C#实现网页表单自动提交
2014-12-29 23:11
465 查看
C#实现网页表单自动提交
2010-02-26 11:46 1373人阅读 评论(0) 收藏 举报webbrowserc#objectnull测试user
最近一个项目要用到表单自动提交知识,自己先拿126邮箱练下手,用webbrowser控件实现126邮箱的自动登录。
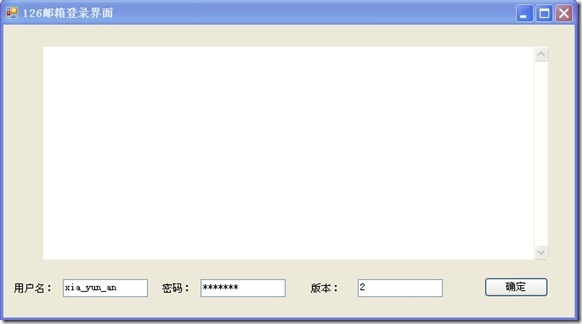
首先,设计一个简单的Form界面,好直观的查看登录情况,界面如图下图所示:

<span style="font-size:10px;"> </span>
然后在 webBrowser1_DocumentCompleted函数中添加如下代码:
<span style="font-size:10px;"><span style="color: blue;">private void </span>webBrowser1_DocumentCompleted(<span style="color: blue;">object </span>sender, <span style="color: rgb(43, 145, 175);">WebBrowserDocumentCompletedEventArgs </span>e)
{
<span style="color: blue;">#region </span>参数设置
<span style="color: rgb(43, 145, 175);">HtmlElement </span>btnSubmit = webBrowser1.Document.All[<span style="color: rgb(163, 21, 21);">"enter.x"</span>]; </span><span style="font-size:10px;"><span style="color: green;">//获取登录对应元素
</span><span style="color: rgb(43, 145, 175);">HtmlElement </span>tbUserid = webBrowser1.Document.All[<span style="color: rgb(163, 21, 21);">"user"</span>]; </span><span style="font-size:10px;"><span style="color: green;">//获取用户名对应元素
</span><span style="color: rgb(43, 145, 175);">HtmlElement </span>tbStyle = webBrowser1.Document.All[<span style="color: rgb(163, 21, 21);">"style"</span>]; </span><span style="font-size:10px;"><span style="color: green;">//获取版本对应元素
</span><span style="color: rgb(43, 145, 175);">HtmlElement </span>tbPasswd = webBrowser1.Document.All[<span style="color: rgb(163, 21, 21);">"password"</span>]; </span><span style="font-size:10px;"><span style="color: green;">//获取密码对应元素
</span><span style="color: blue;">if </span>(tbUserid == <span style="color: blue;">null </span>|| tbPasswd == <span style="color: blue;">null </span>)
<span style="color: blue;">return</span>;
tbUserid.SetAttribute(<span style="color: rgb(163, 21, 21);">"value"</span>, txtUseName.Text); </span><span style="font-size:10px;"><span style="color: green;">//给用户名赋值
</span>tbPasswd.SetAttribute(<span style="color: rgb(163, 21, 21);">"value"</span>, txtPassWord.Text); </span><span style="font-size:10px;"><span style="color: green;">//给密码赋值
</span>tbStyle.Children[<span style="color: rgb(43, 145, 175);">Convert</span>.ToInt32(txtstyle.Text)].SetAttribute(<span style="color: rgb(163, 21, 21);">"selected"</span>, <span style="color: rgb(163, 21, 21);">"selected"</span>);</span><span style="font-size:10px;"><span style="color: green;">//设置版本
</span>btnSubmit.InvokeMember(<span style="color: rgb(163, 21, 21);">"click"</span>); </span><span style="color: green;"><span style="font-size:10px;">//模拟点击登录按钮
</span></span><span style="font-size:10px;"><span style="color: blue;">#endregion
</span>}
</span>在确定按钮的响应函数btnOK_Click中添加如下代码:
<span style="font-size:10px;"><span style="color: blue;">private void </span>btnOK_Click(<span style="color: blue;">object </span>sender, <span style="color: rgb(43, 145, 175);">EventArgs </span>e)
{
webBrowser1.DocumentCompleted += <span style="color: blue;">new </span><span style="color: rgb(43, 145, 175);">WebBrowserDocumentCompletedEventHandler</span>(webBrowser1_DocumentCompleted);
webBrowser1.Navigate(<span style="color: rgb(163, 21, 21);">"http://www.126.com"</span>);
}</span>编译、运行
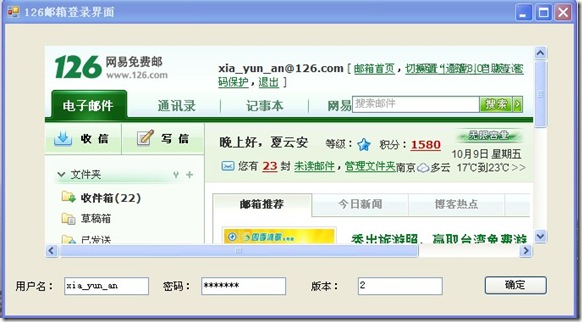
测试结果如下:


相关文章推荐
- C#实现网页表单自动提交
- C#实现网页表单自动提交
- C#实现网页表单自动提交(126邮箱登录例程)
- C#实现网页表单自动提交(126邮箱登录例程)
- Delphi实现网页表单数据的自动提交
- C#网页表单自动填写实现原理
- Delphi实现网页表单数据的自动提交
- 忆龙2009:用C#如何自动提交网页表单
- Delphi实现网页表单数据的自动提交
- 关于c#的webbrows控件自动填写表单并获取提交后的网页内容
- Delphi实现网页表单数据的自动提交
- 编程实现网页表单数据的自动提交
- 忆龙2009:用C#如何自动提交网页表单
- Delphi实现网页表单数据的自动提交
- 设计自动获取网页和提交表单组件
- 实现向网页中的表单提交数据
- C#实现通过程序自动抓取远程Web网页信息
- C#技巧:网页表单自动填写技术(gmail为例)
- 利用vb向网页提交表单数据的实现代码
- C#三种模拟自动登录和提交POST信息的实现方法
