cocos2d 制作动态光晕效果基础 —— blendFunc
2015-03-03 17:49
239 查看
http://blog.csdn.net/yang3wei/article/details/7795764
最近的项目要求动态光晕的效果。
何谓动态光晕?之前不知道别人怎么称呼这个效果,
不过在我看来,“动态光晕”这个名儿起的还是蛮不错的。
动态光晕就是在背景图片的上面蒙上一层光照。。。
但是这个光照比较特别,他能够变换颜色,变换光圈的半径大小,从而制造出类似梦幻迷离的效果~
新项目中我是负责游戏特效这一块的,操作过程中我觉得这东西蛮不错的,很有感觉。
之前的项目中我是负责整个游戏场景的编码实现的,因为较为复杂的游戏逻辑,所以我做的很蛋痛~
伙计做的是菜单场景以及所有游戏的图片,那时候我便觉得,其实做美工也是一件很不错的事情:
没有让人蛋碎的bug等着你去修复,不需要去考虑某些游戏中比较关键的算法,很直观的就出图了,
工作的质量怎么样全看处出来的图怎么样,好看了,符合要求了便没有其他的麻烦事儿了。
基于此,我有意思向美工方向发展,新项目中包揽整个游戏的特殊效果,我做起来感觉便很舒心:
这个东西能够实时的看到出来的效果怎么样,很直观,同时也可以写些代码,甚至是研究一些比较有意思的算法,
这些算法也能够以很直观的方式呈现在眼前,这一切一切,都是让人感觉那么的享受~
好吧,废话到此为止,主要使用了下面的两张图片:


左边的那张是游戏的背景图片,右边的那张是光晕的基本图片~
素材到位了,实现方案也在,将右边那张图片直接叠在左边图片的上面。
不过,如果真有那么简单的话我也就没必要在这里啰唆了。
直接叠上去的话,背景图片中的那盏灯笼的细节会被遮盖的所剩无几,
cocos2d 添加 sprite 到 layer 的机制是这样的:
opengl 混合将z值较大的精灵叠在 z值较小的精灵上面,混合的配置是
(ccBlendFunc){GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA}
很简单,src(源) 代表偏上的精灵,dst(目标) 代表偏下的精灵
上面的配置所表示的含义为:
如果偏上的精灵半透明,那么最终呈现的画面将会隐隐的露出偏下的精灵图片,
如果偏上的精灵完全不透明,那么偏上精灵所在的部分会完全将底下的精灵图片遮盖住~
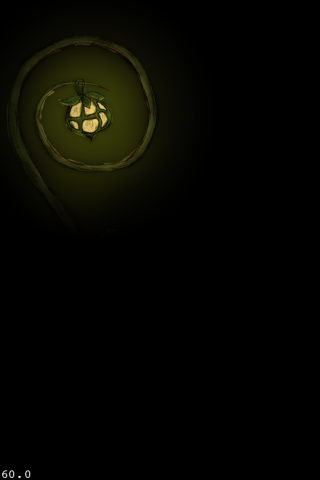
如果纯粹的 addChild ,addChild 将 精灵添加进来的话,效果呈现如下:

我所追求的动态光晕的效果可以在 photoshop中直观的表示出来,如下:

偏上的图层是光圈那种图片,混合模式采用的是柔光(softlight)~
项目发起人、出图师兼音效师给我的需求便是提供如上柔光的混合效果。
当然,事情远没有我想象的简单,photoshop 的柔光,强光,溶解等混合算法都是商业级的,
网上并不能找到具体的算法,整片叠底还好,定义明确还比较容易实现,
简单点说,就是将 sprite 的 setBlendFunc 的参数设置为
(ccBlendFunc){GL_DST_COLOR, GL_ZERO}
如果你对 opengl 的混合比较熟悉的话,就知道上面得出的结果正好满足正片叠底的定义~
另外就是,如下的参数设置同样也能得到整片叠低的效果
(ccBlendFunc){GL_ZERO, GL_SRC_COLOR}
得到的最终效果基本上是和上面那种参数设置是一致的~
但遗憾的是,整片叠低不是我所需求的混合模式:
其一,纯粹正片叠底的混合将会得到这样一幅图像,仅仅只是一个圆形的图像,如下:

其二,参照上图,很明显重叠的区域颜色的亮度反而降低了
这样的话,基本上就可以枪毙采用 正片叠底进行混合的方案了~
后来我又尝试了很多种的 blendFunc 参数配置,简单而言就是不断对参数进行搭配,
然后看程序运行的效果是否满足我的需求,opengles 混合的参数如下(blendFunc){SRC 源, DST 目标}:
[cpp] view
plaincopy
// ******************************************************************
// iphoneOS5.0/Frameworks/OpenGLES.framework/ES2/gl.h
/* BlendingFactorDest */
#define GL_ZERO 0
#define GL_ONE 1
#define GL_SRC_COLOR 0x0300
#define GL_ONE_MINUS_SRC_COLOR 0x0301
#define GL_SRC_ALPHA 0x0302
#define GL_ONE_MINUS_SRC_ALPHA 0x0303
#define GL_DST_ALPHA 0x0304
#define GL_ONE_MINUS_DST_ALPHA 0x0305
/* BlendingFactorSrc */
/* GL_ZERO */
/* GL_ONE */
#define GL_DST_COLOR 0x0306
#define GL_ONE_MINUS_DST_COLOR 0x0307
#define GL_SRC_ALPHA_SATURATE 0x0308
/* GL_SRC_ALPHA */
/* GL_ONE_MINUS_SRC_ALPHA */
/* GL_DST_ALPHA */
/* GL_ONE_MINUS_DST_ALPHA */
// ******************************************************************
当然,事情并没有那么顺利,而且,即使是死脑筋的不断去配,也有近 11 * 11 = 121 种 配法,
一个一个的试过去,我还不头大欲裂?
下面是我试过的几种搭配方案,效果呈现都有做标注:
[cpp] view
plaincopy
// 黑暗中的带背景图片纹理的光圈~
// ccBlendFunc tmp_oBlendFunc = {GL_DST_COLOR, GL_ZERO};
// 黑暗中的黄色光圈(前面表示upper,后面表示lower)~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_ZERO};
// 黑暗中的黄色光圈(前面表示upper,后面表示lower)~
// ccBlendFunc tmp_oBlendFunc = {GL_DST_ALPHA, GL_ZERO};
// 默认的 blend 配置~
// ccBlendFunc tmp_oBlendFunc = {GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA};
// premultiplied~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_ONE_MINUS_SRC_ALPHA};
// 仅背景图片有所显示~
// ccBlendFunc tmp_oBlendFunc = {GL_ZERO, GL_ONE};
// 黄色光圈区域亮度加强(2倍的强度)~
// ccBlendFunc tmp_oBlendFunc = {GL_DST_COLOR, GL_SRC_COLOR};
// 正片叠底~
// ccBlendFunc tmp_oBlendFunc = {GL_DST_COLOR, GL_ONE_MINUS_SRC_ALPHA};
// 类似柔光:黄色光圈区域亮度加强,其他地方也不会显示为纯黑(接近我想要的想过了)~
// ccBlendFunc tmp_oBlendFunc = {GL_DST_COLOR, GL_ONE};
// Screen~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE_MINUS_DST_COLOR, GL_ONE};
// Linear Dodge~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_ONE};
// 很类似柔光效果,这个也最接近我的需求了~
ccBlendFunc tmp_oBlendFunc = {GL_SRC_ALPHA, GL_ONE};
// GL_ONE_MINUS_SRC_ALPHA 注定是不行的(光晕中心会被模糊掉)~
// ccBlendFunc tmp_oBlendFunc = {GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA};
// 标准的正片叠底~
// ccBlendFunc tmp_oBlendFunc = {GL_DST_COLOR, GL_ONE_MINUS_SRC_ALPHA};
// 下面两种是差不多的~
// ccBlendFunc tmp_oBlendFunc = {GL_ZERO, GL_SRC_COLOR};
// ccBlendFunc tmp_oBlendFunc = {GL_DST_COLOR, GL_ZERO};
***************************************************************************************************************
[cpp] view
plaincopy
// 1.正片叠底
// ccBlendFunc tmp_oBlendFunc = {GL_DST_COLOR, GL_ONE_MINUS_SRC_ALPHA};
// 2.
// ccBlendFunc tmp_oBlendFunc = {GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA};
// 3.黄色光圈区域显示背景图片,其他区域显示黑色(黄色光圈很柔和)~
// ccBlendFunc tmp_oBlendFunc = {GL_ZERO, GL_SRC_ALPHA};
// 4.背景图片在黄色光圈区域的图片尤为阴暗~
// ccBlendFunc tmp_oBlendFunc = {GL_ZERO, GL_ONE_MINUS_SRC_ALPHA};
// 5.仅仅显示出了原始的背景图片~
// ccBlendFunc tmp_oBlendFunc = {GL_ZERO, GL_DST_ALPHA};
// 6.全黑~
// ccBlendFunc tmp_oBlendFunc = {GL_ZERO, GL_ONE_MINUS_DST_ALPHA};
// ----------------------------------------
// 7.仅显示黄色光圈图片~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_ZERO};
// 8.纯粹的添加光圈图片到背景图片上面~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_ONE};
// 9.纯粹的添加光圈图片到背景图片上面~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_DST_COLOR};
// 10.纯粹的添加光圈图片到背景图片上面~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_ONE_MINUS_DST_COLOR};
// 11.纯粹的添加光圈图片到背景图片上面~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_SRC_ALPHA_SATURATE};
// 12.黄色光圈区域显示背景图片,其他区域显示黑色(黄色光圈很刺眼)~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_SRC_ALPHA};
// 13.
// ccBlendFunc tmp_oBlendFunc = {GL_SRC_COLOR, GL_DST_COLOR};
我最终采用的便是没用注释掉的那种参数搭配方案,当然那也并不是完全契合我的需求,
只是最接近我的需求而已,譬如光圈图片部分确实有加亮而不是减暗,另外就是遮挡灯细节的程度较小。。
后面我又将光圈精灵的 opacity 可见度往下调了一些,遮挡灯细节的程度就更小了。
好吧,这就是我的最终方案了~
PS:其间我也研究过 opengles2.0、cocos2d 2.0 的shader
柔光的计算公式网上有一些,但都是些瞎扯淡的,根本就不能喝 photoshop 里面的柔光混合同日而语,
photoshop 里面的柔光混合,偏上图层的完全透明部分,不会对偏下图层造成任何颜色的影响,
但是我找到的那个计算公式得到的结果,却是将整个背景图片的亮度都拖低了,
刚弄出来的时候没有对比,我还真以为蒙出来了,后面对比过之后才发现,nnd竟然将这个背景图片的亮度都拖低了,
便不再在 shader 上面纠结了,果断用回 cocos2d 良好支持的 setBlendFunc 方法~
还有不得不提的便是, shader 比较难用,即使能得到良好的柔光混合效果,
在跑动画,调节光晕半径大小的时候,也是相当麻烦的事情,ok,that's all!
最近的项目要求动态光晕的效果。
何谓动态光晕?之前不知道别人怎么称呼这个效果,
不过在我看来,“动态光晕”这个名儿起的还是蛮不错的。
动态光晕就是在背景图片的上面蒙上一层光照。。。
但是这个光照比较特别,他能够变换颜色,变换光圈的半径大小,从而制造出类似梦幻迷离的效果~
新项目中我是负责游戏特效这一块的,操作过程中我觉得这东西蛮不错的,很有感觉。
之前的项目中我是负责整个游戏场景的编码实现的,因为较为复杂的游戏逻辑,所以我做的很蛋痛~
伙计做的是菜单场景以及所有游戏的图片,那时候我便觉得,其实做美工也是一件很不错的事情:
没有让人蛋碎的bug等着你去修复,不需要去考虑某些游戏中比较关键的算法,很直观的就出图了,
工作的质量怎么样全看处出来的图怎么样,好看了,符合要求了便没有其他的麻烦事儿了。
基于此,我有意思向美工方向发展,新项目中包揽整个游戏的特殊效果,我做起来感觉便很舒心:
这个东西能够实时的看到出来的效果怎么样,很直观,同时也可以写些代码,甚至是研究一些比较有意思的算法,
这些算法也能够以很直观的方式呈现在眼前,这一切一切,都是让人感觉那么的享受~
好吧,废话到此为止,主要使用了下面的两张图片:


左边的那张是游戏的背景图片,右边的那张是光晕的基本图片~
素材到位了,实现方案也在,将右边那张图片直接叠在左边图片的上面。
不过,如果真有那么简单的话我也就没必要在这里啰唆了。
直接叠上去的话,背景图片中的那盏灯笼的细节会被遮盖的所剩无几,
cocos2d 添加 sprite 到 layer 的机制是这样的:
opengl 混合将z值较大的精灵叠在 z值较小的精灵上面,混合的配置是
(ccBlendFunc){GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA}
很简单,src(源) 代表偏上的精灵,dst(目标) 代表偏下的精灵
上面的配置所表示的含义为:
如果偏上的精灵半透明,那么最终呈现的画面将会隐隐的露出偏下的精灵图片,
如果偏上的精灵完全不透明,那么偏上精灵所在的部分会完全将底下的精灵图片遮盖住~
如果纯粹的 addChild ,addChild 将 精灵添加进来的话,效果呈现如下:
我所追求的动态光晕的效果可以在 photoshop中直观的表示出来,如下:

偏上的图层是光圈那种图片,混合模式采用的是柔光(softlight)~
项目发起人、出图师兼音效师给我的需求便是提供如上柔光的混合效果。
当然,事情远没有我想象的简单,photoshop 的柔光,强光,溶解等混合算法都是商业级的,
网上并不能找到具体的算法,整片叠底还好,定义明确还比较容易实现,
简单点说,就是将 sprite 的 setBlendFunc 的参数设置为
(ccBlendFunc){GL_DST_COLOR, GL_ZERO}
如果你对 opengl 的混合比较熟悉的话,就知道上面得出的结果正好满足正片叠底的定义~
另外就是,如下的参数设置同样也能得到整片叠低的效果
(ccBlendFunc){GL_ZERO, GL_SRC_COLOR}
得到的最终效果基本上是和上面那种参数设置是一致的~
但遗憾的是,整片叠低不是我所需求的混合模式:
其一,纯粹正片叠底的混合将会得到这样一幅图像,仅仅只是一个圆形的图像,如下:
其二,参照上图,很明显重叠的区域颜色的亮度反而降低了
这样的话,基本上就可以枪毙采用 正片叠底进行混合的方案了~
后来我又尝试了很多种的 blendFunc 参数配置,简单而言就是不断对参数进行搭配,
然后看程序运行的效果是否满足我的需求,opengles 混合的参数如下(blendFunc){SRC 源, DST 目标}:
[cpp] view
plaincopy
// ******************************************************************
// iphoneOS5.0/Frameworks/OpenGLES.framework/ES2/gl.h
/* BlendingFactorDest */
#define GL_ZERO 0
#define GL_ONE 1
#define GL_SRC_COLOR 0x0300
#define GL_ONE_MINUS_SRC_COLOR 0x0301
#define GL_SRC_ALPHA 0x0302
#define GL_ONE_MINUS_SRC_ALPHA 0x0303
#define GL_DST_ALPHA 0x0304
#define GL_ONE_MINUS_DST_ALPHA 0x0305
/* BlendingFactorSrc */
/* GL_ZERO */
/* GL_ONE */
#define GL_DST_COLOR 0x0306
#define GL_ONE_MINUS_DST_COLOR 0x0307
#define GL_SRC_ALPHA_SATURATE 0x0308
/* GL_SRC_ALPHA */
/* GL_ONE_MINUS_SRC_ALPHA */
/* GL_DST_ALPHA */
/* GL_ONE_MINUS_DST_ALPHA */
// ******************************************************************
当然,事情并没有那么顺利,而且,即使是死脑筋的不断去配,也有近 11 * 11 = 121 种 配法,
一个一个的试过去,我还不头大欲裂?
下面是我试过的几种搭配方案,效果呈现都有做标注:
[cpp] view
plaincopy
// 黑暗中的带背景图片纹理的光圈~
// ccBlendFunc tmp_oBlendFunc = {GL_DST_COLOR, GL_ZERO};
// 黑暗中的黄色光圈(前面表示upper,后面表示lower)~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_ZERO};
// 黑暗中的黄色光圈(前面表示upper,后面表示lower)~
// ccBlendFunc tmp_oBlendFunc = {GL_DST_ALPHA, GL_ZERO};
// 默认的 blend 配置~
// ccBlendFunc tmp_oBlendFunc = {GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA};
// premultiplied~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_ONE_MINUS_SRC_ALPHA};
// 仅背景图片有所显示~
// ccBlendFunc tmp_oBlendFunc = {GL_ZERO, GL_ONE};
// 黄色光圈区域亮度加强(2倍的强度)~
// ccBlendFunc tmp_oBlendFunc = {GL_DST_COLOR, GL_SRC_COLOR};
// 正片叠底~
// ccBlendFunc tmp_oBlendFunc = {GL_DST_COLOR, GL_ONE_MINUS_SRC_ALPHA};
// 类似柔光:黄色光圈区域亮度加强,其他地方也不会显示为纯黑(接近我想要的想过了)~
// ccBlendFunc tmp_oBlendFunc = {GL_DST_COLOR, GL_ONE};
// Screen~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE_MINUS_DST_COLOR, GL_ONE};
// Linear Dodge~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_ONE};
// 很类似柔光效果,这个也最接近我的需求了~
ccBlendFunc tmp_oBlendFunc = {GL_SRC_ALPHA, GL_ONE};
// GL_ONE_MINUS_SRC_ALPHA 注定是不行的(光晕中心会被模糊掉)~
// ccBlendFunc tmp_oBlendFunc = {GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA};
// 标准的正片叠底~
// ccBlendFunc tmp_oBlendFunc = {GL_DST_COLOR, GL_ONE_MINUS_SRC_ALPHA};
// 下面两种是差不多的~
// ccBlendFunc tmp_oBlendFunc = {GL_ZERO, GL_SRC_COLOR};
// ccBlendFunc tmp_oBlendFunc = {GL_DST_COLOR, GL_ZERO};
***************************************************************************************************************
[cpp] view
plaincopy
// 1.正片叠底
// ccBlendFunc tmp_oBlendFunc = {GL_DST_COLOR, GL_ONE_MINUS_SRC_ALPHA};
// 2.
// ccBlendFunc tmp_oBlendFunc = {GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA};
// 3.黄色光圈区域显示背景图片,其他区域显示黑色(黄色光圈很柔和)~
// ccBlendFunc tmp_oBlendFunc = {GL_ZERO, GL_SRC_ALPHA};
// 4.背景图片在黄色光圈区域的图片尤为阴暗~
// ccBlendFunc tmp_oBlendFunc = {GL_ZERO, GL_ONE_MINUS_SRC_ALPHA};
// 5.仅仅显示出了原始的背景图片~
// ccBlendFunc tmp_oBlendFunc = {GL_ZERO, GL_DST_ALPHA};
// 6.全黑~
// ccBlendFunc tmp_oBlendFunc = {GL_ZERO, GL_ONE_MINUS_DST_ALPHA};
// ----------------------------------------
// 7.仅显示黄色光圈图片~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_ZERO};
// 8.纯粹的添加光圈图片到背景图片上面~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_ONE};
// 9.纯粹的添加光圈图片到背景图片上面~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_DST_COLOR};
// 10.纯粹的添加光圈图片到背景图片上面~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_ONE_MINUS_DST_COLOR};
// 11.纯粹的添加光圈图片到背景图片上面~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_SRC_ALPHA_SATURATE};
// 12.黄色光圈区域显示背景图片,其他区域显示黑色(黄色光圈很刺眼)~
// ccBlendFunc tmp_oBlendFunc = {GL_ONE, GL_SRC_ALPHA};
// 13.
// ccBlendFunc tmp_oBlendFunc = {GL_SRC_COLOR, GL_DST_COLOR};
我最终采用的便是没用注释掉的那种参数搭配方案,当然那也并不是完全契合我的需求,
只是最接近我的需求而已,譬如光圈图片部分确实有加亮而不是减暗,另外就是遮挡灯细节的程度较小。。
后面我又将光圈精灵的 opacity 可见度往下调了一些,遮挡灯细节的程度就更小了。
好吧,这就是我的最终方案了~
PS:其间我也研究过 opengles2.0、cocos2d 2.0 的shader
柔光的计算公式网上有一些,但都是些瞎扯淡的,根本就不能喝 photoshop 里面的柔光混合同日而语,
photoshop 里面的柔光混合,偏上图层的完全透明部分,不会对偏下图层造成任何颜色的影响,
但是我找到的那个计算公式得到的结果,却是将整个背景图片的亮度都拖低了,
刚弄出来的时候没有对比,我还真以为蒙出来了,后面对比过之后才发现,nnd竟然将这个背景图片的亮度都拖低了,
便不再在 shader 上面纠结了,果断用回 cocos2d 良好支持的 setBlendFunc 方法~
还有不得不提的便是, shader 比较难用,即使能得到良好的柔光混合效果,
在跑动画,调节光晕半径大小的时候,也是相当麻烦的事情,ok,that's all!
Can
I use blendFunc in CCAnimation?
| 2down votefavorite | Recently I need improve my visual effect of my app by using blendFuncin CCSprite. But I don't know how to use it in CCAnimation. Here is my implementation: CCSprite * test=[CCSprite node];
test.position=CGPointMake(100, 200);
test.scale=3;
test.blendFunc=(ccBlendFunc){GL_SRC_ALPHA, GL_ONE};//it's not working
[scene addChild:test];
self.textureArray=[[NSMutableArray alloc]init];
for(int x=0;x<=18;x++){
[self.textureArray addObject:[CCSpriteFrame frameWithTextureFilename:[NSString stringWithFormat:@"skill_01_%d.png",x] rect:CGRectMake(0, 0, 91, 61)]];
}
CCAnimation * animation=[CCAnimation animationWithSpriteFrames:self.textureArray delay:0.1];
[test runAction:[CCAnimate actionWithAnimation:animation]];But the blendFucis not working for this case, and only CCSpritecan set blendFunc. What can I do if I need all the frames in my animation has the blendFunc's effect? By the way, I tried to use a timer to animate the frames manually: self.skllTimer=[NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(animating:) userInfo:nil repeats:YES];
-(void)animating:(NSTimer *)t{
CCSprite * tesx=[self.textureArray objectAtIndex:f];//f is a increasing value
CCSprite * ok =[CCSprite spriteWithTexture:tesx.texture];
ok.blendFunc=(ccBlendFunc){GL_SRC_ALPHA, GL_ONE};
[self.aniLayer removeAllChildrenWithCleanup:NO];
[self.aniLayer addChild:ok];
}I get what I want in this way, but it's not effecient, I think there must be some better way to do it. Thanks. UPDATE I've found that it's caused by -(void) updateBlendFunc
{
NSAssert( ! _batchNode, @"CCSprite: updateBlendFunc doesn't work when the sprite is rendered using a CCSpriteBatchNode");
// it is possible to have an untextured sprite
if( !_texture || ! [_texture hasPremultipliedAlpha] ) {
_blendFunc.src = GL_SRC_ALPHA;
_blendFunc.dst = GL_ONE_MINUS_SRC_ALPHA;
[self setOpacityModifyRGB:NO];
} else {
_blendFunc.src = CC_BLEND_SRC;//here
_blendFunc.dst = CC_BLEND_DST;//and here
[self setOpacityModifyRGB:YES];
}
}Every time when CCSprite updates it's displayFrame, this function will change it's own _blendFunc. I don't know why it's like this, but after I removing the following two lines: //_blendFunc.src = CC_BLEND_SRC;//here //_blendFunc.dst = CC_BLEND_DST;//and here The problem solved. Can I fix cocos2d like this? I hope there is no bug caused by my change. Please someone tell me an exact answer. Thanks a lot. |
相关文章推荐
- cocos2d 制作动态光晕效果基础 —— blendFunc
- cocos2d 制作动态光晕效果基础 —— blendFunc
- cocos2d 制作动态光晕效果基础 —— blendFunc
- cocos2d制作动态光晕效果基础——blendFunc
- cocos2d制作动态光晕效果基础——blendFunc
- cocos2d制作动态光晕效果基础――blendFunc
- cocos2d 制作动态光晕效果基础 —— blendFunc
- cocos2d 制作动态光晕效果基础 —— blendFunc
- cocos2d制作动态光晕效果基础——blendFunc
- cocos2d 制作动态光晕效果基础 —— blendFunc
- cocos2d制作动态光晕效果基础——blendFunc
- cocos2d 制作动态光晕效果基础 —— blendFunc
- ----*cocos2d 制作动态光晕效果基础 —— blendFunc
- cocos2d制作动态光晕效果基础
- cocos2d制作动态光晕效果
- cocos2d-x 模仿计时器效果,动态增加分数
- cocos2d-x【小菜在学习】如何增加光晕效果以及CCSpriteFrameCache使用
- Photoshop制作动态水波动画效果
- wp7使用Cocos2d-X for XNA制作一个塔防类游戏 (一)游戏基础场景搭建
- 【iOS-Cocos2d游戏开发之二十】精灵的基础知识点总汇(位图操作/贴图更换/重排z轴等)及制作简单遮盖层!
