简介AngularJS中使用factory和service的方法
2015-06-17 10:58
1466 查看
AngularJS支持使用服务的体系结构“关注点分离”的概念。服务是JavaScript函数,并负责只做一个特定的任务。这也使得他们即维护和测试的单独实体。控制器,过滤器可以调用它们作为需求的基础。服务使用AngularJS的依赖注入机制注入正常。
AngularJS提供例如许多内在的服务,如:$http, $route, $window, $location等。每个服务负责例如一个特定的任务,$http是用来创建AJAX调用,以获得服务器的数据。 $route用来定义路由信息等。内置的服务总是前缀$符号。
有两种方法来创建服务。
- 工厂
- 服务
使用工厂方法
使用工厂方法,我们先定义一个工厂,然后分配方法给它。
var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});
使用服务方法
使用服务的方法,我们定义了一个服务,然后分配方法。还注入已经可用的服务。
mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
例子
下面的例子将展示上述所有指令。
testAngularJS.html
<html>
<head>
<title>Angular JS Forms</title>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="mainApp" ng-controller="CalcController">
<p>Enter a number: <input type="number" ng-model="number" />
<button ng-click="square()">X<sup>2</sup></button>
<p>Result: {{result}}</p>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
<script>var mainApp = angular.module("mainApp", []);
mainApp.factory('MathService', function() {
var factory = {};
factory.multiply = function(a, b) {
return a * b
}
return factory;
});mainApp.service('CalcService', function(MathService){
this.square = function(a) {
return MathService.multiply(a,a);
}
});
mainApp.controller('CalcController', function($scope, CalcService) {
$scope.square = function() {
$scope.result = CalcService.square($scope.number);
}
});
</script>
</body>
</html>
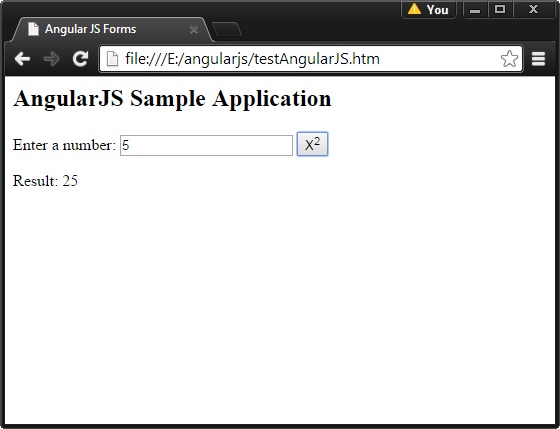
结果
在Web浏览器打开textAngularJS.html。看到结果如下。

您可能感兴趣的文章:
- AngularJS之自定义服务详解(factory、service、provider)
- AngularJS自定义服务与fliter的混合使用
- Angularjs 自定义服务的三种方式(推荐)
- AngularJs自定义服务之实现签名和加密
- 详解AngularJS controller调用factory
- angularjs封装$http为factory的方法
- angularJS Provider、factory、service详解及实例代码
- angularjs自定义ng-model标签的属性
- 详解AngularJS中自定义过滤器
- AngularJS创建自定义指令的方法详解
- AngularJS基于factory创建自定义服务的方法详解
相关文章推荐
- angularJS 中$attrs方法使用指南
- 创建你的第一个AngularJS应用的方法
- 简介AngularJS的视图功能应用
- AngularJS语法详解
- angularjs中的e2e测试实例
- AngularJS + Node.js + MongoDB开发的基于高德地图位置的通讯录
- 举例讲解AngularJS中的模块
- AngularJS的内置过滤器详解
- angularJS结合canvas画图例子
- 教你用AngularJS框架一行JS代码实现控件验证效果
- AngularJS入门教程(零):引导程序
- AngularJS基础学习笔记之简单介绍
- 简介AngularJS的HTML DOM支持情况
- AngularJS学习笔记之ng-options指令
- 整理AngularJS中的一些常用指令
- AngularJS入门教程(二):AngularJS模板
- ANGULARJS中用NG-BIND指令实现单向绑定的例子
- AngularJS入门教程之Hello World!
- AngularJS基础知识
- Angularjs编写KindEditor,UEidtor,jQuery指令
