http://jsfiddle.net/ 在线调试网页
2014-07-16 16:59
197 查看
http://www.cnblogs.com/iamzhanglei/archive/2011/10/07/2199306.html
如果你是一名前端博主,你希望通过代码+演示来透彻的讲解一些技巧,并且无缝嵌入你的博客,那么jsfiddle是一个很好的选择。
本文将比较博客园前端dev们各种演示方式,大家可以挑选自己喜欢的方式。
jsFiddle的官方网站:http://jsfiddle.net/
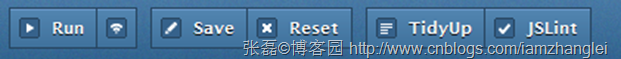
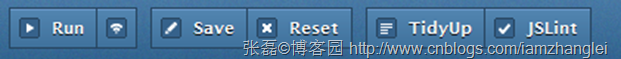
它包括了顶端的控制按钮,如下图:

分别代表:运行、保存、重置、代码格式化,代码语法错误检查
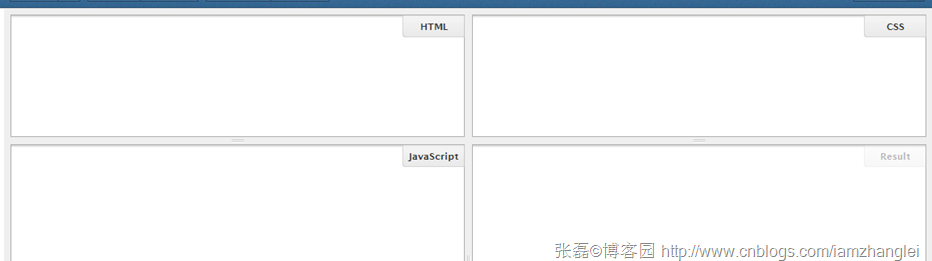
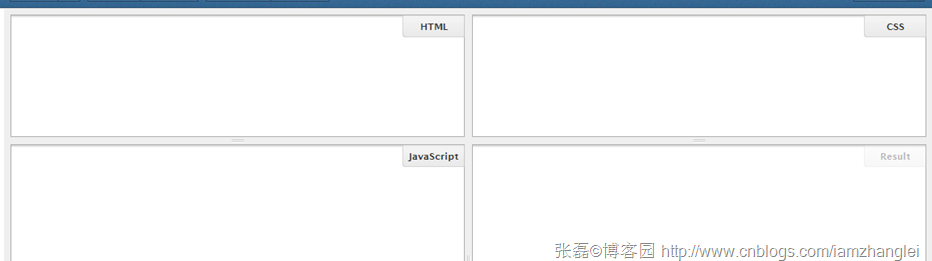
下面的4个windows你可以分别调试HTML,CSS,Javascript,右下角显示代码的运行结果。

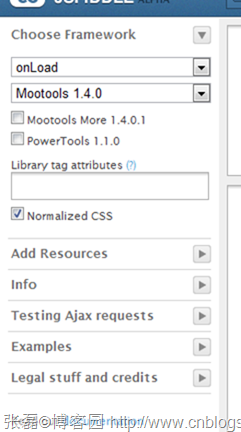
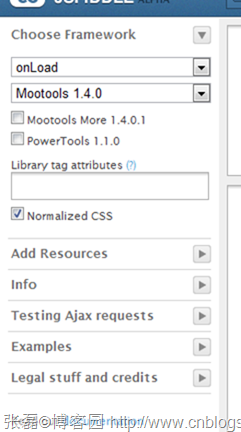
在左边的操作区,你可以选择相关的js类库,支持的还是相当全的。当然,也支持自定义的类库,这个很不错。

这个工具可以有效的帮助web前端开发人员来有效分享和演示前端效果,大家可以在blog和论坛里用jsFiddle解答或者提问。
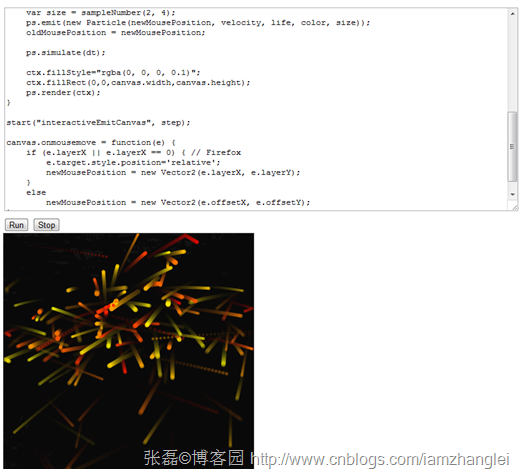
a.Milo
Yip方式 ,如下图:

首先要在页面引入相关的js库,然后在textarea 里面放入要执行的代码,然后eval(document.getElementById('interactiveEmitCode').value)代码如下:
优点:可以在本页面编辑代码,并且看到实时效果,
缺点:页面需要引用相关js库,和本页代码逻辑混在一起。代码颜色黑白显示,用户体验差
b.岑安方式和司徒正美方式,如下图:

把代码放到一个iframe中,然后再新开页面执行该页面的代码。相关代码如下:
优点:逻辑分离,可以编辑运行。
缺点:需要新开页,代码黑白显示,用户体验差
C.外链方式
优点:不与本页html,css,js出现冲突,只要给出外链,不能编辑代码。
缺点:需要想SAE上传相关的js、img、css和html
D.jsFiddle方式,我直接拿岑安方式的代码作为例子:效果如下
这里有个小技巧:上面看到的iframe指定的src为http://jsfiddle.net/zhanglei/QZJGZ/embedded/result,js,html,css"
最后的result,js,html,css为iframe中tab的显示的顺序,或者你不想显示html,css,你就可以直接写成 http://jsfiddle.net/zhanglei/LHWmv/embedded/result,js 效果如下:
也可以显示result js和html,效果如下:
比较这四种方式,我最喜欢最后一种,我相信喜欢最后一种的多一些,因为不仅演示的代码和博客的代码分离,html和CSS和js和最终效果也分离开了·
本文已同步更新至:
如果您觉得此文有帮助,可以打赏点钱给我支付宝mhtml5@qq.com ,或扫描二维码
作者:张磊
出处:http://www.cnblogs.com/iamzhanglei
本文版权归【当耐特砖家】和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
一.简介
如果你是一名前端博主,你希望通过代码+演示来透彻的讲解一些技巧,并且无缝嵌入你的博客,那么jsfiddle是一个很好的选择。本文将比较博客园前端dev们各种演示方式,大家可以挑选自己喜欢的方式。
二.jsFiddle简介
jsFiddle的官方网站:http://jsfiddle.net/它包括了顶端的控制按钮,如下图:

分别代表:运行、保存、重置、代码格式化,代码语法错误检查
下面的4个windows你可以分别调试HTML,CSS,Javascript,右下角显示代码的运行结果。

在左边的操作区,你可以选择相关的js类库,支持的还是相当全的。当然,也支持自定义的类库,这个很不错。

这个工具可以有效的帮助web前端开发人员来有效分享和演示前端效果,大家可以在blog和论坛里用jsFiddle解答或者提问。
三.demo演示技巧比较
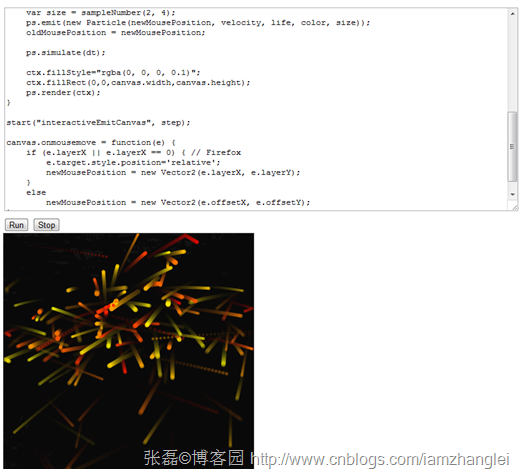
a.MiloYip方式 ,如下图:

首先要在页面引入相关的js库,然后在textarea 里面放入要执行的代码,然后eval(document.getElementById('interactiveEmitCode').value)代码如下:
<textarea id="interactiveEmitCode" rows="20" cols="100"> var ps = new ParticleSystem(); ps.effectors.push(new ChamberBox(0, 0, 400, 400)); var dt = 0.01;
····
····
····
····
····
else
newMousePosition = new Vector2(e.offsetX, e.offsetY);
};
</textarea>
<br />
<button onclick="eval(document.getElementById('interactiveEmitCode').value)" type="button">Run</button>
<button onclick="stop();" type="button">Stop</button>
<br />
<canvas id="interactiveEmitCanvas" width="400" height="400"></canvas>优点:可以在本页面编辑代码,并且看到实时效果,
缺点:页面需要引用相关js库,和本页代码逻辑混在一起。代码颜色黑白显示,用户体验差
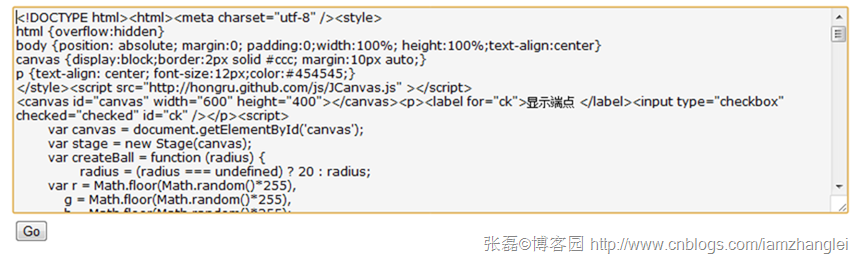
b.岑安方式和司徒正美方式,如下图:

把代码放到一个iframe中,然后再新开页面执行该页面的代码。相关代码如下:
<script type="text/javascript">
function runCode(id) {
obj = document.getElementById(id);
var TestWin=open(''); //打开一个窗口并赋给变量TestWin。
TestWin.opener = null // 防止代码对论谈页面修改
TestWin.document.write(obj.value); //向这个打开的窗口中写入代码code,这样就实现了运行代码功能。
TestWin.document.close();
}
</script>优点:逻辑分离,可以编辑运行。
缺点:需要新开页,代码黑白显示,用户体验差
C.外链方式
优点:不与本页html,css,js出现冲突,只要给出外链,不能编辑代码。
缺点:需要想SAE上传相关的js、img、css和html
D.jsFiddle方式,我直接拿岑安方式的代码作为例子:效果如下
这里有个小技巧:上面看到的iframe指定的src为http://jsfiddle.net/zhanglei/QZJGZ/embedded/result,js,html,css"
最后的result,js,html,css为iframe中tab的显示的顺序,或者你不想显示html,css,你就可以直接写成 http://jsfiddle.net/zhanglei/LHWmv/embedded/result,js 效果如下:
也可以显示result js和html,效果如下:
四.总结
比较这四种方式,我最喜欢最后一种,我相信喜欢最后一种的多一些,因为不仅演示的代码和博客的代码分离,html和CSS和js和最终效果也分离开了·
五.同步
本文已同步更新至:HTML5实验室【目录】: http://www.cnblogs.com/iamzhanglei/archive/2011/11/06/2237870.html
如果您觉得此文有帮助,可以打赏点钱给我支付宝mhtml5@qq.com ,或扫描二维码

作者:张磊出处:http://www.cnblogs.com/iamzhanglei
本文版权归【当耐特砖家】和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
相关文章推荐
- 在线调试和演示的前端开发工具------http://jsfiddle.net/
- jsfiddle在线测试Html、CSS、JavaScript——http://jsfiddle.net/
- jsfiddle在线測试Html、CSS、JavaScript——http://jsfiddle.net/
- 在线调试和演示的前端开发工具 - jsFiddle
- 在线JS代码调试工具JSFiddle和JSBin、菜鸟在线编辑器
- 很好用的俩个在线编程环境 jsfiddle.net和pythonfiddle.com
- 在线js调试工具JSbin、jsFiddle
- 设计师谈精彩网页设计(用语解释)(飞思在线:http://www.fecit.com.cn)
- JS设计“网页在线编辑器”
- 简单的实在在线检查js net
- 【视频】在线学习网 http://www.wgua.net/
- js统计网页在线时间的脚本
- ASP.NET 应用程序建在HTTP位置,在IIS下调试ASP.NET应用程序
- asp.net 调试 无法显示该网页
- 转:超级实用且不花哨的js代码大全(http://blog.csdn.net/panxuan/archive/2007/11/26/1902826.aspx)
- 使用firefox的firebug插件进行网页js调试----firebug使用
- ASP.net输出JS脚步的类(无AJAX框架)(原作者发布地址http://blog.csdn.net/zhoufoxcn/archive/2008/04/21/2312440.aspx)
- js实现的动态多文件上传 (来自http://cms.bmw.net.cn)
- ASP.net输出JS脚步的类(无AJAX框架)(原作者发布地址http://blog.csdn.net/zhoufoxcn/archive/2008/04/21/2312440.aspx)
- ASP.NET生成静态网页的代码(已调试通过)
