使用 Github Pages 和 Hexo 搭建个人博客
2015-05-03 22:40
1006 查看
软件测试课已经告一段落,但技术之路没有尽头。cnblogs 一定程度上已经不能满足自己的需要。一方面我想搭建自己的独立博客,定制页面的大部分样式,另一方面将来希望可以使用自己的域名。
最近发现以
在知乎上找到了 如何在 GitHub 上写博客? - 知乎
搭建一个免费的,无限流量的Blog----github Pages和Jekyll入门 - 阮一峰的网络日志
使用了一个简洁的开源博客框架 Hexo
按照步骤,本地环境配置好 Git 和 Github repo 的关联,还有 Node.js,然后执行
安装好 Hexo 环境后,在指定目录下执行

运行
Hexo 默认的本地文本格式是 Markdown ,执行命令
更改配置文件

一切就绪之后再次运行
Done!

最近发现以
username.github.io格式的个人博客火了起来,在 Github Pages上发现只要新建一个
username.github.io的 Repo 就可以拥有属于自己的博客了。
在知乎上找到了 如何在 GitHub 上写博客? - 知乎
搭建一个免费的,无限流量的Blog----github Pages和Jekyll入门 - 阮一峰的网络日志
使用了一个简洁的开源博客框架 Hexo
按照步骤,本地环境配置好 Git 和 Github repo 的关联,还有 Node.js,然后执行
sudo npm install -g hexo
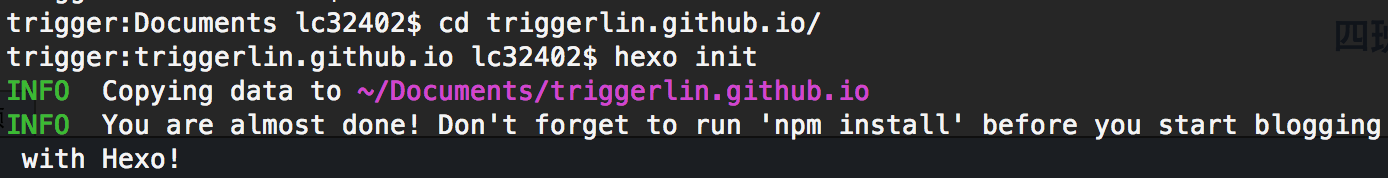
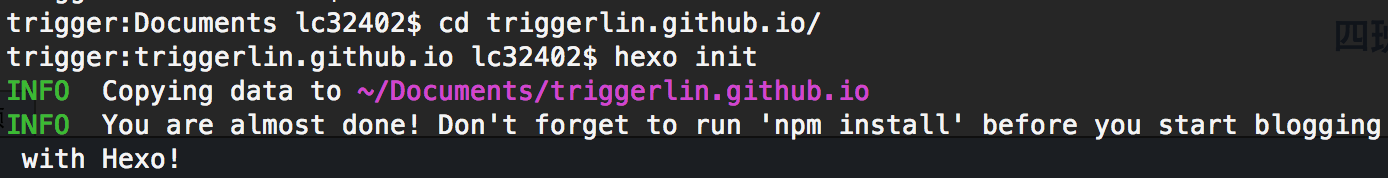
安装好 Hexo 环境后,在指定目录下执行
hexo init, 完成后会提示用
npm install命令下载依赖,完成环境配置

运行
hexo generate, Hexo 会帮你生成博客静态页面,用
hexo server命令后会提示进入
localhost:4000本地预览
Hexo 默认的本地文本格式是 Markdown ,执行命令
hexo new 博文名称会生成 md 格式的空白文件,打开编写博客即可
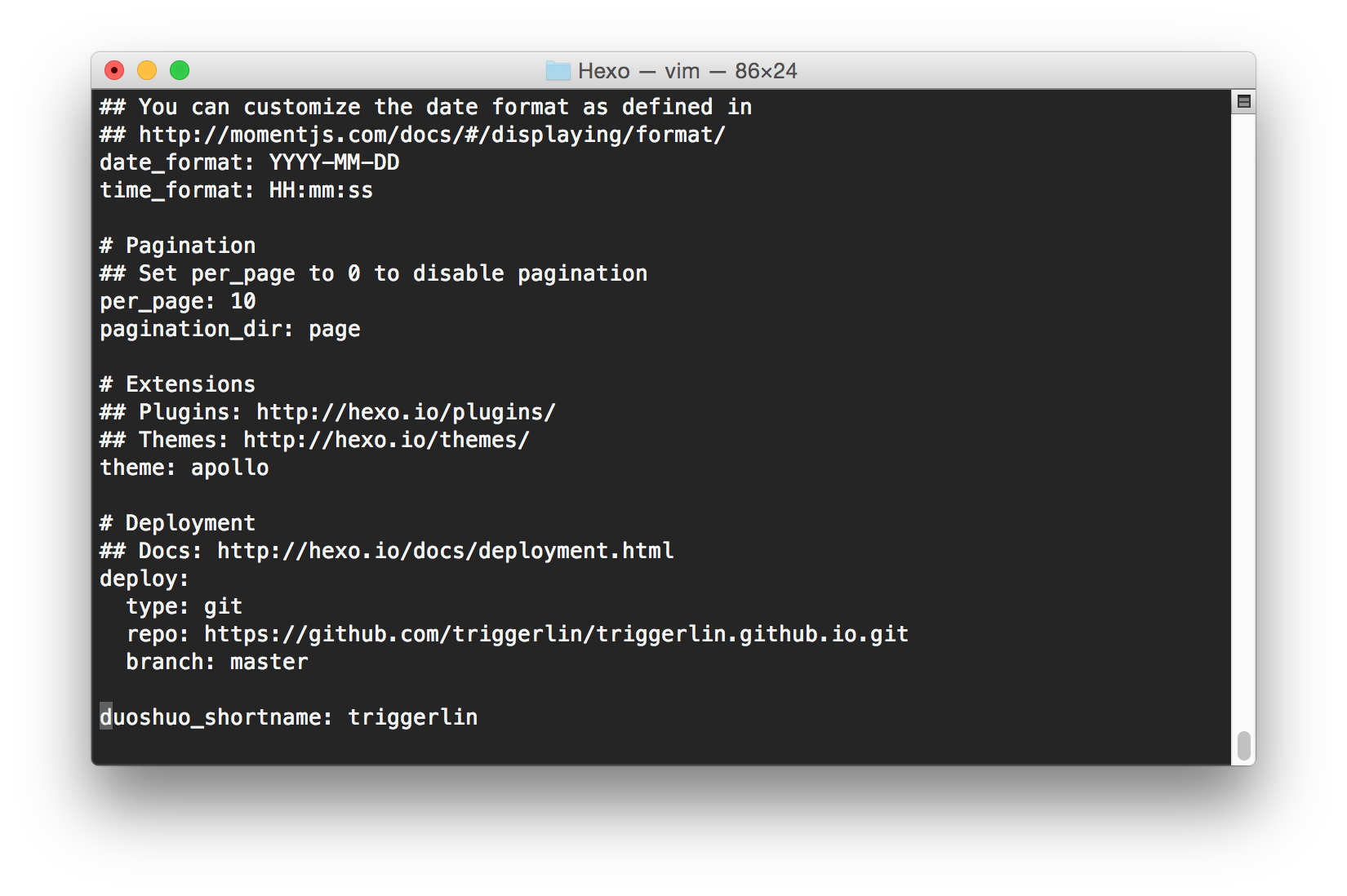
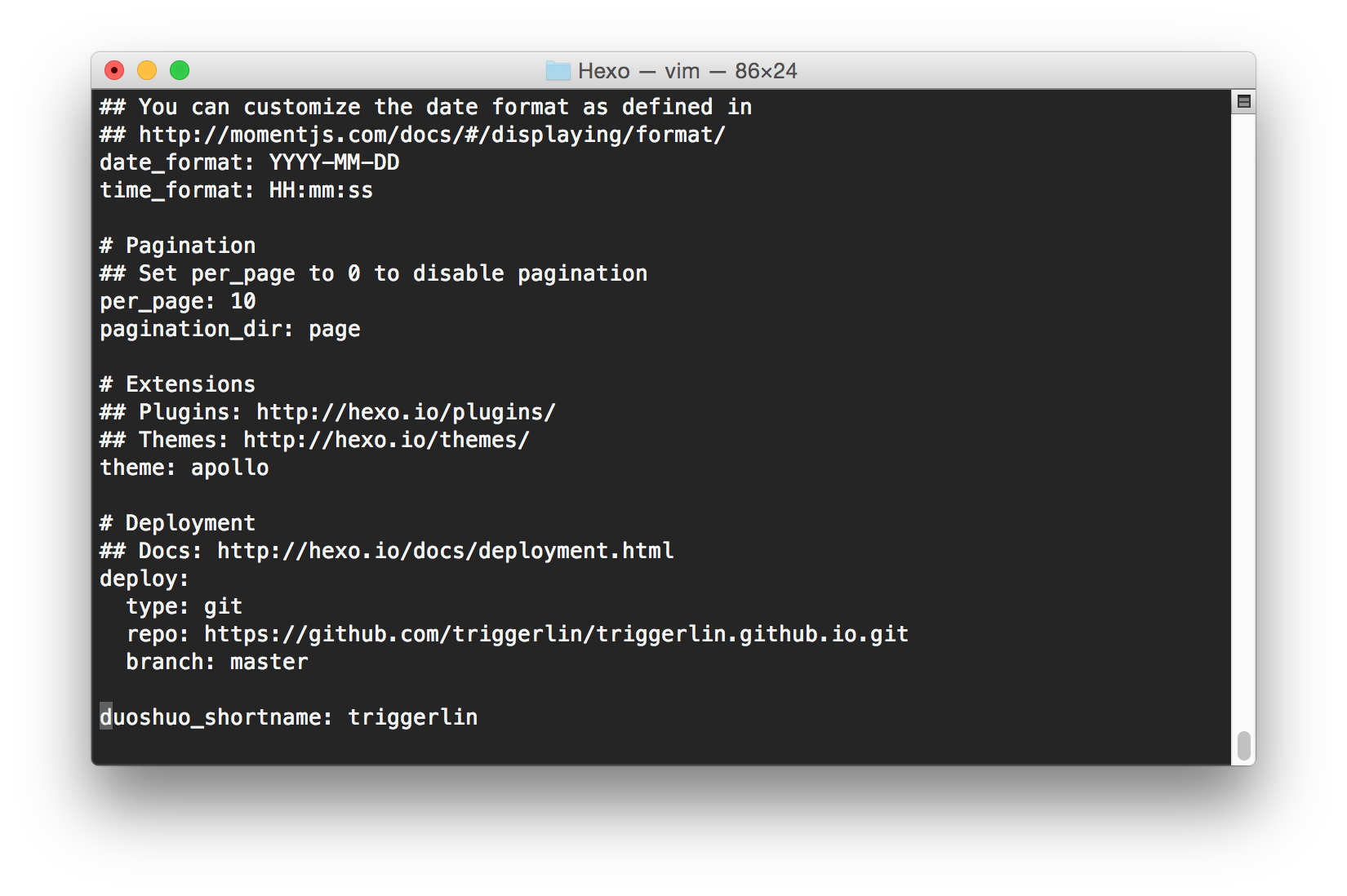
更改配置文件
_config.yml,定义主题和部署方式,在这里我们选用 git, 使用多说评论框

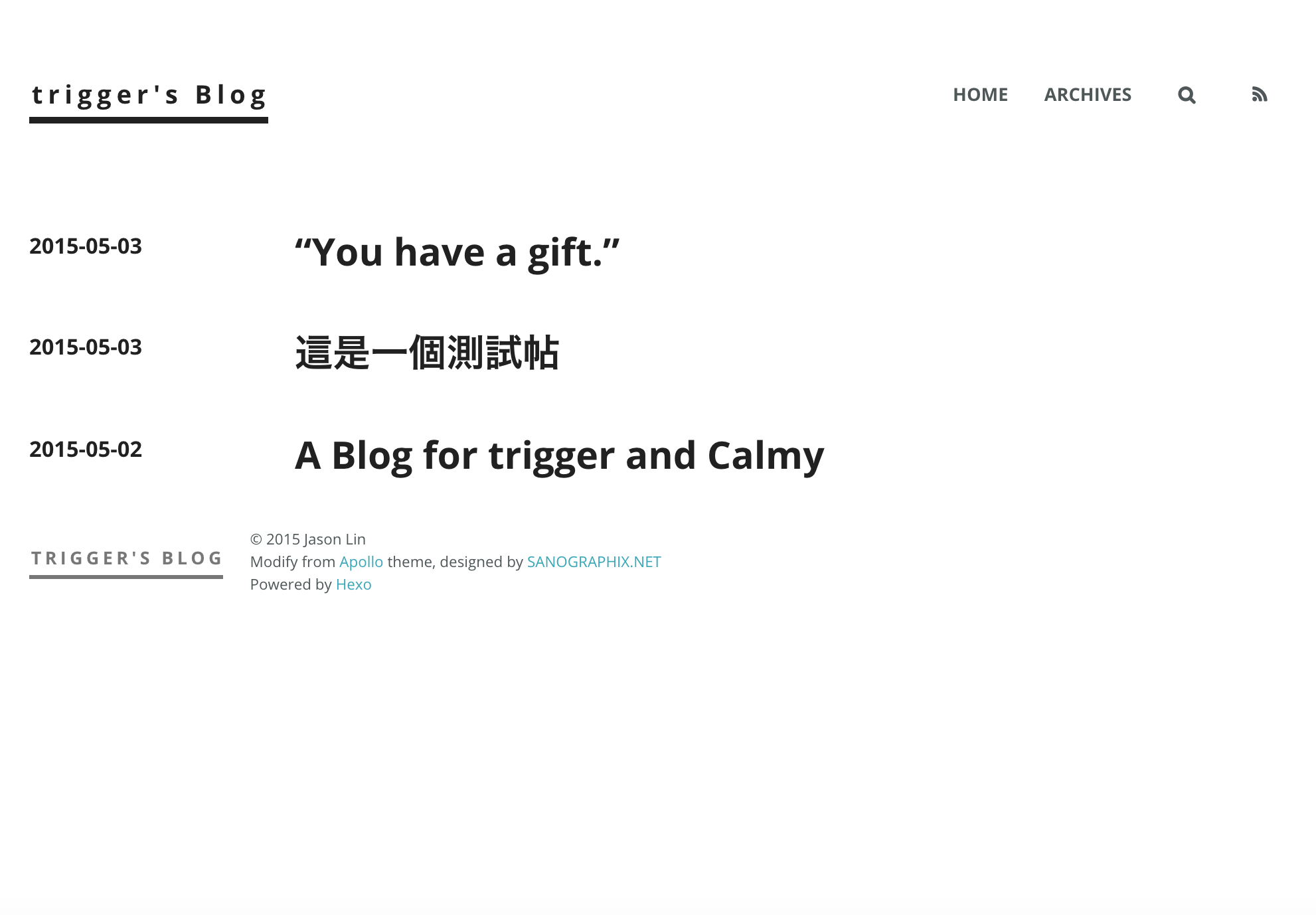
一切就绪之后再次运行
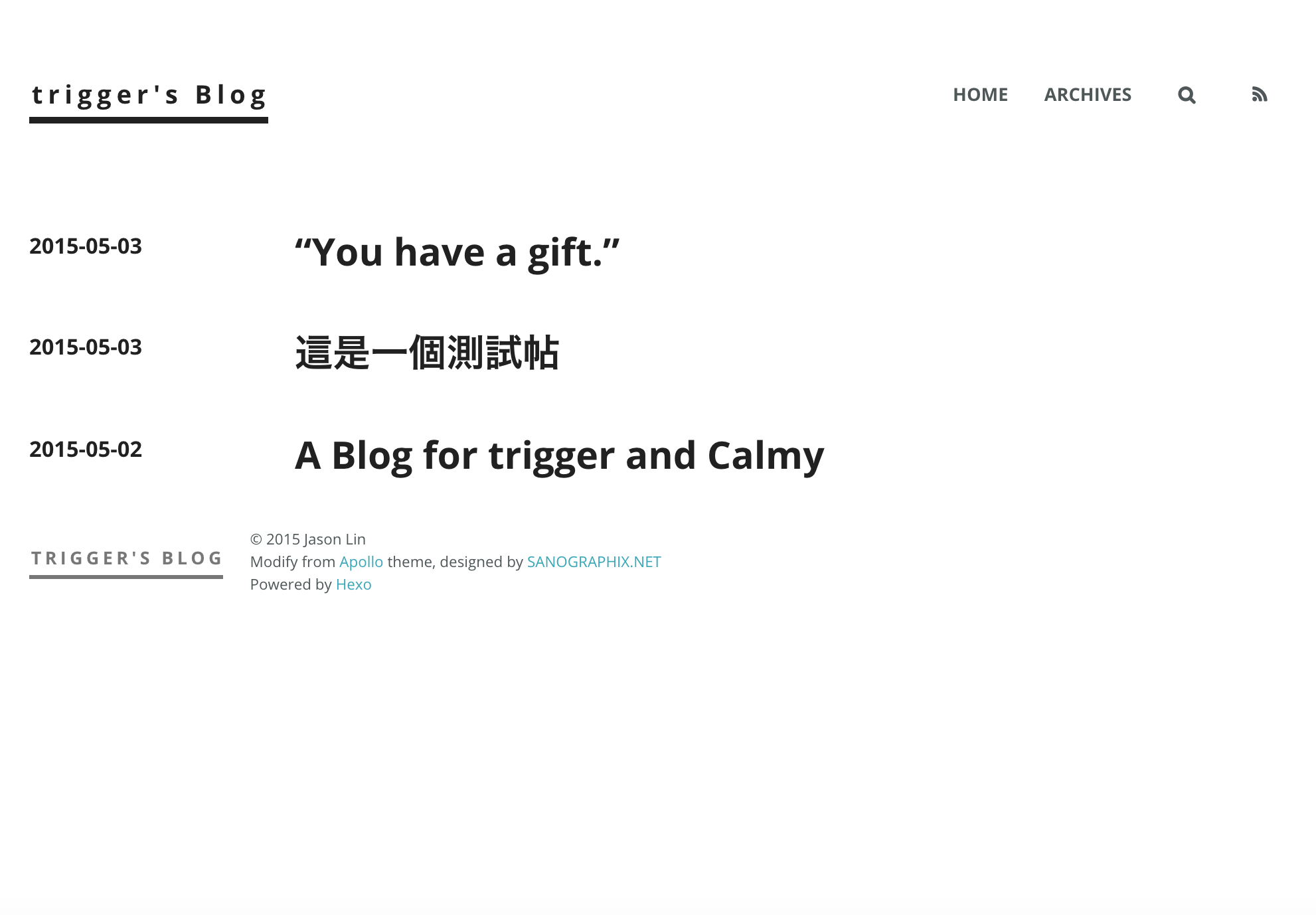
hexo generate, 生成静态页面成功之后可以运行
sudo hexo deploy,把博客部署到 Github Pages 上面
Done!

相关文章推荐
- 为什么写博客,如何使用GithubPages+hexo搭建个人博客站点
- 使用Hexo + GitHub Pages搭建个人博客
- 使用hexo和github pages搭建个人博客
- 使用Hexo和Github Pages搭建个人独立的博客
- 使用github pages, hexo搭建个人博客教程
- Hexo+GitHubPages搭建个人博客
- 使用 Hexo + github 搭建个人博客
- github Pages + Hexo搭建个人博客(一) 初级篇
- Hexo&Github-Pages搭建个人博客
- Windows使用Hexo + Github Pages搭建自己的博客
- 使用GitHub Pages + Hexo 快速搭建个性化博客
- 使用GitHub + Hexo搭建个人博客(九)- 切换 Hexo 主题
- 用Hexo-GithubPages-CodingPages搭建自己的个人博客
- 收获:如何使用github和hexo搭建个人博客
- github Pages + Hexo搭建个人博客(二) 提升篇
- 使用GitHub + Hexo搭建个人博客(八)- Hexo异常:/usr/bin/env: node: 没有那个文件或目录
- 使用Hexo和Github快速搭建个人博客
- 使用Pelican和GitHub Pages搭建个人博客 —— 基础篇
- hexo+gitHubPages 快速搭建个人博客
