Nginx与apache区别
2015-07-08 23:14
681 查看
apache:rewrite先比nginx强大,
nginx:轻量级,同样比起web服务,比apache占用更少的内存和资源,支持更多的并发连接,体现更高的效率
在高并发下情况下,nginx是Apache服务器不错的替代品,
因为nginx处理请求是异步非阻塞的。而apache是阻塞的。在高并发下nginx能保持低资源消耗高性能
高度模块化的设计,编写模块相对简单
Ngnix本身是一个反向代理服务器。
负载均衡能力突出。
Nginx既可以在内部直接支持Rails和php程序对外进行服务。
也可以支持作为HTTP代理服务器,对外进行服务
Nginx采用c进行编写
核心区别:
apache是同步多进程模块,一个连接对应一个进程
nginx是异步的,多个连接(万级别)可以对应一个进程
一般需要性能的web服务,用nginx,如果不求性能只求稳定,那就apache吧
apache的各种功能模块实现的比nginx好。(如ssl的模块,可配置项多)
epoll(freebsd上是kqueue)网络IO 模型是nginx处理性能高的根本理由
但是并是不所有情况下epoll都大获全胜。
如果本身提供静态服务的就只有寥寥几个文件,
apache的select模型或许比epoll更高性能
select:
socket数量限制:该模式可操作的Socket数由FD_SETSIZE决定:默认32*32=1024
操作限制:通过遍历FD_SETSIZE个socket来完成调度。【不管哪个socket是活跃的,都遍历一遍,这就apache慢的原因】
ePoll
socket数量无限制
操作无限制:基于内核提供的反射模式。有活跃Socket时,内核访问该Socket的callback,不需要遍历轮询(这就是nginx快的原因)
=====================part2===============================================
nginx安装:
安装依赖包:
1。libevent【很多软件都需要这个事件处理机制包,非常牛逼】
2.pcre-devel
步骤:
step1:检查pcre-devel是否已经安装
命令:rpm -ql pcre-devel
如果没有安装则,yum安装
yum -y install pcre-devel
step2:安装nginx
wget http://nginx.org/download/nginx-1.2.8.tar.gz
tar zxvfnginx-1.2.8.tar.gz
cd nginx-1.2.8
./configure
make&&make install;
Step 3:启动nginx服务并在客户端做测试
/usr/local/nginx/sbin/nginx
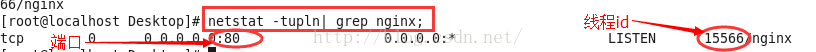
stpe4:查询nginx的启动状态
netstat
-tupln | grep nginx;

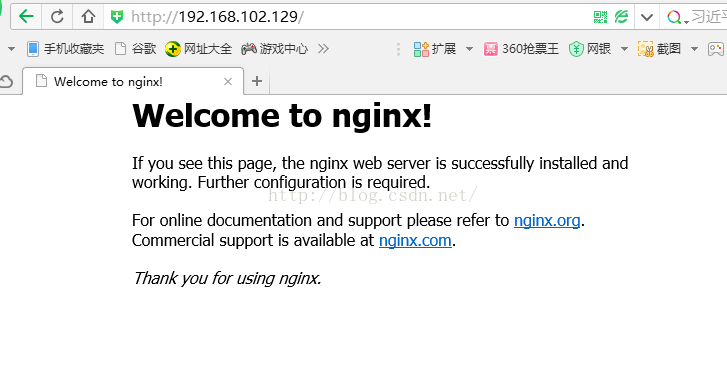
在浏览器直接输入ip地址访问就好了
如果不行,那就是可能是没有打开80端口,照着教程打开就好了

============================part3:静态网页的负载测试==========================
前面总是说nginx在处理静态网页方面性能优越于apache,那这里小编就来测试一下来试试
nginx的web站点主目录在/usr/local/nginx/html,
apache的web站点主目录在/var/www/html,
编写一个相同的静态页面分别放到两个web站点主目录
step 1:建立相同的测试页
# rm –rf /usr/local/nginx/html/index.html //删除原有的主页
# echo "This is testPage." >/usr/local/nginx/html/index.html
# echo "This is testPage." >/var/www/html/index.html
Step 2:ab工具测试nginx
# pkill nginx
# /usr/local/nginx/sbin/nginx &
# ab -c 1000 -n 5000 http://192.168.111.10:80/ # ab -c 1000 -n 10000 http://192.168.111.10:80/ #
ab -c 1000 -n 50000 http://192.168.111.10:80/
下面来测试一下apache的性能
# pkill nginx
# service httpd start
# ab -c 1000 -n 5000 http://192.168.111.10:80/
居然还没当掉,那就来个10000的试试
# ab -c 1000 -n 10000 http://192.168.111.10:80/
好吧来50000的
#
ab -c 1000 -n 50000 http://192.168.111.10:80/
这样就down掉了
结论:nginx在处理静态页面方面确实很出色
=======================Project4:nginx实现虚拟主机=================================
Nginx的配置文件是比较简洁啦,配置起来也不是那么麻烦
基于IP的虚拟主机
Step 1:准备工作
增加一个网卡地址(原有的是192.168.111.10)
# ifconfig eth0:0 192.168.111.20
建立两个站点目录
# mkdir /website1
# mkdir /website2
建立两个存放日志的目录
# mkdir /var/log/nginx/website1
# mkdir /var/log/nginx/website2
创建两个测试页
# echo "This is website1" >/website1/index.html
# echo "This is website2" >/website2/index.html
Step 2:修改配置文件【nginx-1.2.8/conf/nginx.conf】,
原有的配置文件中默认有一个server节点,修改一下,
然后再添加一个server节点
server {
listen 192.168.111.10:80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/website1/access.log;
error_log /var/log/nginx/website1/error.log;
location / {
root /website1;
index index.html index.htm;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 192.168.111.20:80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/website2/access.log;
error_log /var/log/nginx/website2/error.log;
location / {
root /website2;
index index.html index.htm;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
Step 3:停掉原有的apache服务
# service httpd stop
# /usr/local/nginx/sbin/nginx &
Step 4:在客户机分别访问站点试试
地址栏输入:192.168.1.10
地址栏输入:192.168.1.20
基于主机头的虚拟主机
Step 1:修改配置文件
server {
listen 192.168.111.10:80;
server_name www.website1.com;
#charset koi8-r;
access_log /var/log/nginx/website1/access.log;
error_log /var/log/nginx/website1/error.log;
location / {
root /website1;
index index.html index.htm;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 192.168.111.20:80;
server_name www.website2.com;
#charset koi8-r;
access_log /var/log/nginx/website2/access.log;
error_log /var/log/nginx/website2/error.log;
location / {
root /website2;
index index.html index.htm;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
Step 2:修改本机的hosts文件,并重启nginx服务
192.168.111.10 www.website1.com
192.168.111.10 www.website2.com
# pkill nginx
# /usr/local/nginx/sbin/nginx &
Step 3:在浏览器分别输入www.website1.com和www.website2.com试试
nginx:轻量级,同样比起web服务,比apache占用更少的内存和资源,支持更多的并发连接,体现更高的效率
在高并发下情况下,nginx是Apache服务器不错的替代品,
因为nginx处理请求是异步非阻塞的。而apache是阻塞的。在高并发下nginx能保持低资源消耗高性能
高度模块化的设计,编写模块相对简单
Ngnix本身是一个反向代理服务器。
负载均衡能力突出。
Nginx既可以在内部直接支持Rails和php程序对外进行服务。
也可以支持作为HTTP代理服务器,对外进行服务
Nginx采用c进行编写
核心区别:
apache是同步多进程模块,一个连接对应一个进程
nginx是异步的,多个连接(万级别)可以对应一个进程
一般需要性能的web服务,用nginx,如果不求性能只求稳定,那就apache吧
apache的各种功能模块实现的比nginx好。(如ssl的模块,可配置项多)
epoll(freebsd上是kqueue)网络IO 模型是nginx处理性能高的根本理由
但是并是不所有情况下epoll都大获全胜。
如果本身提供静态服务的就只有寥寥几个文件,
apache的select模型或许比epoll更高性能
select:
socket数量限制:该模式可操作的Socket数由FD_SETSIZE决定:默认32*32=1024
操作限制:通过遍历FD_SETSIZE个socket来完成调度。【不管哪个socket是活跃的,都遍历一遍,这就apache慢的原因】
ePoll
socket数量无限制
操作无限制:基于内核提供的反射模式。有活跃Socket时,内核访问该Socket的callback,不需要遍历轮询(这就是nginx快的原因)
=====================part2===============================================
nginx安装:
安装依赖包:
1。libevent【很多软件都需要这个事件处理机制包,非常牛逼】
2.pcre-devel
步骤:
step1:检查pcre-devel是否已经安装
命令:rpm -ql pcre-devel
如果没有安装则,yum安装
yum -y install pcre-devel
step2:安装nginx
wget http://nginx.org/download/nginx-1.2.8.tar.gz
tar zxvfnginx-1.2.8.tar.gz
cd nginx-1.2.8
./configure
make&&make install;
Step 3:启动nginx服务并在客户端做测试
/usr/local/nginx/sbin/nginx
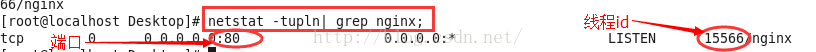
stpe4:查询nginx的启动状态
netstat
-tupln | grep nginx;

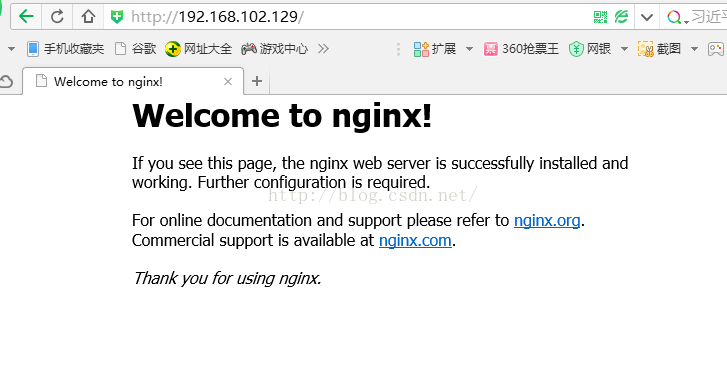
在浏览器直接输入ip地址访问就好了
如果不行,那就是可能是没有打开80端口,照着教程打开就好了

============================part3:静态网页的负载测试==========================
前面总是说nginx在处理静态网页方面性能优越于apache,那这里小编就来测试一下来试试
nginx的web站点主目录在/usr/local/nginx/html,
apache的web站点主目录在/var/www/html,
编写一个相同的静态页面分别放到两个web站点主目录
step 1:建立相同的测试页
# rm –rf /usr/local/nginx/html/index.html //删除原有的主页
# echo "This is testPage." >/usr/local/nginx/html/index.html
# echo "This is testPage." >/var/www/html/index.html
Step 2:ab工具测试nginx
# pkill nginx
# /usr/local/nginx/sbin/nginx &
# ab -c 1000 -n 5000 http://192.168.111.10:80/ # ab -c 1000 -n 10000 http://192.168.111.10:80/ #
ab -c 1000 -n 50000 http://192.168.111.10:80/
下面来测试一下apache的性能
# pkill nginx
# service httpd start
# ab -c 1000 -n 5000 http://192.168.111.10:80/
居然还没当掉,那就来个10000的试试
# ab -c 1000 -n 10000 http://192.168.111.10:80/
好吧来50000的
#
ab -c 1000 -n 50000 http://192.168.111.10:80/
这样就down掉了
结论:nginx在处理静态页面方面确实很出色
=======================Project4:nginx实现虚拟主机=================================
Nginx的配置文件是比较简洁啦,配置起来也不是那么麻烦
基于IP的虚拟主机
Step 1:准备工作
增加一个网卡地址(原有的是192.168.111.10)
# ifconfig eth0:0 192.168.111.20
建立两个站点目录
# mkdir /website1
# mkdir /website2
建立两个存放日志的目录
# mkdir /var/log/nginx/website1
# mkdir /var/log/nginx/website2
创建两个测试页
# echo "This is website1" >/website1/index.html
# echo "This is website2" >/website2/index.html
Step 2:修改配置文件【nginx-1.2.8/conf/nginx.conf】,
原有的配置文件中默认有一个server节点,修改一下,
然后再添加一个server节点
server {
listen 192.168.111.10:80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/website1/access.log;
error_log /var/log/nginx/website1/error.log;
location / {
root /website1;
index index.html index.htm;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 192.168.111.20:80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/website2/access.log;
error_log /var/log/nginx/website2/error.log;
location / {
root /website2;
index index.html index.htm;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
Step 3:停掉原有的apache服务
# service httpd stop
# /usr/local/nginx/sbin/nginx &
Step 4:在客户机分别访问站点试试
地址栏输入:192.168.1.10
地址栏输入:192.168.1.20
基于主机头的虚拟主机
Step 1:修改配置文件
server {
listen 192.168.111.10:80;
server_name www.website1.com;
#charset koi8-r;
access_log /var/log/nginx/website1/access.log;
error_log /var/log/nginx/website1/error.log;
location / {
root /website1;
index index.html index.htm;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 192.168.111.20:80;
server_name www.website2.com;
#charset koi8-r;
access_log /var/log/nginx/website2/access.log;
error_log /var/log/nginx/website2/error.log;
location / {
root /website2;
index index.html index.htm;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
Step 2:修改本机的hosts文件,并重启nginx服务
192.168.111.10 www.website1.com
192.168.111.10 www.website2.com
# pkill nginx
# /usr/local/nginx/sbin/nginx &
Step 3:在浏览器分别输入www.website1.com和www.website2.com试试
相关文章推荐
- mysql+nginx+php
- Ubuntu如何搭建Django与Flup和Nginx环境?
- Nginx事件处理中的connection和read、write事件的关联
- 纯手工玩转 Nginx 日志
- nginx 配置从零开始
- nginx中针对目录进行IP限制
- 开启Nginx的gzip压缩功能详解
- Nginx负载均衡配置实例详解
- nginx 简介篇
- NGINX介绍及参数
- Nginx负载均衡配置实例详解
- 源码安装Nginx及配置文件详解
- CENTOS 6.5 配置YUM安装NGINX
- FastDFS+Nginx轻量级分布式文件系统安装使用
- sendfile优化文件拷贝
- centos+mono+nginx+jexus 搭建linux下c#运行环境测试
- nginx平台初探(100%) — Nginx开发从入门到精通
- linux/centos下安装nginx(rpm安装和源码安装)详细步骤
- nginx与php整合
- linux下安装nginx
