关于Http协议的解析
2014-11-12 02:20
281 查看
HTTP概述
HTTP(hypertext transport protocol),即超文本传输协议。这个协议详细规定了浏览器和万维网服务器之间互相通信的规则。
HTTP就是一个通信规则,通信规则规定了客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式。其实我们要学习的就是这个两个格式!客户端发送给服务器的格式叫“请求协议”;服务器发送给客户端的格式叫“响应协议”。
URL和URI
URL:统一资源定位符,就是一个网址,例如:http://www.itcast.cn就是一个URL。/hello/index.html也是一个URL,URL必须是一个真实存在的网址。
URI:统一资源标识符:比URI包含了URL,URI的范围更加宽泛,URI可以是一个不存在的网址。在网络上用来标签资源的都是URI,例如zhangSan@163.com也是URI。
请求协议
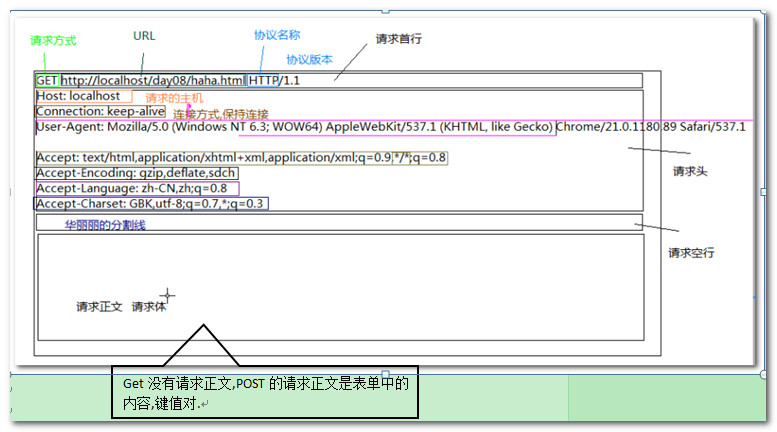
请求协议的格式如下:
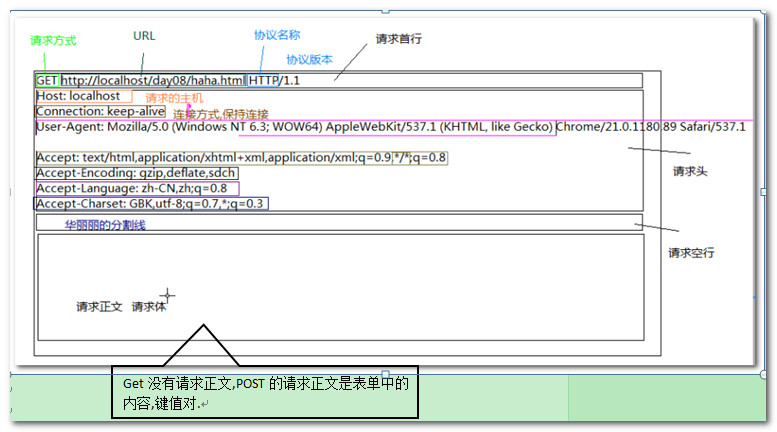
请求首行;请求方式 请求路径 请求协议/请求版本. Get http://xxx.com HTTP/1.1
请求头信息;键值对
空行; 分隔符.请求体和请求头
请求体。
浏览器发送给服务器的内容就这个格式的,如果不是这个格式服务器将无法解读!在HTTP协议中,请求有很多请求方法,其中最为常用的就是GET和POST。不同的请求方法之间的区别,后面会一点一点的介绍。
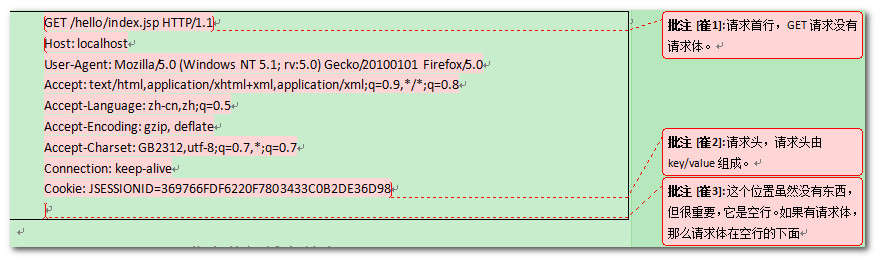
GET请求

或者

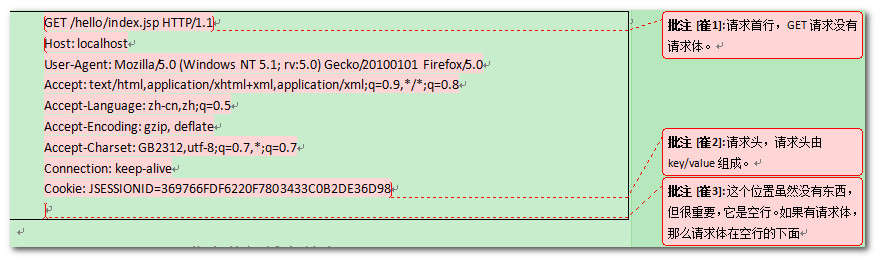
l GET /hello/index.jsp HTTP/1.1:GET请求,请求服务器路径为/hello/index.jsp,协议为1.1;
l *Host:localhost:请求的主机名为localhost;
l *User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0:与浏览器和OS相关的信息。有些网站会显示用户的系统版本和浏览器版本信息,这都是通过获取User-Agent头信息而来的;
l Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8:告诉服务器,当前客户端可以接收的文档类型,其实这里包含了*/*,就表示什么都可以接收;
l Accept-Language: zh-cn,zh;q=0.5:当前客户端支持的语言,可以在浏览器的工具à选项中找到语言相关信息;
l Accept-Encoding: gzip, deflate:支持的压缩格式。数据在网络上传递时,可能服务器会把数据压缩后再发送;
l Accept-Charset: GB2312,utf-8;q=0.7,*;q=0.7:客户端支持的编码;
l Connection: keep-alive:客户端支持的链接方式,保持一段时间链接,默认为3000ms;
l *Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98:因为不是第一次访问这个地址,所以会在请求中把上一次服务器响应中发送过来的Cookie在请求中一并发送去过;这个Cookie的名字为JSESSIONID,然后在讲会话是讲究它!
Post请求体

或者

POST请求是可以有体的,而GET请求有请求体(请求体是空白)。
l Referer: http://localhost:8080/hello/index.jsp:请求来自哪个页面,例如你在百度上点击链接到了这里,那么Referer:http://www.baidu.com;如果你是在浏览器的地址栏中直接输入的地址,那么就没有Referer这个请求头了;
l Content-Type: application/x-www-form-urlencoded:表单的数据类型,说明会使用url格式编码数据;url编码的数据都是以“%”为前缀,后面跟随两位的16进制,例如“传智”这两个字使用UTF-8的url编码用为“%E4%BC%A0%E6%99%BA”;
l Content-Length:13:请求体的长度,这里表示13个字节。
l keyword=hello:请求体内容!hello是在表单中输入的数据,keyword是表单字段的名字。
Referer请求头是比较有用的一个请求头,它可以用来做统计工作,也可以用来做防盗链。
统计工作:我公司网站在百度上做了广告,但不知道在百度上做广告对我们网站的访问量是否有影响,那么可以对每个请求中的Referer进行分析,如果Referer为百度的很多,那么说明用户都是通过百度找到我们公司网站的。
防盗链:我公司网站上有一个下载链接,而其他网站盗链了这个地址,例如在我网站上的index.html页面中有一个链接,点击即可下载JDK7.0,但有某个人的微博中盗链了这个资源,它也有一个链接指向我们网站的JDK7.0,也就是说登录它的微博,点击链接就可以从我网站上下载JDK7.0,这导致我们网站的广告没有看,但下载的却是我网站的资源。这时可以使用Referer进行防盗链,在资源被下载之前,我们对Referer进行判断,如果请求来自本网站,那么允许下载,如果非本网站,先跳转到本网站看广告,然后再允许下载。
响应协议
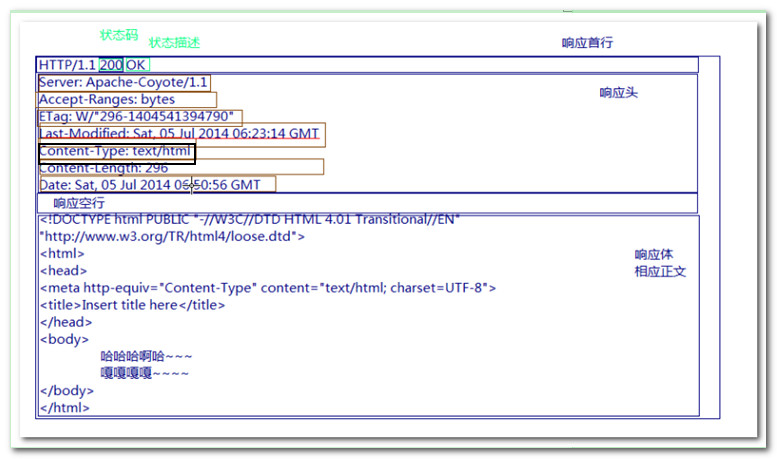
响应协议的格式如下:
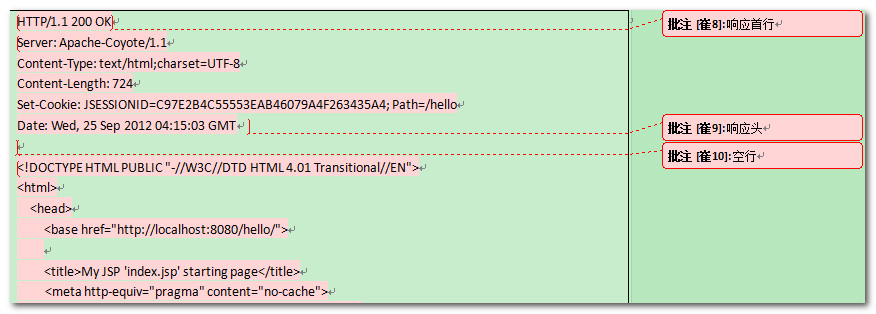
响应首行
响应头信息;
空行;
响应体。
响应内容是由服务器发送给浏览器的内容,浏览器会根据响应内容来显示。

状态码
响应头对浏览器来说很重要,它说明了响应的真正含义。例如200表示响应成功了,302表示重定向,这说明浏览器需要再发一个新的请求。
l 200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中;
l 404:请求的资源没有找到,说明客户端错误的请求了不存在的资源;
l 500:请求资源找到了,但服务器内部出现了错误;
l 302:重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,它指定了新请求的URL地址;
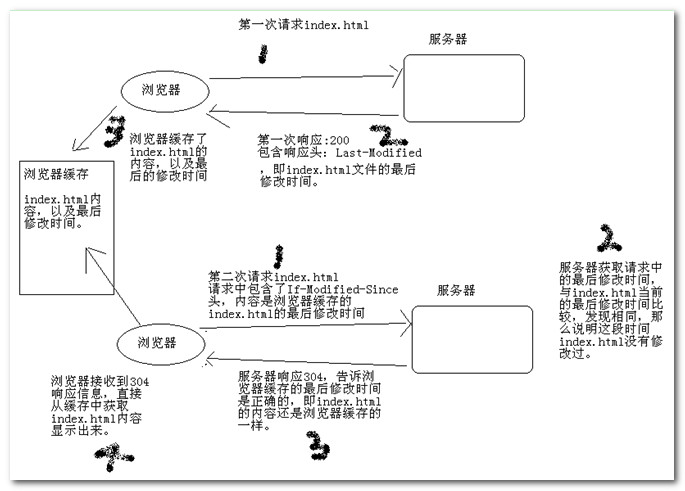
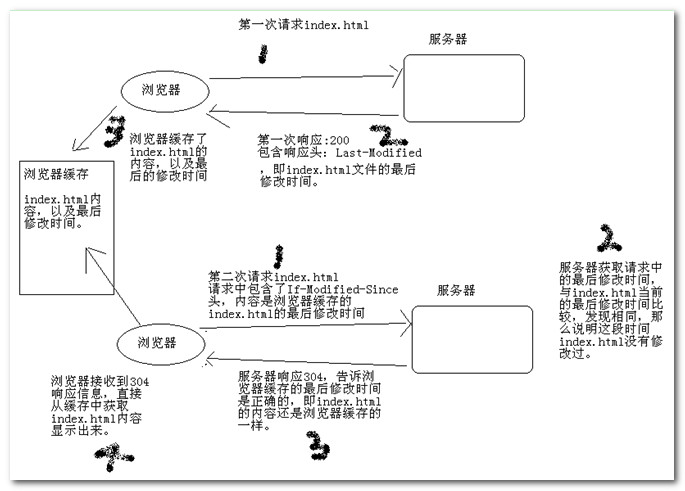
l 304:当用户第一次请求index.html时,服务器会添加一个名为Last-Modified响应头,这个头说明了index.html的最后修改时间,浏览器会把index.html内容,以及最后响应时间缓存下来。当用户第二次请求index.html时,在请求中包含一个名为If-Modified-Since请求头,它的值就是第一次请求时服务器通过Last-Modified响应头发送给浏览器的值,即index.html最后的修改时间,If-Modified-Since请求头就是在告诉服务器,我这里浏览器缓存的index.html最后修改时间是这个,您看看现在的index.html最后修改时间是不是这个,如果还是,那么您就不用再响应这个index.html内容了,我会把缓存的内容直接显示出来。而服务器端会获取If-Modified-Since值,与index.html的当前最后修改时间比对,如果相同,服务器会发响应码304,表示index.html与浏览器上次缓存的相同,无需再次发送,浏览器可以显示自己的缓存页面,如果比对不同,那么说明index.html已经做了修改,服务器会响应200。

HTTP(hypertext transport protocol),即超文本传输协议。这个协议详细规定了浏览器和万维网服务器之间互相通信的规则。
HTTP就是一个通信规则,通信规则规定了客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式。其实我们要学习的就是这个两个格式!客户端发送给服务器的格式叫“请求协议”;服务器发送给客户端的格式叫“响应协议”。
URL和URI
URL:统一资源定位符,就是一个网址,例如:http://www.itcast.cn就是一个URL。/hello/index.html也是一个URL,URL必须是一个真实存在的网址。
URI:统一资源标识符:比URI包含了URL,URI的范围更加宽泛,URI可以是一个不存在的网址。在网络上用来标签资源的都是URI,例如zhangSan@163.com也是URI。
请求协议
请求协议的格式如下:
请求首行;请求方式 请求路径 请求协议/请求版本. Get http://xxx.com HTTP/1.1
请求头信息;键值对
空行; 分隔符.请求体和请求头
请求体。
浏览器发送给服务器的内容就这个格式的,如果不是这个格式服务器将无法解读!在HTTP协议中,请求有很多请求方法,其中最为常用的就是GET和POST。不同的请求方法之间的区别,后面会一点一点的介绍。
GET请求

或者

l GET /hello/index.jsp HTTP/1.1:GET请求,请求服务器路径为/hello/index.jsp,协议为1.1;
l *Host:localhost:请求的主机名为localhost;
l *User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:5.0) Gecko/20100101 Firefox/5.0:与浏览器和OS相关的信息。有些网站会显示用户的系统版本和浏览器版本信息,这都是通过获取User-Agent头信息而来的;
l Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8:告诉服务器,当前客户端可以接收的文档类型,其实这里包含了*/*,就表示什么都可以接收;
l Accept-Language: zh-cn,zh;q=0.5:当前客户端支持的语言,可以在浏览器的工具à选项中找到语言相关信息;
l Accept-Encoding: gzip, deflate:支持的压缩格式。数据在网络上传递时,可能服务器会把数据压缩后再发送;
l Accept-Charset: GB2312,utf-8;q=0.7,*;q=0.7:客户端支持的编码;
l Connection: keep-alive:客户端支持的链接方式,保持一段时间链接,默认为3000ms;
l *Cookie: JSESSIONID=369766FDF6220F7803433C0B2DE36D98:因为不是第一次访问这个地址,所以会在请求中把上一次服务器响应中发送过来的Cookie在请求中一并发送去过;这个Cookie的名字为JSESSIONID,然后在讲会话是讲究它!
Post请求体

或者

POST请求是可以有体的,而GET请求有请求体(请求体是空白)。
l Referer: http://localhost:8080/hello/index.jsp:请求来自哪个页面,例如你在百度上点击链接到了这里,那么Referer:http://www.baidu.com;如果你是在浏览器的地址栏中直接输入的地址,那么就没有Referer这个请求头了;
l Content-Type: application/x-www-form-urlencoded:表单的数据类型,说明会使用url格式编码数据;url编码的数据都是以“%”为前缀,后面跟随两位的16进制,例如“传智”这两个字使用UTF-8的url编码用为“%E4%BC%A0%E6%99%BA”;
l Content-Length:13:请求体的长度,这里表示13个字节。
l keyword=hello:请求体内容!hello是在表单中输入的数据,keyword是表单字段的名字。
Referer请求头是比较有用的一个请求头,它可以用来做统计工作,也可以用来做防盗链。
统计工作:我公司网站在百度上做了广告,但不知道在百度上做广告对我们网站的访问量是否有影响,那么可以对每个请求中的Referer进行分析,如果Referer为百度的很多,那么说明用户都是通过百度找到我们公司网站的。
防盗链:我公司网站上有一个下载链接,而其他网站盗链了这个地址,例如在我网站上的index.html页面中有一个链接,点击即可下载JDK7.0,但有某个人的微博中盗链了这个资源,它也有一个链接指向我们网站的JDK7.0,也就是说登录它的微博,点击链接就可以从我网站上下载JDK7.0,这导致我们网站的广告没有看,但下载的却是我网站的资源。这时可以使用Referer进行防盗链,在资源被下载之前,我们对Referer进行判断,如果请求来自本网站,那么允许下载,如果非本网站,先跳转到本网站看广告,然后再允许下载。
响应协议
响应协议的格式如下:
响应首行
响应头信息;
空行;
响应体。
响应内容是由服务器发送给浏览器的内容,浏览器会根据响应内容来显示。

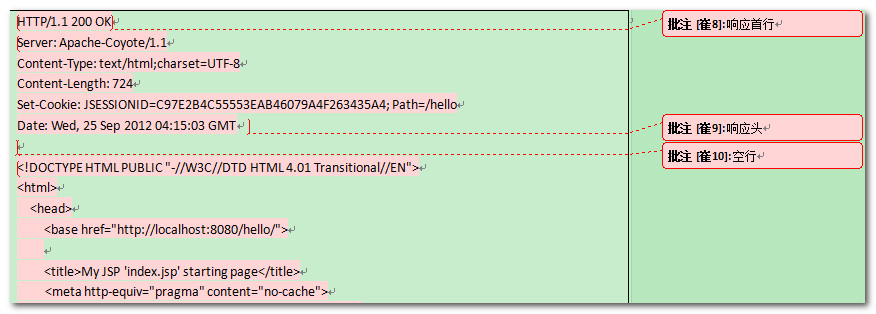
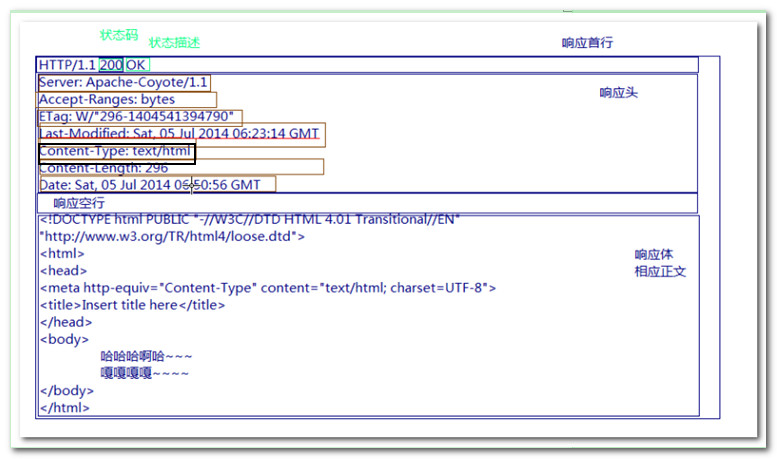
*HTTP/1.1 200 OK:响应协议为HTTP1.1,状态码为200,表示请求成功,OK是对状态码的解释;
*Server: Apache-Coyote/1.1:服务器的版本信息;
*Content-Type: text/html;charset=UTF-8:响应体使用的编码为UTF-8;
*Content-Length: 724:响应体为724字节;
*Set-Cookie: JSESSIONID=C97E2B4C55553EAB46079A4F263435A4; Path=/hello:响应给客户端的Cookie;
*Date: Wed, 25 Sep 2012 04:15:03 GMT:响应的时间,这可能会有8小时的时区差;
状态码
响应头对浏览器来说很重要,它说明了响应的真正含义。例如200表示响应成功了,302表示重定向,这说明浏览器需要再发一个新的请求。
l 200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中;
l 404:请求的资源没有找到,说明客户端错误的请求了不存在的资源;
l 500:请求资源找到了,但服务器内部出现了错误;
l 302:重定向,当响应码为302时,表示服务器要求浏览器重新再发一个请求,服务器会发送一个响应头Location,它指定了新请求的URL地址;
l 304:当用户第一次请求index.html时,服务器会添加一个名为Last-Modified响应头,这个头说明了index.html的最后修改时间,浏览器会把index.html内容,以及最后响应时间缓存下来。当用户第二次请求index.html时,在请求中包含一个名为If-Modified-Since请求头,它的值就是第一次请求时服务器通过Last-Modified响应头发送给浏览器的值,即index.html最后的修改时间,If-Modified-Since请求头就是在告诉服务器,我这里浏览器缓存的index.html最后修改时间是这个,您看看现在的index.html最后修改时间是不是这个,如果还是,那么您就不用再响应这个index.html内容了,我会把缓存的内容直接显示出来。而服务器端会获取If-Modified-Since值,与index.html的当前最后修改时间比对,如果相同,服务器会发响应码304,表示index.html与浏览器上次缓存的相同,无需再次发送,浏览器可以显示自己的缓存页面,如果比对不同,那么说明index.html已经做了修改,服务器会响应200。

相关文章推荐
- 关于安全的建议:对投入使用的 XML Web Services 禁用 HTTP-GET 和 HTTP-POST 协议
- HTTP协议的解析
- http 1.1 协议错误代码解析 500 404
- HTTP协议中的CHUNKED编码解析
- C# socket 解析http 协议
- 关于安全的建议:对投入使用的 XML Web Services 禁用 HTTP-GET 和 HTTP-POST 协议
- HTTP协议中的Tranfer-Encoding:chunked编码解析
- 关于java的http协议文件上传实用例题一
- Apache环境下PHP利用HTTP缓存协议原理解析及应用分析
- HTTP协议处理框架 - 最简单的GET请求拼装和Response解析
- HTTP协议中的Tranfer-Encoding:chunked编码解析
- http协议头部解析
- 关于HttpWebRequest发生服务器协议冲突的解决办法
- HTTP协议中的Tranfer-Encoding:chunked编码解析
- Apache PHP利用HTTP缓存协议原理解析及应用
- HTTP协议中关于Chunked编码
- HTTP协议中的Tranfer-Encoding|HTTP,协议,Tranfer-Encoding,chunked编码,解析-中国源码网
- HTTP协议之Chunked解析
- HTTP协议解析
- 如何用Wireshark lua编写的协议解析器,查看HTTP包的URI/URL的Query String里的参数
