HTML实例--列表、表单
2014-07-18 14:07
351 查看
1. 列表实例
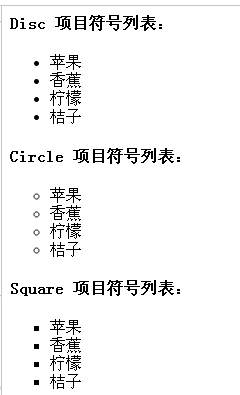
1.1 无序列表

<html>
<body>
<h4>Disc 项目符号列表:</h4>
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Circle 项目符号列表:</h4>
<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Square 项目符号列表:</h4>
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
</body></html>
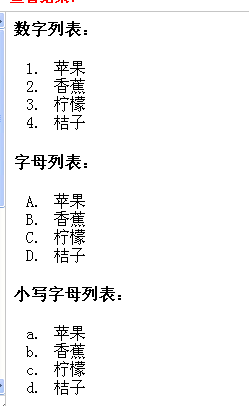
1.2 有序列表

<html> <body>
<h4>数字列表:</h4>
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li> <li>桔子</li>
</ol>
<h4>字母列表:</h4>
<ol type="A">
<li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li>
</ol>
<h4>小写字母列表:</h4>
<ol type="a">
<li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li>
</ol>
<h4>罗马字母列表:</h4>
<ol type="I">
<li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li>
</ol>
<h4>小写罗马字母列表:</h4>
<ol type="i">
<li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li>
</ol>
</body></html>
2. 表单与输入实例
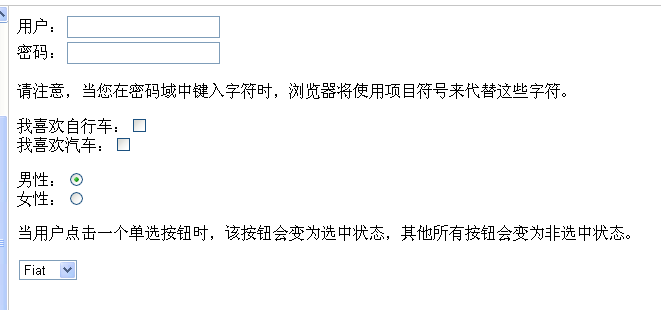
2.1 控件
输入框,复选框,单选框,下拉列表

<html><body>
<form>
用户:<input type="text" name="user"><br />
密码:<input type="password" name="password">
</form>
<p>
请注意,当您在密码域中键入字符时,浏览器将使用项目符号来代替这些字符。
</p>
<form>
我喜欢自行车:<input type="checkbox" name="Bike"><br />
我喜欢汽车:<input type="checkbox" name="Car">
</form>
<form>
男性:<input type="radio" checked="checked" name="Sex" value="male" /><br />
女性:<input type="radio" name="Sex" value="female" />
</form>
<p>当用户点击一个单选按钮时,该按钮会变为选中状态,其他所有按钮会变为非选中状态。</p>
<form>
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected="selected">Fiat</option>
<option value="audi">Audi</option>
</select>
</form></body></html>
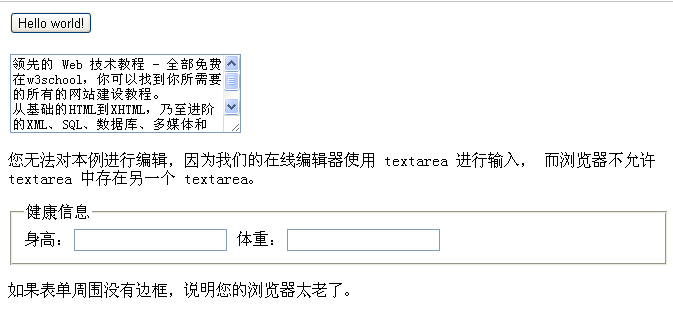
创建按钮,文本域,数据周围绘制一个带标题的框

<html><body>
<form>
<input type="button" value="Hello world!">
</form>
<textarea cols="30" rows="5">
领先的 Web 技术教程 - 全部免费
在w3school,你可以找到你所需要的所有的网站建设教程。
从基础的HTML到XHTML,乃至进阶的XML、SQL、数据库、多媒体和WAP。
</textarea>
<p>您无法对本例进行编辑,因为我们的在线编辑器使用 textarea 进行输入,
而浏览器不允许 textarea 中存在另一个 textarea。</p>
<form>
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>
<p>如果表单周围没有边框,说明您的浏览器太老了。</p>
</body></html>
2.2 表单实例

<html><body>
<form action="/example/html/form_action.asp" method="get">
<p>First name: <input type="text" name="fname" /></p>
<p>Last name: <input type="text" name="lname" /></p>
<input type="submit" value="Submit" />
</form>
<p>请单击确认按钮,输入会发送到服务器上名为 "form_action.asp" 的页面。</p>
<form name="input" action="/html/html_form_action.asp" method="get">
I have a bike: <input type="checkbox" name="vehicle" value="Bike" checked="checked" /><br />
I have a car: <input type="checkbox" name="vehicle" value="Car" /><br />
I have an airplane: <input type="checkbox" name="vehicle" value="Airplane" /><br />
<input type="submit" value="Submit" />
</form>
<p>如果您点击 "Submit" 按钮,您将把输入传送到名为 html_form_action.asp 的新页面。</p>
</body></html>

<html><body>
<form name="input" action="/html/html_form_action.asp" method="get">
Male: <input type="radio" name="Sex" value="Male" checked="checked"><br />
Female: <input type="radio" name="Sex" value="Female"><br />
<input type ="submit" value ="Submit">
</form>
<p>如果您点击 "Submit" 按钮,您将把输入传送到名为 html_form_action.asp 的新页面。</p>
<form action="MAILTO:someone@w3school.com.cn" method="post" enctype="text/plain">
<h3>这个表单会把电子邮件发送到 W3School。</h3>
姓名:<br /> <input type="text" name="name" value="yourname" size="20"><br />
电邮:<br /> <input type="text" name="mail" value="yourmail" size="20"><br />
内容:<br /> <input type="text" name="comment" value="yourcomment" size="40"><br />
<input type="submit" value="发送">
<input type="reset" value="重置"></form></body></html>
3. 样式

<!DOCTYPE html><html><head>
<style type="text/css">
div#container{width:500px}
div#header {background-color:#99bbbb;}
div#menu {background-color:#ffff99;height:200px;width:150px;float:left;}
div#content {background-color:#EEEEEE;height:200px;width:350px;float:left;}
div#footer {background-color:#99bbbb;clear:both;text-align:center;}
h1 {margin-bottom:0;}
h2 {margin-bottom:0;font-size:18px;}
ul {margin:0;}
li {list-style:none;}
</style>
</head>
<body>
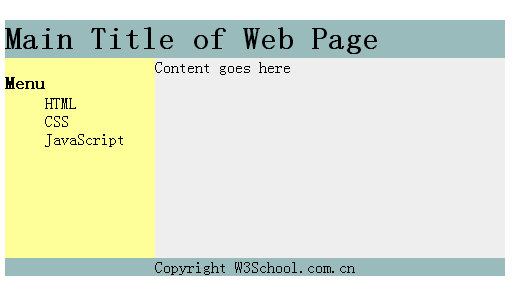
<div id="container"> <div id="header"> <h1>Main Title of Web Page</h1>
</div>
<div id="menu">
<h2>Menu</h2>
<ul>
<li>HTML</li> <li>CSS</li> <li>JavaScript</li>
</ul>
</div> <div id="content">Content goes here</div> <div id="footer">Copyright W3School.com.cn</div>
</div></body></html>
1.1 无序列表

<html>
<body>
<h4>Disc 项目符号列表:</h4>
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Circle 项目符号列表:</h4>
<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Square 项目符号列表:</h4>
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
</body></html>
1.2 有序列表

<html> <body>
<h4>数字列表:</h4>
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li> <li>桔子</li>
</ol>
<h4>字母列表:</h4>
<ol type="A">
<li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li>
</ol>
<h4>小写字母列表:</h4>
<ol type="a">
<li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li>
</ol>
<h4>罗马字母列表:</h4>
<ol type="I">
<li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li>
</ol>
<h4>小写罗马字母列表:</h4>
<ol type="i">
<li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li>
</ol>
</body></html>
2. 表单与输入实例
2.1 控件
输入框,复选框,单选框,下拉列表

<html><body>
<form>
用户:<input type="text" name="user"><br />
密码:<input type="password" name="password">
</form>
<p>
请注意,当您在密码域中键入字符时,浏览器将使用项目符号来代替这些字符。
</p>
<form>
我喜欢自行车:<input type="checkbox" name="Bike"><br />
我喜欢汽车:<input type="checkbox" name="Car">
</form>
<form>
男性:<input type="radio" checked="checked" name="Sex" value="male" /><br />
女性:<input type="radio" name="Sex" value="female" />
</form>
<p>当用户点击一个单选按钮时,该按钮会变为选中状态,其他所有按钮会变为非选中状态。</p>
<form>
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat" selected="selected">Fiat</option>
<option value="audi">Audi</option>
</select>
</form></body></html>
创建按钮,文本域,数据周围绘制一个带标题的框

<html><body>
<form>
<input type="button" value="Hello world!">
</form>
<textarea cols="30" rows="5">
领先的 Web 技术教程 - 全部免费
在w3school,你可以找到你所需要的所有的网站建设教程。
从基础的HTML到XHTML,乃至进阶的XML、SQL、数据库、多媒体和WAP。
</textarea>
<p>您无法对本例进行编辑,因为我们的在线编辑器使用 textarea 进行输入,
而浏览器不允许 textarea 中存在另一个 textarea。</p>
<form>
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>
<p>如果表单周围没有边框,说明您的浏览器太老了。</p>
</body></html>
2.2 表单实例

<html><body>
<form action="/example/html/form_action.asp" method="get">
<p>First name: <input type="text" name="fname" /></p>
<p>Last name: <input type="text" name="lname" /></p>
<input type="submit" value="Submit" />
</form>
<p>请单击确认按钮,输入会发送到服务器上名为 "form_action.asp" 的页面。</p>
<form name="input" action="/html/html_form_action.asp" method="get">
I have a bike: <input type="checkbox" name="vehicle" value="Bike" checked="checked" /><br />
I have a car: <input type="checkbox" name="vehicle" value="Car" /><br />
I have an airplane: <input type="checkbox" name="vehicle" value="Airplane" /><br />
<input type="submit" value="Submit" />
</form>
<p>如果您点击 "Submit" 按钮,您将把输入传送到名为 html_form_action.asp 的新页面。</p>
</body></html>

<html><body>
<form name="input" action="/html/html_form_action.asp" method="get">
Male: <input type="radio" name="Sex" value="Male" checked="checked"><br />
Female: <input type="radio" name="Sex" value="Female"><br />
<input type ="submit" value ="Submit">
</form>
<p>如果您点击 "Submit" 按钮,您将把输入传送到名为 html_form_action.asp 的新页面。</p>
<form action="MAILTO:someone@w3school.com.cn" method="post" enctype="text/plain">
<h3>这个表单会把电子邮件发送到 W3School。</h3>
姓名:<br /> <input type="text" name="name" value="yourname" size="20"><br />
电邮:<br /> <input type="text" name="mail" value="yourmail" size="20"><br />
内容:<br /> <input type="text" name="comment" value="yourcomment" size="40"><br />
<input type="submit" value="发送">
<input type="reset" value="重置"></form></body></html>
3. 样式

<!DOCTYPE html><html><head>
<style type="text/css">
div#container{width:500px}
div#header {background-color:#99bbbb;}
div#menu {background-color:#ffff99;height:200px;width:150px;float:left;}
div#content {background-color:#EEEEEE;height:200px;width:350px;float:left;}
div#footer {background-color:#99bbbb;clear:both;text-align:center;}
h1 {margin-bottom:0;}
h2 {margin-bottom:0;font-size:18px;}
ul {margin:0;}
li {list-style:none;}
</style>
</head>
<body>
<div id="container"> <div id="header"> <h1>Main Title of Web Page</h1>
</div>
<div id="menu">
<h2>Menu</h2>
<ul>
<li>HTML</li> <li>CSS</li> <li>JavaScript</li>
</ul>
</div> <div id="content">Content goes here</div> <div id="footer">Copyright W3School.com.cn</div>
</div></body></html>
相关文章推荐
- Html基础学习四:列表,超链接,表格,层,框架,表单
- HTML列表、表格、表单
- Html之有序列表和无序列表用法_ol_li_ul_实例
- 简单HTML表单实例
- HTML的列表,表单以及其他属性的详解总结
- HTML fieldset 标签 -- 表单分组和下拉列表分组
- (三)HTML中的列表标签、框架集及表单标签
- HTML表单综合实例
- html5+css3实现一款注册表单实例
- HTML2列表表单框架
- SharePoint开发错误—列表自定义表单出现“未将对象引用设置到对象的实例”
- HTML无序列表和表格实例
- HTML简单实例加表单的显示效果
- HTML表单综合实例
- html5+css3+js开发APP实例教程2 -- 图片/图标列表
- HTMLl列表、表单
- HTML简单实例加表单的显示效果
- html列表实例
- HTML from 表单提交请求到servlet 实例
- Html 表单实例--未加css
