
在这里我们创建一个窗口部件。
这里介绍下窗口和窗口部件的概念。
窗口:把一个图形用户界面称为窗口,它往往具有标题栏,窗口边框,能够通过鼠标拖动和改变大小等特性(如:对话框)。
窗口部件:它是对所有图形用户界面的统称,它既可以作为单独的窗口出现,也可以出现在一个窗口内部(如:标签)
[cpp] view
plaincopy
QLabel label(pwidget);
label.setText(QObject::tr("Hello world"));
创建一个标签,指定其父窗口为pwidget,并设定文本内容为Helloworld
[cpp] view
plaincopy
pwidget->show();
最后我们就可以显示pwidget了
QApplication::exec()语句的执行,将使得QtGUI进入一个主事件循环,直到程序中调用exit()、quit()或关闭应用程序的主窗口。主事件循环开始后,它将会接收用户界面事件以及其他事件源的事件,并向相应的窗口进行分发和处理。此外,它还完成Qt应用程序的初始化和应用程序运行结束后的善后处理,并提供会话管理(session management)
7、程序中使用中文
如果程序需要使用中文的话,我们必须在main.cpp里加入
[cpp] view
plaincopy
QTextCodec::setCodecForTr(QTextCodec::codecForLocale());
或者
[cpp] view
plaincopy
QTextCodec::setCodecForTr(QTextCodec::codecForName("gb18030"));
//字符集GB18030为国家标准
否则界面显示的中文会出现乱码。
环境:Qt SDK 1.1.3 Qt版本是4.7.3
目前我对qt也不是很了解,部分细节之后会陆续介绍。
每个程序的开始都是Hello world,这里我们也不例外
启动Qt Creator后的主界面如下
1、

2、我们选择文件里面的新建文件或工程。下一步是命名工程名,这里注意一下,qt的工程路径是不能有中文的。

3、接下来我们可以设置类信息,我们可以创建基于某个基类的C++类,我们还可以选择创建界面,系统会创建一个*.ui的文件。我们还可以创建一个空的Qt项目,然后添加一个main.cpp,下面的程序 我是创建一个空的Qt项目。
4、我们再main.cpp里输入一下代码
[cpp] view
plaincopy
#include <QtGui>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget *pwidget = new QWidget; //create a new widget
QLabel label(pwidget); //label's parent is pwidget
// QLabel *label = new QLabel(pwidget);
label.setText(QObject::tr("Hello world")); //set the label text
pwidget->show(); //show the pwidget
return a.exec();
}
5、程序执行后的效果图

6、我们来分析下上面的程序
第一行是包含头文件。 我经常是直接包含QtGui。 我们可以打开QtGui 发现里面包含了很多模块的头文件。QtGui 定义了图形用户界面类
还有一个比较重要的头文件是QtCore,这是Qt4的基本模块,定义了其他模块使用的Qt核心的非GUI类
[cpp] view
plaincopy
QApplication a(argc, argv);
创建一个QApplication对象并将用户在控制台输入的参数传递给该应用程序对象。使用Qt设计的任何GUI程序,必须包含一个QApplication对象。
[cpp] view
plaincopy
QWidget *pwidget = new QWidget;
在这里我们创建一个窗口部件。
这里介绍下窗口和窗口部件的概念。
窗口:把一个图形用户界面称为窗口,它往往具有标题栏,窗口边框,能够通过鼠标拖动和改变大小等特性(如:对话框)。
窗口部件:它是对所有图形用户界面的统称,它既可以作为单独的窗口出现,也可以出现在一个窗口内部(如:标签)
[cpp] view
plaincopy
QLabel label(pwidget);
label.setText(QObject::tr("Hello world"));
创建一个标签,指定其父窗口为pwidget,并设定文本内容为Helloworld
[cpp] view
plaincopy
pwidget->show();
最后我们就可以显示pwidget了
QApplication::exec()语句的执行,将使得QtGUI进入一个主事件循环,直到程序中调用exit()、quit()或关闭应用程序的主窗口。主事件循环开始后,它将会接收用户界面事件以及其他事件源的事件,并向相应的窗口进行分发和处理。此外,它还完成Qt应用程序的初始化和应用程序运行结束后的善后处理,并提供会话管理(session management)
7、程序中使用中文
如果程序需要使用中文的话,我们必须在main.cpp里加入
[cpp] view
plaincopy
QTextCodec::setCodecForTr(QTextCodec::codecForLocale());
或者
[cpp] view
plaincopy
QTextCodec::setCodecForTr(QTextCodec::codecForName("gb18030"));
//字符集GB18030为国家标准
否则界面显示的中文会出现乱码。
相关文章推荐
- 隐式共享:qt
- QTabBar 和 QTabWidget部件 页签
- mqtt push结构图
- 基于QT机械手臂示教器开发
- 丁林松老师的QT视频及教程源码,讲解比较基础适合新手
- 窗口最大化、最小化以及全屏显示
- 静态编译Qt5.4.1和Qt WebKit
- solaris11.2下编译QT-配置命令
- Qt 创建一个线程执行某个函数
- ROS学习手记 - 6 使用ROS中的工具:rqt_console & roslaunch & rosed
- OSGEarth嵌入Qt的QGraphicsView框架(二)
- OSGEarth嵌入Qt的QGraphicsView框架(一)
- qt5.5 windows
- vs2008环境下,编写qt定时器小例子。
- unbuntu 12.04新安装qt5.4配置及问题解决。
- unbuntu 12.04新安装qt5.4配置kit
- QThread的一种用法(转载)
- ubuntu 12.04安装qt5.4 编译程序cannot find -lGL问题
- 关于qt的http上传和下载资源的进度条显示
- Qt程序"没有找到mingwm10.dll"的解决办法
