用HTML5做的导航条(步骤非常详细)
2015-05-27 11:37
393 查看
转载请注明出处:http://blog.csdn.net/lindonglian
首先准备网页背景图片和导航背景图片,放在同一目录下的images文件夹中

编写html文件
接下来写样式表,常规放在同一目录下的styles文件夹中
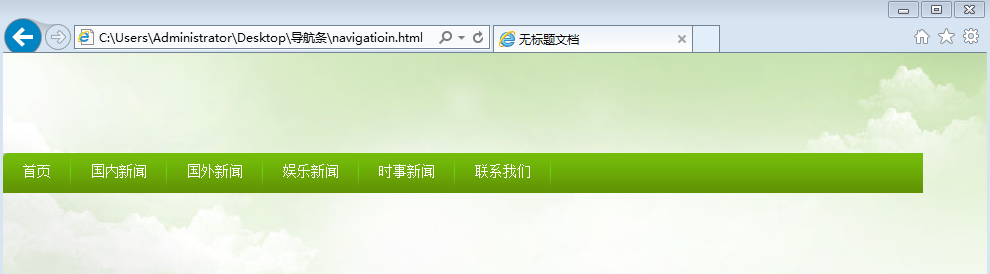
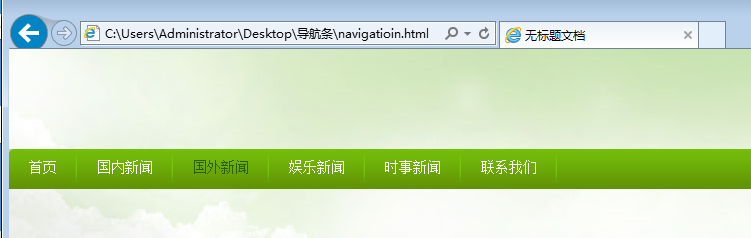
看看样式带来的变化
给网页添加背景图片

加个导航

无序列表

让链接横排


鼠标经过该链接,呈现深绿色

首先准备网页背景图片和导航背景图片,放在同一目录下的images文件夹中

编写html文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <link href="styles/navigation.css" rel="stylesheet" type="text/css"/> </head> <body> <header> <nav> <ul> <li><a href="#" title="首页" target="_blank">首页</a></li> <li><a href="#" title="国内新闻" target="_blank">国内新闻</a></li> <li><a href="#" title="国外新闻" target="_blank">国外新闻</a></li> <li><a href="#" title="娱乐新闻" target="_blank">娱乐新闻</a></li> <li><a href="#" title="时事新闻" target="_blank">时事新闻</a></li> <li><a href="#" title="联系我们" target="_blank">联系我们</a></li> </ul> </nav> </header> </body> </html>
接下来写样式表,常规放在同一目录下的styles文件夹中
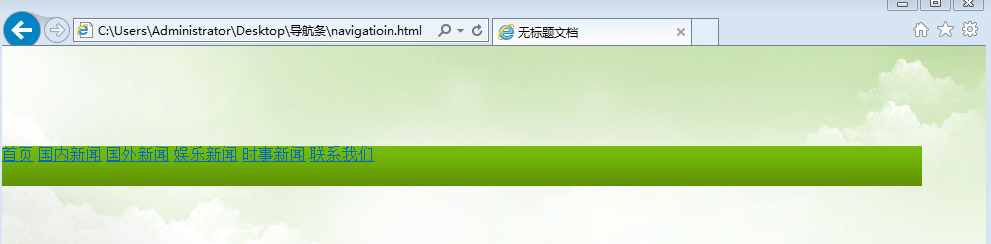
看看样式带来的变化
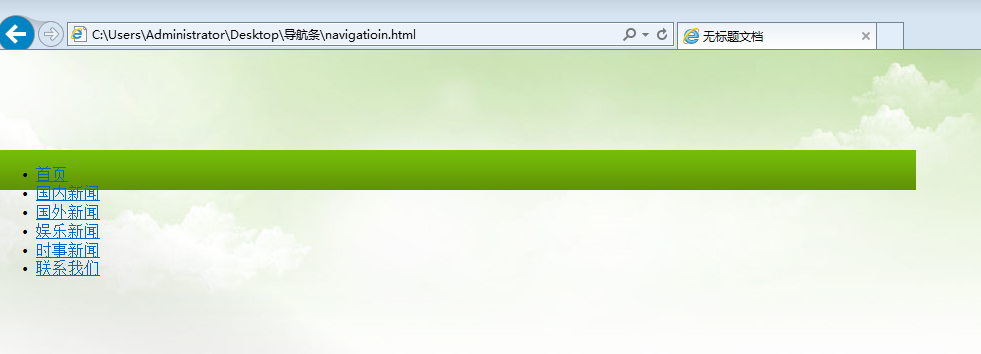
给网页添加背景图片
@charset "utf-8";
body{
margin:0px;
background-image:url(../images/bg.jpg);
background-repeat:no-repeat;
width:800px;
}
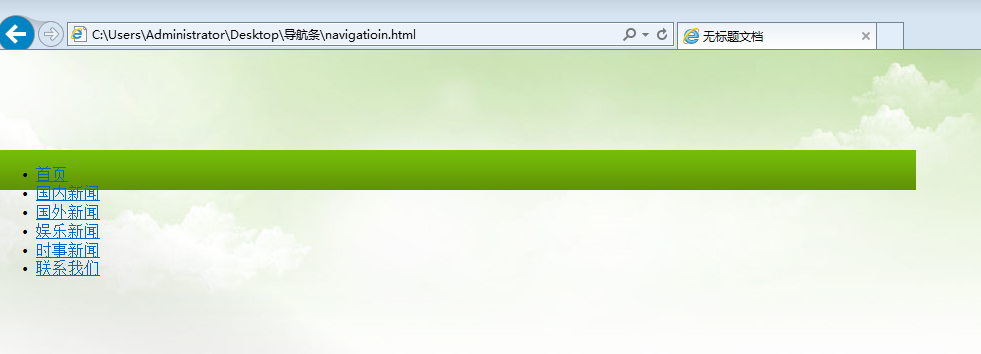
加个导航
nav{
float: left;
width:920px;
height:40px;
background-image:url(../images/nav.jpg);
margin: 100px 0 0 0;
padding: 0 ;
}
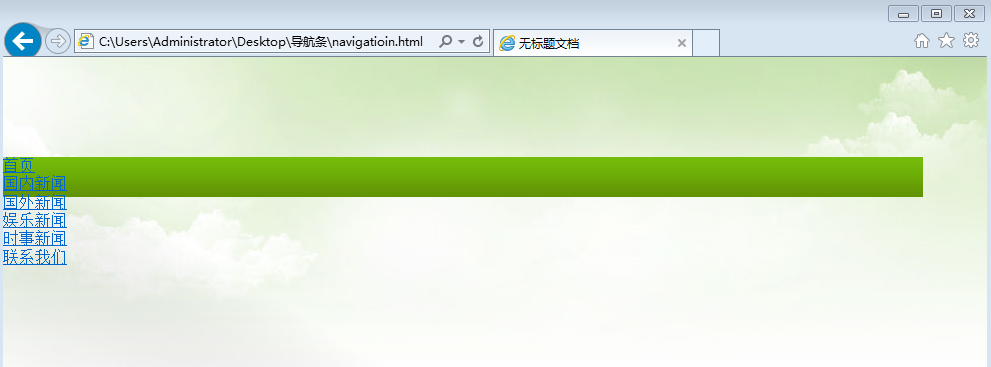
无序列表
nav ul {
float:left;
margin: 0px;
padding: 0 0 0 0;
width: 920px;
list-style: none;
}
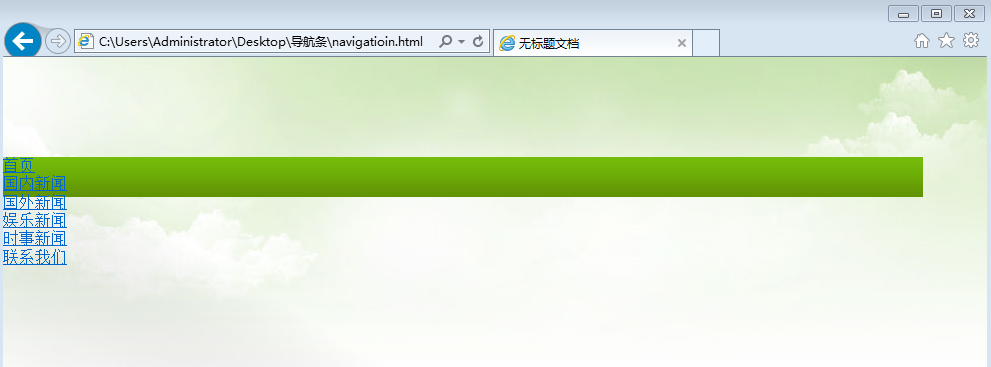
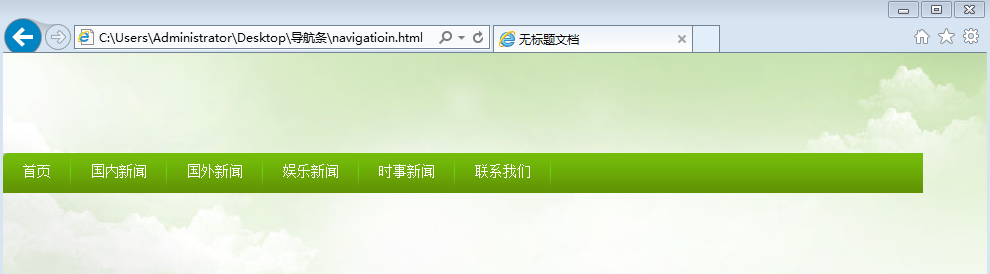
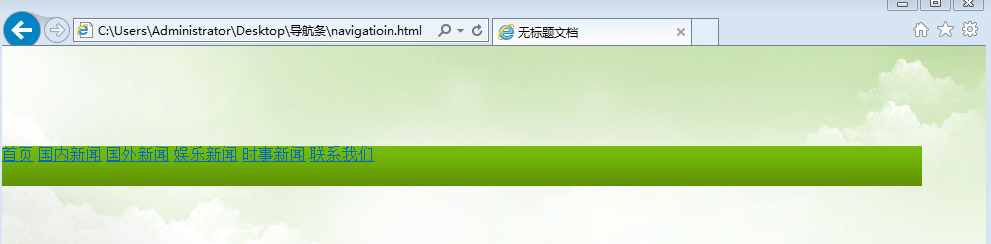
让链接横排
nav ul li {
display: inline;
}
nav ul li a {
float: left;
padding: 11px 20px;
font-size: 14px;
text-align: center;
text-decoration: none;
background: url(../images/templatemo_menu_divider.png) center right no-repeat;
color: #fff;
font-family: Tahoma;
outline: none;
}
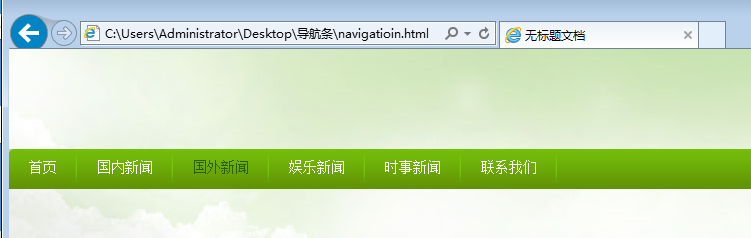
鼠标经过该链接,呈现深绿色
nav li a:hover {
color: #2a5f00;
}
相关文章推荐
- JBoss7.1与eclipse(indigo)集成,创建EJB3.x项目(HelloWorld)非常详细的图解步骤
- Qt4.8.6详细安装步骤(使用了i686-4.8.2-release-posix-dwarf-rt_v3-rev3,手动设置gcc和gdb)非常清楚 good
- 记录sprint boot 集成mybatis 注解,多数据源配置项目搭建,非常详细,只要按照步骤来,项目绝对能跑起来!!!
- hadoop 2.2.0 集群部署 (经过亲自测试通过并且步骤非常详细)
- JProfiler远程监控Linux上Tomcat的安装过程细讲(步骤非常详细!!!)
- 非常详细的RTKLIB操作步骤
- Centos 安装ejabberd 非常详细步骤(看图就明白)
- Eclipse汉化的步骤,非常的详细
- 关于WCF服务的使用(非常详细的步骤)
- JProfiler远程监控Linux上Tomcat的安装过程细讲(步骤非常详细!!!)
- 非常详细的RTKLIB操作步骤
- CentOS7安装mysql5.7.19的手顺,步骤(非常详细)
- 在mac系统安装Apache Tomcat的详细步骤
- Ajax引擎 ajax请求步骤详细代码
- linux LVM快照创建详细步骤(使用PE完成)
- BP神经网络java实现,按照算法步骤也参考网上相关资源写的,若君有高见,非常欢迎指教
- iOS巅峰之学习封装动态库文件详细步骤及问题解决方案
- IntelliJ idea创建Maven java web项目 详细步骤
- Centos 6.4 安装Python 2.7 python-pip的详细步骤
- Windows 2003 AD DR(灾难恢复)实验详细步骤
