html5之meta标签viewport应用
2015-06-29 18:02
716 查看
在html5移动页面中,viewport定义必不可少。
首先了解下关于viewport的概念:
先了解移动设备的屏幕尺寸和设备尺寸:
iPhone3 设备尺寸 320*480 ; 屏幕尺寸 320*480
iPhone4 设备尺寸 320*480 ; 屏幕尺寸 640*960
iPhone5 设备尺寸 320*568 ; 屏幕尺寸 640*1136
从iPhone3到iPhone4,设备尺寸没变的情况下,屏幕尺寸放大了一倍;viewport也应运而生,即屏幕尺寸。
示例:
关于 viewport 参数定义:
width、height 可以定义值,或者 device-width | device-height 设备的宽高
initial-scale 初始缩放比例,即页面第一次 load 的时候缩放比例。这是一个浮点值,是页面大小的一个乘数。例如,如果你设置初始缩放为“1.0”,那么,web页面在展现的时候就会以target density分辨率的1:1来展现。如果你设置为“2.0”,那么这个页面就会放大为2倍。
maximum-scale:
允许用户缩放到的最大比例。这也是一个浮点值,用以指出页面大小与屏幕大小相比的最大乘数。例如,如果你将这个值设置为“2.0”,那么这个页面与target size相比,最多能放大2倍。
minimum-scale:
允许用户缩放到的最小比例。
user-scalable:
用户是否可以手动缩放,如果设置为yes则是允许用户对其进行改变,反之为no。默认值是yes。
所有的缩放值都必须在0.01–10的范围之内。
例:
1.设置屏幕宽度为设备宽度,禁止用户手动调整缩放;
2.设置屏幕密度为高频,中频,低频自动缩放,禁止用户手动调整缩放。
maximum-scale都将被忽略,因为根本不可能缩放。
target-densitydpi:
一个屏幕像素密度是由屏幕分辨率决定的,通常定义为每英寸点的数量(dpi)。Android支持三种屏幕像素密度:低像素密度,中像素密度,高像素密度。一个低像素密度的屏幕每英寸上的像素点更少,而一个高像素密度的屏幕每英寸上的像素点更多。Android Browser和WebView默认屏幕为中像素密度。
target-densitydpi 属性的取值范围
device-dpi: 使用设备原本的 dpi 作为目标 dp。 不会发生默认缩放。
high-dpi: 使用hdpi 作为目标 dpi。 中等像素密度和低像素密度设备相应缩小。
medium-dpi: 使用mdpi作为目标 dpi。 高像素密度设备相应放大, 像素密度设备相应缩小。这是默认的target density。
low-dpi: 使用mdpi作为目标 dpi。中等像素密度和高像素密度设备相应放大。
<value>: 指定一个具体的dpi 值作为target dpi. 这个值的范围必须在70–400之间。
总结应用
一:target-densitydpi=device-dpi
屏幕分辨率采用设备分辨率,保持不变。
二:宽度定义,目前主流的宽度为640,也可以定义为设备宽度(device-width);高度自适应,这里不定义
三:禁止用户缩放比例:user-scalable=no
实践出真知,代码如下
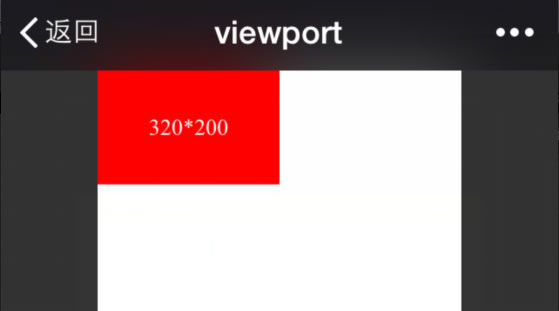
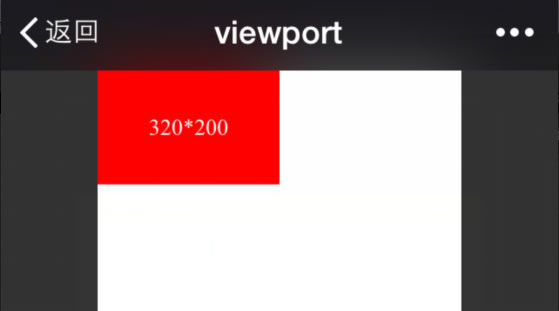
首先,viewport 的 contant为空,即保持默认,用手机预览后发现,两边有黑色空白区,红色背景宽是白色的一半,保持定义的比例。

将代码稍稍修改下,

看到白色区域撑满整个屏幕,原本定义320宽的红色背景也撑满了
此时需要注意的事,如果宽度定义为设备宽度,可配合缩放比例进行设置,即:initial-scale
具体比例值因设备而异,iPhone4,5,6都是2倍,iPhone6 plus为3倍,另外很多三星的手机也是3倍。
所以在宽度设为设备宽度的情况下,样式定义的时候都要进行缩放,如320*200的图片,需要将图片处理为:320*200,样式定义为:160*150。
再修改下代码,也是最为推荐的:
将宽度设为640,因为目前主流 的设备宽度为640,样式上不用特殊处理,与PC书写保持一致。
整理结束。
首先了解下关于viewport的概念:
先了解移动设备的屏幕尺寸和设备尺寸:
iPhone3 设备尺寸 320*480 ; 屏幕尺寸 320*480
iPhone4 设备尺寸 320*480 ; 屏幕尺寸 640*960
iPhone5 设备尺寸 320*568 ; 屏幕尺寸 640*1136
从iPhone3到iPhone4,设备尺寸没变的情况下,屏幕尺寸放大了一倍;viewport也应运而生,即屏幕尺寸。
示例:
<meta name="viewport" content="..." />
关于 viewport 参数定义:
<meta name=”viewport” content=” height = [pixel_value | device-height] , width = [pixel_value | device-width ] , initial-scale = float_value , minimum-scale = float_value , maximum-scale = float_value , user-scalable = [yes | no] , target-densitydpi = [dpi_value | device-dpi | high-dpi | medium-dpi | low-dpi] />
width、height 可以定义值,或者 device-width | device-height 设备的宽高
initial-scale 初始缩放比例,即页面第一次 load 的时候缩放比例。这是一个浮点值,是页面大小的一个乘数。例如,如果你设置初始缩放为“1.0”,那么,web页面在展现的时候就会以target density分辨率的1:1来展现。如果你设置为“2.0”,那么这个页面就会放大为2倍。
maximum-scale:
允许用户缩放到的最大比例。这也是一个浮点值,用以指出页面大小与屏幕大小相比的最大乘数。例如,如果你将这个值设置为“2.0”,那么这个页面与target size相比,最多能放大2倍。
minimum-scale:
允许用户缩放到的最小比例。
user-scalable:
用户是否可以手动缩放,如果设置为yes则是允许用户对其进行改变,反之为no。默认值是yes。
所有的缩放值都必须在0.01–10的范围之内。
例:
1.设置屏幕宽度为设备宽度,禁止用户手动调整缩放;
2.设置屏幕密度为高频,中频,低频自动缩放,禁止用户手动调整缩放。
maximum-scale都将被忽略,因为根本不可能缩放。
target-densitydpi:
一个屏幕像素密度是由屏幕分辨率决定的,通常定义为每英寸点的数量(dpi)。Android支持三种屏幕像素密度:低像素密度,中像素密度,高像素密度。一个低像素密度的屏幕每英寸上的像素点更少,而一个高像素密度的屏幕每英寸上的像素点更多。Android Browser和WebView默认屏幕为中像素密度。
target-densitydpi 属性的取值范围
device-dpi: 使用设备原本的 dpi 作为目标 dp。 不会发生默认缩放。
high-dpi: 使用hdpi 作为目标 dpi。 中等像素密度和低像素密度设备相应缩小。
medium-dpi: 使用mdpi作为目标 dpi。 高像素密度设备相应放大, 像素密度设备相应缩小。这是默认的target density。
low-dpi: 使用mdpi作为目标 dpi。中等像素密度和高像素密度设备相应放大。
<value>: 指定一个具体的dpi 值作为target dpi. 这个值的范围必须在70–400之间。
总结应用
<meta name="viewport" content="width=640,user-scalable=no, target-densitydpi=device-dpi" />
一:target-densitydpi=device-dpi
屏幕分辨率采用设备分辨率,保持不变。
二:宽度定义,目前主流的宽度为640,也可以定义为设备宽度(device-width);高度自适应,这里不定义
三:禁止用户缩放比例:user-scalable=no
实践出真知,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>viewport</title>
<meta name="viewport" content="">
<style>
html,body{height: 100%;overflow: hidden;}
body{font-size: 40px;margin: 0;padding: 0;background: #333}
.viewport{height: 100%;width: 640px;margin: 0 auto;background: #fff}
.viewport > .container{height: 1000%}
.container > section{height: 10%;overflow: hidden;}
.box{width: 320px;height: 200px;background: #f00;color: #fff;text-align: center;line-height: 200px}
</style>
</head>
<body>
<div class="viewport">
<div class="container">
<section><div class="box">320*200</div></section>
</div>
</div>
</body>
</html>首先,viewport 的 contant为空,即保持默认,用手机预览后发现,两边有黑色空白区,红色背景宽是白色的一半,保持定义的比例。

将代码稍稍修改下,
<meta name="viewport" content="width=device-width,user-scalable=no">

看到白色区域撑满整个屏幕,原本定义320宽的红色背景也撑满了
此时需要注意的事,如果宽度定义为设备宽度,可配合缩放比例进行设置,即:initial-scale
具体比例值因设备而异,iPhone4,5,6都是2倍,iPhone6 plus为3倍,另外很多三星的手机也是3倍。
所以在宽度设为设备宽度的情况下,样式定义的时候都要进行缩放,如320*200的图片,需要将图片处理为:320*200,样式定义为:160*150。
再修改下代码,也是最为推荐的:
<meta name="viewport" content="width=640,user-scalable=no,target-densitydpi=device-dpi">
将宽度设为640,因为目前主流 的设备宽度为640,样式上不用特殊处理,与PC书写保持一致。
整理结束。
相关文章推荐
- html5学习笔记(2)
- html5学习笔记(1)简介
- 利用html5中的localStorage获取网页被访问的次数
- html5的本地存储localStorage和sessionStorage
- HTML5 data-* 自定义属性
- HTML5图片旋转
- 使用jTopo给Html5 Canva中绘制的元素添加鼠标事件_html5教程技巧
- 使用jTopo给Html5 Canva中绘制的元素添加鼠标事件_html5教程技巧
- 使用jTopo给Html5 Canva中绘制的元素添加鼠标事件_html5教程技巧
- HTML5的data-*自定义属性
- 给你推荐10款优秀的 HTML5 动画工具
- HTML5 history API,创造更好的浏览体验
- Html5无刷新修改Url,history pushState/replaceState
- 离线安装Cloudera Manager5.3.4与CDH5.3.4(二)
- HTML4.01与HTML5标签
- HTML5中的Range对象的研究
- 离线安装Cloudera Manager5.3.4与CDH5.3.4(一)
- HTML学习笔记(五)_HTML5表单相关元素和属性
- HTML学习笔记(四)_HTML5常用元素与属性
- HTML学习笔记(三)_HTML5常用元素与属性
