cocos2d-x 贝塞尔曲线的简单运用(CCBezierTo,CCBezierBy)
2015-06-07 21:07
507 查看
http://blog.csdn.net/we000636/article/details/8616355
一.贝赛尔曲线简介
贝塞尔曲线是应用于二维图形应用程序的数学曲线。曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。滑动两个中间点,贝塞尔曲线的形状会发生变化

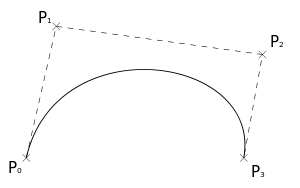
图1
p0起点,p3是终点,p1,p2是控制点
http://en.wikipedia.org/wiki/B%C3%A9zier_curve
贝兹曲线的描述结构体如下:
CCBezier这个action是以当前位置为起始点的,描述结构体则指明它的目的地,控制点1和控制点2.
当两个控制都在以起点终点为连线的的一个面时,它的路径如图1所示,两个控制点的位置将决定曲线的形状
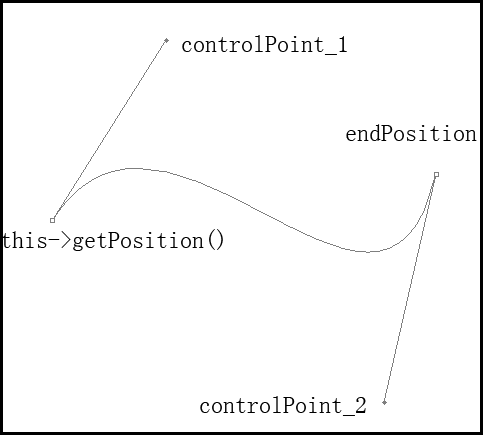
以起点到终于为连线,两个控制点分别在两面时,它的路径如图2所示,下图。同样,控制点位置将决定曲线形状

图2
注意,当使用CCBezierTo时,ccBezierConfig的点都是绝对坐标点。但如果使用CCBezierBy,ccBezierConfig的点都是相对坐标点。这点要谨记。
一.贝赛尔曲线简介
贝塞尔曲线是应用于二维图形应用程序的数学曲线。曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。滑动两个中间点,贝塞尔曲线的形状会发生变化

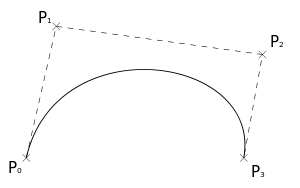
图1
p0起点,p3是终点,p1,p2是控制点
http://en.wikipedia.org/wiki/B%C3%A9zier_curve
贝兹曲线的描述结构体如下:
/** @typedef bezier configuration structure
*/
typedef struct _ccBezierConfig {
//! end position of the bezier
CCPoint endPosition;
//! Bezier control point 1
CCPoint controlPoint_1;
//! Bezier control point 2
CCPoint controlPoint_2;
} ccBezierConfig;CCBezier这个action是以当前位置为起始点的,描述结构体则指明它的目的地,控制点1和控制点2.
当两个控制都在以起点终点为连线的的一个面时,它的路径如图1所示,两个控制点的位置将决定曲线的形状
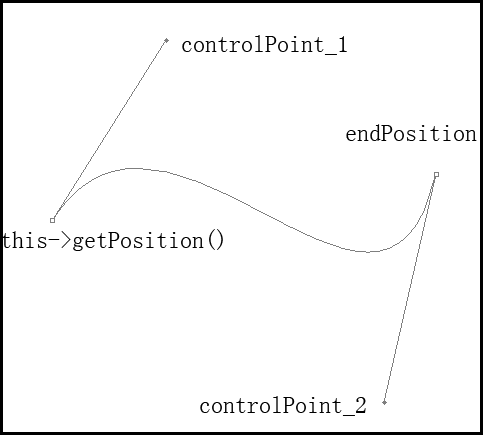
以起点到终于为连线,两个控制点分别在两面时,它的路径如图2所示,下图。同样,控制点位置将决定曲线形状

图2
注意,当使用CCBezierTo时,ccBezierConfig的点都是绝对坐标点。但如果使用CCBezierBy,ccBezierConfig的点都是相对坐标点。这点要谨记。
相关文章推荐
- 解决cocos2d-x-3.1.1新androidproject
- cocos2d-x-3.6 引擎基础概念
- cocos2d-x改底层之动态改变UIListView中的某项在链表中的位置
- cocos2d-x改底层之获取UIListView的实际内容大小
- cocos2d触摸事件处理机制(2.x和3.x变化)
- cocos2dx-js 集成google play service和admob--------错误处理
- Cocos2d-x坐标系介绍
- cocos2dx 3.2 + vs2012 + win7 工具栏<本地Windows调试器>不见了
- Cocos2d-x 输出中文和版权符号的方法
- Cocos 随写
- 【我所理解的Cocos2d-x】第六章 精灵Sprite 读书笔记
- 我的Cocos2d-x学习笔记(二十三)数据持久化之CCUserDefault
- cocos2d开发学习五:精灵节点CCSpriteBatchNode的渲染和纹理集Texture Atlases内存优化
- 我的Cocos2d-x学习笔记(二十二)CCTextFieldTTF (文字输入)、CCTextFieldDelegate(输入通知事件)
- Cocos2d-x粒子系统
- cocos2d-x Tests讲解三:Particle System(粒子系统)
- 我的Cocos2d-x学习笔记(二十一)内置粒子系统、使用粒子特效文件
- quick Cocos 2dx 学习网站
- 我的Cocos2d-x学习笔记(二十)音乐与音效
- Cocos2d-x使用python创建项目出现WindowsError3错误的解决方案
