标签之美九——列表
2015-06-28 00:00
459 查看
标签之美——列表
列表是网页排序中时常会用到的一个元素。一、无序列表
1、无序列表的标签
无序列表使用<ul></ul>来定义标签的开始和结束。使用<li></li>来设置标签项,示例如下:<body> <ul> <li>title1</li><li>title2</li><li>title3</li> </ul> </body>
效果如下:

2、无序列表标签的样式
标签的type属性可以设置其样式:实心圆样式:disc
这个样式就是默认的样式,效果如上图
空心圆样式:circle
示例如下:
<body> <ul type="circle"> <li>title1</li><li>title2</li><li>title3</li> </ul> </body>
效果如下:

方块样式:square
效果如下:

二、有序列表
1、有序列表的标签
有序列表的开始和结束使用<ol></ol>来定义,同样使用<li></li>来定义列表项,示例如下:<body> <ol type="square"> <li>title1</li><li>title2</li><li>title3</li> </ol> </body>
效果如下:

2、有序列表的样式
数字标号的样式:type=1这个样式为默认的样式,效果如上。
大写字母的标签:type=A
效果如下:

小写字母样式:type=a

大写罗马数字样式:type=I

小写罗马数字样式:type=i

三、列表的嵌套
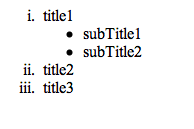
列表可以进行嵌套,形式如下:<body> <ol type="i"> <li>title1</li> <ul type="disc"> <li>subTitle1</li><li>subTitle2</li> </ul> <li>title2</li><li>title3</li> </ol> </body>
效果如下:

专注技术,热爱生活,交流技术,也做朋友。
——珲少 QQ群:203317592
相关文章推荐
- 在Windows 8.1的IE 11中屏蔽双击放大功能
- 访问控制列表概述
- 通过Mootools 1.2来操纵HTML DOM元素
- WEB标准网页布局中尽量不要使用的HTML标签
- 路由器访问列表的应用
- Flash 与 html 的一些实用技巧
- html工作中表格<tbody>标签的使用技巧
- HTML 向 XHTML1.0 兼容性指导
- C#自写的一个HTML解析类(类似XElement语法)
- VBS CHR码值对应列表
- Perl中的列表和数组学习笔记
- 没有文件大小限制并免费的PDF到HTML转换工具
- css实现气泡框效果(实例加图解)
- html链接与文本标签们
- html活用软字符连接符
- 浅谈html中id和name的区别实例代码
- HTML <!DOCTYPE> 标签
- 鼠标滑过 放大显示效果的列表
- asp中实现清除html的函数
