24.使用getJSON()方法异步加载JSON格式数据
2015-03-20 10:18
369 查看
使用
其中,url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
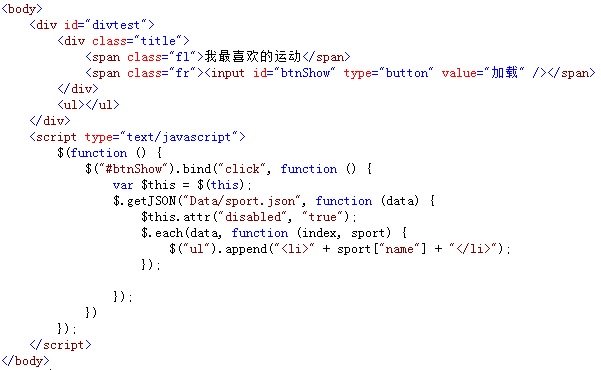
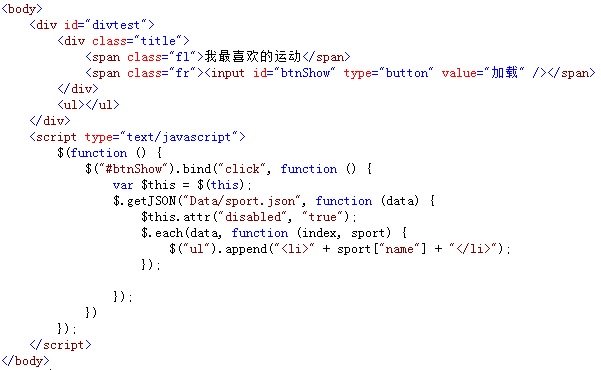
例如,点击页面中的“加载”按钮,调用

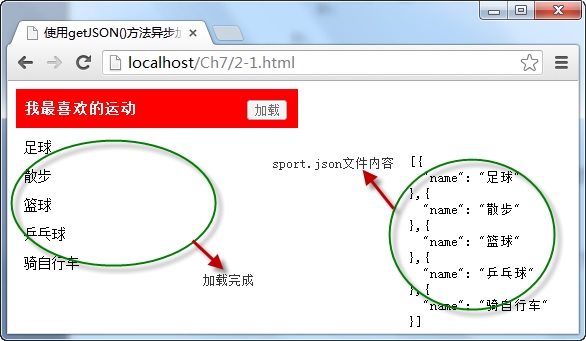
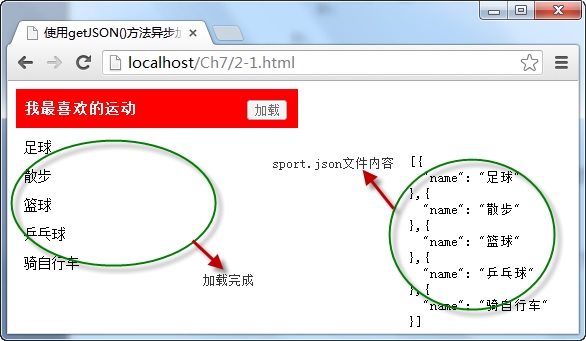
在浏览器中显示的效果:

从图中可以看出,当点击“加载”按钮时,通过
getJSON()方法可以通过Ajax异步请求的方式,获取服务器中的数组,并对获取的数据进行解析,显示在页面中,它的调用格式为:
jQuery.getJSON(url,[data],[callback])或
$.getJSON(url,[data],[callback])
其中,url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
例如,点击页面中的“加载”按钮,调用
getJSON()方法获取服务器中JSON格式文件中的数据,并遍历数据,将指定的字段名内容显示在页面中。如下图所示:

在浏览器中显示的效果:

从图中可以看出,当点击“加载”按钮时,通过
getJSON()方法调用服务器中的sport.json文件,获取返回的data文件数据,并遍历该数据对象,以
data[“name”]取出数据中指定的内容,显示在页面中。
相关文章推荐
- 使用getJSON()方法异步加载JSON格式数据
- 【jQuery】使用getJSON()方法异步加载JSON格式数据
- 使用getJSON()方法异步加载JSON格式数据
- 使用getJSON()方法异步加载JSON格式数据
- 为您解惑:jQuery中$.getJSON( )的使用方法简介之获取JSON格式的数据.........
- 使用getJSON()异步请求服务器返回json格式数据
- 使用getJSON()异步请求服务器返回json格式数据的实现
- easyui tree 的异步加载 前台的编写方法和后台的json数据格式组装方法
- 使用EasyUI Tree异步加载JSON数据 生成树
- FireFox中使用JQuery的ajaxfileupload插件返回JSON格式数据提示保存的解决方法。
- Android异步加载网络数据(PHP做服务端返回的json格式)
- 使用jQuery的getJSON方法实现配置信息的状态的异步修改
- C++ Builder 使用 JsonCpp 解析json格式数据方法( 支持 UNICODE (UTF-16) / UTF-8 )
- Android使用AsyncTask异步线程网络通信获取数据(get json)
- PHP中使用json数据格式定义字面量对象的方法
- 使用data()方法在元素上存取移除JSON格式数据 10-6
- 使用jQuery中的getJSON()方法获取数据
- JSON格式传递数据使用方法(JS和JAVA)
- 使用EasyUI Tree异步加载JSON数据 生成树
- jquery使用each方法遍历json格式数据实例
