cocos2dx基础篇(16)——滚动视图CCScrollView
2014-09-02 22:40
856 查看
本节要讲讲滚动视图CCScrollView,相信玩过手游的同学们应该对它不会陌生吧。
例如:愤怒的小鸟的游戏场景里大大的地图,手机的屏幕肯定无法完全显示的,所以需要通过触摸滚动才能显示大地图的其他区域;排行榜中上下滑动来查看其他玩家的排名;以及手机上主界面左右滑动来切换界面等等。
如下图为屏幕滚动,切换手机的界面。

【致谢】
http://blog.csdn.net/paea_gulang/article/details/10283601
http://bbs.firedragonpzy.com.cn/forum.php?mod=viewthread&tid=51
http://codingnow.cn/cocos2d-x/1024.html
【CCScrollView】
滚动视图类CCScrollView继承于CCLayer,故它会忽略锚点的设置,其锚点始终为(0,0)。而我们知道CCLayer继承了触控事件CCTouch相关的函数。而CCScrollView也继承了触控函数,并将屏幕触控事件的四个函数ccTouchesBegan、ccTouchesMoved、ccTouchesEnded、ccTouchesCancelled进行了重写并实现了有关触摸移动相关的操作(其内部的实现代码自己看cocos2dx的源码)。这也就是为什么滚动视图CCScrollView的屏幕可以进行上下左右滚动的原因了。
值得注意的是:既然CCScrollView也是一个CCLayer图层,我们都知道触控滚动的不是CCLayer图层,而是添加在图层上的那些对象。比如CCSprite精灵、以及图层上的CCLayer等等。为了方便实现CCScrollView的滚动效果,cocos2dx引擎规定在使用CCScrollView时,需要在它的上面添加一个用于触控滚动的容器Container,一般容器都选用CCLayer类或其扩展类(如CCLayerColor等)。而触控事件的四个函数也是针对容器Container进行操作的。
也就是说CCScrollView实现的视图滚动,在真正意义上说是对容器Container进行滚动。
接下来就来讲讲它的使用方法吧!
1、引入文件和命名空间
2、创建方式
说明:有两种创建方式。对于默认的创建方式create(),会自动创建CCLayer作为滚动视图的容器,且滚动视图的可视区域的大小默认为200*200。而第二种则是可以自定义选择哪个CCLayer作为容器。
值得注意的是:创建滚动视图之后,对于添加子节点操作scrollView->addChild(sp),实际上是将sp添加到容器container中。
3、常用操作
设置容器、尺寸大小、容器的偏移量、允许滚动的方向、放缩、以及其他属性的判断。
注意:因为容器与滚动视图的锚点均为(0,0)。所以容器的偏移量,指容器左下角坐标相对滚动视图左下角坐标的偏移。
4、事件委托代理接口类CCScrollViewDelegate
CCScrollViewDelegate类主要是用来侦听CCScrollView的事件,并设置事件的回调响应函数。
使用方法:在创建CCScrollView类的CCLayer类中,让CCLayer继承CCScrollViewDelegate,并重写如下两个事件回调响应函数。
5、委托代理
6、关于尺寸大小
CCScrollView的使用过程中涉及到两个尺寸大小。
(1)滚动视图的尺寸大小:即可视区域的大小。使用setViewSize()进行设置。
(2)容器的尺寸大小:使用setContentSize()进行设置。
例如设置滚动视图尺寸大小为100*100,容器的尺寸大小为1000*1000。那么每次对视图进行滚动,都只能看到容器100*100的某部分区域。
具体图文解说可以参照cocos-孤狼大神写的:和屌丝一起学cocos2dx-CCScrollView
7、关于触摸滚动
使用setDirection()可以设置滚动的方向。主要有三个类型:
(1)横向纵向都能滚动 kCCScrollViewDirectionBoth
(2)只能横向滚动 kCCScrollViewDirectionHorizontal
(3)只能纵向滚动 kCCScrollViewDirectionVertical
另外setTouchEnabled()是用来设置是否开启触控事件的。所以若设置为false。那么即使setDirection()了,也无法滚动视图。
8、使用技巧
(1)创建CCScrollView,和容器CCLayer;并设置滚动视图的容器为该容器。
(2)设置容器的尺寸大小setContentSize;滚动视图(可视区域)的尺寸大小setViewSize。
(3)将各种精灵、菜单、按钮等加入到容器中。
(4)设置委托代理setDelegate(this),并实现回调函数。
【代码实战】
这里例举了滚动视图CCScrollView的三种用途。
(1)资源图片
第一组:

第二组:




第三组:





(2)引入文件和命名空间:
(3)让HelloWorld类继承滚动视图的委托代理接口类CCScrollViewDelegate,重写事件侦听函数。并在HelloWorld类中声明测试相关的属性。
(4)委托代理回调函数
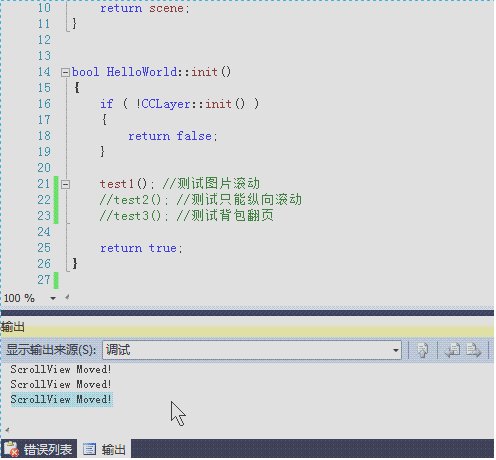
在控制台输出LOG。
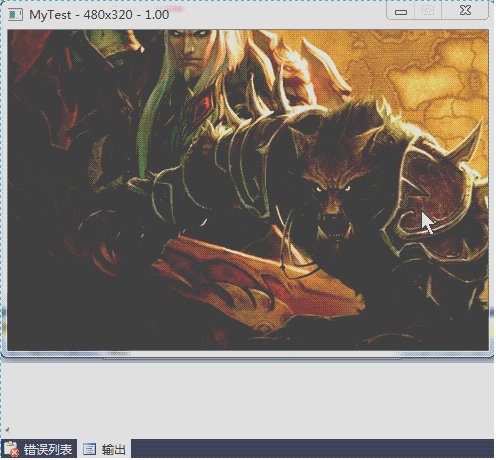
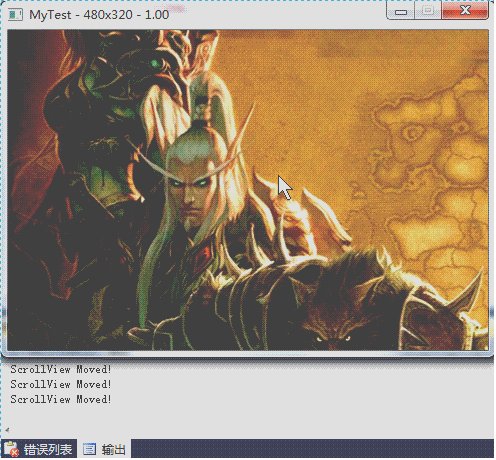
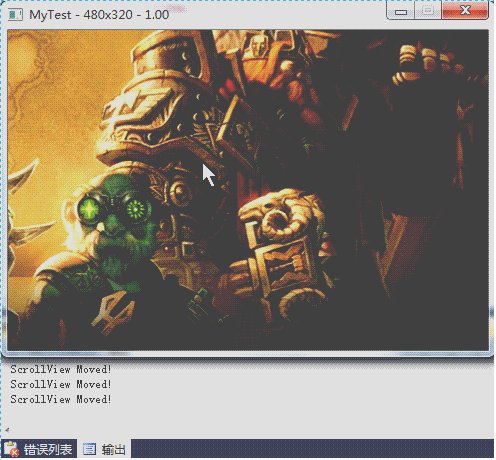
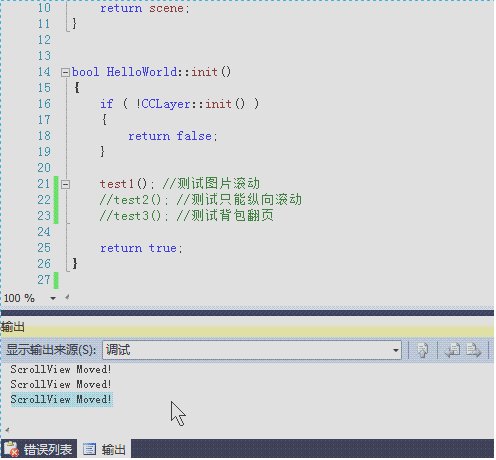
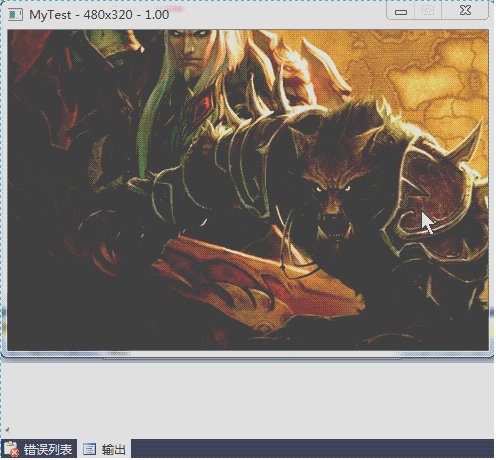
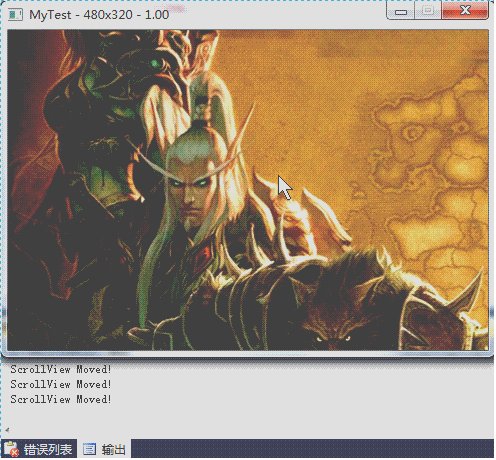
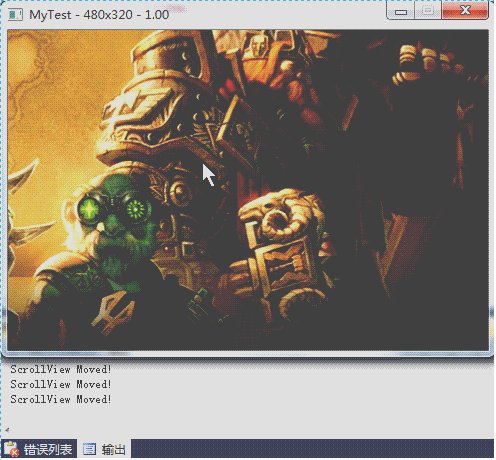
(5)测试图片滚动test1()
屏幕大小:480*320。滚动视图大小:480*320。容器大小:960*600。
开启弹性效果setBounceable。
(6)测试只能纵向滚动test2()
屏幕大小:480*320。滚动视图大小:150*100。容器大小:150*220。
将滚动视图设置到屏幕中心位置,并设置滚动方向setDirection,只能纵向滚动。
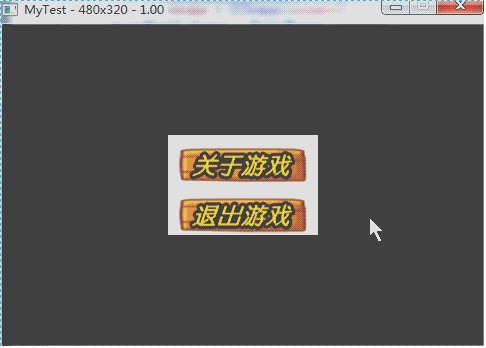
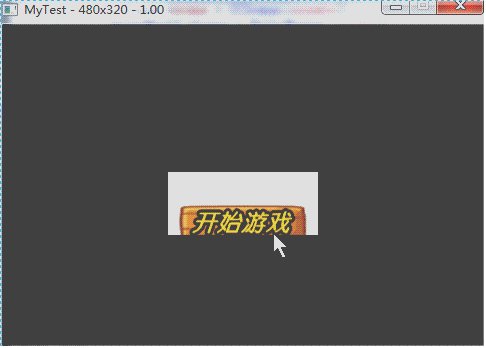
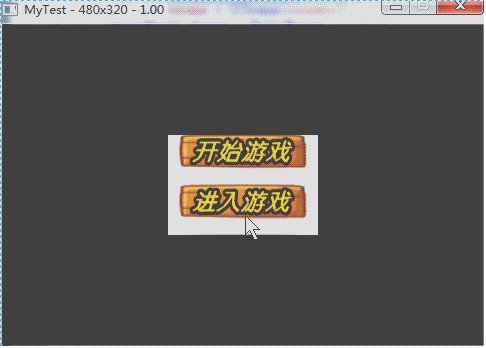
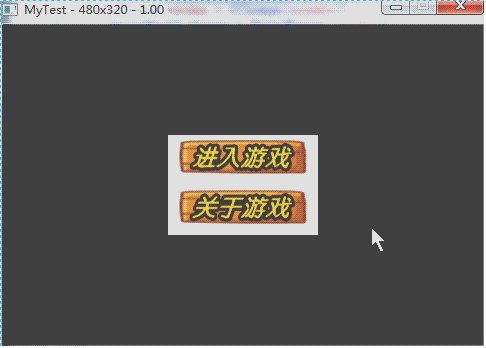
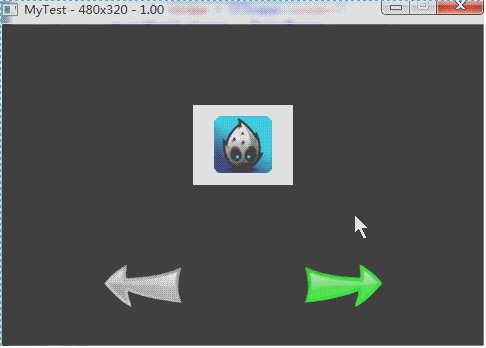
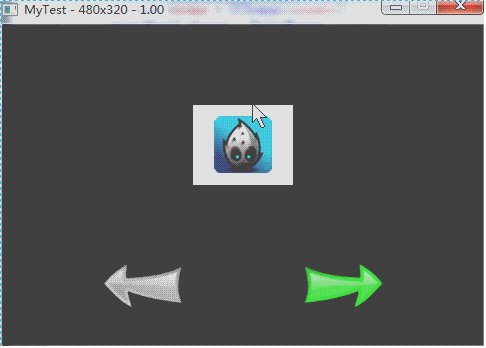
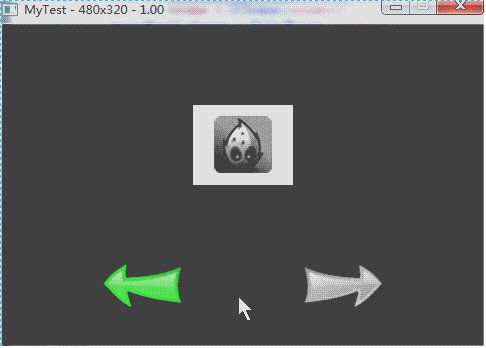
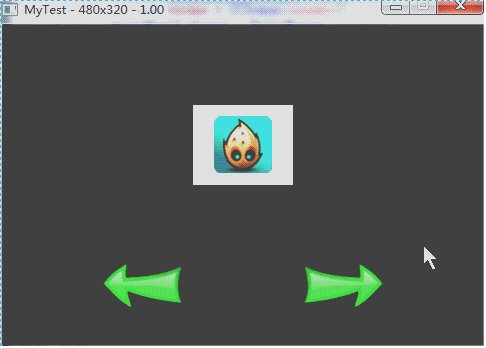
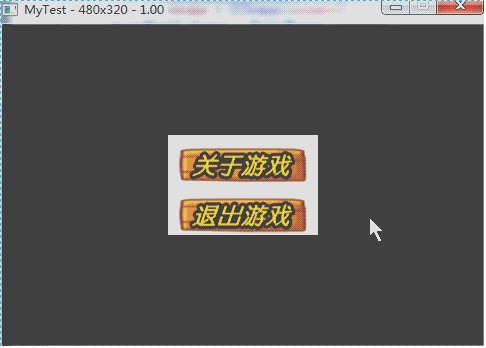
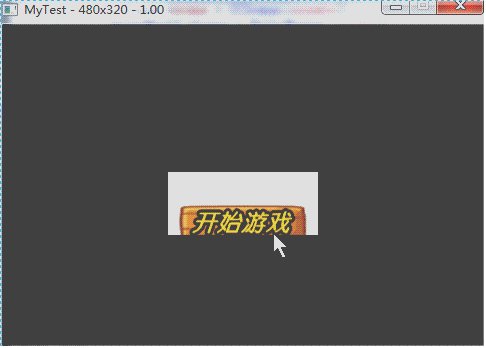
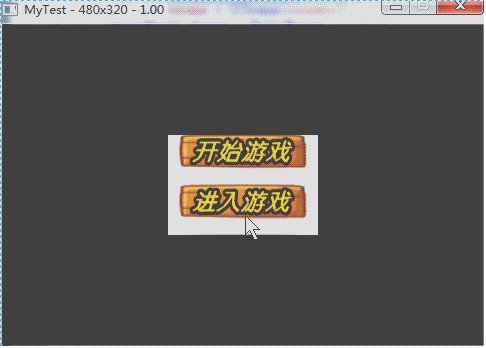
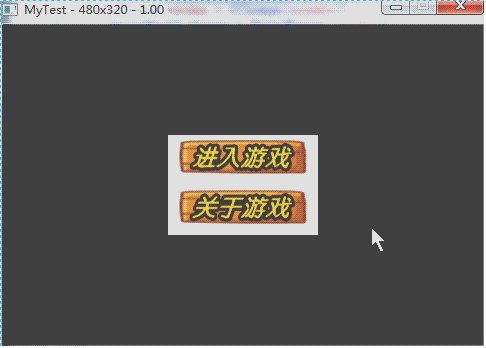
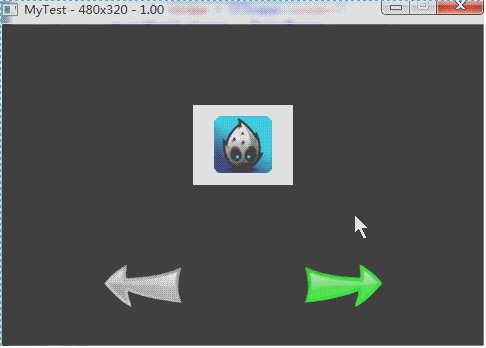
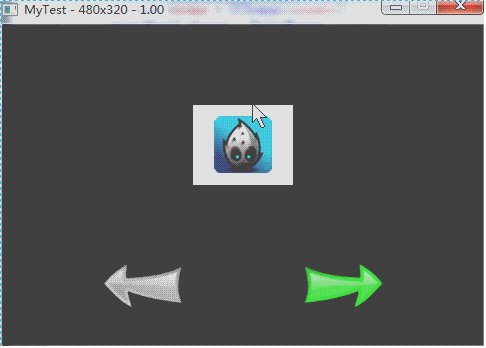
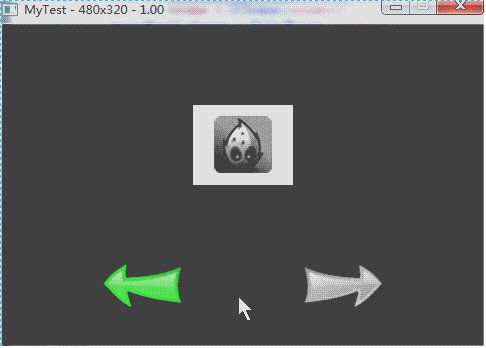
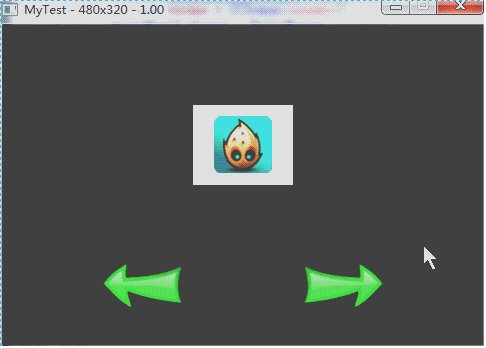
(7)测试背包翻页test3()
屏幕大小:480*320。滚动视图大小:100*80。容器大小:300*80。
关闭触控事件setTouchEnabled(false),创建两个按钮,实现只能通过按钮进行左右翻页。
翻页原理:通过设置容器的偏移值setContentOffset。
运行结果:
(A)背景滚动、附带弹性效果。

(B)只能纵向滚动,附带弹性效果。

(C)背包翻页、无法触摸滚动、通过按钮进行翻页。

例如:愤怒的小鸟的游戏场景里大大的地图,手机的屏幕肯定无法完全显示的,所以需要通过触摸滚动才能显示大地图的其他区域;排行榜中上下滑动来查看其他玩家的排名;以及手机上主界面左右滑动来切换界面等等。
如下图为屏幕滚动,切换手机的界面。

【致谢】
http://blog.csdn.net/paea_gulang/article/details/10283601
http://bbs.firedragonpzy.com.cn/forum.php?mod=viewthread&tid=51
http://codingnow.cn/cocos2d-x/1024.html
【CCScrollView】
滚动视图类CCScrollView继承于CCLayer,故它会忽略锚点的设置,其锚点始终为(0,0)。而我们知道CCLayer继承了触控事件CCTouch相关的函数。而CCScrollView也继承了触控函数,并将屏幕触控事件的四个函数ccTouchesBegan、ccTouchesMoved、ccTouchesEnded、ccTouchesCancelled进行了重写并实现了有关触摸移动相关的操作(其内部的实现代码自己看cocos2dx的源码)。这也就是为什么滚动视图CCScrollView的屏幕可以进行上下左右滚动的原因了。
值得注意的是:既然CCScrollView也是一个CCLayer图层,我们都知道触控滚动的不是CCLayer图层,而是添加在图层上的那些对象。比如CCSprite精灵、以及图层上的CCLayer等等。为了方便实现CCScrollView的滚动效果,cocos2dx引擎规定在使用CCScrollView时,需要在它的上面添加一个用于触控滚动的容器Container,一般容器都选用CCLayer类或其扩展类(如CCLayerColor等)。而触控事件的四个函数也是针对容器Container进行操作的。
也就是说CCScrollView实现的视图滚动,在真正意义上说是对容器Container进行滚动。
接下来就来讲讲它的使用方法吧!
1、引入文件和命名空间
说明:有两种创建方式。对于默认的创建方式create(),会自动创建CCLayer作为滚动视图的容器,且滚动视图的可视区域的大小默认为200*200。而第二种则是可以自定义选择哪个CCLayer作为容器。
值得注意的是:创建滚动视图之后,对于添加子节点操作scrollView->addChild(sp),实际上是将sp添加到容器container中。
设置容器、尺寸大小、容器的偏移量、允许滚动的方向、放缩、以及其他属性的判断。
注意:因为容器与滚动视图的锚点均为(0,0)。所以容器的偏移量,指容器左下角坐标相对滚动视图左下角坐标的偏移。
CCScrollViewDelegate类主要是用来侦听CCScrollView的事件,并设置事件的回调响应函数。
使用方法:在创建CCScrollView类的CCLayer类中,让CCLayer继承CCScrollViewDelegate,并重写如下两个事件回调响应函数。
CCScrollView的使用过程中涉及到两个尺寸大小。
(1)滚动视图的尺寸大小:即可视区域的大小。使用setViewSize()进行设置。
(2)容器的尺寸大小:使用setContentSize()进行设置。
例如设置滚动视图尺寸大小为100*100,容器的尺寸大小为1000*1000。那么每次对视图进行滚动,都只能看到容器100*100的某部分区域。
具体图文解说可以参照cocos-孤狼大神写的:和屌丝一起学cocos2dx-CCScrollView
7、关于触摸滚动
使用setDirection()可以设置滚动的方向。主要有三个类型:
(1)横向纵向都能滚动 kCCScrollViewDirectionBoth
(2)只能横向滚动 kCCScrollViewDirectionHorizontal
(3)只能纵向滚动 kCCScrollViewDirectionVertical
另外setTouchEnabled()是用来设置是否开启触控事件的。所以若设置为false。那么即使setDirection()了,也无法滚动视图。
8、使用技巧
(1)创建CCScrollView,和容器CCLayer;并设置滚动视图的容器为该容器。
(2)设置容器的尺寸大小setContentSize;滚动视图(可视区域)的尺寸大小setViewSize。
(3)将各种精灵、菜单、按钮等加入到容器中。
(4)设置委托代理setDelegate(this),并实现回调函数。
【代码实战】
这里例举了滚动视图CCScrollView的三种用途。
第一组:

第二组:




第三组:





(2)引入文件和命名空间:
在控制台输出LOG。
屏幕大小:480*320。滚动视图大小:480*320。容器大小:960*600。
开启弹性效果setBounceable。
屏幕大小:480*320。滚动视图大小:150*100。容器大小:150*220。
将滚动视图设置到屏幕中心位置,并设置滚动方向setDirection,只能纵向滚动。
屏幕大小:480*320。滚动视图大小:100*80。容器大小:300*80。
关闭触控事件setTouchEnabled(false),创建两个按钮,实现只能通过按钮进行左右翻页。
翻页原理:通过设置容器的偏移值setContentOffset。
(A)背景滚动、附带弹性效果。

(B)只能纵向滚动,附带弹性效果。

(C)背包翻页、无法触摸滚动、通过按钮进行翻页。

相关文章推荐
- cocos2dx基础篇(16)——滚动视图CCScrollView
- 【转载】cocos2dx基础篇(16)——滚动视图CCScrollView
- cocos2d-x 2.x 滚动视图 CCScrollView
- cocos2dx基础——滚动视图CCScrollView(TP:68D951F8)
- cocos2dx 在ccscrollview 实现滚动添加menu
- 关于cocos2dx CCScrollView 滚动时没有缓冲(惯性)滚动效果的问题
- cocos2dx-CCScrollView
- cocos2d实现类似CCMenu菜单类控件,在CCScrollView滚动, lua脚本控件
- cocos2dx 解决CCMenu和CCScrollViewDelegate 触摸问题
- SDCycleScrollView 滚动视图的使用(广告)
- cocos2dx CCScrollView 源码分析
- CCScrollView使用实例(一)-- 制作滚动列表
- cocos2dx-CCTableView滚动列表 之CCMenuItemToggle 多选实现
- cocos2dx-CCTableView或CCScrollView之滑动翻页实现
- cocos2dx-CCScrollView的制作
- iOS基础之UIScrollView(滚动视图)
- [cocos2dx]让CCScrollView支持分页
- 和屌丝一起学cocos2dx-CCScrollView
- Cocos2dx中CCScrollview的修改方案探讨(OBScrollView & OBScroller & TestDemo)
- [置顶] cocos2d实现类似CCMenu菜单类控件,在CCScrollView滚动, lua脚本控件
