Java 的swing.GroupLayout布局管理器的使用方法和实例(转)
2015-05-25 23:20
357 查看
The following builds a panel consisting of two labels in one column, followed by two textfields in the next column:
每个组可以包含任意数量的元素,其中元素有
GroupLayout.setHorizontalGroup是指按照水平来确定,下面例子“账号”和“密码”是一个级别的,其它的组件也是一个级别的。详情请看代码
GroupLayout.setVerticalGroup。是按照垂直来确定的。他们的级别是按照Group去设置组件的优先级别,级别越高就显示越上面。
GroupLayout.setHorizontalGroup(SequentialGroup(ParallelGroup(component)));
大概就是按照这个顺序去添加,当然不是就这么简单设置,多个component添加到ParallelGroup,然后多个ParallelGroup添加到SequentialGroup里面,
然后就设置到GroupLayout
下面的实例,设置GroupLayout.setHorizontalGroup,就是把2和4添加到一个ParallelGroup.addComponent(component),其它1,3,5,6,7,8添加到另一个ParallelGroup,然后把这两个ParallelGroup按照顺序添加到SequentialGroup.addGrou(ParallelGroup);


http://www.cnblogs.com/taoweiji/archive/2012/12/10/2812221.html
Add a vertical group and add the components to it.
From the JavaDocs:
http://stackoverflow.com/questions/10472044/regarding-group-layout
/article/2364363.html
JComponent panel = ...; GroupLayout layout = new GroupLayout(panel); panel.setLayout(layout); // Turn on automatically adding gaps between components layout.setAutoCreateGaps(true); // Turn on automatically creating gaps between components that touch // the edge of the container and the container. layout.setAutoCreateContainerGaps(true); // Create a sequential group for the horizontal axis. GroupLayout.SequentialGroup hGroup = layout.createSequentialGroup(); // The sequential group in turn contains two parallel groups. // One parallel group contains the labels, the other the text fields. // Putting the labels in a parallel group along the horizontal axis // positions them at the same x location. // // Variable indentation is used to reinforce the level of grouping. hGroup.addGroup(layout.createParallelGroup(). addComponent(label1).addComponent(label2)); hGroup.addGroup(layout.createParallelGroup(). addComponent(tf1).addComponent(tf2)); layout.setHorizontalGroup(hGroup); // Create a sequential group for the vertical axis. GroupLayout.SequentialGroup vGroup = layout.createSequentialGroup(); // The sequential group contains two parallel groups that align // the contents along the baseline. The first parallel group contains // the first label and text field, and the second parallel group contains // the second label and text field. By using a sequential group // the labels and text fields are positioned vertically after one another. vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE). addComponent(label1).addComponent(tf1)); vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE). addComponent(label2).addComponent(tf2)); layout.setVerticalGroup(vGroup);
GroupLayout是一个
LayoutManager,它将组件按层次分组,以决定它们在
Container中的位置。
GroupLayout主要供生成器使用,但也可以手工编码。分组由
Group类的实例来完成。
GroupLayout支持两种组。串行组 (sequential group) 按顺序一个接一个地放置其子元素。并行组 (parallel group) 能够以四种方式对齐其子元素。
每个组可以包含任意数量的元素,其中元素有
Group、
Component或间隙 (gap)。间隙可被视为一个具有最小大小、首选大小和最大大小的不可见组件。此外,
GroupLayout还支持其值取自
LayoutStyle的首选间隙。
GroupLayout是一个很重要的是额布局管理器,在jdk 1.6才加入,配合其它的管理器可以实现很好的界面。
GroupLayout必须要设置它的GroupLayout.setHorizontalGroup和GroupLayout.setVerticalGroup。
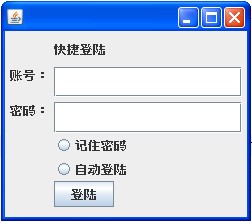
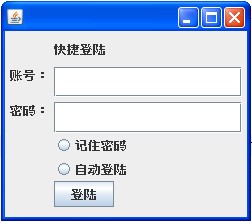
GroupLayout.setHorizontalGroup是指按照水平来确定,下面例子“账号”和“密码”是一个级别的,其它的组件也是一个级别的。详情请看代码
GroupLayout.setVerticalGroup。是按照垂直来确定的。他们的级别是按照Group去设置组件的优先级别,级别越高就显示越上面。
GroupLayout.setHorizontalGroup(SequentialGroup(ParallelGroup(component)));
大概就是按照这个顺序去添加,当然不是就这么简单设置,多个component添加到ParallelGroup,然后多个ParallelGroup添加到SequentialGroup里面,
然后就设置到GroupLayout
下面的实例,设置GroupLayout.setHorizontalGroup,就是把2和4添加到一个ParallelGroup.addComponent(component),其它1,3,5,6,7,8添加到另一个ParallelGroup,然后把这两个ParallelGroup按照顺序添加到SequentialGroup.addGrou(ParallelGroup);


import javax.swing.GroupLayout;
import javax.swing.GroupLayout.Alignment;
import javax.swing.JButton;
import javax.swing.JLabel;
import javax.swing.JPasswordField;
import javax.swing.JRadioButton;
import javax.swing.JTextField;
public class MyFrame extends javax.swing.JFrame {
public static void main(String[] args) {
MyFrame f = new MyFrame();
}
JLabel label1;
JLabel label2;
JLabel label3;
JTextField tf;
JPasswordField psf;
JRadioButton rb1;
JRadioButton rb2;
JButton bt1;
JButton bt2;
public MyFrame() {
this.setVisible(true);
this.setSize(250, 220);
this.setVisible(true);
this.setLocation(400, 200);
label1 = new JLabel("快捷登陆");
label2 = new JLabel("账号:");
label3 = new JLabel("密码:");
tf = new JTextField();
psf = new JPasswordField();
rb1 = new JRadioButton("记住密码");
rb2 = new JRadioButton("自动登陆");
bt1 = new JButton("登陆");
// 为指定的 Container 创建 GroupLayout
GroupLayout layout = new GroupLayout(this.getContentPane());
this.getContentPane().setLayout(layout);
//创建GroupLayout的水平连续组,,越先加入的ParallelGroup,优先级级别越高。
GroupLayout.SequentialGroup hGroup = layout.createSequentialGroup();
hGroup.addGap(5);//添加间隔
hGroup.addGroup(layout.createParallelGroup().addComponent(label2)
.addComponent(label3));
hGroup.addGap(5);
hGroup.addGroup(layout.createParallelGroup().addComponent(label1)
.addComponent(psf).addComponent(rb1).addComponent(rb2)
.addComponent(tf).addComponent(bt1));
hGroup.addGap(5);
layout.setHorizontalGroup(hGroup);
//创建GroupLayout的垂直连续组,,越先加入的ParallelGroup,优先级级别越高。
GroupLayout.SequentialGroup vGroup = layout.createSequentialGroup();
vGroup.addGap(10);
vGroup.addGroup(layout.createParallelGroup().addComponent(label1));
vGroup.addGap(10);
vGroup.addGroup(layout.createParallelGroup().addComponent(label2)
.addComponent(tf));
vGroup.addGap(5);
vGroup.addGroup(layout.createParallelGroup().addComponent(label3)
.addComponent(psf));
vGroup.addGroup(layout.createParallelGroup().addComponent(rb1));
vGroup.addGroup(layout.createParallelGroup().addComponent(rb2));
vGroup.addGroup(layout.createParallelGroup(Alignment.TRAILING)
.addComponent(bt1));
vGroup.addGap(10);
//设置垂直组
layout.setVerticalGroup(vGroup);
}
}http://www.cnblogs.com/taoweiji/archive/2012/12/10/2812221.html
Exception in thread "main" java.lang.IllegalStateException: javax.swing.JButton [..] is not attached to a vertical group
Add a vertical group and add the components to it.
From the JavaDocs:
GroupLayouttreats each axis independently. That is, there is a group representing the horizontal axis, and a group representing the vertical axis. The horizontal group is responsible for determining the minimum, preferred and maximum size along the horizontal axis as well as setting the x and width of the components contained in it. The vertical group is responsible for determining the minimum, preferred and maximum size along the vertical axis as well as setting the y and height of the components contained in it. Each
Componentmust exist in both a horizontal and vertical group, otherwise an
IllegalStateExceptionis thrown during layout, or when the minimum, preferred or maximum size is requested.
http://stackoverflow.com/questions/10472044/regarding-group-layout
GroupLayout gl_composite = new GroupLayout(composite); 91. gl_composite.setHorizontalGroup(gl_composite.createParallelGroup( 92. GroupLayout.LEADING).add(canvas, GroupLayout.DEFAULT_SIZE, 468, 93. Short.MAX_VALUE).add( 94. GroupLayout.TRAILING, 95. gl_composite.createSequentialGroup().addContainerGap(125, 96. Short.MAX_VALUE).add(button_1).add(68).add(btnbutton) 97. .add(131))); 98. gl_composite.setVerticalGroup(gl_composite.createParallelGroup( 99. GroupLayout.LEADING).add( 100. gl_composite.createSequentialGroup().add(canvas, 101. GroupLayout.DEFAULT_SIZE, 479, Short.MAX_VALUE).add(48) 102. .add( 103. gl_composite.createParallelGroup( 104. GroupLayout.BASELINE).add(btnbutton) 105. .add(button_1)).add(81)));
/article/2364363.html
相关文章推荐
- 黑马程序员-java中静态变量,方法的使用实例
- 使用java反射中的getMethod,invoke方法调用对象方法的实例
- Java 的swing.GroupLayout布局管理器的使用方法和实例【图文说明】
- (转)Java 的swing.GroupLayout布局管理器的使用方法和实例
- Java 的swing.GroupLayout布局管理器的使用方法和实例
- Java Swing 非常漂亮外观Nimbus的使用方法实例
- java_泛型方法使用实例
- java 从属性文件加载数据的方法工具类 实例 可直接使用
- java 程序加载过程---3--类中申明同时申明类的静态对象 创建类的实例 访问类的静态变量 调用类的静态方法 使用反射方法 初始化类的子类对象 直接使用java.exe 调用某个类
- Java 的swing.GroupLayout布局管理器的使用方法和实例【图文说明】
- Java继承关系中,父类方法使用实例变量和调用实例方法的探究
- 使用反射创建Bean、Spring中是如何根据类名配置创建Bean实例、Java提供了Class类获取类别的字段和方法,包括构造方法
- 使用反射创建Bean、Spring中是如何根据类名配置创建Bean实例、Java提供了Class类获取类别的字段和方法,包括构造方法
- Java 的swing.GroupLayout布局管理器的使用方法和实例
- 实例介绍 Java(android) 回调函数使用方法
- java教程:JComboBox(选择框)组件使用实例|方法
- JAVA数组的定义和使用方法实例
- Java GroupLayout使用方法和实例
- Java 的swing.GroupLayout布局管理器的使用方法和实例
- Java 的swing.GroupLayout布局管理器的使用方法和实例
